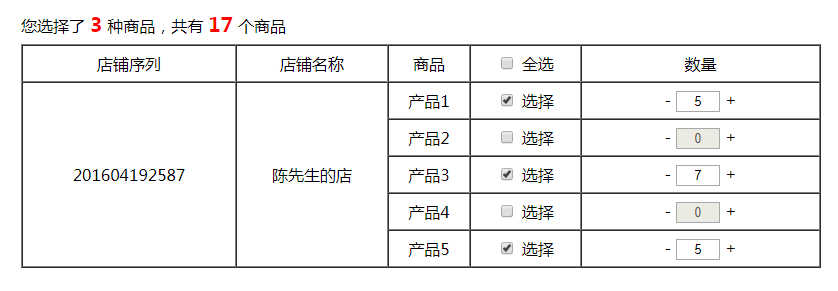
以下是 jQuery勾选购物车数量增加减少代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery勾选购物车数量增加减少代码</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<style>
.cfs { width: 30%; }
.cfs a { cursor: pointer; }
#cxsdd{text-align:center;}
#cxsdd td{ height:35px;}
#xianss{ height:40px; line-height:40px;}
#in_num, #sp_num{ color:red; font-weight:bold;font-size:20px; padding:0 5px;}
.lskdo{ width:40px; text-align:center; }
</style>
</head>
<body>
<div style="width:800px;margin:0 auto;">
<div id="xianss">您选择了<span id="in_num">0</span>种商品,共有<span id="sp_num">0</span>个商品</div>
<table id="cxsdd" width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>店铺序列</td>
<td>店铺名称</td>
<td>商品</td>
<td><input id="allc" type="checkbox" />
全选</td>
<td class="cfs">数量</td>
</tr>
<tr>
<td rowspan="5">201604192587</td>
<td rowspan="5">陈先生的店</td>
<td>产品1</td>
<td><input class="choo" type="checkbox" value="choose" />
选择</td>
<td class="cfs"><a class="jian">-</a>
<input class="lskdo" disabled="disabled" type="text" value="0" />
<a class="jia">+</a></td>
</tr>
<tr>
<td>产品2</td>
<td><input class="choo" type="checkbox" value="choose" />
选择</td>
<td class="cfs"><a class="jian">-</a>
<input class="lskdo" disabled="disabled" type="text" value="0" />
<a class="jia">+</a></td>
</tr>
<tr>
<td>产品3</td>
<td><input class="choo" type="checkbox" value="choose" />
选择</td>
<td class="cfs"><a class="jian">-</a>
<input class="lskdo" disabled="disabled" type="text" value="0" />
<a class="jia">+</a></td>
</tr>
<tr>
<td>产品4</td>
<td><input class="choo" type="checkbox" value="choose" />
选择</td>
<td class="cfs"><a class="jian">-</a>
<input class="lskdo" disabled="disabled" type="text" value="0" />
<a class="jia">+</a></td>
</tr>
<tr>
<td>产品5</td>
<td><input class="choo" type="checkbox" value="choose" />
选择</td>
<td class="cfs"><a class="jian">-</a>
<input class="lskdo" disabled="disabled" type="text" value="0" />
<a class="jia">+</a></td>
</tr>
</table>
</div>
<script type="text/javascript">
$("#allc").change(function(){
var innum=$(".choo").length;
if($(this).prop("checked")){
$(".choo").prop("checked",true);
$("#in_num").text(innum);
$(".lskdo").val(1);
$("#sp_num").text(innum);
$(".lskdo").prop("disabled",false);
}
else{
$(".choo").prop("checked",false);
$("#in_num").text(0);
$(".lskdo").val(0);
$("#sp_num").text(0);
$(".lskdo").prop("disabled",true);
}
})
$(".choo").change(function(){
var lskd=$(".choo:checked").length;
$("#in_num").text(lskd);
var lsoe=$(this).parent().parent().find(".lskdo");
if($(this).prop("checked")){
lsoe.prop("disabled",false);
lsoe.val(1);
$("#sp_num").text(parseInt($("#sp_num").text())+parseInt(lsoe.val()));
//alert();
}else{
lsoe.prop("disabled",true);
$("#sp_num").text(parseInt($("#sp_num").text())-parseInt(lsoe.val()));
lsoe.val(0);
}
})
//$(".jian").each(function(){
$(".jian").click(function(){
var lskdpd=$(this).parent().parent().find(".choo");
var lsoek=$(this).parent().find(".lskdo");
//alert(lsoek.val()>1);
if(lskdpd.prop("checked")&&lsoek.val()>1){
//alert("ccc");
var lskoe=parseInt(lsoek.val());
var eiow=parseInt($("#sp_num").text());
//alert(eiow);
lsoek.val(lskoe-1);
$("#sp_num").text(eiow-1);
}else{}
})
// })
//$(".jia").each(function(){
$(".jia").click(function(iiii){
var lskdpd=$(this).parent().parent().find(".choo");
var lsoek=$(this).parent().find(".lskdo");
//alert(lsoek.val()>1);
if(lskdpd.prop("checked")){
//alert("ccc");
var lskoe=parseInt(lsoek.val());
var eiow=parseInt($("#sp_num").text());
lsoek.val(lskoe+1);
$("#sp_num").text(eiow+1);
//return $("#sp_num").text();
}else{}
})
// })
$(".lskdo").on('input propertychange',function(){
var deox=$(this).val();
if(isNaN(deox)){
alert("您好,请输入您想购买的数量!");
$(this).val(1);
}
var loel=0;
for(i=0;i<$(".lskdo").length;i++){
//alert($(".lskdo").eq(i).val());
loel=parseInt(loel)+parseInt($(".lskdo").eq(i).val());
}
//alert(loel);
$("#sp_num").text(loel);
})
</script>
</body>
</html>


