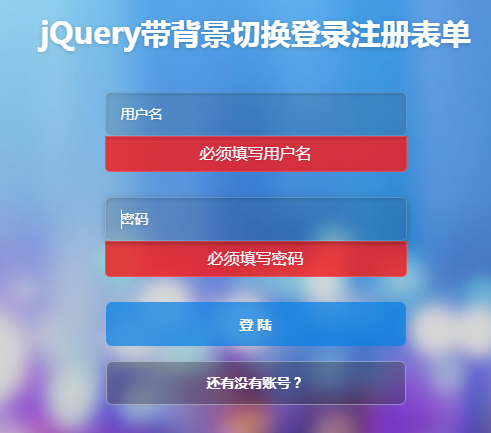
以下是 jQuery带背景切换登录注册表单js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>jQuery带背景切换登录注册表单</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="login-container">
<h1>jQuery带背景切换登录注册表单</h1>
<div class="connect">
<p></p>
</div>
<form action="" method="post" id="loginForm">
<div>
<input type="text" name="username" class="username" placeholder="用户名" autocomplete="off"/>
</div>
<div>
<input type="password" name="password" class="password" placeholder="密码" oncontextmenu="return false" onpaste="return false" />
</div>
<button id="submit" type="submit">登 陆</button>
</form>
<a href="register.html">
<button type="button" class="register-tis">还有没有账号?</button>
</a>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/common.js"></script>
<!--背景图片自动更换-->
<script src="js/supersized.3.2.7.min.js"></script>
<script src="js/supersized-init.js"></script>
<!--表单验证-->
<script src="js/jquery.validate.min.js?var1.14.0"></script>
</body>
</html>
HTML代码(register.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>jQuery带背景切换登录注册表单</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="register-container">
<h1>ShareLink</h1>
<div class="connect">
<p>Link the world. Share to world.</p>
</div>
<form action="" method="post" id="registerForm">
<div>
<input type="text" name="username" class="username" placeholder="您的用户名" autocomplete="off" />
</div>
<div>
<input type="password" name="password" class="password" placeholder="输入密码" oncontextmenu="return false" onpaste="return false" />
</div>
<div>
<input type="password" name="confirm_password" class="confirm_password" placeholder="再次输入密码" oncontextmenu="return false" onpaste="return false" />
</div>
<div>
<input type="text" name="phone_number" class="phone_number" placeholder="输入手机号码" autocomplete="off" id="number" />
</div>
<div>
<input type="email" name="email" class="email" placeholder="输入邮箱地址" oncontextmenu="return false" onpaste="return false" />
</div>
<button id="submit" type="submit">注 册</button>
</form>
<a href="index.html">
<button type="button" class="register-tis">已经有账号?</button>
</a>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/common.js"></script>
<!--背景图片自动更换-->
<script src="js/supersized.3.2.7.min.js"></script>
<script src="js/supersized-init.js"></script>
<!--表单验证-->
<script src="js/jquery.validate.min.js?var1.14.0"></script>
</body>
</html>
JS代码(common.js):
//打开字滑入效果window.onload = function(){
$(".connect p").eq(0).animate({
"left":"0%"}
,600);
$(".connect p").eq(1).animate({
"left":"0%"}
,400);
}
;
//jquery.validate表单验证$(document).ready(function(){
//登陆表单验证$("#loginForm").validate({
rules:{
username:{
required:true,//必填minlength:3,//最少6个字符maxlength:32,//最多20个字符}
,password:{
required:true,minlength:3,maxlength:32,}
,}
,//错误信息提示messages:{
username:{
required:"必须填写用户名",minlength:"用户名至少为3个字符",maxlength:"用户名至多为32个字符",remote:"用户名已存在",}
,password:{
required:"必须填写密码",minlength:"密码至少为3个字符",maxlength:"密码至多为32个字符",}
,}
,}
);
//注册表单验证$("#registerForm").validate({
rules:{
username:{
required:true,//必填minlength:3,//最少6个字符maxlength:32,//最多20个字符remote:{
url:"http://kouss.com/demo/Sharelink/remote.json",//用户名重复检查,别跨域调用type:"post",}
,}
,password:{
required:true,minlength:3,maxlength:32,}
,email:{
required:true,email:true,}
,confirm_password:{
required:true,minlength:3,equalTo:'.password'}
,phone_number:{
required:true,phone_number:true,//自定义的规则digits:true,//整数}
}
,//错误信息提示messages:{
username:{
required:"必须填写用户名",minlength:"用户名至少为3个字符",maxlength:"用户名至多为32个字符",remote:"用户名已存在",}
,password:{
required:"必须填写密码",minlength:"密码至少为3个字符",maxlength:"密码至多为32个字符",}
,email:{
required:"请输入邮箱地址",email:"请输入正确的email地址"}
,confirm_password:{
required:"请再次输入密码",minlength:"确认密码不能少于3个字符",equalTo:"两次输入密码不一致",//与另一个元素相同}
,phone_number:{
required:"请输入手机号码",digits:"请输入正确的手机号码",}
,}
,}
);
//添加自定义验证规则jQuery.validator.addMethod("phone_number",function(value,element){
var length = value.length;
var phone_number = /^(((13[0-9]{
1}
)|(15[0-9]{
1}
))+\d{
8}
)$/return this.optional(element) || (length == 11 && phone_number.test(value));
}
,"手机号码格式错误");
}
);
JS代码(supersized-init.js):
jQuery(function($){
$.supersized({
// 鍔熻兘 slide_interval:4000,// 杞崲涔嬮棿鐨勯暱搴? transition:1,// 0 - 鏃狅紝1 - 娣″叆娣″嚭锛? - 婊戝姩椤讹紝3 - 婊戝姩鍚戝彸锛? - 婊戝簳锛? - 婊戝潡鍚戝乏锛? - 鏃嬭浆鏈ㄩ┈鍙抽敭锛? - 宸︽棆杞湪椹? transition_speed:1000,// 杞瀷閫熷害 performance:1,// 0 - 姝e父锛? - 娣峰悎閫熷害/璐ㄩ噺锛? - 鏇翠紭鐨勫浘鍍忚川閲忥紝涓変紭鐨勮浆鎹㈤€熷害//锛堜粎閫傜敤浜庣伀鐙? IE娴忚鍣紝鑰屼笉鏄疻ebkit鐨勶級 // 澶у皬鍜屼綅缃? min_width:0,// 鏈€灏忓厑璁稿搴︼紙浠ュ儚绱犱负鍗曚綅锛? min_height:0,// 鏈€灏忓厑璁搁珮搴︼紙浠ュ儚绱犱负鍗曚綅锛? vertical_center:1,// 鍨傜洿灞呬腑鑳屾櫙 horizontal_center:1,// 姘村钩涓績鐨勮儗鏅? fit_always:0,// 鍥惧儚缁濅笉浼氳秴杩囨祻瑙堝櫒鐨勫搴︽垨楂樺害锛堝拷鐣ュ垎閽熴€傚昂瀵革級 fit_portrait:1,// 绾靛悜鍥惧儚灏嗕笉瓒呰繃娴忚鍣ㄩ珮搴? fit_landscape:0,// 鏅鐨勫浘鍍忓皢涓嶈秴杩囧搴︾殑娴忚鍣? // 缁勪欢 slide_links:'blank',// 涓埆鐜妭涓烘瘡寮犲够鐏墖锛堥€夐」锛氬亣鐨勶紝'姘?锛?鍚?锛?绌?锛? slides:[ // 骞荤伅鐗囧奖鍍?{
image:'./images/1.jpg'}
,{
image:'./images/2.jpg'}
,{
image:'./images/3.jpg'}
]}
);
}
);
CSS代码(style.css):
a,abbr,acronym,address,applet,article,aside,audio,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}
body{line-height:1}
ol,ul{list-style:none}
blockquote,q{quotes:none}
blockquote:after,blockquote:before,q:after,q:before{content:'';content:none}
table{border-collapse:collapse;border-spacing:0}
body{background:#f8f8f8;font-family:"Microsoft YaHei","Microsoft JhengHei",STHeiti,MingLiu;text-align:center;color:#fff}
.login-container{margin:10% auto 0 auto}
.register-container{margin:6% auto 0 auto}
@media (min-width:670px){.login-container{margin:8% auto 0 auto;}
}
h1{font-size:30px;font-weight:700;text-shadow:0 1px 4px rgba(0,0,0,.2)}
form{position:relative;width:305px;margin:15px auto 0 auto;text-align:center}
input{width:270px;height:42px;line-height:42px;margin-top:25px;padding:0 15px;background:#2d2d2d;background:rgba(45,45,45,.15);-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;border:1px solid #3d3d3d;border:1px solid rgba(255,255,255,.15);-moz-box-shadow:0 2px 3px 0 rgba(0,0,0,.1) inset;-webkit-box-shadow:0 2px 3px 0 rgba(0,0,0,.1) inset;box-shadow:0 2px 3px 0 rgba(0,0,0,.1) inset;font-family:"Microsoft YaHei",Helvetica,Arial,sans-serif;font-size:14px;color:#fff;text-shadow:0 1px 2px rgba(0,0,0,.1);-o-transition:all .2s;-moz-transition:all .2s;-webkit-transition:all .2s;-ms-transition:all .2s}
input:-moz-placeholder{color:#fff}
input:-ms-input-placeholder{color:#fff}
input::-webkit-input-placeholder{color:#fff}
input:focus{outline:0;-moz-box-shadow:0 2px 3px 0 rgba(0,0,0,.1) inset,0 2px 7px 0 rgba(0,0,0,.2);-webkit-box-shadow:0 2px 3px 0 rgba(0,0,0,.1) inset,0 2px 7px 0 rgba(0,0,0,.2);box-shadow:0 2px 3px 0 rgba(0,0,0,.1) inset,0 2px 7px 0 rgba(0,0,0,.2)}
button{cursor:pointer;width:300px;height:44px;margin-top:25px;padding:0;background:rgba(6,127,228,0.71);-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;border:0;-moz-box-shadow:0 15px 30px 0 rgba(255,255,255,.25) inset,0 2px 7px 0 rgba(0,0,0,.2);font-family:"Microsoft YaHei",Helvetica,Arial,sans-serif;font-size:14px;font-weight:700;color:#fff;text-shadow:0 1px 2px rgba(0,0,0,.1);-o-transition:all .2s;-moz-transition:all .2s;-webkit-transition:all .2s;-ms-transition:all .2s}
button:hover{-moz-box-shadow:0 15px 30px 0 rgba(255,255,255,.15) inset,0 2px 7px 0 rgba(0,0,0,.2);-webkit-box-shadow:0 15px 30px 0 rgba(255,255,255,.15) inset,0 2px 7px 0 rgba(0,0,0,.2);box-shadow:0 15px 30px 0 rgba(255,255,255,.15) inset,0 2px 7px 0 rgba(0,0,0,.2)}
button:active{-moz-box-shadow:0 15px 30px 0 rgba(255,255,255,.15) inset,0 2px 7px 0 rgba(0,0,0,.2);-webkit-box-shadow:0 15px 30px 0 rgba(255,255,255,.15) inset,0 2px 7px 0 rgba(0,0,0,.2);box-shadow:0 5px 8px 0 rgba(0,0,0,.1) inset,0 1px 4px 0 rgba(0,0,0,.1);border:0 solid #016FCB}
.connect{margin-top:18px;width:100%;font-size:14px;text-shadow:0 1px 3px rgba(0,0,0,.2);}
.connect p{position:relative;left:-140%;top:0;margin-top:20px}
.connect a{display:inline-block;width:32px;height:35px;margin-top:15px;-o-transition:all .2s;-moz-transition:all .2s;-webkit-transition:all .2s;-ms-transition:all .2s}
.alert{width:310px;height:200px;background:#000;position:absolute;top:-40%;left:50%;margin:-101px 0 0 -151px}
.alert h2{height:40px;padding-left:8px;font-size:14px;background:#FF0543;text-align:left;line-height:40px}
.alert .alert_con{background:#fff;height:160px}
.alert .alert_con p{color:#000;line-height:90px}
.alert .alert_con .btn{padding:3px 10px;color:#fff;cursor:pointer;background:#72D1FF;border:1px solid #72D1FF;border-radius:4px}
.alert .alert_con .btn:hover{background:#4FB2EF;border:1px solid #4FB2EF;border-radius:4px}
/* Supersized - Fullscreen Slideshow jQuery Plugin Version:3.2.7 */
*{margin:0;padding:0}
body{background:#111;height:100%}
img{border:none}
#supersized-loader{position:absolute;top:50%;left:50%;z-index:0;width:60px;height:60px;margin:-30px 0 0 -30px;text-indent:-999em;}
#supersized{display:block;position:fixed;left:0;top:0;overflow:hidden;z-index:-999;height:100%;width:100%}
#supersized img{width:auto;height:auto;position:relative;display:none;outline:0;border:none}
#supersized.speed img{-ms-interpolation-mode:nearest-neighbor;image-rendering:-moz-crisp-edges}
#supersized.quality img{-ms-interpolation-mode:bicubic;image-rendering:optimizeQuality}
#supersized li{display:block;list-style:none;z-index:-30;position:fixed;overflow:hidden;top:0;left:0;width:100%;height:100%;background:#111}
#supersized a{width:100%;height:100%;display:block}
#supersized li.prevslide{z-index:-20}
#supersized li.activeslide{z-index:-10}
#supersized li.activeslide img,#supersized li.prevslide img{display:inline}
#supersized img{max-width:none!important}
.box-line{height:0;overflow:hidden;border-top:1px #c2c2c2 solid;margin-top:20px;}
.register-tis{line-height:42px;margin:15px auto 0px;padding:0 15px;border:1px solid rgba(255,255,255,0.38);background:rgba(45,45,45,0.33);border-radius:6px;}
label.error{display:block;-webkit-transition:border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:border-color .15s ease-in-out,box-shadow .15s ease-in-out;border-radius:0px 0px 5px 5px;width:300px;height:34px;border:1px solid rgba(255,255,255,.15);line-height:31px;box-shadow:0 2px 3px 0 rgba(0,0,0,.1) inset;text-shadow:0 1px 2px rgba(0,0,0,.1);background:rgba(245,26,26,0.81);-moz-border-radius:6px;margin:0 auto;}


