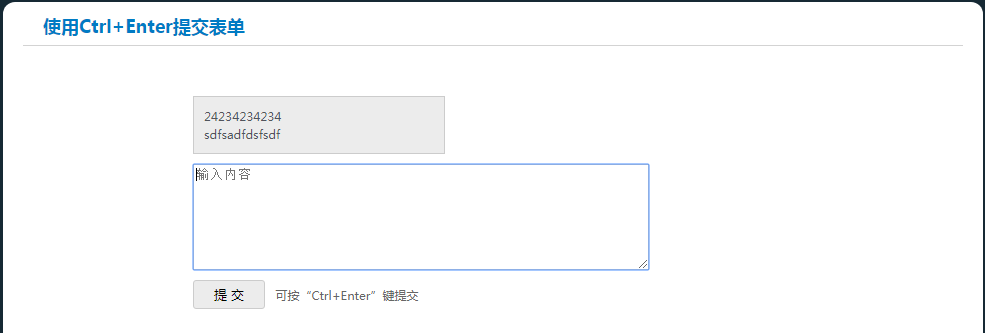
以下是 Ctrl+Enter键按钮提交表单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ctrl+Enter键按钮提交表单代码</title>
<link rel="stylesheet" type="text/css" href="css/main.css" />
<style type="text/css">
.demo{margin:50px auto 0 auto; width:600px}
.demo span{color:#666; margin-left:10px}
textarea {display:block; width:450px;height:100px;border: 1px solid #ccc;}
.post{width: 230px;border: 1px solid #ccc;background: #ececec; padding: 10px; margin: 10px 0;}
button {border: 1px solid #ccc; background: #ececec;-webkit-border-radius: 3px;
-moz-border-radius: 3px;margin-top: 10px;padding: 5px 20px; cursor:pointer}
</style>
</head>
<body>
<div id="main">
<h2 class="top_title"><a href="#">使用Ctrl+Enter提交表单</a></h2>
<div class="demo">
<div id="result"></div>
<textarea name="msg" id="msg" placeholder="输入内容" autofocus></textarea>
<button type="submit">提 交</button><span>可按“Ctrl+Enter”键提交</span>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$.fn.ctrlEnter = function (btns, fn) {
var thiz = $(this);
btns = $(btns);
function performAction (e) {
fn.call(thiz, e);
};
thiz.bind("keydown", function (e) {
if (e.keyCode === 13 && e.ctrlKey) {
performAction(e);
e.preventDefault();
}
});
btns.bind("click", performAction);
}
$("#msg").ctrlEnter("button", function () {
$("<p class='post'></p>").append(this.val().replace(/\n/g, "<br/>")).fadeIn('slow').appendTo("#result");
this.val("");
});
</script>
</body>
</html>
CSS代码(main.css):
@charset "utf-8";/* CSS Document */
html,body,div,span,h1,h2,h3,h4,h5,h6,p,pre,a,code,em,img,small,strong,sub,sup,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent}
a{color:#007bc4/*#424242*/
;text-decoration:none;}
a:hover{text-decoration:underline}
ol,ul{list-style:none}
table{border-collapse:collapse;border-spacing:0}
body{height:100%;font:12px/18px "Microsoft Yahei",Tahoma,Helvetica,Arial,Verdana,"\5b8b\4f53",sans-serif;color:#51555C;background:#162934;}
img{border:none}
#main{width:980px;min-height:600px;margin:30px auto 0 auto;background:#fff;-moz-border-radius:12px;-khtml-border-radius:12px;-webkit-border-radius:12px;border-radius:12px;}
h2.top_title{margin:4px 20px;padding-top:15px;padding-left:20px;padding-bottom:10px;border-bottom:1px solid #d3d3d3;font-size:18px;color:#a84c10;background:url(arrL.gif) no-repeat 2px 14px}


