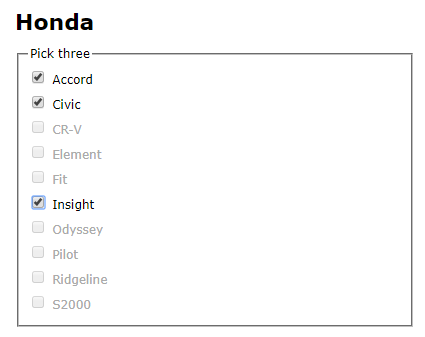
以下是 jquery动态禁用label标签js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>jquery动态禁用label标签</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="jquery.trilemma.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
jQuery('.hondas').trilemma({max:3,disablelabels:true});
});
</script>
<style type="text/css">
body { font: normal 11px/18px verdana; text-align:center; }
#main { width: 400px; margin: 0 auto; text-align: left; }
fieldset ul { padding:0; margin:0; list-style:none; }
fieldset ul li { padding:0; margin:0 0 4px 0; }
fieldset.contact label { display:block; }
label.disabled { color: #aaa; }
</style>
</head>
<body>
<div id="main">
<form id="form1" name="form1" method="post" action="#">
<h1>Honda</h1>
<fieldset class="hondas">
<legend>Pick three</legend>
<ul>
<li>
<input type="checkbox" id="accord" name="accord" value="accord" />
<label for="accord">Accord</label>
</li>
<li>
<input type="checkbox" id="civic" name="civic" value="civic" />
<label for="civic">Civic</label>
</li>
<li>
<input type="checkbox" id="crv" name="crv" value="crv" />
<label for="crv">CR-V</label>
</li>
<li>
<input type="checkbox" id="element" name="element" value="element" />
<label for="element">Element</label>
</li>
<li>
<input type="checkbox" id="fit" name="fit" value="fit" />
<label for="fit">Fit</label>
</li>
<li>
<input type="checkbox" id="Insight" name="Insight" value="Insight" />
<label for="Insight">Insight</label>
</li>
<li>
<input type="checkbox" id="Odyssey" name="Odyssey" value="Odyssey" />
<label for="Odyssey">Odyssey</label>
</li>
<li>
<input type="checkbox" id="Pilot" name="Pilot" value="Pilot" />
<label for="Pilot">Pilot</label>
</li>
<li>
<input type="checkbox" id="Ridgeline" name="Ridgeline" value="Ridgeline" />
<label for="Ridgeline">Ridgeline</label>
</li>
<li>
<input type="checkbox" id="S2000" name="S2000" value="S2000" />
<label for="S2000">S2000</label>
</li>
</ul>
</fieldset>
</form>
</body>
</html>
JS代码(jquery.trilemma.js):
jQuery.fn.trilemma = function(options){
var options= options ||{
}
;
var cbfs= this;
// establish checkbox containervar cbs= this.find('input:checkbox');
var maxnum= options.max ? options.max:2;
cbs.each( function(){
$(this).bind('click',function(){
if ($(this).is(':checked')){
if (cbs.filter(':checked').length == maxnum){
cbs.not(':checked').each( function(){
$(this).attr('disabled','true');
if (options.disablelabels){
var thisid = $(this).attr('id');
$('label[for="'+thisid+'"]').addClass('disabled');
}
}
);
}
}
else{
cbs.removeAttr('disabled');
if (options.disablelabels){
cbfs.find('label.disabled').removeClass('disabled');
}
}
}
);
}
);
return this;
}


