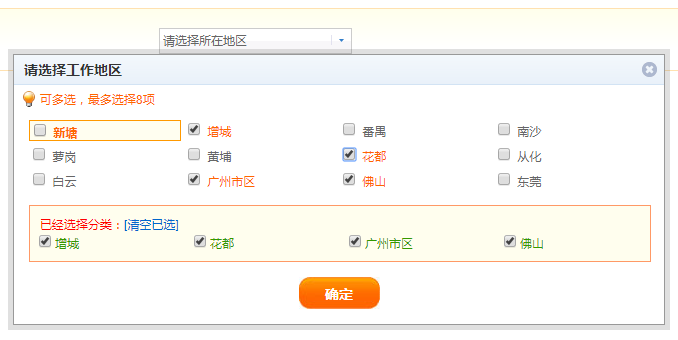
以下是 jquery人才网弹出选择地区js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jquery人才网弹出选择地区</title>
<meta http-equiv="X-UA-Compatible" content="IE=7">
<link href="templates/default/css/common.css" rel="stylesheet" type="text/css" />
<link href="templates/default/css/resume.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.7.2.min.js" type='text/javascript' ></script>
<script src="templates/default/js/jquery.dialog.js" type='text/javascript' ></script>
<script src="data/QS_classify.js" type="text/javascript"></script>
<script src="templates/default/js/jquery.selectlayer.js" type='text/javascript' ></script>
<script type="text/javascript">
$(document).ready(function(){
OpenCategoryLayer("#district_cn","#sel_district","#district_cn","#citycategory",QS_city,14);
});
</script>
</head>
<body>
<br />
<br />
<div class="resume_search"> <br />
<div class="item" style="margin-left:300px;">
<input name="district_cn" id="district_cn" type="text" value="请选择所在地区" readonly="true" class="sltinput">
<input name="citycategory" id="citycategory" type="hidden" value="" />
<div style="display:none" id="sel_district">
<div class="OpenFloatBoxBg" ></div>
<div class="OpenFloatBox">
<div class="title">
<h4>请选择工作地区</h4>
<div class="DialogClose" title="关闭"></div>
</div>
<div class="tip">可多选,最多选择8项</div>
<div class="content link_lan">
<div class="txt">
<div class="item" id="593">
<label title="新塘" class="titem" >
<input type="checkbox" value="593" title="新塘" class="b" />
新塘 </label>
<div class="sitem"></div>
</div>
<div class="item" id="598">
<label title="增城" class="titem" >
<input type="checkbox" value="598" title="增城" class="b" />
增城 </label>
<div class="sitem"></div>
</div>
<div class="item" id="564">
<label title="番禺" class="titem" >
<input type="checkbox" value="564" title="番禺" class="b" />
番禺 </label>
<div class="sitem"></div>
</div>
<div class="item" id="589">
<label title="南沙" class="titem" >
<input type="checkbox" value="589" title="南沙" class="b" />
南沙 </label>
<div class="sitem"></div>
</div>
<div class="item" id="617">
<label title="萝岗" class="titem" >
<input type="checkbox" value="617" title="萝岗" class="b" />
萝岗 </label>
<div class="sitem"></div>
</div>
<div class="item" id="618">
<label title="黄埔" class="titem" >
<input type="checkbox" value="618" title="黄埔" class="b" />
黄埔 </label>
<div class="sitem"></div>
</div>
<div class="item" id="599">
<label title="花都" class="titem" >
<input type="checkbox" value="599" title="花都" class="b" />
花都 </label>
<div class="sitem"></div>
</div>
<div class="item" id="590">
<label title="从化" class="titem" >
<input type="checkbox" value="590" title="从化" class="b" />
从化 </label>
<div class="sitem"></div>
</div>
<div class="item" id="572">
<label title="白云" class="titem" >
<input type="checkbox" value="572" title="白云" class="b" />
白云 </label>
<div class="sitem"></div>
</div>
<div class="item" id="575">
<label title="广州市区" class="titem" >
<input type="checkbox" value="575" title="广州市区" class="b" />
广州市区 </label>
<div class="sitem"></div>
</div>
<div class="item" id="588">
<label title="佛山" class="titem" >
<input type="checkbox" value="588" title="佛山" class="b" />
佛山 </label>
<div class="sitem"></div>
</div>
<div class="item" id="587">
<label title="东莞" class="titem" >
<input type="checkbox" value="587" title="东莞" class="b" />
东莞 </label>
<div class="sitem"></div>
</div>
<div class="clear"></div>
</div>
<div class="txt">
<div class="selecteditem"></div>
</div>
<div class="txt">
<div align="center">
<input type="button" class="but80 Set" value="确定" />
</div>
</div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</body>
</html>
JS代码(QS_classify.js):
// JavaScript Documentvar QS_city_parent="574,莲花山|573,灵山|572,东涌|571,大岗|570,榄核|569,石楼|568,化龙|567,新造|566,南村|565,石基|564,钟村|563,沙湾|562,洛浦|561,大石|560,小谷围|559,桥南|558,东环|557,沙头|599,罗岗区|587,南沙区|598,黄埔区|597,其他地区|596,佛山市|595,从化市|594,花都区|593,增城市|592,白云区|591,荔湾区|590,天河区|589,越秀区|588,海珠区|575,市桥"var QS_city=new Array()var QS_jobs=new Array()QS_jobs[1]="2,营销总监|3,市场总监|4,销售总监|5,生产总监|6,财务总监|7,行政总监|8,人力资源总监|9,运营总监|10,信息总监|11,副总经理|12,总经理/CEO|13,技术总监/经理|14,总裁助理/总经理助理|15,项目合伙人|16,部门经理|17,分公司/办事处经理|18,其他管理类职位"QS_jobs[19]="20,项目经理/产品经理|21,软件项目经理/主管|22,项目执行/协调人员|23,软件工程师|24,系统分析师|25,系统工程师|26,研发工程师|27,硬件工程师|28,硬件测试工程师|29,软件测试工程师|30,数据库工程师|31,电子商务|32,网站优化/SEO推广|33,互联网开发工程师|34,语音视频开发工程师|35,通信技术工程师|36,信息安全工程师|37,网络工程师|38,网站营运经理/主管|39,网站策划|40,网站编辑|41,网页设计/制作|42,技术文员/助理|43,多媒体设计与开发|44,技术支持工程师|45,系统维护工程师|46,网络管理员|47,游戏设计与开发|48,其他计算机类职位"QS_jobs[49]="50,市场部经理|51,市场助理|52,市场策划主管|53,市场调研主管|54,市场分析/调研专员|55,产品品牌经理/主管|56,客户开发主管|57,客户维护主管|58,客户代表|59,促销主管|60,促销员|61,广告企划主管|62,广告策划|63,广告设计|64,文案创意|65,公关经理/主管|66,媒介经理|67,媒介推广专员|68,市场营销专员|69,市场企划经理/主管|70,市场企划专员|71,会务经理/主管|72,会务专员|73,其他营销类职位"QS_jobs[74]="75,销售部经理|76,业务拓展主管/经理|77,大客户经理|78,团购经理/主管|79,销售工程师|80,销售主管/助理|81,大区经理|82,客户经理|83,办事处经理/主任|84,店面经理|85,渠道经理/主管|86,商务经理|87,商务专员/助理|88,销售代表|89,客户服务/咨询|90,售前/售后工程师|91,咨询热线/呼叫中心|92,电话销售|93,医药代表|94,客服专员|95,其他销售类职位"QS_jobs[96]="97,平面设计与制作|98,三维动画设计|99,网页美工设计|100,产品包装设计|101,室内装潢设计|102,工业造型设计|103,工业/产品设计|104,服装/造型设计|105,家具/家居用品设计|106,玩具设计|107,珠宝设计|108,景观设计|109,设计管理人员|110,美术/图形设计|111,媒体广告设计|112,多媒体设计|113,店面/展览设计|114,形象设计|115,其他设计类职位"QS_jobs[116]="117,电子工程师|118,电器工程师|119,电信工程师|120,通信技术工程师|121,嵌入式系统软件开发|122,电路工程师|123,自动控制工程师|124,无线电技术|125,有线传输工程师|126,无线通信工程师|127,移动通信工程师|128,数据通信工程师|129,增值产品开发工程师|130,数码产品开发工程师|131,集成电路(IC)设计|132,半导体工程师|133,音响工程师/技术员|134,电子电器维修工程师|135,其它电子通信类职位"QS_jobs[136]="137,电力工程师|138,机械工程师|139,模具工程师|140,模具设计|141,机械制图员|142,机电工程师|143,机电一体化|144,铸造工程师|145,锻造工程师|146,注塑工程师|147,CNC工程师|148,冲压工程师|149,机械设计师|150,精密机械|151,仪器仪表|152,纺织机械|153,机械维修工程师|154,汽车设计|155,飞行器设计|156,焊接工程师|157,锅炉工程师|158,装配工程师|159,船舶工程师|160,设备维修安装人员|161,能源水利|162,矿产冶金|163,电气工程师|164,光源与照明工程|165,水利/水电工程师|166,核力/火力工程师|167,空调/热能工程师|168,其他机械类职位"QS_jobs[169]="170,建筑总工程师|171,土建工程师|172,电气工程师|173,给排水工程师|174,暖通工程师|175,结构工程师|176,建筑设计师|177,结构设计师|178,造价工程师|179,工程预决算|180,工程部经理|181,项目经理/工程监理|182,房地产开发|183,房地产策划|184,房地产评估|185,房地产销售|186,案场主管|187,置业顾问/售楼员|188,智能大厦/综合布线|189,测绘技术|190,市政建设/城市规划|191,建造师|192,安防工程师|193,幕墙工程师|194,室内外装潢设计|195,道路桥梁隧道工程|196,施工员/技术员|197,园艺/绿化|198,园林/景观设计|199,建筑制图/建模/测绘|200,物业管理|201,物业维修人员|202,其他建筑类职位"QS_jobs[203]="204,人力资源经理/主管|205,行政经理/主管|206,行政专员/助理|207,人事专员/助理|208,招聘专员/助理|209,办公室主任|210,经理助理|211,高级文秘|212,招聘主管|213,薪资福利主管/专员|214,绩效考核主管/专员|215,员工培训与发展主管|216,培训部经理|217,培训主管/专员|218,薪酬分析师|219,文员/秘书|220,档案管理员|221,接待/总机/前台|222,电脑操作员/打字员|223,人力资源信息系统专员|224,其他文职类职位"QS_jobs[225]="226,店长|227,物流部经理|228,连锁部经理|229,采购部经理|230,卖场经理|231,理货员/陈列员|232,收银员|233,导购员|234,营业员/店员|235,收银主管|236,安防主管|237,防损员/内保|238,西点师/面包糕点加工|239,熟食/生鲜食品加工|240,其它零售服务类"QS_jobs[241]="242,家政服务/保姆|243,保安经理|244,保安|245,保镖|246,空乘人员|247,地勤人员|248,列车司机|249,乘务员|250,船员|251,司机|252,搬运工|253,清洁工|254,仓库保管|255,后勤|256,声讯服务|257,其他后勤类职位"QS_jobs[258]="259,物流经理|260,物流主管|261,物流专员/助理|262,国内贸易经理/主管|263,外贸经理/主管|264,运输经理/主管|265,业务跟单|266,报关员/单证员|267,快递员/速递员|268,采购经理/主管|269,采购员/采购助理|270,仓库管理|271,供应链经理|272,供应链主管/专员|273,物料经理|274,物料主管/专员|275,仓库经理/主管|276,仓库管理员|277,货运代理|278,其它物流类职位"QS_jobs[279]="280,财务经理|281,预算主管|282,成本经理/主管|283,账务经理/主管|284,会计主管|285,资金主管|286,投资主管|287,融资主管|288,财务分析师|289,会计|290,出纳|291,收银员|292,审计|293,统计员|294,成本管理员|295,资金专员|296,审计经理/主管|297,税务经理/主管|298,税务专员/助理|299,其他财务类职位"QS_jobs[300]="301,酒店/餐厅经理|302,大堂/前厅经理|303,楼层/店面经理|304,领班|305,服务员|306,厨师|307,调酒师|308,导游|309,礼仪/迎宾/接待|310,传菜主管/传菜员|311,营业员/收银员|312,订票/订房服务|313,清洁服务人员|314,茶艺师|315,营养师|316,其它酒店类职位"QS_jobs[317]="318,教学管理人员|319,大学教授/教师|320,职业技术教师|321,中学教师|322,小学教师|323,幼儿教育|324,教育培训|325,讲师/助教|326,家教|327,兼职教师|328,培训督导|329,培训讲师|330,培训策划|331,培训助理|332,其他教育类职位"QS_jobs[333]="334,咨询总监/经理|335,咨询/顾问|336,咨询专员/助理|337,涉外咨询|338,信息咨询/中介服务|339,律师|340,律师助理|341,法务人员|342,专业培训师|343,企业管理顾问|344,猎头顾问|345,法律顾问|346,法务经理|347,合规经理|348,合规专员|349,知识产权/专利顾问|350,其他咨询类职位"QS_jobs[351]="352,证券期货|353,银行信贷管理|354,证券分析师|355,保险代理/经纪人|356,保险业务经理|357,客户经理/经纪人|358,资金管理/财务管理|359,资产评估|360,柜员/银行会计|361,股票/期货操盘手|362,金融/经济研究员|363,投资/基金项目经理|364,投资/理财顾问|365,融资经理/融资专员|366,国际结算/外汇交易|367,拍卖师|368,其他金融类职位"QS_jobs[369]="370,医生|371,医师|372,医药检验|373,心理医生|374,针灸推拿|375,临床医学|376,中医|377,西医|378,中西医|379,护士长/护士|380,护理主任/护理人员|381,营养师|382,美容化妆师/发型师|383,药剂师|384,医药代表|385,妇幼保健|386,美容师|387,理疗师|388,彩妆培训师|389,按摩/足疗|390,健身顾问/教练|391,瑜伽/舞蹈老师|392,兽医/宠物医生|393,其他医疗类职位"QS_jobs[394]="395,日用化工|396,生物化工|397,生物制药|398,塑料工程师|399,涂料研发工程师|400,化学药品|401,化工工程师|402,化工实验室研究员|403,配色技术员|404,化学分析测试员|405,有机化工|406,无机化工|407,精细化工|408,分析化工|409,高分子化工|410,化妆品研发人员|411,医药技术研发人员|412,环境/环保技术|413,药品生产/质量管理|414,生物工程|415,临床试验/药品注册|416,医药招商|417,食品/饮料研发|418,其他化工类职位"QS_jobs[419]="420,厂长/副厂长|421,总工程师/副总工程师|422,生产管理/车间主任|423,产品工艺设计|424,安全管理人员|425,工程项目经理/主管|426,品质/质量管理(QA·QC)|427,物流管理|428,物料管理|429,设备管理|430,采购管理|431,仓库管理|432,计划员|433,调度员|434,化验员|435,检验员|436,跟单员|437,统计员|438,工艺工程师|439,工业工程师(IE)|440,制造工程师|441,故障分析工程师|442,生产文员|443,其他工厂类职位"QS_jobs[444]="445,艺术/设计总监|446,总编/副总编|447,导演|448,制片人|449,播音员|450,演员|451,节目主持人|452,模特|453,媒体形象包装|454,化妆师|455,影视灯光|456,影视音像工程|457,影视舞美|458,剧务|459,电视工程技术|460,文字记者|461,摄影记者|462,文字编辑|463,美术编辑|464,技术编辑|465,影视策划/制作人员|466,作家/撰稿人|467,摄影师/摄像师|468,后期制作|469,排版设计|470,校对/录入|471,出版/发行|472,其他媒体类职位"QS_jobs[473]="474,英语|475,日语|476,德语|477,法语|478,俄语|479,朝鲜语|480,阿拉伯语|481,西班牙语|482,其它语种翻译"QS_jobs[483]="484,电工|485,水工|486,木工|487,钳工|488,电焊工|489,油漆工|490,锅炉工|491,叉车工/车工/磨工|492,铣工/冲压工/锣工|493,切割技工/钣金工|494,模具工|495,空调工/电梯工|496,汽车修理工|497,机修工|498,普工|499,其他技工类职位"QS_jobs[500]="501,制革|502,制衣|503,制鞋|504,印刷|505,染整技术|506,服装纺织|507,食品工程|508,陶瓷技术|509,纸浆造纸工艺|510,金银首饰加工|511,架构师|512,面料辅料开发|513,面料辅料采购|514,板房/楦头|515,打样/制版|516,电脑放码员|517,纸样师/车板工|518,裁床|519,其他轻工类职位"QS_jobs[520]="521,公务员|522,大学应届毕业生|523,中专/职校生|524,研究生|525,储备干部|526,实习生|527,培训生"QS_jobs[528]="529,涂料技术|530,声光技术|531,激光技术|532,地质勘探|533,农林牧渔业|534,环保工程师|535,污水处理工程师|536,驯兽师|537,农林牧渔业场长|538,农艺师|539,畜牧师|540,饲养员"

