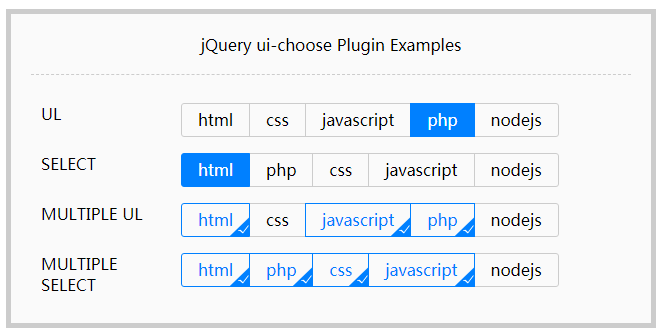
以下是 jQuery单选框和复选框美化代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery单选框和复选框美化代码</title>
<link href="src/ui-choose.css" rel="stylesheet" />
<style>
.demo-box {
margin: 150px auto;
width: 600px;
padding: 20px;
border: 5px solid #ccc;
background: #fafafa;
}
.demo-table {
border-collapse: collapse;
width: 100%;
}
.demo-table caption {
border-bottom: 1px dashed #ccc;
height: 40px;
margin-bottom: 20px;
font: 18px/1.2 normal 'microsoft yahei';
}
.demo-table tr td {
padding: 8px 10px;
font: 16px/1.8 normal 'microsoft yahei';
vertical-align: top;
}
.ui-input {
vertical-align: top;
height: 18px;
font-size: 16px;
line-height: 20px;
border: 1px solid #aaa;
padding: 6px 8px;
border-radius: 3px;
}
</style>
</head>
<body>
<div class="demo-box">
<table class="demo-table">
<caption>
jQuery ui-choose Plugin Examples
</caption>
<tr>
<td style="width:120px;"><label>UL</label></td>
<td><ul class="ui-choose" id="uc_01">
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>php</li>
<li>nodejs</li>
</ul></td>
</tr>
<tr>
<td><label>SELECT</label></td>
<td><select class="ui-choose" id="uc_02">
<option value="a">html</option>
<option value="b">php</option>
<option value="c">css</option>
<option value="d">javascript</option>
<option value="e">nodejs</option>
</select></td>
</tr>
<tr>
<td><label>MULTIPLE UL</label></td>
<td><ul class="ui-choose" multiple="multiple" id="uc_03">
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>php</li>
<li>nodejs</li>
</ul></td>
</tr>
<tr>
<td><label>MULTIPLE SELECT</label></td>
<td>
<select class="ui-choose" multiple="multiple" id="uc_04">
<option value="a">html</option>
<option value="b">php</option>
<option value="c">css</option>
<option value="d">javascript</option>
<option value="e">nodejs</option>
</select>
</td>
</tr>
</table>
</div>
<script src="src/jquery.js"></script>
<script src="src/ui-choose.js"></script>
<script>
// 将所有.ui-choose实例化
$('.ui-choose').ui_choose();
// uc_01 ul 单选
var uc_01 = $('#uc_01').data('ui-choose');
uc_01.click = function(index, item) {
console.log('click', index, item.text())
}
uc_01.change = function(index, item) {
console.log('change', index, item.text())
}
// uc_02 select 单选
var uc_02 = $('#uc_02').data('ui-choose');
uc_02.click = function(value, item) {
console.log('click', value);
};
uc_02.change = function(value, item) {
console.log('change', value);
};
// uc_03 ul 多选
var uc_03 = $('#uc_03').data('ui-choose');
uc_03.click = function(index, item) {
console.log('click', index);
};
uc_03.change = function(index, item) {
console.log('change', index);
};
// uc_04 select 多选
var uc_04 = $('#uc_04').ui_choose();
uc_04.click = function(value, item) {
console.log('click', value);
};
uc_04.change = function(value, item) {
console.log('change', value);
};
</script>
</body>
</html>
CSS代码(ui-choose.css):
@charset "utf-8";/*ui-choose鏍峰紡锛屽彲鏍规嵁瀹為檯椤圭洰闇€姹傝繘琛岃皟鏁?/select.ui-choose{display:none;}
ul.ui-choose{box-sizing:border-box;display:inline-block;border:1px solid transparent;font:100 16px/30px;border-right:none;border-bottom:none;font-size:16px;margin:0;padding:0;list-style:none;vertical-align:middle;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;}
ul.ui-choose:after{content:"";display:table;clear:both;}
ul.ui-choose>li{box-sizing:border-box;border:1px solid #ccc;float:left;height:34px;line-height:32px;margin:-1px 0 0 -1px;padding:0 16px;cursor:pointer;position:relative;z-index:1;min-width:20px;text-align:center;}
ul.ui-choose>li:first-child{border-radius:3px 0 0 3px;}
ul.ui-choose>li:last-child{border-radius:0 3px 3px 0;}
ul.ui-choose>li:hover{z-index:4;border-color:#0080ff;color:#0080ff;}
ul.ui-choose>li.selected{z-index:3;border-color:#0080ff;background-color:#0080ff;color:#fff;}
ul.ui-choose>li.disabled{z-index:2;background-color:#f2f2f2;color:#aaa;cursor:not-allowed;}
ul.ui-choose>li.disabled:hover{border-color:#aaa;}
ul.ui-choose>li.selected.disabled{z-index:2;background-color:#8FC7FF;color:#fff;cursor:not-allowed;border-color:#8FC7FF;}
ul.choose-type-right>li.selected{color:#0080ff;background:transparent url("./icon-selected.png") no-repeat right bottom;}
ul.ui-choose.choose-flex{display:flex;}
ul.ui-choose.choose-flex>li{flex:1;padding:0 8px;}


