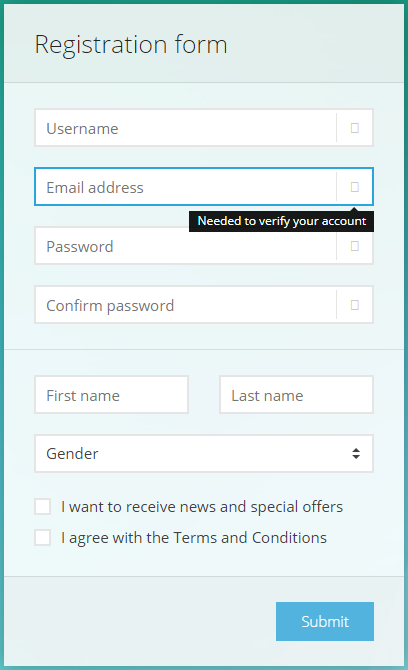
以下是 jQuery半透明注册表单js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>jQuery半透明注册表单</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/demo.css">
<link rel="stylesheet" href="css/sky-forms.css">
<!--[if lt IE 9]>
<link rel="stylesheet" href="css/sky-forms-ie8.css">
<![endif]-->
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/jquery.validate.min.js"></script>
<!--[if lt IE 10]>
<script src="js/jquery.placeholder.min.js"></script>
<![endif]-->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<script src="js/sky-forms-ie8.js"></script>
<![endif]-->
</head>
<body class="bg-cyan">
<div class="body body-s">
<form action="" id="sky-form" class="sky-form">
<header>Registration form</header>
<fieldset>
<section>
<label class="input">
<i class="icon-append icon-user"></i>
<input type="text" name="username" placeholder="Username">
<b class="tooltip tooltip-bottom-right">Needed to
enter the website</b>
</label>
</section>
<section>
<label class="input">
<i class="icon-append icon-envelope-alt"></i>
<input type="email" name="email" placeholder="Email address">
<b class="tooltip tooltip-bottom-right">Needed to
verify your account</b>
</label>
</section>
<section>
<label class="input">
<i class="icon-append icon-lock"></i>
<input type="password" name="password" placeholder="Password" id="password">
<b class="tooltip tooltip-bottom-right">Don't forget
your password</b>
</label>
</section>
<section>
<label class="input">
<i class="icon-append icon-lock"></i>
<input type="password" name="passwordConfirm" placeholder="Confirm password">
<b class="tooltip tooltip-bottom-right">Don't forget
your password</b>
</label>
</section>
</fieldset>
<fieldset>
<div class="row">
<section class="col col-6">
<label class="input">
<input type="text" name="firstname" placeholder="First name">
</label>
</section>
<section class="col col-6">
<label class="input">
<input type="text" name="lastname" placeholder="Last name">
</label>
</section>
</div>
<section>
<label class="select">
<select name="gender">
<option value="0" selected disabled>Gender</option>
<option value="1">Male</option>
<option value="2">Female</option>
<option value="3">Other</option>
</select>
<i></i>
</label>
</section>
<section>
<label class="checkbox"><input type="checkbox" name="subscription" id="subscription"><i></i>I
want to receive news and special offers</label>
<label class="checkbox"><input type="checkbox" name="terms" id="terms"><i></i>I
agree with the Terms and Conditions</label>
</section>
</fieldset>
<footer>
<button type="submit" class="button">Submit</button>
</footer>
</form>
</div>
<script type="text/javascript">
$(function()
{
// Validation
$("#sky-form").validate(
{
// Rules for form validation
rules:
{
username:
{
required: true
},
email:
{
required: true,
email: true
},
password:
{
required: true,
minlength: 3,
maxlength: 20
},
passwordConfirm:
{
required: true,
minlength: 3,
maxlength: 20,
equalTo: '#password'
},
firstname:
{
required: true
},
lastname:
{
required: true
},
gender:
{
required: true
},
terms:
{
required: true
}
},
// Messages for form validation
messages:
{
login:
{
required: 'Please enter your login'
},
email:
{
required: 'Please enter your email address',
email: 'Please enter a VALID email address'
},
password:
{
required: 'Please enter your password'
},
passwordConfirm:
{
required: 'Please enter your password one more time',
equalTo: 'Please enter the same password as above'
},
firstname:
{
required: 'Please select your first name'
},
lastname:
{
required: 'Please select your last name'
},
gender:
{
required: 'Please select your gender'
},
terms:
{
required: 'You must agree with Terms and Conditions'
}
},
// Do not change code below
errorPlacement: function(error, element)
{
error.insertAfter(element.parent());
}
});
});
</script>
</body>
</html>
JS代码(jquery.placeholder.min.js):
/** * jquery.placeholder http://matoilic.github.com/jquery.placeholder * * @version v0.2.4 * @author Mato Ilic <info@matoilic.ch> * @copyright 2013 Mato Ilic * * Dual licensed under the MIT and GPL licenses:* http://www.opensource.org/licenses/mit-license.php * http://www.gnu.org/licenses/gpl.html */
(function(b,f,i){
function l(){
b(this).find(c).each(j)}
function m(a){
for(var a=a.attributes,b={
}
,c=/^jQuery\d+/,e=0;
e<a.length;
e++)if(a[e].specified&&!c.test(a[e].name))b[a[e].name]=a[e].value;
return b}
function j(){
var a=b(this),d;
a.is(":password")||(a.data("password")?(d=a.next().show().focus(),b("label[for="+a.attr("id")+"]").attr("for",d.attr("id")),a.remove()):a.realVal()==a.attr("placeholder")&&(a.val(""),a.removeClass("placeholder")))}
function k(){
var a=b(this),d,c;
placeholder=a.attr("placeholder");
b.trim(a.val()).length>0||(a.is(":password")?(c=a.attr("id")+"-clone",d=b("<input/>").attr(b.extend(m(this),{
type:"text",value:placeholder,"data-password":1,id:c}
)).addClass("placeholder"),a.before(d).hide(),b("label[for="+a.attr("id")+"]").attr("for",c)):(a.val(placeholder),a.addClass("placeholder")))}
var g="placeholder"in f.createElement("input"),h="placeholder"in f.createElement("textarea"),c=":input[placeholder]";
b.placeholder={
input:g,textarea:h}
;
!i&&g&&h?b.fn.placeholder=function(){
}
:(!i&&g&&!h&&(c="textarea[placeholder]"),b.fn.realVal=b.fn.val,b.fn.val=function(){
var a=b(this),d;
if(arguments.length>0)return a.realVal.apply(this,arguments);
d=a.realVal();
a=a.attr("placeholder");
return d==a?"":d}
,b.fn.placeholder=function(){
this.filter(c).each(k);
return this}
,b(function(a){
var b=a(f);
b.on("submit","form",l);
b.on("focus",c,j);
b.on("blur",c,k);
a(c).placeholder()}
))}
)(jQuery,document,window.debug);
JS代码(sky-forms-ie8.js):
$(function(){
$('input[type="checkbox"]:checked,input[type="radio"]:checked').addClass('checked');
$('.sky-form').on('change','input[type="radio"]',function(){
$(this).closest('.sky-form').find('input[name="' + $(this).attr('name') + '"]').removeClass('checked');
$(this).addClass('checked');
}
);
$('.sky-form').on('change','input[type="checkbox"]',function(){
$(this).toggleClass('checked');
}
);
}
);
CSS代码(demo.css):
html,body{margin:0;padding:0;background-attachment:fixed;background-position:50% 50%;background-size:cover;}
a{text-decoration:underline;}
a:hover{text-decoration:none;}
.bg-cyan{background-image:url(../img/bg-cyan.jpg);}
.body{max-width:600px;margin:0 auto;padding:40px;}
.body-s{max-width:400px;}
.modal{padding:25px 30px;background:rgba(255,255,255,0.9);font:13px/1.55 'Open Sans',Helvetica,Arial,sans-serif;color:#666;}
.modal a{color:#2da5da;}
@media screen and (max-width:600px){.body{padding:20px;}
}
CSS代码(sky-forms-ie8.css):
/**/
/* defaults */
/**/
.sky-form header{background:rgb(248,248,248);}
.sky-form fieldset{background:rgb(255,255,255);}
.sky-form footer{background:rgb(248,248,248);}
/**/
/* file inputs */
/**/
.sky-form .input-file .button input{filter:alpha(opacity=0);}
/**/
/* radios and checkboxes */
/**/
.sky-form .radio input + i:after,.sky-form .checkbox input + i:after{display:none;}
.sky-form .radio .checked + i:after,.sky-form .checkbox .checked + i:after{display:block;}
/**/
/* toggles */
/**/
.sky-form .toggle input.checked + i:after{content:'ON';text-align:right;}
.sky-form .toggle input.checked + i:before{right:36px;}
/**/
/* ratings */
/**/
.sky-form .rating input.checked + label,.sky-form .rating input.checked + label + input + label,.sky-form .rating input.checked + label + input + label + input + label,.sky-form .rating input.checked + label + input + label + input + label + input + label,.sky-form .rating input.checked + label + input + label + input + label + input + label + input + label,.sky-form .rating input.checked + label + input + label + input + label + input + label + input + label + input + label,.sky-form .rating input.checked + label + input + label + input + label + input + label + input + label + input + label + input + label,.sky-form .rating input.checked + label + input + label + input + label + input + label + input + label + input + label + input + label + input + label,.sky-form .rating input.checked + label + input + label + input + label + input + label + input + label + input + label + input + label + input + label + input + label,.sky-form .rating input.checked + label + input + label + input + label + input + label + input + label + input + label + input + label + input + label + input + label + input + label{color:#2da5da;}


