以下是 html5文件上传输入框样式代码 的示例演示效果:
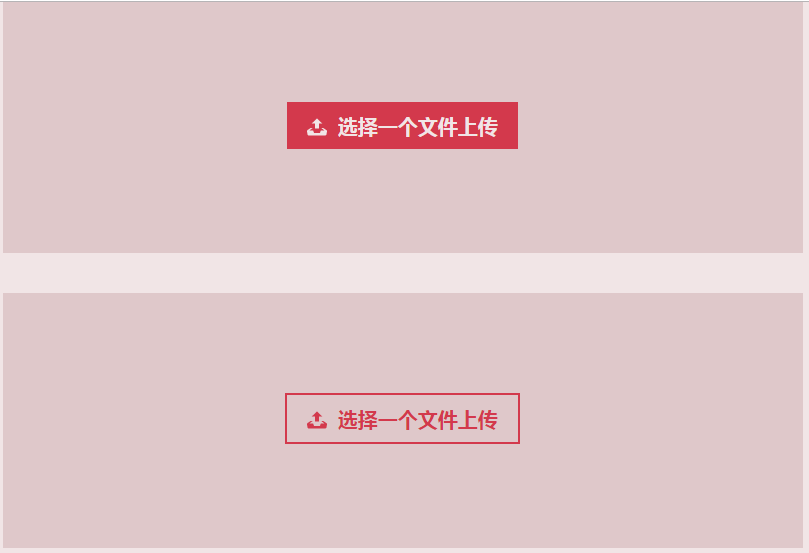
部分效果截图1:

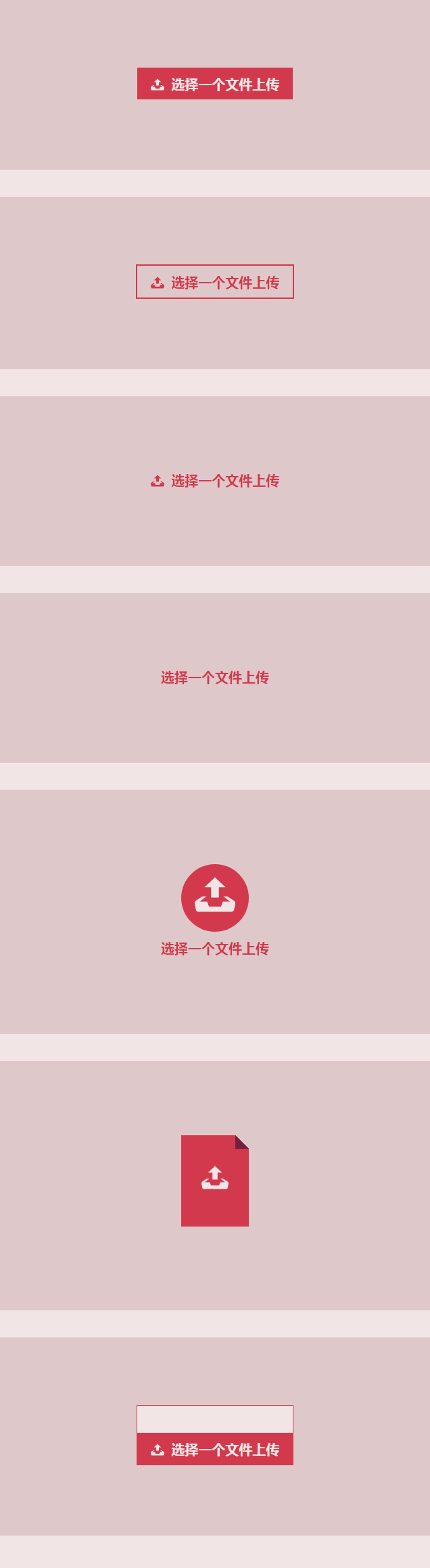
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>html5文件上传输入框样式代码</title>
<!--可无视-->
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="css/component.css" />
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- remove this if you use Modernizr -->
<script>(function(e,t,n){var r=e.querySelectorAll("html")[0];r.className=r.className.replace(/(^|\s)no-js(\s|$)/,"$1js$2")})(document,window,0);</script>
</head>
<body>
<div class="container">
<div class="content">
<div class="box">
<input type="file" name="file-1[]" id="file-1" class="inputfile inputfile-1" data-multiple-caption="{count} files selected" multiple />
<label for="file-1"><svg xmlns="http://www.w3.org/2000/svg" width="20" height="17" viewBox="0 0 20 17"><path d="M10 0l-5.2 4.9h3.3v5.1h3.8v-5.1h3.3l-5.2-4.9zm9.3 11.5l-3.2-2.1h-2l3.4 2.6h-3.5c-.1 0-.2.1-.2.1l-.8 2.3h-6l-.8-2.2c-.1-.1-.1-.2-.2-.2h-3.6l3.4-2.6h-2l-3.2 2.1c-.4.3-.7 1-.6 1.5l.6 3.1c.1.5.7.9 1.2.9h16.3c.6 0 1.1-.4 1.3-.9l.6-3.1c.1-.5-.2-1.2-.7-1.5z"/></svg> <span>选择一个文件上传</span></label>
</div>
<div class="box">
<input type="file" name="file-2[]" id="file-2" class="inputfile inputfile-2" data-multiple-caption="{count} files selected" multiple />
<label for="file-2"><svg xmlns="http://www.w3.org/2000/svg" width="20" height="17" viewBox="0 0 20 17"><path d="M10 0l-5.2 4.9h3.3v5.1h3.8v-5.1h3.3l-5.2-4.9zm9.3 11.5l-3.2-2.1h-2l3.4 2.6h-3.5c-.1 0-.2.1-.2.1l-.8 2.3h-6l-.8-2.2c-.1-.1-.1-.2-.2-.2h-3.6l3.4-2.6h-2l-3.2 2.1c-.4.3-.7 1-.6 1.5l.6 3.1c.1.5.7.9 1.2.9h16.3c.6 0 1.1-.4 1.3-.9l.6-3.1c.1-.5-.2-1.2-.7-1.5z"/></svg> <span>选择一个文件上传</span></label>
</div>
<div class="box">
<input type="file" name="file-3[]" id="file-3" class="inputfile inputfile-3" data-multiple-caption="{count} files selected" multiple />
<label for="file-3"><svg xmlns="http://www.w3.org/2000/svg" width="20" height="17" viewBox="0 0 20 17"><path d="M10 0l-5.2 4.9h3.3v5.1h3.8v-5.1h3.3l-5.2-4.9zm9.3 11.5l-3.2-2.1h-2l3.4 2.6h-3.5c-.1 0-.2.1-.2.1l-.8 2.3h-6l-.8-2.2c-.1-.1-.1-.2-.2-.2h-3.6l3.4-2.6h-2l-3.2 2.1c-.4.3-.7 1-.6 1.5l.6 3.1c.1.5.7.9 1.2.9h16.3c.6 0 1.1-.4 1.3-.9l.6-3.1c.1-.5-.2-1.2-.7-1.5z"/></svg> <span>选择一个文件上传</span></label>
</div>
<div class="box">
<input type="file" name="file-4[]" id="file-4" class="inputfile inputfile-3" data-multiple-caption="{count} files selected" multiple />
<label for="file-4"><span>选择一个文件上传</span></label>
</div>
<div class="box">
<input type="file" name="file-5[]" id="file-5" class="inputfile inputfile-4" data-multiple-caption="{count} files selected" multiple />
<label for="file-5"><figure><svg xmlns="http://www.w3.org/2000/svg" width="20" height="17" viewBox="0 0 20 17"><path d="M10 0l-5.2 4.9h3.3v5.1h3.8v-5.1h3.3l-5.2-4.9zm9.3 11.5l-3.2-2.1h-2l3.4 2.6h-3.5c-.1 0-.2.1-.2.1l-.8 2.3h-6l-.8-2.2c-.1-.1-.1-.2-.2-.2h-3.6l3.4-2.6h-2l-3.2 2.1c-.4.3-.7 1-.6 1.5l.6 3.1c.1.5.7.9 1.2.9h16.3c.6 0 1.1-.4 1.3-.9l.6-3.1c.1-.5-.2-1.2-.7-1.5z"/></svg></figure> <span>选择一个文件上传</span></label>
</div>
<div class="box">
<input type="file" name="file-6[]" id="file-6" class="inputfile inputfile-5" data-multiple-caption="{count} files selected" multiple />
<label for="file-6"><figure><svg xmlns="http://www.w3.org/2000/svg" width="20" height="17" viewBox="0 0 20 17"><path d="M10 0l-5.2 4.9h3.3v5.1h3.8v-5.1h3.3l-5.2-4.9zm9.3 11.5l-3.2-2.1h-2l3.4 2.6h-3.5c-.1 0-.2.1-.2.1l-.8 2.3h-6l-.8-2.2c-.1-.1-.1-.2-.2-.2h-3.6l3.4-2.6h-2l-3.2 2.1c-.4.3-.7 1-.6 1.5l.6 3.1c.1.5.7.9 1.2.9h16.3c.6 0 1.1-.4 1.3-.9l.6-3.1c.1-.5-.2-1.2-.7-1.5z"/></svg></figure> <span></span></label>
</div>
<div class="box">
<input type="file" name="file-7[]" id="file-7" class="inputfile inputfile-6" data-multiple-caption="{count} files selected" multiple />
<label for="file-7"><span></span> <strong><svg xmlns="http://www.w3.org/2000/svg" width="20" height="17" viewBox="0 0 20 17"><path d="M10 0l-5.2 4.9h3.3v5.1h3.8v-5.1h3.3l-5.2-4.9zm9.3 11.5l-3.2-2.1h-2l3.4 2.6h-3.5c-.1 0-.2.1-.2.1l-.8 2.3h-6l-.8-2.2c-.1-.1-.1-.2-.2-.2h-3.6l3.4-2.6h-2l-3.2 2.1c-.4.3-.7 1-.6 1.5l.6 3.1c.1.5.7.9 1.2.9h16.3c.6 0 1.1-.4 1.3-.9l.6-3.1c.1-.5-.2-1.2-.7-1.5z"/></svg> 选择一个文件上传</strong></label>
</div>
</div>
</div><!-- /container -->
<script src="js/custom-file-input.js"></script>
<!-- jQuery版本
<script src="js/jquery-v1.min.js"></script>
<script src="js/jquery.custom-file-input.js"></script>
-->
</body>
</html>
JS代码(jquery.custom-file-input.js):
/*By Osvaldas Valutis,www.osvaldas.infoAvailable for use under the MIT License*/
'use strict';
;
( function( $,window,document,undefined ){
$( '.inputfile' ).each( function(){
var $input = $( this ),$label = $input.next( 'label' ),labelVal = $label.html();
$input.on( 'change',function( e ){
var fileName = '';
if( this.files && this.files.length > 1 )fileName = ( this.getAttribute( 'data-multiple-caption' ) || '' ).replace( '{
count}
',this.files.length );
else if( e.target.value )fileName = e.target.value.split( '\\' ).pop();
if( fileName )$label.find( 'span' ).html( fileName );
else$label.html( labelVal );
}
);
// Firefox bug fix$input.on( 'focus',function(){
$input.addClass( 'has-focus' );
}
).on( 'blur',function(){
$input.removeClass( 'has-focus' );
}
);
}
);
}
)( jQuery,window,document );
CSS代码(component.css):
.js .inputfile{width:0.1px;height:0.1px;opacity:0;overflow:hidden;position:absolute;z-index:-1;}
.inputfile + label{max-width:80%;font-size:1.25rem;/* 20px */
font-weight:700;text-overflow:ellipsis;white-space:nowrap;cursor:pointer;display:inline-block;overflow:hidden;padding:0.625rem 1.25rem;/* 10px 20px */
}
.no-js .inputfile + label{display:none;}
.inputfile:focus + label,.inputfile.has-focus + label{outline:1px dotted #000;outline:-webkit-focus-ring-color auto 5px;}
.inputfile + label *{/* pointer-events:none;*/
/* in case of FastClick lib use */
}
.inputfile + label svg{width:1em;height:1em;vertical-align:middle;fill:currentColor;margin-top:-0.25em;/* 4px */
margin-right:0.25em;/* 4px */
}
/* style 1 */
.inputfile-1 + label{color:#f1e5e6;background-color:#d3394c;}
.inputfile-1:focus + label,.inputfile-1.has-focus + label,.inputfile-1 + label:hover{background-color:#722040;}
/* style 2 */
.inputfile-2 + label{color:#d3394c;border:2px solid currentColor;}
.inputfile-2:focus + label,.inputfile-2.has-focus + label,.inputfile-2 + label:hover{color:#722040;}
/* style 3 */
.inputfile-3 + label{color:#d3394c;}
.inputfile-3:focus + label,.inputfile-3.has-focus + label,.inputfile-3 + label:hover{color:#722040;}
/* style 4 */
.inputfile-4 + label{color:#d3394c;}
.inputfile-4:focus + label,.inputfile-4.has-focus + label,.inputfile-4 + label:hover{color:#722040;}
.inputfile-4 + label figure{width:100px;height:100px;border-radius:50%;background-color:#d3394c;display:block;padding:20px;margin:0 auto 10px;}
.inputfile-4:focus + label figure,.inputfile-4.has-focus + label figure,.inputfile-4 + label:hover figure{background-color:#722040;}
.inputfile-4 + label svg{width:100%;height:100%;fill:#f1e5e6;}
/* style 5 */
.inputfile-5 + label{color:#d3394c;}
.inputfile-5:focus + label,.inputfile-5.has-focus + label,.inputfile-5 + label:hover{color:#722040;}
.inputfile-5 + label figure{width:100px;height:135px;background-color:#d3394c;display:block;position:relative;padding:30px;margin:0 auto 10px;}
.inputfile-5:focus + label figure,.inputfile-5.has-focus + label figure,.inputfile-5 + label:hover figure{background-color:#722040;}
.inputfile-5 + label figure::before,.inputfile-5 + label figure::after{width:0;height:0;content:'';position:absolute;top:0;right:0;}
.inputfile-5 + label figure::before{border-top:20px solid #dfc8ca;border-left:20px solid transparent;}
.inputfile-5 + label figure::after{border-bottom:20px solid #722040;border-right:20px solid transparent;}
.inputfile-5:focus + label figure::after,.inputfile-5.has-focus + label figure::after,.inputfile-5 + label:hover figure::after{border-bottom-color:#d3394c;}
.inputfile-5 + label svg{width:100%;height:100%;fill:#f1e5e6;}
/* style 6 */
.inputfile-6 + label{color:#d3394c;}
.inputfile-6 + label{border:1px solid #d3394c;background-color:#f1e5e6;padding:0;}
.inputfile-6:focus + label,.inputfile-6.has-focus + label,.inputfile-6 + label:hover{border-color:#722040;}
.inputfile-6 + label span,.inputfile-6 + label strong{padding:0.625rem 1.25rem;/* 10px 20px */
}
.inputfile-6 + label span{width:200px;min-height:2em;display:inline-block;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;vertical-align:top;}
.inputfile-6 + label strong{height:100%;color:#f1e5e6;background-color:#d3394c;display:inline-block;}
.inputfile-6:focus + label strong,.inputfile-6.has-focus + label strong,.inputfile-6 + label:hover strong{background-color:#722040;}
@media screen and (max-width:50em){.inputfile-6 + label strong{display:block;}
}
CSS代码(demo.css):
@font-face{font-weight:normal;font-style:normal;font-family:'codropsicons';src:url('../fonts/codropsicons/codropsicons.eot');src:url('../fonts/codropsicons/codropsicons.eot?#iefix') format('embedded-opentype'),url('../fonts/codropsicons/codropsicons.woff') format('woff'),url('../fonts/codropsicons/codropsicons.ttf') format('truetype'),url('../fonts/codropsicons/codropsicons.svg#codropsicons') format('svg');}
*,*:after,*:before{-webkit-box-sizing:border-box;box-sizing:border-box;}
.clearfix:before,.clearfix:after{display:table;content:'';}
.clearfix:after{clear:both;}
body{font-family:Avenir,'Helvetica Neue','Lato','Segoe UI',Helvetica,Arial,sans-serif;color:#4b0f31;background-color:#f1e5e6;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
a{outline:none;color:#d3394c;text-decoration:none;}
a:hover,a:focus{color:#722040;}
.hidden{position:absolute;overflow:hidden;width:0;height:0;pointer-events:none;}
/* Header */
.codrops-header{padding:2em 1em 4em;text-align:center;}
.codrops-header h1{margin:0.5em 0 0;letter-spacing:-1px;font-size:3em;line-height:1;}
.codrops-header h1 span{display:block;padding:0.5em 0 1em;color:#999;font-weight:normal;font-size:0.45em;}
/* Top Navigation Style */
.codrops-links{position:relative;display:inline-block;text-align:center;white-space:nowrap;}
.codrops-links::after{position:absolute;top:0;left:50%;width:1px;height:100%;background:rgba(0,0,0,0.1);content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.codrops-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.codrops-icon span{display:none;}
.codrops-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'codropsicons';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
.codrops-icon--drop:before{content:"\e001";}
.codrops-icon--prev:before{content:"\e004";}
/* Demo links */
.codrops-demos{margin:2em 0 0;}
.codrops-demos a{display:inline-block;margin:0 0.5em;}
.codrops-demos a.current-demo{color:#333;}
/* Content */
.content{width:100%;max-width:800px;text-align:center;margin:0 auto;padding:0 0 3em 0;}
.content footer{color:#b39295;margin-top:40px;}
.content footer a:hover,.content footer a:focus{color:#4b0f31;}
.box{background-color:#dfc8ca;padding:6.25rem 1.25rem;}
.box + .box{margin-top:2.5rem;}
/* Related demos */
.content--related{text-align:center;font-weight:bold;padding-top:4em;}
.media-item{display:inline-block;padding:1em;vertical-align:top;-webkit-transition:color 0.3s;transition:color 0.3s;}
.media-item__img{max-width:100%;opacity:0.6;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;}
.media-item:hover .media-item__img,.media-item:focus .media-item__img{opacity:1;}
.media-item__title{margin:0;padding:0.5em;font-size:1em;}
@media screen and (max-width:50em){.codrops-header{padding:3em 10% 4em;}
}
@media screen and (max-width:40em){.codrops-header h1{font-size:2.8em;}
}


