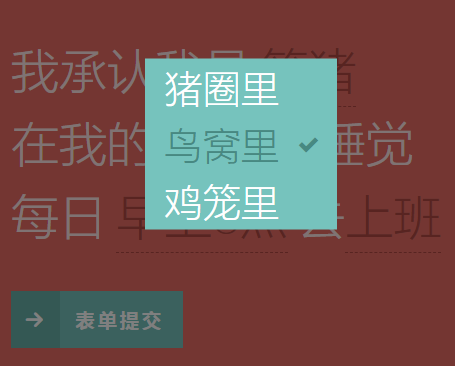
以下是 html5单选框表单提交代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html5单选框表单提交代码</title>
<link rel="stylesheet" type="text/css" href="css/default.css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
<script src="js/modernizr.custom.js"></script>
</head>
<body>
<div style="height:120px;"></div>
<div class="main clearfix">
<form id="nl-form" class="nl-form">
我承认我是
<select>
<option value="1" selected>笨猪</option>
<option value="2">二货</option>
<option value="3">笨蛋</option>
<option value="4">流氓</option>
</select>
<br />在我的
<select>
<option value="1" selected>猪圈里</option>
<option value="2">鸟窝里</option>
<option value="3">鸡笼里</option>
</select>
睡觉
<br />每日
<select>
<option value="1" selected>任何时间</option>
<option value="1">早上7点</option>
<option value="2">早上8点</option>
<option value="3">早上9点</option>
</select>
去<input type="text" value="" placeholder="上班" data-subline="例如:<em>运动</em> or <em>旅游</em>"/>
<div class="nl-submit-wrap">
<button class="nl-submit" type="submit">表单提交</button>
</div>
<div class="nl-overlay"></div>
</form>
</div>
<script type="text/javascript" src="js/nlform.js"></script>
<script type="text/javascript">
var nlform = new NLForm( document.getElementById( 'nl-form' ) );
</script>
</body>
</html>
JS代码(modernizr.custom.js):
/* Modernizr 2.6.2 (Custom Build) | MIT & BSD * Build:http://modernizr.com/download/#-touch-shiv-cssclasses-teststyles-prefixes-load */
;
window.Modernizr=function(a,b,c){
function w(a){
j.cssText=a}
function x(a,b){
return w(m.join(a+";
")+(b||""))}
function y(a,b){
return typeof a===b}
function z(a,b){
return!!~(""+a).indexOf(b)}
function A(a,b,d){
for(var e in a){
var f=b[a[e]];
if(f!==c)return d===!1?a[e]:y(f,"function")?f.bind(d||b):f}
return!1}
var d="2.6.2",e={
}
,f=!0,g=b.documentElement,h="modernizr",i=b.createElement(h),j=i.style,k,l={
}
.toString,m=" -webkit- -moz- -o- -ms- ".split(" "),n={
}
,o={
}
,p={
}
,q=[],r=q.slice,s,t=function(a,c,d,e){
var f,i,j,k,l=b.createElement("div"),m=b.body,n=m||b.createElement("body");
if(parseInt(d,10))while(d--)j=b.createElement("div"),j.id=e?e[d]:h+(d+1),l.appendChild(j);
return f=["­
",'<style id="s',h,'">',a,"</style>"].join(""),l.id=h,(m?l:n).innerHTML+=f,n.appendChild(l),m||(n.style.background="",n.style.overflow="hidden",k=g.style.overflow,g.style.overflow="hidden",g.appendChild(n)),i=c(l,a),m?l.parentNode.removeChild(l):(n.parentNode.removeChild(n),g.style.overflow=k),!!i}
,u={
}
.hasOwnProperty,v;
!y(u,"undefined")&&!y(u.call,"undefined")?v=function(a,b){
return u.call(a,b)}
:v=function(a,b){
return b in a&&y(a.constructor.prototype[b],"undefined")}
,Function.prototype.bind||(Function.prototype.bind=function(b){
var c=this;
if(typeof c!="function")throw new TypeError;
var d=r.call(arguments,1),e=function(){
if(this instanceof e){
var a=function(){
}
;
a.prototype=c.prototype;
var f=new a,g=c.apply(f,d.concat(r.call(arguments)));
return Object(g)===g?g:f}
return c.apply(b,d.concat(r.call(arguments)))}
;
return e}
),n.touch=function(){
var c;
return"ontouchstart"in a||a.DocumentTouch&&b instanceof DocumentTouch?c=!0:t(["@media (",m.join("touch-enabled),("),h,")","{
#modernizr{
top:9px;
position:absolute}
}
"].join(""),function(a){
c=a.offsetTop===9}
),c}
;
for(var B in n)v(n,B)&&(s=B.toLowerCase(),e[s]=n[B](),q.push((e[s]?"":"no-")+s));
return e.addTest=function(a,b){
if(typeof a=="object")for(var d in a)v(a,d)&&e.addTest(d,a[d]);
else{
a=a.toLowerCase();
if(e[a]!==c)return e;
b=typeof b=="function"?b():b,typeof f!="undefined"&&f&&(g.className+=" "+(b?"":"no-")+a),e[a]=b}
return e}
,w(""),i=k=null,function(a,b){
function k(a,b){
var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;
return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}
function l(){
var a=r.elements;
return typeof a=="string"?a.split(" "):a}
function m(a){
var b=i[a[g]];
return b||(b={
}
,h++,a[g]=h,i[h]=b),b}
function n(a,c,f){
c||(c=b);
if(j)return c.createElement(a);
f||(f=m(c));
var g;
return f.cache[a]?g=f.cache[a].cloneNode():e.test(a)?g=(f.cache[a]=f.createElem(a)).cloneNode():g=f.createElem(a),g.canHaveChildren&&!d.test(a)?f.frag.appendChild(g):g}
function o(a,c){
a||(a=b);
if(j)return a.createDocumentFragment();
c=c||m(a);
var d=c.frag.cloneNode(),e=0,f=l(),g=f.length;
for(;
e<g;
e++)d.createElement(f[e]);
return d}
function p(a,b){
b.cache||(b.cache={
}
,b.createElem=a.createElement,b.createFrag=a.createDocumentFragment,b.frag=b.createFrag()),a.createElement=function(c){
return r.shivMethods?n(c,a,b):b.createElem(c)}
,a.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+l().join().replace(/\w+/g,function(a){
return b.createElem(a),b.frag.createElement(a),'c("'+a+'")'}
)+");
return n}
")(r,b.frag)}
function q(a){
a||(a=b);
var c=m(a);
return r.shivCSS&&!f&&!c.hasCSS&&(c.hasCSS=!!k(a,"article,aside,figcaption,figure,footer,header,hgroup,nav,section{
display:block}
mark{
background:#FF0;
color:#000}
")),j||p(a,c),a}
var c=a.html5||{
}
,d=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i,e=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i,f,g="_html5shiv",h=0,i={
}
,j;
(function(){
try{
var a=b.createElement("a");
a.innerHTML="<xyz></xyz>",f="hidden"in a,j=a.childNodes.length==1||function(){
b.createElement("a");
var a=b.createDocumentFragment();
return typeof a.cloneNode=="undefined"||typeof a.createDocumentFragment=="undefined"||typeof a.createElement=="undefined"}
()}
catch(c){
f=!0,j=!0}
}
)();
var r={
elements:c.elements||"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video",shivCSS:c.shivCSS!==!1,supportsUnknownElements:j,shivMethods:c.shivMethods!==!1,type:"default",shivDocument:q,createElement:n,createDocumentFragment:o}
;
a.html5=r,q(b)}
(this,b),e._version=d,e._prefixes=m,e.testStyles=t,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(f?" js "+q.join(" "):""),e}
(this,this.document),function(a,b,c){
function d(a){
return"[object Function]"==o.call(a)}
function e(a){
return"string"==typeof a}
function f(){
}
function g(a){
return!a||"loaded"==a||"complete"==a||"uninitialized"==a}
function h(){
var a=p.shift();
q=1,a?a.t?m(function(){
("c"==a.t?B.injectCss:B.injectJs)(a.s,0,a.a,a.x,a.e,1)}
,0):(a(),h()):q=0}
function i(a,c,d,e,f,i,j){
function k(b){
if(!o&&g(l.readyState)&&(u.r=o=1,!q&&h(),l.onload=l.onreadystatechange=null,b)){
"img"!=a&&m(function(){
t.removeChild(l)}
,50);
for(var d in y[c])y[c].hasOwnProperty(d)&&y[c][d].onload()}
}
var j=j||B.errorTimeout,l=b.createElement(a),o=0,r=0,u={
t:d,s:c,e:f,a:i,x:j}
;
1===y[c]&&(r=1,y[c]=[]),"object"==a?l.data=c:(l.src=c,l.type=a),l.width=l.height="0",l.onerror=l.onload=l.onreadystatechange=function(){
k.call(this,r)}
,p.splice(e,0,u),"img"!=a&&(r||2===y[c]?(t.insertBefore(l,s?null:n),m(k,j)):y[c].push(l))}
function j(a,b,c,d,f){
return q=0,b=b||"j",e(a)?i("c"==b?v:u,a,b,this.i++,c,d,f):(p.splice(this.i++,0,a),1==p.length&&h()),this}
function k(){
var a=B;
return a.loader={
load:j,i:0}
,a}
var l=b.documentElement,m=a.setTimeout,n=b.getElementsByTagName("script")[0],o={
}
.toString,p=[],q=0,r="MozAppearance"in l.style,s=r&&!!b.createRange().compareNode,t=s?l:n.parentNode,l=a.opera&&"[object Opera]"==o.call(a.opera),l=!!b.attachEvent&&!l,u=r?"object":l?"script":"img",v=l?"script":u,w=Array.isArray||function(a){
return"[object Array]"==o.call(a)}
,x=[],y={
}
,z={
timeout:function(a,b){
return b.length&&(a.timeout=b[0]),a}
}
,A,B;
B=function(a){
function b(a){
var a=a.split("!"),b=x.length,c=a.pop(),d=a.length,c={
url:c,origUrl:c,prefixes:a}
,e,f,g;
for(f=0;
f<d;
f++)g=a[f].split("="),(e=z[g.shift()])&&(c=e(c,g));
for(f=0;
f<b;
f++)c=x[f](c);
return c}
function g(a,e,f,g,h){
var i=b(a),j=i.autoCallback;
i.url.split(".").pop().split("?").shift(),i.bypass||(e&&(e=d(e)?e:e[a]||e[g]||e[a.split("/").pop().split("?")[0]]),i.instead?i.instead(a,e,f,g,h):(y[i.url]?i.noexec=!0:y[i.url]=1,f.load(i.url,i.forceCSS||!i.forceJS&&"css"==i.url.split(".").pop().split("?").shift()?"c":c,i.noexec,i.attrs,i.timeout),(d(e)||d(j))&&f.load(function(){
k(),e&&e(i.origUrl,h,g),j&&j(i.origUrl,h,g),y[i.url]=2}
)))}
function h(a,b){
function c(a,c){
if(a){
if(e(a))c||(j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
),g(a,j,b,0,h);
else if(Object(a)===a)for(n in m=function(){
var b=0,c;
for(c in a)a.hasOwnProperty(c)&&b++;
return b}
(),a)a.hasOwnProperty(n)&&(!c&&!--m&&(d(j)?j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
:j[n]=function(a){
return function(){
var b=[].slice.call(arguments);
a&&a.apply(this,b),l()}
}
(k[n])),g(a[n],j,b,n,h))}
else!c&&l()}
var h=!!a.test,i=a.load||a.both,j=a.callback||f,k=j,l=a.complete||f,m,n;
c(h?a.yep:a.nope,!!i),i&&c(i)}
var i,j,l=this.yepnope.loader;
if(e(a))g(a,0,l,0);
else if(w(a))for(i=0;
i<a.length;
i++)j=a[i],e(j)?g(j,0,l,0):w(j)?B(j):Object(j)===j&&h(j,l);
else Object(a)===a&&h(a,l)}
,B.addPrefix=function(a,b){
z[a]=b}
,B.addFilter=function(a){
x.push(a)}
,B.errorTimeout=1e4,null==b.readyState&&b.addEventListener&&(b.readyState="loading",b.addEventListener("DOMContentLoaded",A=function(){
b.removeEventListener("DOMContentLoaded",A,0),b.readyState="complete"}
,0)),a.yepnope=k(),a.yepnope.executeStack=h,a.yepnope.injectJs=function(a,c,d,e,i,j){
var k=b.createElement("script"),l,o,e=e||B.errorTimeout;
k.src=a;
for(o in d)k.setAttribute(o,d[o]);
c=j?h:c||f,k.onreadystatechange=k.onload=function(){
!l&&g(k.readyState)&&(l=1,c(),k.onload=k.onreadystatechange=null)}
,m(function(){
l||(l=1,c(1))}
,e),i?k.onload():n.parentNode.insertBefore(k,n)}
,a.yepnope.injectCss=function(a,c,d,e,g,i){
var e=b.createElement("link"),j,c=i?h:c||f;
e.href=a,e.rel="stylesheet",e.type="text/css";
for(j in d)e.setAttribute(j,d[j]);
g||(n.parentNode.insertBefore(e,n),m(c,0))}
}
(this,document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
;
JS代码(nlform.js):
/** * nlform.js v1.0.0 * http://www.codrops.com * * Licensed under the MIT license. * http://www.opensource.org/licenses/mit-license.php * * Copyright 2013,Codrops * http://www.codrops.com */
;
( function( window ){
'use strict';
var document = window.document;
if (!String.prototype.trim){
String.prototype.trim=function(){
return this.replace(/^\s+|\s+$/g,'');
}
;
}
function NLForm( el ){
this.el = el;
this.overlay = this.el.querySelector( '.nl-overlay' );
this.fields = [];
this.fldOpen = -1;
this._init();
}
NLForm.prototype ={
_init:function(){
var self = this;
Array.prototype.slice.call( this.el.querySelectorAll( 'select' ) ).forEach( function( el,i ){
self.fldOpen++;
self.fields.push( new NLField( self,el,'dropdown',self.fldOpen ) );
}
);
Array.prototype.slice.call( this.el.querySelectorAll( 'input' ) ).forEach( function( el,i ){
self.fldOpen++;
self.fields.push( new NLField( self,el,'input',self.fldOpen ) );
}
);
this.overlay.addEventListener( 'click',function(ev){
self._closeFlds();
}
);
this.overlay.addEventListener( 'touchstart',function(ev){
self._closeFlds();
}
);
}
,_closeFlds:function(){
if( this.fldOpen !== -1 ){
this.fields[ this.fldOpen ].close();
}
}
}
function NLField( form,el,type,idx ){
this.form = form;
this.elOriginal = el;
this.pos = idx;
this.type = type;
this._create();
this._initEvents();
}
NLField.prototype ={
_create:function(){
if( this.type === 'dropdown' ){
this._createDropDown();
}
else if( this.type === 'input' ){
this._createInput();
}
}
,_createDropDown:function(){
var self = this;
this.fld = document.createElement( 'div' );
this.fld.className = 'nl-field nl-dd';
this.toggle = document.createElement( 'a' );
this.toggle.innerHTML = this.elOriginal.options[ this.elOriginal.selectedIndex ].innerHTML;
this.toggle.className = 'nl-field-toggle';
this.optionsList = document.createElement( 'ul' );
var ihtml = '';
Array.prototype.slice.call( this.elOriginal.querySelectorAll( 'option' ) ).forEach( function( el,i ){
ihtml += self.elOriginal.selectedIndex === i ? '<li class="nl-dd-checked">' + el.innerHTML + '</li>':'<li>' + el.innerHTML + '</li>';
// selected index valueif( self.elOriginal.selectedIndex === i ){
self.selectedIdx = i;
}
}
);
this.optionsList.innerHTML = ihtml;
this.fld.appendChild( this.toggle );
this.fld.appendChild( this.optionsList );
this.elOriginal.parentNode.insertBefore( this.fld,this.elOriginal );
this.elOriginal.style.display = 'none';
}
,_createInput:function(){
var self = this;
this.fld = document.createElement( 'div' );
this.fld.className = 'nl-field nl-ti-text';
this.toggle = document.createElement( 'a' );
this.toggle.innerHTML = this.elOriginal.getAttribute( 'placeholder' );
this.toggle.className = 'nl-field-toggle';
this.optionsList = document.createElement( 'ul' );
this.getinput = document.createElement( 'input' );
this.getinput.setAttribute( 'type','text' );
this.getinput.setAttribute( 'placeholder',this.elOriginal.getAttribute( 'placeholder' ) );
this.getinputWrapper = document.createElement( 'li' );
this.getinputWrapper.className = 'nl-ti-input';
this.inputsubmit = document.createElement( 'button' );
this.inputsubmit.className = 'nl-field-go';
this.inputsubmit.innerHTML = 'Go';
this.getinputWrapper.appendChild( this.getinput );
this.getinputWrapper.appendChild( this.inputsubmit );
this.example = document.createElement( 'li' );
this.example.className = 'nl-ti-example';
this.example.innerHTML = this.elOriginal.getAttribute( 'data-subline' );
this.optionsList.appendChild( this.getinputWrapper );
this.optionsList.appendChild( this.example );
this.fld.appendChild( this.toggle );
this.fld.appendChild( this.optionsList );
this.elOriginal.parentNode.insertBefore( this.fld,this.elOriginal );
this.elOriginal.style.display = 'none';
}
,_initEvents:function(){
var self = this;
this.toggle.addEventListener( 'click',function( ev ){
ev.preventDefault();
ev.stopPropagation();
self._open();
}
);
this.toggle.addEventListener( 'touchstart',function( ev ){
ev.preventDefault();
ev.stopPropagation();
self._open();
}
);
if( this.type === 'dropdown' ){
var opts = Array.prototype.slice.call( this.optionsList.querySelectorAll( 'li' ) );
opts.forEach( function( el,i ){
el.addEventListener( 'click',function( ev ){
ev.preventDefault();
self.close( el,opts.indexOf( el ) );
}
);
el.addEventListener( 'touchstart',function( ev ){
ev.preventDefault();
self.close( el,opts.indexOf( el ) );
}
);
}
);
}
else if( this.type === 'input' ){
this.getinput.addEventListener( 'keydown',function( ev ){
if ( ev.keyCode == 13 ){
self.close();
}
}
);
this.inputsubmit.addEventListener( 'click',function( ev ){
ev.preventDefault();
self.close();
}
);
this.inputsubmit.addEventListener( 'touchstart',function( ev ){
ev.preventDefault();
self.close();
}
);
}
}
,_open:function(){
if( this.open ){
return false;
}
this.open = true;
this.form.fldOpen = this.pos;
var self = this;
this.fld.className += ' nl-field-open';
}
,close:function( opt,idx ){
if( !this.open ){
return false;
}
this.open = false;
this.form.fldOpen = -1;
this.fld.className = this.fld.className.replace(/\b nl-field-open\b/,'');
if( this.type === 'dropdown' ){
if( opt ){
// remove class nl-dd-checked from previous optionvar selectedopt = this.optionsList.children[ this.selectedIdx ];
selectedopt.className = '';
opt.className = 'nl-dd-checked';
this.toggle.innerHTML = opt.innerHTML;
// update selected index valuethis.selectedIdx = idx;
// update original select element麓s valuethis.elOriginal.value = this.elOriginal.children[ this.selectedIdx ].value;
}
}
else if( this.type === 'input' ){
this.getinput.blur();
this.toggle.innerHTML = this.getinput.value.trim() !== '' ? this.getinput.value:this.getinput.getAttribute( 'placeholder' );
this.elOriginal.value = this.getinput.value;
}
}
}
// add to global namespacewindow.NLForm = NLForm;
}
)( window );
CSS代码(component.css):
@font-face{font-family:'nlicons';src:url('../fonts/nlicons/nlicons.eot');src:url('../fonts/nlicons/nlicons.eot?#iefix') format('embedded-opentype'),url('../fonts/nlicons/nlicons.woff') format('woff'),url('../fonts/nlicons/nlicons.ttf') format('truetype'),url('../fonts/nlicons/nlicons.svg#nlicons') format('svg');font-weight:normal;font-style:normal;}
/* general style for the form */
.nl-form{width:100%;margin:0.3em auto 0 auto;font-size:4em;line-height:1.5;}
.nl-form ul{list-style:none;margin:0;padding:0;}
/* normalize the input elements,make them look like everything else */
.nl-form input,.nl-form select,.nl-form button{border:none;background:transparent;font-family:inherit;font-size:inherit;color:inherit;font-weight:inherit;line-height:inherit;display:inline-block;padding:0;margin:0;-webkit-appearance:none;-moz-appearance:none;}
.nl-form input:focus{outline:none;}
/* custom field (drop-down,text element) styling */
.nl-field{display:inline-block;position:relative;}
.nl-field.nl-field-open{z-index:10000;}
/* the toggle is the visible part in the form */
.nl-field-toggle,.nl-form input,.nl-form select{line-height:inherit;display:inline-block;color:#b14943;cursor:pointer;border-bottom:1px dashed #b14943;}
/* drop-down list / text element */
.nl-field ul{position:absolute;visibility:hidden;background:#76C3BD;left:-0.5em;top:50%;font-size:80%;opacity:0;-webkit-transform:translateY(-40%) scale(0.9);-moz-transform:translateY(-40%) scale(0.9);transform:translateY(-40%) scale(0.9);-webkit-transition:visibility 0s 0.3s,opacity 0.3s,-webkit-transform 0.3s;-moz-transition:visibility 0s 0.3s,opacity 0.3s,-moz-transform 0.3s;transition:visibility 0s 0.3s,opacity 0.3s,transform 0.3s;}
.nl-field.nl-field-open ul{visibility:visible;opacity:1;-webkit-transform:translateY(-50%) scale(1);-moz-transform:translateY(-50%) scale(1);transform:translateY(-50%) scale(1);-webkit-transition:visibility 0s 0s,opacity 0.3s,-webkit-transform 0.3s;-moz-transition:visibility 0s 0s,opacity 0.3s,-moz-transform 0.3s;transition:visibility 0s 0s,opacity 0.3s,transform 0.3s;}
.nl-field ul li{color:#fff;position:relative;}
.nl-dd ul li{padding:0 1.5em 0 0.5em;cursor:pointer;white-space:nowrap;}
.nl-dd ul li.nl-dd-checked{color:#478982;}
.no-touch .nl-dd ul li:hover{background:rgba(0,0,0,0.05);}
.no-touch .nl-dd ul li:hover:active{color:#478982;}
/* icons for some elements */
.nl-dd ul li.nl-dd-checked:before,.nl-submit:before,.nl-field-go:before{font-family:'nlicons';speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;-webkit-font-smoothing:antialiased;}
.nl-dd ul li.nl-dd-checked:before{content:"\e000";position:absolute;right:1em;font-size:50%;line-height:3;}
.nl-ti-text ul{min-width:8em;}
.nl-ti-text ul li.nl-ti-input input{width:100%;padding:0.2em 2em 0.2em 0.5em;border-bottom:none;color:#fff;}
.nl-form .nl-field-go{position:absolute;right:0;top:0;height:100%;cursor:pointer;background:rgba(0,0,0,0.1);width:1.8em;text-align:center;color:transparent;}
.nl-field-go:before{content:"\e001";font-size:75%;color:#fff;width:100%;line-height:2.5;display:block;}
/* custom placeholder color */
input::-webkit-input-placeholder{color:rgba(255,255,255,0.8);}
input:active::-webkit-input-placeholder,input:focus::-webkit-input-placeholder{color:rgba(255,255,255,0.2);}
input::-moz-placeholder{color:rgba(255,255,255,0.8);}
input:active::-moz-placeholder,input:focus::-moz-placeholder{color:rgba(255,255,255,0.2);}
input:-ms-input-placeholder{color:rgba(255,255,255,0.8);}
input:active::-ms-input-placeholder,input:focus::-ms-input-placeholder{color:rgba(255,255,255,0.2);}
/* example field below text input */
.nl-ti-text ul li.nl-ti-example{font-size:40%;font-style:italic;font-weight:400;padding:0.4em 1em;color:rgba(0,0,0,0.2);border-top:1px dashed rgba(255,255,255,0.7);}
.nl-ti-text ul li.nl-ti-example em{color:#fff}
/* submit button */
.nl-submit-wrap{margin-top:0.4em;}
.nl-form .nl-submit{line-height:3;text-transform:uppercase;cursor:pointer;position:relative;background:#76C3BD;color:#fff;padding:0 1em 0 0;font-size:40%;font-weight:bold;letter-spacing:3px;}
.nl-submit:before{content:"\e001";color:#fff;float:left;padding:0 0.7em;margin:0 0.8em 0 0;background:#69B1A9;}
.no-touch .nl-form .nl-submit:hover,.no-touch .nl-form .nl-submit:active{background:#69B1A9;}
.no-touch .nl-form .nl-submit:hover:before{background:#58a199;}
/* overlay becomes visible when a field is opened */
.nl-overlay{position:fixed;top:0;left:0;width:100%;height:100%;background:rgba(0,0,0,0.5);opacity:0;z-index:9999;visibility:hidden;-webkit-transition:visibility 0s 0.3s,opacity 0.3s;-moz-transition:visibility 0s 0.3s,opacity 0.3s;transition:visibility 0s 0.3s,opacity 0.3s;}
.nl-field.nl-field-open ~ .nl-overlay{opacity:1;visibility:visible;-webkit-transition-delay:0s;-moz-transition-delay:0s;transition-delay:0s;}
@media screen and (max-width:45em){.nl-form{font-size:3em;}
}
@media screen and (max-width:25em){.nl-form{font-size:2em;}
}
CSS代码(default.css):
/* General Demo Style */
@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);@font-face{font-family:'codropsicons';src:url('../fonts/codropsicons/codropsicons.eot');src:url('../fonts/codropsicons/codropsicons.eot?#iefix') format('embedded-opentype'),url('../fonts/codropsicons/codropsicons.woff') format('woff'),url('../fonts/codropsicons/codropsicons.ttf') format('truetype'),url('../fonts/codropsicons/codropsicons.svg#codropsicons') format('svg');font-weight:normal;font-style:normal;}
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
body,html{font-size:100%;padding:0;margin:0;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{font-family:'Lato',Calibri,Arial,sans-serif;color:#ffe8e7;background:#E96D65;font-weight:300;overflow-x:hidden;}
a{color:#888;text-decoration:none;}
a:hover,a:active{color:#333;}
/* Header Style */
.main,.container > header{margin:0 auto;padding:2em;}
.container > header{text-align:center;background:rgba(0,0,0,0.01);}
.container > header h1{font-size:2.625em;line-height:1.3;margin:0;font-weight:300;}
.container > header span{display:block;font-size:60%;color:#b14943;padding:0 0 0.6em 0.1em;}
/* Main Content */
.main{max-width:50em;}
/* To Navigation Style */
.codrops-top{background:#fff;background:rgba(255,255,255,0.4);text-transform:uppercase;width:100%;font-size:0.69em;line-height:2.2;}
.codrops-top a{padding:0 1em;letter-spacing:0.1em;color:#E96D65;font-weight:700;display:inline-block;}
.codrops-top a:hover{background:rgba(255,255,255,0.5);color:#bd4a43;}
.codrops-top span.right{float:right;}
.codrops-top span.right a{float:left;display:block;}
.codrops-icon:before{font-family:'codropsicons';margin:0 4px;speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;line-height:1;-webkit-font-smoothing:antialiased;}
.codrops-icon-drop:before{content:"\e001";}
.codrops-icon-prev:before{content:"\e004";}
.codrops-icon-archive:before{content:"\e002";}
.codrops-icon-next:before{content:"\e000";}
.codrops-icon-about:before{content:"\e003";}
@media screen and (max-width:25em){.codrops-icon span{display:none;}
}


