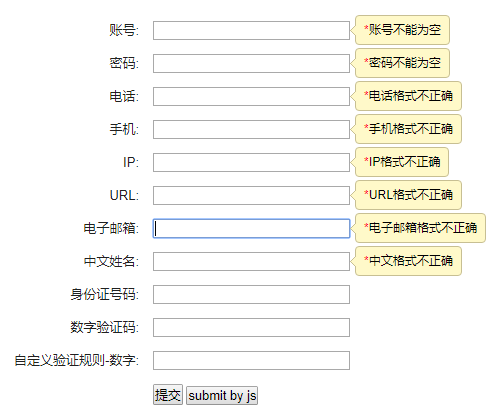
以下是 jquery带提示验证表单js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>jquery带提示验证表单</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<script src="lib/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="lib/jquery.poshytip.js"></script>
<script type='text/javascript' src='lib/jq.validate.js'></script>
<link rel="stylesheet" type="text/css" href="main.css" />
<link rel="stylesheet" href="lib/tip-yellowsimple/tip-yellowsimple.css" type="text/css" />
<style type="text/css">
.border {
border:1px solid red;
}
td {
padding:7px;
}
#labels {
text-align:right;
}
</style>
<script type="text/javascript">
$(function(e) {
var vali=new Validators();
$("#btn").bind("click", vali.subByJs);
});
</script>
</head>
<body>
<form action="#" type="validate">
<div align="center">
<h1>验证DEMO</h1>
<br />
<table width="30%" border="0">
<tr><td id="labels">账号:</td><td><input type="text" id="t1" name="t1" valType="required" msg="<font color=red>*</font>账号不能为空" /></td></tr>
<tr><td id="labels">密码:</td><td><input type="text" name="t2" valType="required" msg="<font color=red>*</font>密码不能为空" /></td></tr>
<tr><td id="labels">电话:</td><td><input type="text" name="t2" valType="TEL" msg="<font color=red>*</font>电话格式不正确" /></td></tr>
<tr><td id="labels">手机:</td><td><input type="text" name="t2" valType="MOBILE" msg="<font color=red>*</font>手机格式不正确" /></td></tr>
<tr><td id="labels">IP:</td><td><input type="text" name="t2" valType="IP" msg="<font color=red>*</font>IP格式不正确" /></td></tr>
<tr><td id="labels">URL:</td><td><input type="text" name="t2" valType="URL" msg="<font color=red>*</font>URL格式不正确" /></td></tr>
<tr><td id="labels">电子邮箱:</td><td><input type="text" name="t2" valType="MAIL" msg="<font color=red>*</font>电子邮箱格式不正确" /></td></tr>
<tr><td id="labels">中文姓名:</td><td><input type="text" name="t2" valType="CHINESE" msg="<font color=red>*</font>中文格式不正确" /></td></tr>
<tr><td id="labels">身份证号码:</td><td><input type="text" name="t2" valType="IDENTITY" msg="<font color=red>*</font>身份证号码格式不正确" /></td></tr>
<tr><td id="labels">数字验证码:</td><td><input type="text" name="t3" valType="NUMBER" msg="<font color=red>*</font>验证码只能是数字" /></td></tr>
<tr><td id="labels">自定义验证规则-数字:</td><td><input type="text" name="t3" valType="OTHER" regString="^[0-9]*$" msg="<font color=red>*</font>自定义规则-数字" /></td></tr>
<tr><td></td><td><input type="submit" value="提交" />
<input type="button" value="submit by js" id='btn'/></td></tr>
</table>
</div>
</form>
<br><br>
</body>
</html>
JS代码(jq.validate.js):
$(function(){
//鎷︽埅form,鍦╢orm鎻愪氦鍓嶈繘琛岄獙璇? $('form').bind('submit',beforeSubmit);
//涓哄甫鏈塿alType灞炴€х殑鍏冪礌鍒濆鍖栨彁绀轰俊鎭苟娉ㄥ唽onblur浜嬩欢$.each($("[valType]"),function(i,n){
$(n).poshytip({
className:'tip-yellowsimple',content:$(n).attr('msg'),showOn:'none',alignTo:'target',alignX:'right',alignY:'center',offsetX:5,offsetY:10}
);
$(n).bind('blur',validateBefore);
}
);
//瀹氫箟涓€涓獙璇佸櫒$.Validator=function(para){
}
$.Validator.ajaxValidate=function(){
beforeSubmit();
}
//楠岃瘉鐨勬柟娉?$.Validator.match=function(para){
//瀹氫箟榛樿鐨勯獙璇佽鍒?var defaultVal ={
NUMBER:"^[0-9]*$",TEL:"^0(10|2[0-5789]|\\d{
3}
)-\\d{
7,8}
$",IP:"^((\\d|[1-9]\\d|1\\d\\d|2[0-4]\\d|25[0-5]|[*])\\.){
3}
(\\d|[1-9]\\d|1\\d\\d|2[0-4]\\d|25[0-5]|[*])$",MOBILE:"^1(3[0-9]|5[0-35-9]|8[0235-9])\\d{
8}
$",MAIL:"^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{
2,3}
$",IDENTITY:"((11|12|13|14|15|21|22|23|31|32|33|34|35|36|37|41|42|43|44|45|46|50|51|52|53|54|61|62|63|64|65|71|81|82|91)\\d{
4}
)((((19|20)(([02468][048])|([13579][26]))0229))|((20[0-9][0-9])|(19[0-9][0-9]))((((0[1-9])|(1[0-2]))((0[1-9])|(1\\d)|(2[0-8])))|((((0[1,3-9])|(1[0-2]))(29|30))|(((0[13578])|(1[02]))31))))((\\d{
3}
(x|X))|(\\d{
4}
))",CHINESE:"^([\u4E00-\uFA29]|[\uE7C7-\uE7F3])*$",URL:"^http[s]?://[\\w\\.\\-]+$"}
;
var flag=false;
if(para.rule=='OTHER'){
//鑷畾涔夌殑楠岃瘉瑙勫垯鍖归厤flag=new RegExp(para.regString).test(para.data);
}
else{
if(para.rule in defaultVal){
//榛樿鐨勯獙璇佽鍒欏尮閰?flag=new RegExp(defaultVal[para.rule]).test(para.data);
}
}
return flag;
}
//涓簀query鎵╁睍涓€涓猟oValidate鏂规硶锛屽鎵€鏈夊甫鏈塿alType鐨勫厓绱犺繘琛岃〃鍗曢獙璇侊紝鍙敤浜巃jax鎻愪氦鍓嶈嚜鍔ㄥ琛ㄥ崟杩涜楠岃瘉$.extend({
doValidate:function(){
return $.Validator.ajaxValidate();
}
}
);
}
);
//杈撳叆妗嗙劍鐐圭寮€鍚庡鏂囨湰妗嗙殑鍐呭杩涜鏍煎紡楠岃瘉function validateBefore(){
//楠岃瘉閫氳繃鏍囪瘑var flag=true;
//鑾峰彇楠岃瘉绫诲瀷var valType=$(this).attr('valType');
//鑾峰彇楠岃瘉涓嶉€氳繃鏃剁殑鎻愮ず淇℃伅var msg=$(this).attr('msg');
//鑷畾涔夌殑楠岃瘉瀛楃涓?var regString;
if(valType=='OTHER'){
//濡傛灉绫诲瀷鏄嚜瀹氫箟锛屽垯鑾峰彇鑷畾涔夌殑楠岃瘉瀛楃涓?regString=$(this).attr('regString');
flag=$(this).val()!=''&&$.Validator.match({
data:$(this).val(),rule:$(this).attr('valType'),regString:$(this).attr('regString')}
);
}
else{
//濡傛灉绫诲瀷涓嶆槸鑷畾涔夛紝鍒欏尮閰嶉粯璁ょ殑楠岃瘉瑙勫垯杩涜楠岃瘉if($(this).attr('valType')=='required'){
//涓嶈兘涓虹┖鐨勫垽鏂?if($(this).val()==''){
flag=false;
}
}
else{
//宸插畾涔夎鍒欑殑鍒ゆ柇flag=$(this).val()!=''&&$.Validator.match({
data:$(this).val(),rule:$(this).attr('valType')}
);
}
}
//鍏堟竻闄ゅ師鏉ョ殑tips$(this).poshytip('hide');
//濡傛灉楠岃瘉娌℃湁閫氳繃锛屾樉绀簍ipsif(!flag){
$(this).poshytip('show');
}
}
//submit涔嬪墠瀵规墍鏈夎〃鍗曡繘琛岄獙璇?function beforeSubmit(){
var flag=true;
//alert($("[valType]").length);
$.each($("[valType]"),function(i,n){
//娓呴櫎鍙兘宸叉湁鐨勬彁绀轰俊鎭? $(n).poshytip('hide');
if($(n).attr("valType")=='required'){
//瀵逛笉鑳戒负绌虹殑鏂囨湰妗嗚繘琛岄獙璇?if($(n).val()==''){
//鏄剧ずtips$(n).poshytip('show');
flag=false;
}
}
else if($(n).attr("valType")=='OTHER'){
//瀵硅嚜瀹氫箟鐨勬枃鏈杩涜楠岃瘉if(!($(this).val()!=''&&$.Validator.match({
data:$(this).val(),rule:$(this).attr('valType'),regString:$(this).attr('regString')}
))){
$(n).poshytip('show');
flag=false;
}
}
else{
//瀵逛娇鐢ㄥ凡瀹氫箟瑙勫垯鐨勬枃鏈杩涜楠岃瘉if(!($(this).val()!=''&&$.Validator.match({
data:$(this).val(),rule:$(this).attr('valType')}
))){
$(n).poshytip('show');
flag=false;
}
}
}
);
return flag;
}
//涓嬮潰鏄祴璇曚唬鐮侊紝涓嶅睘浜庨獙璇佸櫒鐨勫姛鑳戒唬鐮佷箣鍐?//鐢ㄥ師鍨嬬殑鏂瑰紡鏉ユā鎷焜s鐨勭被function Validators(){
}
Validators.prototype.subByJs=function(e){
if($.doValidate()){
alert('楠岃瘉閫氳繃');
//todo}
}
CSS代码(main.css):
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,p,blockquote,th,td{margin:0;padding:0}
table{border-collapse:collapse;border-spacing:0}
fieldset,img{border:0}
address,caption,cite,code,dfn,th,var{font-style:normal;font-weight:normal}
ol,ul{list-style:none}
caption,th{text-align:left}
h1,h2,h3,h4,h5,h6{font-size:100%;font-style:normal;font-weight:normal}
q:before,q:after{content:''}
body{font:13px arial,helvetica,clean,sans-serif;font-size:small;}
select,input,textarea{font:99% arial,helvetica,clean,sans-serif}
pre,code{font:115% monospace;font-size:100%}
body *{line-height:1.22em}
body{color:#202020;}
h1{color:#fff;background:#06b;padding:10px;font-size:200%;}
h2{color:#000;font-size:150%;padding:10px 0;}
h3{color:#000;font-size:120%;padding:10px 0;}
ul{list-style:disc inside;margin-left:1em;}
#content{padding:10px;}
label{float:left;width:12em;}
input[type=text]{width:15em;}
#banner{padding:15px;background-color:#06b;color:white;font-size:large;border-bottom:1px solid #ccc;background:url(bg.gif) repeat-x;text-align:center}
#banner a{color:white;}


