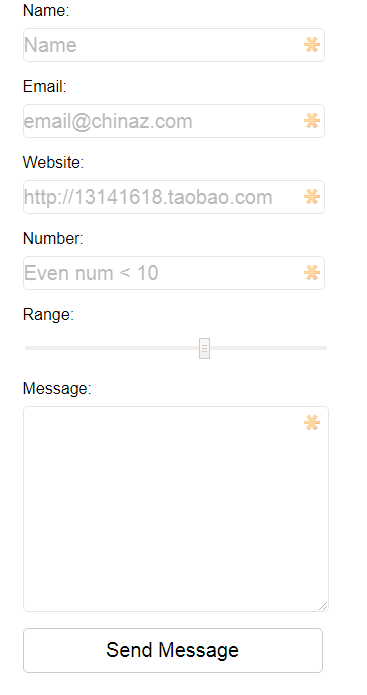
以下是 HTML5+CSS3超酷动态表单js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML5+CSS3超酷动态表单</title>
<style>
*:focus{
outline:none; /* Prevents blue border in Webkit */
}
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; /* */
}
#top_bit {
width:760px;
margin: 0 auto;
}
form {
width:300px;
margin: 20px auto;
}
p {
line-height: 1.6;
}
input, textarea {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
background-color:#fff;
border:1px solid #ccc;
font-size:20px;
width:300px;
min-height:30px;
display:block;
margin-bottom:16px;
margin-top:8px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
textarea {
min-height:200px;
}
input:focus, textarea:focus {
-webkit-box-shadow:0 0 25px #ccc;
-moz-box-shadow:0 0 25px #ccc;
box-shadow:0 0 25px #ccc;
-webkit-transform: scale(1.05);
-moz-transform: scale(1.05);
transform: scale(1.05);
}
/* The interesting bit */
input:not(:focus), textarea:not(:focus) {
opacity:0.5;
}
input:required, textarea:required {
background:url("tests/formdemo/asterisk_orange.png") no-repeat 280px 7px;
}
input:valid, textarea:valid {
background:url("tests/formdemo/tick.png") no-repeat 280px 5px;
}
input:focus:invalid, textarea:focus:invalid {
background:url("tests/formdemo/cancel.png") no-repeat 280px 7px;
}
input[type=submit] {
padding:10px;
background:none;
opacity:1.0;
}
</style>
</head>
<body>
<div id="top_bit">
<h1></h1>
</div>
<form action="formdemo.php" method="post">
<label for="name">Name:</label>
<input type="text" name="name" required placeholder="Name" />
<label for="email">Email:</label>
<input type="email" name="email" required placeholder="email@chinaz.com" />
<label for="website">Website:</label>
<input type="url" name="website" required placeholder="http://13141618.taobao.com" />
<label for="number">Number:</label>
<input type="number" name="number" min="0" max="10" step="2" required placeholder="Even num < 10">
<label for="range">Range:</label>
<input type="range" name="range" min="0" max="10" step="2" />
<label for="message">Message:</label>
<textarea name="message" required></textarea>
<input type="submit" value="Send Message" />
</form>
</body>
</html>


