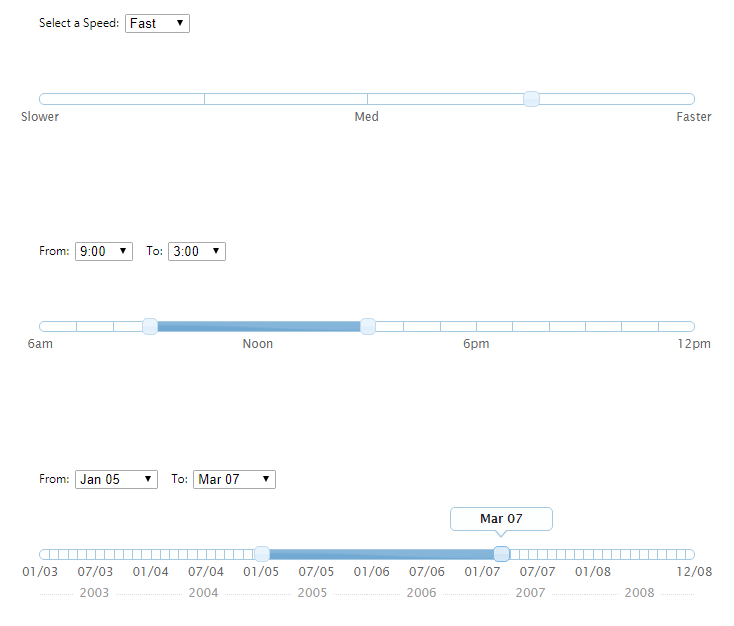
以下是 jQuery实现滑块选择日期js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Demo Page: Using Progressive Enhancement to Convert a Select Box Into an Accessible jQuery UI Slider</title>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.1.custom.min.js"></script>
<script type="text/javascript" src="js/selectToUISlider.jQuery.js"></script>
<link rel="stylesheet" href="css/redmond/jquery-ui-1.7.1.custom.css" type="text/css" />
<link rel="Stylesheet" href="css/ui.slider.extras.css" type="text/css" />
<style type="text/css">
body {font-size: 62.5%; font-family:"Segoe UI","Helvetica Neue",Helvetica,Arial,sans-serif; }
fieldset { border:0; margin: 6em; height: 12em;}
label {font-weight: normal; float: left; margin-right: .5em; font-size: 1.1em;}
select {margin-right: 1em; float: left;}
.ui-slider {clear: both; top: 5em;}
</style>
<script type="text/javascript">
$(function(){
//demo 1
var abc = $('select#speed').selectToUISlider().next();
//demo 2
$('select#valueA, select#valueB').selectToUISlider();
//demo 3
$('select#valueAA, select#valueBB').selectToUISlider({
labels: 12
});
//fix color
fixToolTipColor();
});
//purely for theme-switching demo... ignore this unless you're using a theme switcher
//quick function for tooltip color match
function fixToolTipColor(){
//grab the bg color from the tooltip content - set top border of pointer to same
$('.ui-tooltip-pointer-down-inner').each(function(){
var bWidth = $('.ui-tooltip-pointer-down-inner').css('borderTopWidth');
var bColor = $(this).parents('.ui-slider-tooltip').css('backgroundColor')
$(this).css('border-top', bWidth+' solid '+bColor);
});
}
</script>
<!-- jQuery UI theme switcher -->
<script type="text/javascript" src="#"></script>
<script type="text/javascript"> $(function(){ $('<div style="position: absolute; right: 20px; margin-top: -40px" />').appendTo('body').themeswitcher({onSelect: function(){ setTimeout(fixToolTipColor, 800); }}); });</script>
</head>
<body>
<form action="#">
<!-- demo 1 -->
<fieldset>
<label for="speed">Select a Speed:</label>
<select name="speed" id="speed">
<option value="Slower">Slower</option>
<option value="Slow">Slow</option>
<option value="Med" selected="selected">Med</option>
<option value="Fast">Fast</option>
<option value="Faster">Faster</option>
</select>
</fieldset>
<!-- demo 2 -->
<fieldset>
<label for="valueA">From:</label>
<select name="valueA" id="valueA">
<option value="6am">6:00</option>
<option value="7am">7:00</option>
<option value="8am">8:00</option>
<option value="9am" selected="selected">9:00</option>
<option value="10am">10:00</option>
<option value="11am">11:00</option>
<option value="Noon">Noon</option>
<option value="1pm">1:00</option>
<option value="2pm">2:00</option>
<option value="3pm">3:00</option>
<option value="4pm">4:00</option>
<option value="5pm">5:00</option>
<option value="6pm">6:00</option>
<option value="7pm">7:00</option>
<option value="8pm">8:00</option>
<option value="9pm">9:00</option>
<option value="10pm">10:00</option>
<option value="11pm">11:00</option>
<option value="12pm">12:00</option>
</select>
<label for="valueB">To:</label>
<select name="valueB" id="valueB">
<option value="6am">6:00</option>
<option value="7am">7:00</option>
<option value="8am">8:00</option>
<option value="9am">9:00</option>
<option value="10am">10:00</option>
<option value="11am">11:00</option>
<option value="Noon">Noon</option>
<option value="1pm">1:00</option>
<option value="2pm">2:00</option>
<option value="3pm">3:00</option>
<option value="4pm">4:00</option>
<option value="5pm">5:00</option>
<option value="6pm">6:00</option>
<option value="7pm">7:00</option>
<option value="8pm">8:00</option>
<option value="9pm" selected="selected">9:00</option>
<option value="10pm">10:00</option>
<option value="11pm">11:00</option>
<option value="12pm">12:00</option>
</select>
</fieldset>
<!-- demo 3 -->
<fieldset>
<label for="valueAA">From:</label>
<select name="valueAA" id="valueAA">
<optgroup label="2003">
<option value="01/03">Jan 03</option>
<option value="02/03">Feb 03</option>
<option value="03/03">Mar 03</option>
<option value="03/03">Apr 03</option>
<option value="03/03">May 03</option>
<option value="06/03">Jun 03</option>
<option value="07/03">Jul 03</option>
<option value="08/03" selected="selected">Aug 03</option>
<option value="09/03">Sep 03</option>
<option value="10/03">Oct 03</option>
<option value="11/03">Nov 03</option>
<option value="12/03">Dec 03</option>
</optgroup>
<optgroup label="2004">
<option value="01/04">Jan 04</option>
<option value="02/04">Feb 04</option>
<option value="03/04">Mar 04</option>
<option value="04/04">Apr 04</option>
<option value="04/04">May 04</option>
<option value="06/04">Jun 04</option>
<option value="07/04">Jul 04</option>
<option value="08/04">Aug 04</option>
<option value="09/04">Sep 04</option>
<option value="10/04">Oct 04</option>
<option value="11/04">Nov 04</option>
<option value="12/04">Dec 04</option>
</optgroup>
<optgroup label="2005">
<option value="01/05">Jan 05</option>
<option value="02/05">Feb 05</option>
<option value="03/05">Mar 05</option>
<option value="04/05">Apr 05</option>
<option value="05/05">May 05</option>
<option value="06/05">Jun 05</option>
<option value="07/05">Jul 05</option>
<option value="08/05">Aug 05</option>
<option value="09/05">Sep 05</option>
<option value="10/05">Oct 05</option>
<option value="11/05">Nov 05</option>
<option value="12/05">Dec 05</option>
</optgroup>
<optgroup label="2006">
<option value="01/06">Jan 06</option>
<option value="02/06">Feb 06</option>
<option value="03/06">Mar 06</option>
<option value="04/06">Apr 06</option>
<option value="06/06">May 06</option>
<option value="06/06">Jun 06</option>
<option value="07/06">Jul 06</option>
<option value="08/06">Aug 06</option>
<option value="09/06">Sep 06</option>
<option value="10/06">Oct 06</option>
<option value="11/06">Nov 06</option>
<option value="12/06">Dec 06</option>
</optgroup>
<optgroup label="2007">
<option value="01/07">Jan 07</option>
<option value="02/07">Feb 07</option>
<option value="03/07">Mar 07</option>
<option value="04/07">Apr 07</option>
<option value="07/07">May 07</option>
<option value="07/07">Jun 07</option>
<option value="07/07">Jul 07</option>
<option value="08/07">Aug 07</option>
<option value="09/07">Sep 07</option>
<option value="10/07">Oct 07</option>
<option value="11/07">Nov 07</option>
<option value="12/07">Dec 07</option>
</optgroup>
<optgroup label="2008">
<option value="01/08">Jan 08</option>
<option value="02/08">Feb 08</option>
<option value="03/08">Mar 08</option>
<option value="04/08">Apr 08</option>
<option value="08/08">May 08</option>
<option value="08/08">Jun 08</option>
<option value="08/08">Jul 08</option>
<option value="08/08">Aug 08</option>
<option value="09/08">Sep 08</option>
<option value="10/08">Oct 08</option>
<option value="11/08">Nov 08</option>
<option value="12/08">Dec 08</option>
</optgroup>
</select>
<label for="valueBB">To:</label>
<select name="valueBB" id="valueBB">
<optgroup label="2003">
<option value="01/03">Jan 03</option>
<option value="02/03">Feb 03</option>
<option value="03/03">Mar 03</option>
<option value="03/03">Apr 03</option>
<option value="03/03">May 03</option>
<option value="06/03">Jun 03</option>
<option value="07/03">Jul 03</option>
<option value="08/03">Aug 03</option>
<option value="09/03">Sep 03</option>
<option value="10/03">Oct 03</option>
<option value="11/03">Nov 03</option>
<option value="12/03">Dec 03</option>
</optgroup>
<optgroup label="2004">
<option value="01/04">Jan 04</option>
<option value="02/04">Feb 04</option>
<option value="03/04">Mar 04</option>
<option value="04/04">Apr 04</option>
<option value="04/04">May 04</option>
<option value="06/04">Jun 04</option>
<option value="07/04">Jul 04</option>
<option value="08/04">Aug 04</option>
<option value="09/04">Sep 04</option>
<option value="10/04">Oct 04</option>
<option value="11/04">Nov 04</option>
<option value="12/04">Dec 04</option>
</optgroup>
<optgroup label="2005">
<option value="01/05">Jan 05</option>
<option value="02/05">Feb 05</option>
<option value="03/05">Mar 05</option>
<option value="04/05">Apr 05</option>
<option value="05/05">May 05</option>
<option value="06/05">Jun 05</option>
<option value="07/05">Jul 05</option>
<option value="08/05">Aug 05</option>
<option value="09/05">Sep 05</option>
<option value="10/05">Oct 05</option>
<option value="11/05">Nov 05</option>
<option value="12/05">Dec 05</option>
</optgroup>
<optgroup label="2006">
<option value="01/06">Jan 06</option>
<option value="02/06">Feb 06</option>
<option value="03/06">Mar 06</option>
<option value="04/06">Apr 06</option>
<option value="06/06">May 06</option>
<option value="06/06">Jun 06</option>
<option value="07/06">Jul 06</option>
<option value="08/06">Aug 06</option>
<option value="09/06">Sep 06</option>
<option value="10/06">Oct 06</option>
<option value="11/06">Nov 06</option>
<option value="12/06">Dec 06</option>
</optgroup>
<optgroup label="2007">
<option value="01/07">Jan 07</option>
<option value="02/07">Feb 07</option>
<option value="03/07">Mar 07</option>
<option value="04/07">Apr 07</option>
<option value="07/07">May 07</option>
<option value="07/07">Jun 07</option>
<option value="07/07">Jul 07</option>
<option value="08/07" selected="selected">Aug 07</option>
<option value="09/07">Sep 07</option>
<option value="10/07">Oct 07</option>
<option value="11/07">Nov 07</option>
<option value="12/07">Dec 07</option>
</optgroup>
<optgroup label="2008">
<option value="01/08">Jan 08</option>
<option value="02/08">Feb 08</option>
<option value="03/08">Mar 08</option>
<option value="04/08">Apr 08</option>
<option value="08/08">May 08</option>
<option value="08/08">Jun 08</option>
<option value="08/08">Jul 08</option>
<option value="08/08">Aug 08</option>
<option value="09/08">Sep 08</option>
<option value="10/08">Oct 08</option>
<option value="11/08">Nov 08</option>
<option value="12/08">Dec 08</option>
</optgroup>
</select>
</fieldset>
</form>
</body>
</html>
JS代码(selectToUISlider.jQuery.js):
/* * -------------------------------------------------------------------- * jQuery-Plugin - selectToUISlider - creates a UI slider component from a select element(s) * by Scott Jehl,scott@filamentgroup.com * http://www.filamentgroup.com * reference article:http://www.filamentgroup.com/lab/update_jquery_ui_16_slider_from_a_select_element/ * demo page:http://www.filamentgroup.com/examples/slider_v2/index.html * * Copyright (c) 2008 Filament Group,Inc * Dual licensed under the MIT (filamentgroup.com/examples/mit-license.txt) and GPL (filamentgroup.com/examples/gpl-license.txt) licenses. * * Usage Notes:please refer to our article above for documentation * * -------------------------------------------------------------------- */
jQuery.fn.selectToUISlider = function(settings){
var selects = jQuery(this);
//accessible slider optionsvar options = jQuery.extend({
labels:3,//number of visible labelstooltip:true,//show tooltips,booleantooltipSrc:'text',//accepts 'value' as welllabelSrc:'value',//accepts 'value' as well,sliderOptions:null}
,settings);
//handle ID attrs - selects each need IDs for handles to find themvar handleIds = (function(){
var tempArr = [];
selects.each(function(){
tempArr.push('handle_'+jQuery(this).attr('id'));
}
);
return tempArr;
}
)();
//array of all option elements in select element (ignores optgroups)var selectOptions = (function(){
var opts = [];
selects.eq(0).find('option').each(function(){
opts.push({
value:jQuery(this).attr('value'),text:jQuery(this).text()}
);
}
);
return opts;
}
)();
//array of opt groups if presentvar groups = (function(){
if(selects.eq(0).find('optgroup').size()>0){
var groupedData = [];
selects.eq(0).find('optgroup').each(function(i){
groupedData[i] ={
}
;
groupedData[i].label = jQuery(this).attr('label');
groupedData[i].options = [];
jQuery(this).find('option').each(function(){
groupedData[i].options.push({
text:jQuery(this).text(),value:jQuery(this).attr('value')}
);
}
);
}
);
return groupedData;
}
else return null;
}
)();
//check if obj is arrayfunction isArray(obj){
return obj.constructor == Array;
}
//return tooltip text from option indexfunction ttText(optIndex){
return (options.tooltipSrc == 'text') ? selectOptions[optIndex].text:selectOptions[optIndex].value;
}
//plugin-generated slider options (can be overridden)var sliderOptions ={
step:1,min:0,orientation:'horizontal',max:selectOptions.length-1,range:selects.length > 1,//multiple select elements = trueslide:function(e,ui){
//slide functionvar thisHandle = jQuery(ui.handle);
//handle feedbackvar textval = ttText(ui.value);
thisHandle.attr('aria-valuetext',textval).attr('aria-valuenow',ui.value).find('.ui-slider-tooltip .ttContent').text( textval );
//control original select menuvar currSelect = jQuery('#' + thisHandle.attr('id').split('handle_')[1]);
currSelect.find('option').eq(ui.value).attr('selected','selected');
}
,values:(function(){
var values = [];
selects.each(function(){
values.push( jQuery(this).get(0).selectedIndex );
}
);
return values;
}
)()}
;
//slider options from settingsoptions.sliderOptions = (settings) ? jQuery.extend(sliderOptions,settings.sliderOptions):sliderOptions;
//select element change eventselects.bind('change keyup click',function(){
var thisIndex = jQuery(this).get(0).selectedIndex;
var thisHandle = jQuery('#handle_'+ jQuery(this).attr('id'));
var handleIndex = thisHandle.data('handleNum');
thisHandle.parents('.ui-slider:eq(0)').slider("values",handleIndex,thisIndex);
}
);
//create slider component divvar sliderComponent = jQuery('<div></div>');
//CREATE HANDLESselects.each(function(i){
var hidett = '';
//associate label for ARIAvar thisLabel = jQuery('label[for=' + jQuery(this).attr('id') +']');
//labelled by aria doesn't seem to work on slider handle. Using title attr as backupvar labelText = (thisLabel.size()>0) ? 'Slider control for '+ thisLabel.text()+'':'';
var thisLabelId = thisLabel.attr('id') || thisLabel.attr('id','label_'+handleIds[i]).attr('id');
if( options.tooltip == false ){
hidett = ' style="display:none;
"';
}
jQuery('<a '+'href="#" tabindex="0" '+'id="'+handleIds[i]+'" '+'class="ui-slider-handle" '+'role="slider" '+'aria-labelledby="'+thisLabelId+'" '+'aria-valuemin="'+options.sliderOptions.min+'" '+'aria-valuemax="'+options.sliderOptions.max+'" '+'aria-valuenow="'+options.sliderOptions.values[i]+'" '+'aria-valuetext="'+ttText(options.sliderOptions.values[i])+'" '+'><span class="screenReaderContext">'+labelText+'</span>'+'<span class="ui-slider-tooltip ui-widget-content ui-corner-all"'+ hidett +'><span class="ttContent"></span>'+'<span class="ui-tooltip-pointer-down ui-widget-content"><span class="ui-tooltip-pointer-down-inner"></span></span>'+'</span></a>').data('handleNum',i).appendTo(sliderComponent);
}
);
//CREATE SCALE AND TICS//write dl if there are optgroupsif(groups){
var inc = 0;
var scale = sliderComponent.append('<dl class="ui-slider-scale ui-helper-reset" role="presentation"></dl>').find('.ui-slider-scale:eq(0)');
jQuery(groups).each(function(h){
scale.append('<dt style="width:'+ (100/groups.length).toFixed(2) +'%' +';
left:'+ (h/(groups.length-1) * 100).toFixed(2) +'%' +'"><span>'+this.label+'</span></dt>');
//class name becomes camelCased labelvar groupOpts = this.options;
jQuery(this.options).each(function(i){
var style = (inc == selectOptions.length-1 || inc == 0) ? 'style="display:none;
"':'';
var labelText = (options.labelSrc == 'text') ? groupOpts[i].text:groupOpts[i].value;
scale.append('<dd style="left:'+ leftVal(inc) +'"><span class="ui-slider-label">'+ labelText +'</span><span class="ui-slider-tic ui-widget-content"'+ style +'></span></dd>');
inc++;
}
);
}
);
}
//write olelse{
var scale = sliderComponent.append('<ol class="ui-slider-scale ui-helper-reset" role="presentation"></ol>').find('.ui-slider-scale:eq(0)');
jQuery(selectOptions).each(function(i){
var style = (i == selectOptions.length-1 || i == 0) ? 'style="display:none;
"':'';
var labelText = (options.labelSrc == 'text') ? this.text:this.value;
scale.append('<li style="left:'+ leftVal(i) +'"><span class="ui-slider-label">'+ labelText +'</span><span class="ui-slider-tic ui-widget-content"'+ style +'></span></li>');
}
);
}
function leftVal(i){
return (i/(selectOptions.length-1) * 100).toFixed(2) +'%';
}
//show and hide labels depending on labels pref//show the last one if there are more than 1 specifiedif(options.labels > 1) sliderComponent.find('.ui-slider-scale li:last span.ui-slider-label,.ui-slider-scale dd:last span.ui-slider-label').addClass('ui-slider-label-show');
//set incrementvar increm = Math.max(1,Math.round(selectOptions.length / options.labels));
//show em based on incfor(var j=0;
j<selectOptions.length;
j+=increm){
if((selectOptions.length - j) > increm){
//don't show if it's too close to the end labelsliderComponent.find('.ui-slider-scale li:eq('+ j +') span.ui-slider-label,.ui-slider-scale dd:eq('+ j +') span.ui-slider-label').addClass('ui-slider-label-show');
}
}
//style the dt'ssliderComponent.find('.ui-slider-scale dt').each(function(i){
jQuery(this).css({
'left':((100 /( groups.length))*i).toFixed(2) + '%'}
);
}
);
//inject and returnsliderComponent.insertAfter(jQuery(this).eq(this.length-1)).slider(options.sliderOptions).attr('role','application').find('.ui-slider-label').each(function(){
jQuery(this).css('marginLeft',-jQuery(this).width()/2);
}
);
//update tooltip arrow inner colorsliderComponent.find('.ui-tooltip-pointer-down-inner').each(function(){
var bWidth = jQuery('.ui-tooltip-pointer-down-inner').css('borderTopWidth');
var bColor = jQuery(this).parents('.ui-slider-tooltip').css('backgroundColor')jQuery(this).css('border-top',bWidth+' solid '+bColor);
}
);
var values = sliderComponent.slider('values');
if(isArray(values)){
jQuery(values).each(function(i){
sliderComponent.find('.ui-slider-tooltip .ttContent').eq(i).text( ttText(this) );
}
);
}
else{
sliderComponent.find('.ui-slider-tooltip .ttContent').eq(0).text( ttText(values) );
}
return this;
}
CSS代码(ui.slider.extras.css):
/*NEW SLIDER STYLES FOR SCALE,ETC*/
/* slider widget */
.ui-slider{text-decoration:none !important;}
.ui-slider .ui-slider-handle{overflow:visible !important;}
.ui-slider .ui-slider-tooltip{display:none;}
.ui-slider .screenReaderContext{position:absolute;width:0;height:0;overflow:hidden;left:-999999999px;}
.ui-slider .ui-state-active .ui-slider-tooltip,.ui-slider .ui-state-focus .ui-slider-tooltip,.ui-slider .ui-state-hover .ui-slider-tooltip{display:block;position:absolute;bottom:2.5em;text-align:center;padding:.3em .2em .4em;font-size:.9em;width:8em;margin-left:-3.7em;}
.ui-slider .ui-slider-tooltip .ui-tooltip-pointer-down,.ui-slider .ui-slider-tooltip .ui-tooltip-pointer-down-inner{position:absolute;display:block;width:0;height:0;border-bottom-width:0;background:none;}
.ui-slider .ui-slider-tooltip .ui-tooltip-pointer-down{border-left:7px dashed transparent;border-right:7px dashed transparent;border-top-width:8px;bottom:-8px;right:auto;left:50%;margin-left:-7px;}
.ui-slider .ui-slider-tooltip .ui-tooltip-pointer-down-inner{border-left:6px dashed transparent;border-right:6px dashed transparent;border-top:7px solid #fff;bottom:auto;top:-9px;left:-6px;}
.ui-slider a{text-decoration:none;}
.ui-slider ol,.ui-slider li,.ui-slider dl,.ui-slider dd,.ui-slider dt{list-style:none;margin:0;padding:0;}
.ui-slider ol,.ui-slider dl{position:relative;top:1.3em;width:100%;}
.ui-slider dt{top:1.5em;position:absolute;padding-top:.2em;text-align:center;border-bottom:1px dotted #ddd;height:.7em;color:#999;}
.ui-slider dt span{background:#fff;padding:0 .5em;}
.ui-slider li,.ui-slider dd{position:absolute;overflow:visible;color:#666;}
.ui-slider span.ui-slider-label{position:absolute;}
.ui-slider li span.ui-slider-label,.ui-slider dd span.ui-slider-label{display:none;}
.ui-slider li span.ui-slider-label-show,.ui-slider dd span.ui-slider-label-show{display:block;}
.ui-slider span.ui-slider-tic{position:absolute;left:0;height:.8em;top:-1.3em;}
.ui-slider li span.ui-widget-content,.ui-slider dd span.ui-widget-content{border-right:0;border-left-width:1px;border-left-style:solid;border-top:0;border-bottom:0;}
.ui-slider .first .ui-slider-tic,.ui-slider .last .ui-slider-tic{display:none;}


