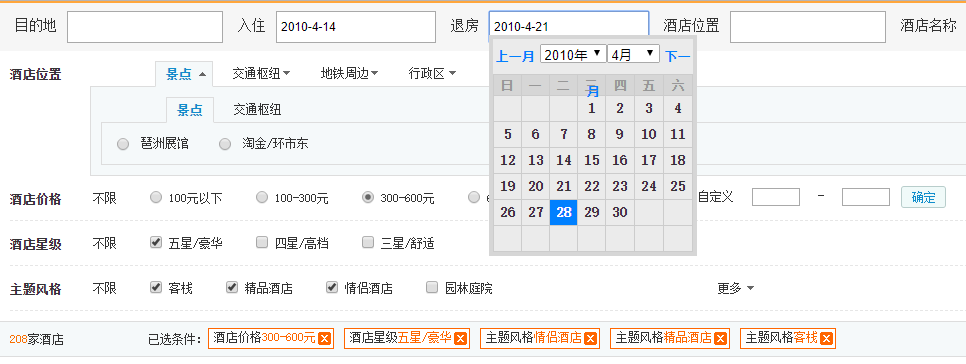
以下是 jquery实现多条件筛选特效js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<title>jquery实现多条件筛选特效</title>
<link rel="stylesheet" type="text/css" href="style/list.css"/>
<link rel="stylesheet" type="text/css" href="style/manhuaDate.1.0.css"/>
<script type="text/javascript" src="JS/jquery-1.5.1.js"></script><!--日期控件,JS库版本不能过高否则tab会失效-->
<script type="text/javascript" src="JS/datejs.js"></script>
<script type="text/javascript" src="JS/ui.tab.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var tab = new $.fn.tab({
tabList:"#demo1 .ui-tab-container .ui-tab-list li",
contentList:"#demo1 .ui-tab-container .ui-tab-content"
});
var tab = new $.fn.tab({
tabList:"#demo1 .ui-tab-container .ui-tab-list2 li",
contentList:"#demo1 .ui-tab-container .ui-tab-content2"
});
});
</script>
<script type="text/javascript">
$(function (){
$("input.mh_date").datejs({
Event : "click",//可选
Left : 0,//弹出时间停靠的左边位置
Top : -16,//弹出时间停靠的顶部边位置
fuhao : "-",//日期连接符默认为-
isTime : false,//是否开启时间值默认为false
beginY : 2010,//年份的开始默认为1949
endY :2015//年份的结束默认为2049
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("#selectList").find(".more").toggle(function(){
$(this).addClass("more_bg");
$(".more-none").show()
},function(){
$(this).removeClass("more_bg");
$(".more-none").hide()
});
});
</script>
<script type="text/javascript">
$(document).ready(function(){
var taboy_box=$(".lefttable-list");
taboy_box.children("tbody").find("tr:gt(2)").hide();
$(".leftbox-morea").toggle(function(){
$(this).parent().prev().find("tr").show();
$(this).addClass("more-i")
},function(){
$(this).removeClass("more-i");
$(this).parent().prev().children("tbody").find("tr:gt(2)").hide();
}
);
});
</script>
</head>
<body>
<div class="w1200">
<div class="list-screen">
<div class="screen-top" style="position:relative;"><span>目的地<input id="txtadress" type="text"/></span><span>入住<input type="text" class="mh_date" readonly="true" /></span><span>退房<input type="text" class="mh_date" readonly="true" /></span><span>酒店位置<input type="text" class="ju-adress" /></span><span>酒店名称<input type="text" class="ju-name" /></span><a href="#" id="submit-btn"/>搜索</a></div>
<div style="padding:10px 30px 10px 10px;"><div class="screen-address">
<div class="list-tab">
<div id="demo1" class="clearfix">
<div class="jiud-name">酒店位置</div>
<div class="ui-tab-container">
<ul class="clearfix ui-tab-list">
<li class="ui-tab-active">景点</li>
<li>交通枢纽</li>
<li>地铁周边</li>
<li>行政区</li>
</ul>
<div class="ui-tab-bd">
<div class="ui-tab-content clearfix">
<ul class="clearfix ui-tab-list2">
<li class="ui-tab-active">景点</li>
<li>交通枢纽</li>
</ul>
<div class="ui-tab-bd">
<div class="ui-tab-content2 clearfix"><p>
<label>
<input name="tabrad1" type="radio" value="" />
琶洲展馆</label>
</p>
<p>
<label>
<input name="tabrad1" type="radio" value="" />
淘金/环市东 </label>
</p></div>
<div class="ui-tab-content2 clearfix" style="display:none">22222</div>
</div>
</div>
<div class="ui-tab-content clearfix" style="display:none">
<p>
<label>
<input name="tabrad1" type="radio" value="" />
琶洲展馆</label>
</p>
<p>
<label>
<input name="tabrad1" type="radio" value="" />
淘金/环市东 </label>
</p>
<p>
<label>
<input name="tabrad1" type="radio" value="" />
广州东站/天河北</label>
</p>
<p>
<label>
<input name="tabrad1" type="radio" value="" />
北京路/海珠广场</label>
</p>
<p>
<label>
<input name="tabrad1" type="radio" value="" />
珠江新城/跑马场 </label>
</p>
<p>
<label>
<input name="tabrad1" type="radio" value="" />
长隆景区/广州南站</label>
</p>
<p>
<label>
<input name="tabrad1" type="radio" value="" />
沙面/上下九步行</label>
</p>
</div>
<div class="ui-tab-content clearfix" style="display:none">
<p>
<label>
<input name="tabrad1" type="radio" value="" />
琶洲展馆</label>
</p>
<p>
<label>
<input name="tabrad1" type="radio" value="" />
淘金/环市东 </label>
</p>
<p>
<label>
<input name="tabrad1" type="radio" value="" />
广州东站/天河北</label>
</p>
<p>
<label>
<input name="tabrad1" type="radio" value="" />
北京路/海珠广场</label>
</p>
<p>
<label>
<input name="tabrad1" type="radio" value="" />
珠江新城/跑马场 </label>
</p>
<p>
<label>
<input name="tabrad1" type="radio" value="" />
长隆景区/广州南站</label>
</p>
<p>
<label>
<input name="tabrad1" type="radio" value="" />
沙面/上下九步行</label>
</p>
</div>
<div class="ui-tab-content clearfix" style="display:none">
<p>
<input name="tabrad1" type="radio" value="" />
琶洲展馆</p>
<p>
<input name="tabrad1" type="radio" value="" />
淘金/环市东 </p>
<p>
<input name="tabrad1" type="radio" value="" />
广州东站/天河北</p>
<p>
<input name="tabrad1" type="radio" value="" />
北京路/海珠广场</p>
<p>
<input name="tabrad1" type="radio" value="" />
珠江新城/跑马场 </p>
<p>
<input name="tabrad1" type="radio" value="" />
长隆景区/广州南站</p>
<p>
<input name="tabrad1" type="radio" value="" />
沙面/上下九步行</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="screen-term">
<div class="selectNumberScreen">
<div id="selectList" class="screenBox screenBackground">
<dl class="listIndex" attr="价格范围">
<dt>酒店价格</dt>
<dd>
<label><a href="javascript:;" values2="" values1="" attrval="不限">不限</a></label>
<label>
<input name="radio2" type="radio" value="" />
<a href="javascript:;" values2="99" values1="1" attrval="1-99">100元以下</a></label>
<label>
<input name="radio2" type="radio" value="" />
<a href="javascript:;" values2="300" values1="100" attrval="100-300">100-300元 </a></label>
<label>
<input name="radio2" type="radio" value="" />
<a href="javascript:;" values2="600" values1="300" attrval="300-600">300-600元</a></label>
<label>
<input name="radio2" type="radio" value="" />
<a href="javascript:;" values2="1500" values1="600" attrval="5000以上">600-1500元</a></label>
<div class="custom"><span>自定义</span>
<input name="" type="text" id="custext1"/>
-
<input name="" type="text" id="custext2"/>
<input name="" type="button" id="cusbtn"/>
</div>
</dd>
</dl>
<dl class=" listIndex" attr="terminal_os_s">
<dt>酒店星级</dt>
<dd>
<label><a href="javascript:;" values2="" values1="" attrval="不限">不限</a> </label>
<label>
<input name="checkbox2" type="checkbox" value="" autocomplete="off"/>
<a href="javascript:;" values2="" values1="" attrval="android"> 五星/豪华</a> </label>
<label>
<input name="checkbox2" type="checkbox" value="" autocomplete="off"/>
<a href="javascript:;" values2="" values1="" attrval="symbian">四星/高档</a></label>
<label>
<input name="checkbox2" type="checkbox" value="" autocomplete="off"/>
<a href="javascript:;" values2="" values1="" attrval="百度易平台">三星/舒适</a></label>
</dd>
</dl>
<dl class="listIndex" attr="terminal_brand_s">
<dt>主题风格</dt>
<dd data-more=true>
<label><a href="javascript:;" values2="" values1="" attrval="不限">不限</a></label>
<label>
<input name="checkbox2" type="checkbox" value="" autocomplete="off"/>
<a href="javascript:;" values2="" values1="" attrval="小米">客栈</a></label>
<label>
<input name="checkbox2" type="checkbox" value="" autocomplete="off"/>
<a href="javascript:;" values2="" values1="" attrval="华为">精品酒店</a> </label>
<label>
<input name="checkbox2" type="checkbox" value="" autocomplete="off"/>
<a href="javascript:;" values2="" values1="" attrval="lenovo">情侣酒店</a> </label>
<label>
<input name="checkbox2" type="checkbox" value="" autocomplete="off"/>
<a href="javascript:;" values2="" values1="" attrval="zte中兴">园林庭院</a></label>
<span class="more"><em class="open"></em>更多</span>
</dd>
</dl>
<dl class="listIndex more-none" attr="terminal_brand_s" style="display:none;border:none">
<dt style='visibility:hidden'>主题风格</dt>
<dd >
<label style='visibility:hidden'><a href="javascript:;" values2="" values1="" attrval="不限">不限</a></label>
<form action="" method="get">
<label><input name="checkbox2" type="checkbox" value="" /><a href="javascript:;" values2="" values1="" attrval="华为">精品酒店2</a></label>
<label><input name="checkbox2" type="checkbox" value="" /><a href="javascript:;" values2="" values1="" attrval="华为">精品酒店3</a> </label>
<label><input name="checkbox2" type="checkbox" value="" /><a href="javascript:;" values2="" values1="" attrval="华为">精品酒店4</a> </label>
</form>
</dl>
</div>
</div>
</div>
</div>
<div class="hasBeenSelected clearfix"><span id="time-num"><font>208</font>家酒店</span>
<div style="float:right;" class="eliminateCriteria">【清空全部】 </div>
<dl>
<dt>已选条件:</dt>
<dd style="DISPLAY: none" class=clearDd>
<div class=clearList></div>
</dl>
</div>
<script type="text/javascript" src="JS/shaixuan.js"></script>
</div>
</div>
</body>
</html>
JS代码(datejs.js):
// JavaScript Document$(function(){
$.fn.datejs = function(options){
var defaults ={
Event:"click",//鎻掍欢缁戝畾鐨勫搷搴斾簨浠?Left:0,//寮瑰嚭鏃堕棿鍋滈潬鐨勫乏杈逛綅缃?Top:22,//寮瑰嚭鏃堕棿鍋滈潬鐨勪笂杈逛綅缃?fuhao:"-",//鏃ユ湡涔嬮棿鐨勮繛鎺ョ鍙?isTime:false,//鏄惁寮€鍚椂闂村€奸粯璁や负falsebeginY:1949,//骞翠唤鐨勫紑濮嬮粯璁や负1949endY:2049//骞翠唤鐨勭粨鏉熼粯璁や负2049}
;
var options = $.extend(defaults,options);
var stc;
if($("#calender").length<=0){
$("body").prepend("<div class='calender'><div class='calenderContent'><div class='calenderTable'><div class='getyear'><a class='preMonth' id='preMonth'>涓婁竴鏈?/a><select id='year'></select><select id='month'></select><a class='nextMonth' id='nextMonth'>涓嬩竴鏈?/a></div><div class='tablebg'><table id='calender' class='calendertb' cellpadding='0' cellspacing='1'><tr bgcolor='#D6D6D6'><th class='weekend'>鏃?/th><th>涓€</th><th>浜?/th><th>涓?/th><th>鍥?/th><th>浜?/th><th class='weekend noborder'>鍏?/th></tr><tr><td class='weekend2'></td><td></td><td></td><td></td><td></td><td></td><td class='weekend2 noborder'></td></tr><tr><td class='weekend2'></td><td></td><td></td><td></td><td></td><td></td><td class='weekend2 noborder'></td></tr><tr><td class='weekend2'></td><td></td><td></td><td></td><td></td><td></td><td class='weekend2 noborder'></td></tr><tr><td class='weekend2'></td><td></td><td></td><td></td><td></td><td></td><td class='weekend2 noborder'></td></tr><tr><td class='weekend2'></td><td></td><td></td><td></td><td></td><td></td><td class='weekend2'></td></tr><tr><td class='weekend2'></td><td></td><td></td><td></td><td></td><td></td><td class='weekend2'></td></tr></table></div></div></div></div>");
}
var $mhInput = $(this);
var isToday = true;
//鏄惁涓轰粖澶╅粯璁や负鏄?var date = new Date();
//鑾峰緱鏃堕棿瀵硅薄var nowYear = date.getFullYear();
//鑾峰緱褰撳墠骞翠唤var nowMonth = date.getMonth() + 1;
//鑾峰緱褰撳墠鏈堜唤var today = date.getDate();
//鑾峰緱褰撳墠澶╂暟var nowWeek = new Date(nowYear,nowMonth - 1,1).getDay();
//鑾峰緱褰撳墠鏄熸湡var nowLastday = getMonthNum(nowMonth,nowYear);
//鑾峰緱鏈€鍚庝竴澶?//骞淬€佹湀涓嬫媺妗嗙殑鍒濆鍖?for(var i=options.beginY;
i<=options.endY;
i++){
$("<option value='"+i+"'>"+i+"骞?/option>").appendTo($("#year"));
}
for(var i=1;
i<=12;
i++){
$("<option value='"+i+"'>"+i+"鏈?/option>").appendTo($("#month"));
}
ManhuaDate(nowYear,nowMonth,nowWeek,nowLastday);
//鍒濆鍖栦负褰撳墠鏃ユ湡//涓婁竴鏈堢粦瀹氱偣鍑讳簨浠?$("#preMonth").click(function(){
isToday = false;
var year = parseInt($("#year").val());
var month = parseInt($("#month").val());
month = month - 1;
if (month < 1){
month = 12;
year = year - 1;
}
if(nowYear==year && nowMonth==month){
isToday = true;
}
var week = new Date(year,month - 1,1).getDay();
var lastday = getMonthNum(month,year);
ManhuaDate(year,month,week,lastday);
}
);
//骞翠笅鎷夋鐨勬敼鍙樹簨浠?$("#year").change(function(){
isToday = false;
var year = parseInt($(this).val());
var month = parseInt($("#month").val());
if(nowYear==year && nowMonth==month){
isToday = true;
}
var week = new Date(year,month - 1,1).getDay();
var lastday = getMonthNum(month,year);
ManhuaDate(year,month,week,lastday);
}
);
//鏈堜笅鎷夋鐨勬敼鍙樹簨浠?$("#month").change(function(){
isToday = false;
var year = parseInt($("#year").val());
var month = parseInt($(this).val());
if(nowYear==year && nowMonth==month){
isToday = true;
}
var week = new Date(year,month - 1,1).getDay();
var lastday = getMonthNum(month,year);
ManhuaDate(year,month,week,lastday);
}
);
//涓嬩竴涓湀鐨勭偣鍑讳簨浠? $("#nextMonth").click(function(){
isToday = false;
var year = parseInt($("#year").val());
var month = parseInt($("#month").val());
month = parseInt(month) + 1;
if (parseInt(month) > 12){
month = 1;
year = parseInt(year) + 1;
}
if(nowYear==year && nowMonth==month){
isToday = true;
}
var week = new Date(year,month - 1,1).getDay();
var lastday = getMonthNum(month,year);
ManhuaDate(year,month,week,lastday);
}
);
//鍒濆鍖栨棩鍘? function ManhuaDate(year,month,week,lastday){
$("#year").val(year);
$("#month").val(month)var table = document.getElementById("calender");
var n = 1;
for (var j = 0;
j < week;
j++){
table.rows[1].cells[j].innerHTML = "
"}
for (var j = week;
j < 7;
j++){
if (n == today && isToday){
table.rows[1].cells[j].className="tdtoday";
}
else{
table.rows[1].cells[j].className="";
}
table.rows[1].cells[j].innerHTML = n;
n++;
}
for (var i = 2;
i < 7;
i++){
for (j = 0;
j < 7;
j++){
if (n > lastday){
table.rows[i].cells[j].innerHTML = " "}
else{
if (n == today && isToday){
table.rows[i].cells[j].className="tdtoday";
}
else{
table.rows[i].cells[j].className="";
}
table.rows[i].cells[j].innerHTML = n;
n++;
}
}
}
}
//鑾峰緱鏈堜唤鐨勫ぉ鏁?function getMonthNum(month,year){
month = month - 1;
var LeapYear = ((year % 4 == 0 && year % 100 != 0) || year % 400 == 0) ? true:false;
var monthNum;
switch (parseInt(month)){
case 0:case 2:case 4:case 6:case 7:case 9:case 11:monthNum = 31;
break;
case 3:case 5:case 8:case 10:monthNum = 30;
break;
case 1:monthNum = LeapYear ? 29:28;
}
return monthNum;
}
//姣忎竴鍒楃殑鎮寕浜嬩欢鏀瑰彉褰撳墠鏍峰紡$("#calender td:not(.tdtoday)").hover(function(){
$(this).addClass("hover")}
,function(){
$(this).removeClass("hover");
}
);
//鐐瑰嚮鏃堕棿鍒楄〃浜嬩欢$("#calender td").die().live("click",function(){
var dv = $(this).html();
if (dv != "
"){
var str = "";
if (options.isTime){
var nd = new Date();
str = $("#year").val() + options.fuhao + $("#month").val() + options.fuhao + dv + " "+ nd.getHours()+":"+nd.getMinutes()+":"+nd.getSeconds();
}
else{
str = $("#year").val() + options.fuhao + $("#month").val() + options.fuhao + dv;
}
$("input.dateVisited").val(str);
$("input.dateVisited").removeClass('dateVisited')$(".calender").hide();
}
}
);
//鏂囨湰妗嗙粦瀹氫簨浠?$mhInput.live(options.Event,function(e){
$(this).addClass("dateVisited");
if(stc){
clearTimeout(stc);
//娓呴櫎瀹氭椂鍣?}
var iof = $(this).offset();
$(".calender").css({
"left":iof.left+options.Left,"top":iof.top+options.Top}
);
$(".calender").show();
}
);
//褰撻紶鏍囩寮€鎺т欢涓婇潰鐨勬椂鍊欏欢杩?绉掑叧闂?$(".calender").live("mouseleave",function(){
stc = setTimeout(function (){
$(".calender").hide();
clearTimeout(stc);
}
,3000);
}
);
//褰撻紶鏍囩Щ鍒版帶浠朵笂闈㈢殑鏃跺€欐樉绀?$(".calender").live("mousemove",function(){
if(stc){
clearTimeout(stc);
//娓呴櫎瀹氭椂鍣?}
$(this).show();
}
);
//鐐瑰嚮骞撮€夋嫨涓嬫媺妗嗙殑鏃跺€欐竻闄ゅ畾鏃跺櫒闃绘鎺т欢灞傚叧闂?$("#year").die().live("click",function(){
if(stc){
clearTimeout(stc);
//娓呴櫎瀹氭椂鍣?}
}
);
//鐐瑰嚮鏈堥€夋嫨涓嬫媺妗嗙殑鏃跺€欐竻闄ゅ畾鏃跺櫒闃绘鎺т欢灞傚叧闂?$("#month").die().live("click",function(){
if(stc){
clearTimeout(stc);
//娓呴櫎瀹氭椂鍣?}
}
);
}
;
}
);
JS代码(shaixuan.js):
/* var dlNum =$("#selectList").find("dl");
//for (i = 0;
i < dlNum.length;
i++){
// $(".hasBeenSelected .clearList").append("<div class=\"selectedInfor selectedShow\" style=\"display:none\"><span></span><label></label><em></em></div>");
//}
var refresh = "true";
*/
// $(".listIndex label").live("click",function(){
//var Asele=$(".listIndex").find("a");
// var text =$(this).text();
// var selectedShow = $(".selectedShow");
// var textTypeIndex =$(this).parents("dl").index();
//鐖剁骇dl 鐨勭储寮曞€?// var textType =$(this).parent("dd").siblings("dt").text();
//鍙栦笂涓€灞傜殑鏂囨湰// index = textTypeIndex;
// $(".clearDd").show();
// $(".selectedShow").eq(index).show();
//$(this).find("a").addClass("selected");
////$(this).find("input").attr("checked",true);
//var infor='<div class=\"selectedInfor selectedShow\"><span>'+textType+'</span><label>'+text+'</label><em></em></div>'// $(".hasBeenSelected .clearList").append(infor);
//selectedShow.eq(index).find("span").text(textType);
// selectedShow.eq(index).find("label").text(text);
//鍒ゆ柇涓暟鏄剧ず// var show = $(".selectedShow").length - $(".selectedShow:hidden").length;
//if (show > 1){
// $(".eliminateCriteria").show();
//}
////}
);
/* $(".listIndex label").toggle(function(){
var Asele=$(".listIndex").find("a");
var text =$(this).text();
var selectedShow = $(".selectedShow");
var textTypeIndex =$(this).parents("dl").index();
//鐖剁骇dl 鐨勭储寮曞€? var textType =$(this).parent("dd").siblings("dt").text();
//鍙栦笂涓€灞傜殑鏂囨湰 index = textTypeIndex;
$(".clearDd").show();
$(".selectedShow").eq(index).show();
$(this).find("a").addClass("selected");
$(this).find("input").attr("checked",true);
var infor='<div class=\"selectedInfor selectedShow\"><span>'+textType+'</span><label>'+text+'</label><em></em></div>';
$(".hasBeenSelected .clearList").append(infor);
}
,function(){
$(this).find("a").removeClass("selected");
$(this).find("input").attr("checked",false);
}
);
*/
// $(".listIndex label").toggle(function(){
// var text =$(this).text();
// var selectedShow = $(".selectedShow");
// var textTypeIndex =$(this).parents("dl").index();
// var textType =$(this).parent("dd").siblings("dt").text();
// index = textTypeIndex -(2);
// $(this).find("a").addClass("selected");
// $(this).find("input").attr("checked",true);
// selectedShow.eq(index).find("span").text(textType);
// $(".selectedShow").eq(index).show();
// $(".clearDd").show();
// var show = $(".selectedShow").length - $(".selectedShow:hidden").length;
////if (show > 1){
//// $(".eliminateCriteria").show();
////}
//}
,function(){
// $(this).find("a").removeClass("selected");
// $(this).find("input").attr("checked",false);
//}
);
/* $(".selectedShow em").live("click",function(){
$(this).parents(".selectedShow").remove();
var textTypeIndex =$(this).parents(".selectedShow").index();
index = textTypeIndex;
$("#selectList").eq(index).find("a").removeClass("selected");
$("#selectList").eq(index).find("input").attr("checked",false);
//if($(".listIndex .selected").length < 2){
// $(".eliminateCriteria").hide();
//}
}
);
$(".eliminateCriteria").live("click",function(){
$(".selectedShow").remove();
//$(this).hide();
$(".listIndex a ").removeClass("selected")$(".listIndex a ").prev().attr("checked",false);
}
);
*/
$('.clearDd').show();
var okSelect = [];
//宸茬粡閫夋嫨濂界殑var oSelectList = document.getElementById('selectList');
var oClearList = $(".hasBeenSelected .clearList");
var oCustext1 = document.getElementById('custext1');
var oCustext2 = document.getElementById('custext2');
var aItemTxt = oSelectList.getElementsByTagName('a');
var isCusPrice = false;
//鏄惁鑷畾涔変环鏍?var radioVal = '';
oSelectList.onclick = function(e,a){
var ev = e || window.event;
var tag = ev.target || ev.srcElement;
if(!tag)return;
var tagName = tag.nodeName.toUpperCase();
var infor = '';
var aRadio = document.getElementsByName('radio2');
if( isCusPrice ){
radioVal = oCustext1.value + '-' + oCustext2.value + '鍏?;
}
else{
radioVal = '';
}
if (tagName == 'INPUT'){
if (tag.getAttribute('type').toUpperCase() == 'CHECKBOX'){
//濡傛灉鐐瑰嚮 鐨勬槸 input checkbox var val = next(tag);
if (tag.checked){
var sType = prev(parents(tag,'dd')).innerHTML;
val && okSelect.push(trim(val.innerHTML) + '|' + sType)}
else{
var sType = prev(parents(tag,'dd')).innerHTML;
delStr(val.innerHTML + '|' + sType,okSelect)}
}
else if (tag.getAttribute('type').toUpperCase() == 'BUTTON'){
//濡傛灉鐐瑰嚮鐨勬槸 鑷畾涔変环鏍兼寜閽? radioVal = oCustext1.value + '-' + oCustext2.value + '鍏?;
isCusPrice = true;
for (var i = 0;
i < aRadio.length;
i++){
aRadio[i].checked = false;
}
}
}
if (tagName == 'A'){
//濡傛灉鐐瑰嚮 鐨勬槸 A var oPrevInput = prev(tag);
if (!oPrevInput){
//濡傛灉涓婁竴涓妭鐐规病鏈夊垯璁や负鐐瑰嚮鐨勬槸 '涓嶉檺' var parent = parents(tag,'dd');
var aItem = parent.getElementsByTagName('label');
if(parent.getAttribute('data-more')){
var allCheckbox = next(parents(parent,'dl')).getElementsByTagName('label');
var sType = '';
for (var i = 0,len = allCheckbox.length;
i < len;
i++){
sType = prev(parents(allCheckbox[i],'dd')).innerHTML;
delStr(text(allCheckbox[i]) + '|' + sType,okSelect);
allCheckbox[i].children[0].checked = false;
}
}
if (trim(prev(parent).innerHTML) == '閰掑簵浠锋牸'){
//杩欓噷鏄洿鎺ユ牴鎹?text鏉ユ瘮杈冪殑.寤鸿鍔犱釜鑷畾涔夊睘鎬т綔鏍囪瘑绗? for (var i = 0;
i < aRadio.length;
i++){
aRadio[i].checked = false;
}
isCusPrice = false;
a = true;
radioVal = '';
}
else{
var sType = '';
for (var i = 0,len = aItem.length;
i < len;
i++){
sType = prev(parents(aItem[i],'dd')).innerHTML;
delStr(text(aItem[i]) + '|' + sType,okSelect);
aItem[i].children[0].checked = false;
}
}
}
else{
if (oPrevInput && oPrevInput.getAttribute('type').toUpperCase() == 'RADIO'){
//radio isCusPrice = false;
oPrevInput.checked = true;
}
if (oPrevInput && oPrevInput.getAttribute('type').toUpperCase() == 'CHECKBOX'){
//鑾峰彇checkbox if (oPrevInput.checked){
oPrevInput.checked = false;
var sType = prev(parents(tag,'dd')).innerHTML;
delStr(tag.innerHTML + '|' + sType,okSelect);
}
else{
oPrevInput.checked = true;
var sType = prev(parents(tag,'dd')).innerHTML;
okSelect.push(trim(tag.innerHTML) + '|' + sType)}
}
}
}
;
for (var i = 0;
i < aRadio.length;
i++){
if (aRadio[i].checked){
radioVal = next(aRadio[i]).innerHTML;
isCusPrice = false;
break;
}
}
if(a){
isCusPrice = false;
}
if(a && a == 2){
for (var i = 0;
i < aRadio.length;
i++){
aRadio[i].checked = false;
}
}
else{
if (radioVal) infor += '<div class=\"selectedInfor selectedShow\"><span>閰掑簵浠锋牸</span><label>' + radioVal + '</label><em p="2"></em></div>';
}
var vals = [];
for (var i = 0,size = okSelect.length;
i < size;
i++){
vals = okSelect[i].split('|');
infor += '<div class=\"selectedInfor selectedShow\"><span>' + vals[1] + '</span><label>' + vals[0] + '</label><em></em></div>';
}
oClearList.html(infor);
}
;
$('div.eliminateCriteria').click(function(){
$(oSelectList).find('input').attr('checked',false);
radioVal = '';
isCusPrice = false;
okSelect.length = 0;
$(oSelectList).trigger('click',1);
}
)$('.clearList').find('em').live('click',function(){
var self = $(this);
var val = self.prev().html() + '|' + self.prev().prev().html();
var n = -1;
var a = this.getAttribute('p') || 1;
self.die('click');
for(var i = 0,len = aItemTxt.length;
i < len;
i++){
var html = val.split('|')[0];
if(trim(aItemTxt[i].innerHTML) == html){
prev(aItemTxt[i]).checked = false;
break;
}
}
;
delStr(val,okSelect);
$(oSelectList).trigger('click',a);
}
)function delStr(str,arr){
//鍒犻櫎鏁扮粍缁欏畾鐩稿悓鐨勫瓧绗︿覆 var n = -1;
for (var i = 0,len = arr.length;
i < len;
i++){
if (str == arr[i]){
n = i;
break;
}
}
n > -1 && arr.splice(n,1);
}
;
function trim(str){
return str.replace(/^\s+|\s+$/g,'')}
;
function text(e){
var t = '';
e = e.childNodes || e;
for (var j = 0;
j < e.length;
j++){
t += e[j].nodeType != 1 ? e[j].nodeValue:text(e[j].childNodes);
}
return trim(t);
}
function prev(elem){
do{
elem = elem.previousSibling;
}
while ( elem && elem . nodeType != 1 );
return elem;
}
;
function next(elem){
do{
elem = elem.nextSibling;
}
while ( elem && elem . nodeType != 1 );
return elem;
}
function parents(elem,parents){
//鏌ユ壘褰撳墠绁栧厛杈堝厓绱犻渶瑕佺殑鑺傜偣 濡?parents(oDiv,'dd') 鏌ユ壘 oDiv 鐨勭鍏堝厓绱犱负dd 鐨? if(!elem || !parents) return;
var parents = parents.toUpperCase();
do{
elem = elem.parentNode;
}
while( elem.nodeName.toUpperCase() != parents );
return elem;
}
;
CSS代码(manhuaDate.1.0.css):
*{padding:0;margin:0}
.calender{width:200px;margin:40px auto 0;top:0;left:0;border:4px #D6D6D6 solid;background:#EBEBEB;position:absolute;display:none;z-index:999;}
.calendertb{width:100%;}
.calendertb td{width:25px;height:25px;border:1px #CCCCCC solid;text-align:center;vertical-align:middle;cursor:pointer;font-size:14px;font-weight:bold;}
.calendertb td.hover,.calendertb td.weekendhover{background:#D6D6D6;}
.calendertb th{width:25px;height:20px;border:1px #CCCCCC solid;text-align:center;vertical-align:middle;cursor:pointer;color:#979797;}
.tdtoday{background:#0080FF;color:#fff;width:25px;height:25px;border:1px #CCCCCC solid;text-align:center;vertical-align:middle;cursor:pointer;font-size:14px;font-weight:bold;}
.getyear{height:35px;line-height:35px;width:100%;text-align:center;}
.preMonth{font-size:12px;font-weight:bold;cursor:pointer;margin-right:5px;color:#0080FF;}
.nextMonth{font-size:12px;font-weight:bold;cursor:pointer;margin-left:5px;color:#0080FF;}
.mh_date{width:150px;}
.zhezhao{width:100%;height:100%;position:fixed;z-index:998;background:#fff;filter:alpha(opacity=10);opacity:0.1;display:none;}


