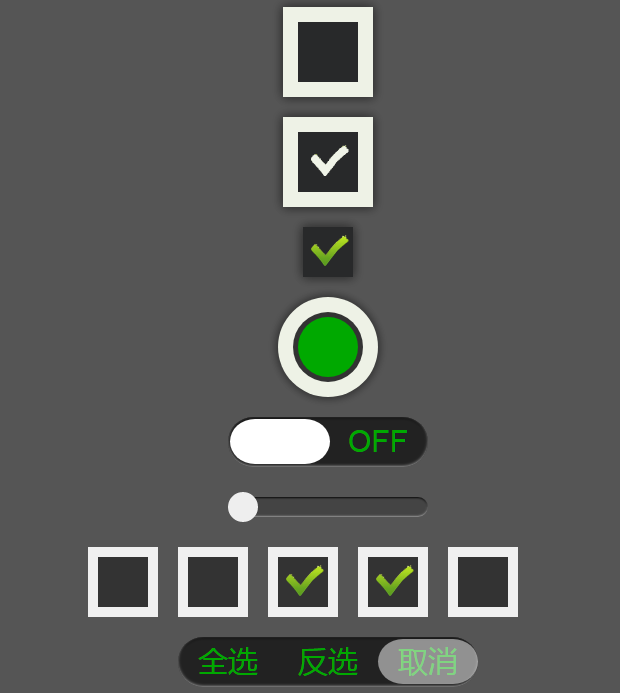
以下是 jQuery单选多选按钮选中美化特效js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery单选多选按钮选中美化特效</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 第一个按钮 -->
<div class="wrap" a="off">
<div></div>
</div>
<!-- 第二个按钮 -->
<div class="wrap0" a="off">
<div></div>
</div>
<!-- 第三个按钮 -->
<div class="wrap1" a="off">
<div></div>
</div>
<!-- 第四个按钮 -->
<div class="wrap4" a="off">
<div>
<div></div>
</div>
</div>
<!-- 第五个按钮 -->
<div class="wrap5" a="off">
<span>ON</span>
<span>OFF</span>
<div></div>
</div>
<!-- 第六个按钮 -->
<div class="wrap6" a="off">
<div></div>
</div>
<!-- 第七个按钮 -->
<div class="wrap-con">
<div a="off">
<div></div>
</div>
<div a="off">
<div></div>
</div>
<div a="off">
<div></div>
</div>
<div a="off">
<div></div>
</div>
<div a="off">
<div></div>
</div>
</div>
<div class="wrap7" a="off">
<span>全选</span>
<span>反选</span>
<span>取消</span>
<div></div>
</div>
<script src="js/jquery.js"></script>
<script>
$(".wrap").mousedown(function (event) {
if ($(".wrap").attr("a") == "off") {
$(".wrap div").css({
"display": "block"
}),
$(".wrap").attr("a", "on")
} else {
$(".wrap div").css({
"display": "none"
}),
$(".wrap").attr("a", "off")
}
});
$(".wrap1").mousedown(function (event) {
if ($(".wrap1").attr("a") == "off") {
$(".wrap1 div").css({
"display": "block"
}),
$(".wrap1").attr("a", "on")
} else {
$(".wrap1 div").css({
"display": "none"
}),
$(".wrap1").attr("a", "off")
}
});
$(".wrap0").mousedown(function (event) {
if ($(".wrap0").attr("a") == "off") {
$(".wrap0 div").css({
"display": "block"
}),
$(".wrap0").attr("a", "on")
} else {
$(".wrap0 div").css({
"display": "none"
}),
$(".wrap0").attr("a", "off")
}
});
$(".wrap4").mousedown(function (event) {
if ($(".wrap4").attr("a") == "off") {
$(".wrap4 div div").css({
"opacity": "0.3"
}),
$(".wrap4").attr("a", "on")
} else {
$(".wrap4 div div").css({
"opacity": "1"
}),
$(".wrap4").attr("a", "off")
}
});
$(".wrap5").mousedown(function (event) {
if ($(".wrap5").attr("a") == "off") {
$(".wrap5 div").stop().animate({
"left": "98px"
}, 400),
$(".wrap5").attr("a", "on")
} else {
$(".wrap5 div").stop().animate({
"left": "2px"
}, 400),
$(".wrap5").attr("a", "off")
}
});
$(".wrap6").mousedown(function (event) {
if ($(".wrap6").attr("a") == "off") {
$(".wrap6 div").stop().animate({
"left": "170px"
}, 400),
$(".wrap6").attr("a", "on")
} else {
$(".wrap6 div").stop().animate({
"left": "0px"
}, 400),
$(".wrap6").attr("a", "off")
}
});
$(".wrap-con > div").mousedown(function (event) {
// var thisIndex = $(this).index()
// console.log(thisIndex);
if ($(this).attr("a") == "off") {
$(this).children("div").css({
"display": "block"
});
$(this).attr("a", "on")
} else {
$(this).children("div").css({
"display": "none"
});
$(this).attr("a", "off")
}
});
$(".wrap7 span").mousedown(function (event) {
var thisIndex = $(this).index();
var divLeft = thisIndex * 100 + "px";
console.log(thisIndex);
console.log(divLeft);
$(".wrap7 div").animate({
"left": divLeft
}, 300);
if (thisIndex == 0) {
$(".wrap-con div div").css({
"display": "block"
});
$(this).attr("a", "on")
};
if (thisIndex == 2) {
$(".wrap-con div div").css({
"display": "none"
});
$(this).attr("a", "off")
};
if (thisIndex == 1) {
if ($(".wrap-con > div").attr("a") == "off") {
$(".wrap-con > div").children('div').css({
"display": "block"
});
$(this).attr("a", "on")
}
if ($(".wrap-con > div").attr("a") == "on") {
$(".wrap-con > div").children("div").css({
"display": "none"
});
$(this).attr("a", "off")
}
};
});
</script>
</body>
</html>
CSS代码(index.css):
@charset 'utf-8';html,body{background:#555555;}
.wrap5,.wrap4,.wrap0,.wrap1,.wrap{width:50px;height:50px;background:#28292a;margin:20px auto;box-shadow:1px 1px 10px #333,-1px -1px 10px #333;cursor:pointer;}
/*绗竴涓寜閽?---------------------------------------------*/
.wrap{border:15px solid #eef2e6;padding:5px;}
.wrap div{display:none;width:50px;height:50px;background:#00a800;}
/*绗簩涓寜閽?---------------------------------------------*/
.wrap0{border:15px solid #eef2e6;padding:5px;}
.wrap0 div{display:none;width:50px;height:50px;background:url(../images/20.png) no-repeat;background-size:100% 100%;}
/*绗笁涓寜閽?---------------------------------------------*/
.wrap1 div{display:none;width:50px;height:50px;background:url(../images/19.png) no-repeat;background-size:100% 100%;}
/*绗笁涓寜閽?---------------------------------------------*/
.wrap4{width:70px;height:70px;background:#eef2e6;border-radius:50%;padding:15px;}
.wrap4 div{width:60px;height:60px;background:#333;border-radius:50%;padding:5px;}
.wrap4 div div{width:50px;height:50px;background:rgba(0,169,0,1);opacity:0.8;box-shadow:inset 1px 1px 1px #333,inset -1px -1px 1px #333,;}
/*绗簲涓寜閽牱寮?/.wrap5{position:relative;width:200px;height:50px;background:#222;border-radius:25px/50%;margin:0 auto;box-shadow:inset 0px -1px 3px #999,inset 0px 1px 3px #000;}
.wrap5 span{float:left;display:block;width:100px;height:50px;line-height:50px;color:#00a900;text-align:center;font-size:30px;}
.wrap5 div{position:absolute;top:2px;left:2px;width:100px;height:45px;border-radius:25px/50%;background:#fff;}
/*绗叚涓牱寮?/.wrap6{position:relative;width:200px;height:20px;border-radius:10px/50%;margin:30px auto;background:#444;box-shadow:inset 0px -1px 2px #999,inset 0px 1px 2px #000;}
.wrap6 div{position:absolute;top:-5px;width:30px;height:30px;border-radius:50%;background:#eee;}
/*绗竷涓寜閽牱寮?/.wrap7{position:relative;width:300px;height:50px;background:#222;border-radius:25px/50%;margin:0 auto;box-shadow:inset 0px -1px 3px #999,inset 0px 1px 3px #000;}
.wrap7 span{float:left;display:block;width:100px;height:50px;line-height:50px;color:#00a900;text-align:center;font-size:30px;cursor:pointer;}
.wrap7 div{position:absolute;top:2px;left:200px;width:100px;height:45px;line-height:45px;font-size:30px;text-align:center;color:#00a900;border-radius:25px/50%;background:rgba(255,255,255,0.5);}
.wrap-con{width:500px;height:70px;margin:20px auto;}
.wrap-con > div{float:left;width:50px;height:50px;background:#333;border:10px solid #f0f0f0;margin:0px 10px;}
.wrap-con > div div{display:none;width:50px;height:50px;background:url(../images/19.png) no-repeat;background-size:100% 100%;}
CSS代码(reset.css):
@charset 'utf-8';/* CSS reset */
html{color:#000;background:#f0f0f0;font-family:Arial,'Microsoft YaHei';font-size:14px;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td,strong{padding:0;margin:0;font-family:Arial,'Microsoft YaHei';}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
a{text-decoration:none;color:#009;outline:none;}
/*此处待添加默认链接颜色*/
var,em,strong{font-style:normal;}
address,caption,cite,code,dfn,em,strong,th,var,optgroup{font-style:inherit;font-weight:inherit;}
del,ins{text-decoration:none;}
li{list-style:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before,q:after{content:'';}
abbr,acronym{border:0;font-variant:normal;}
sup{vertical-align:baseline;}
sub{vertical-align:baseline;}
legend{color:#000;}
input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit;}
input,button,textarea,select{*font-size:100%;}
.clearfix:after{content:"\200B";display:block;height:0;clear:both;}
.clearfix{*zoom:1;}
a{-webkit-tap-highlight-color:rgba(0,0,0,0);}


