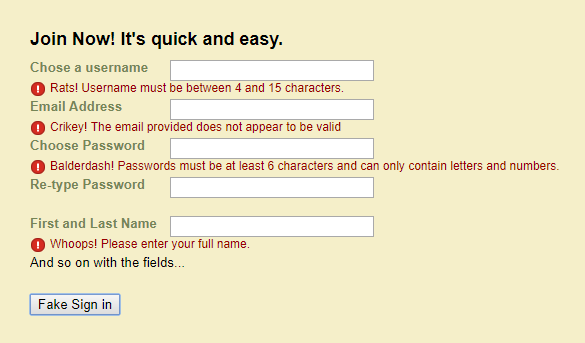
以下是 digg风格jquery注册表单js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>digg风格jquery注册表单</title>
<style type="text/css">
body{
font-family:Arial, Sans-Serif;
font-size:83%;margin:auto;width:720px;
}
.formContainer
{
background-color: #F5EFC9;
border:none;
padding:30px;
width: 600px;
}
.formContainer h3
{
margin:0px;
padding:0px 0px 10px 0px;
font-size:135%;
}
.rowContainer
{
width:100%;
overflow:hidden;
padding-bottom:5px;
height:34px;
}
.rowContainer label
{
width:140px;
float:left;
color: #758656;
font-weight:bold;
}
.rowContainer input[type="text"]
{
width:200px;
}
.tooltipContainer
{
height:16px;
font-size:11px;
color: #666666;
display:none;
float:none;
background-repeat:no-repeat;
background-position:left center;
padding:0px 20px;
}
.info
{
background-image:url('info.gif');
}
.error
{
background-image:url('error.gif');
color: #990000;
}
#content {
padding: 23px;
padding-top:0;
}
h1 {color: #99723b; font-size: 25px; font-family: "Lucida Fax", Georgia, Times, "Times New Roman", Helvetica, Verdana; font-weight:normal; margin:0; padding:0;}
a {color: #62791d; text-decoration:none;}
.grey {color: #999999; text-decoration:none;}
a:hover {text-decoration: none; text-decoration:underline;}
a.img:hover {background-color: #ffffff;}
</style>
<script type="text/javascript" src="jquery-1.2.6.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".formContainer input[type=text]").focus(function(){
$(this).parent().find(".error").css("display", "none");
$(this).parent().find(".info").css("display", "block");
}).blur(function(){
$(this).parent().find(".info").css("display", "none");
});
});
function validateForm()
{
$(".formContainer input[type=text]").each(function(){
var text = $(this).attr("value");
if (text == "")
{
$(this).parent().find(".error").css("display", "block");
}
});
}
function clearForm()
{
$(".formContainer input[type=text]").each(function(){
$(this).parent().find(".error").css("display", "none");
});
}
</script>
</head>
<body>
<div id="content">
<br /><br />
<fieldset class="formContainer">
<h3>Join Now! It's quick and easy.</h3>
<div class="rowContainer">
<label for="txtFirstname">Chose a username</label>
<input id="txtFirstname" type="text" />
<div class="tooltipContainer info">Minimum 4 characters, maximum 15 characters. This is your handle on Digg so don't make it too personal.</div>
<div class="tooltipContainer error">Rats! Username must be between 4 and 15 characters.</div>
</div>
<div class="rowContainer">
<label for="txtLastname">Email Address</label>
<input id="txtLastname" type="text" />
<div class="tooltipContainer info">Please use a real email address as we need to email you to confirm your account.</div>
<div class="tooltipContainer error">Crikey! The email provided does not appear to be valid</div>
</div>
<div class="rowContainer">
<label for="txtEmail">Choose Password</label>
<input id="txtEmail" type="text" />
<div class="tooltipContainer info">Must be at least 6 characters long.</div>
<div class="tooltipContainer error">Balderdash! Passwords must be at least 6 characters and can only contain letters and numbers.</div>
</div>
<div class="rowContainer">
<label for="txtEmail">Re-type Password</label>
<input id="txtRetypePassword" type="text" />
<div class="tooltipContainer info">Type in your password again for verification purposes.</div>
</div>
<div class="rowContainer">
<label for="txtAddress">First and Last Name</label>
<input id="txtAddress" type="text" />
<div class="tooltipContainer info">Enter your first and last name. Maximum 35 characters.</div>
<div class="tooltipContainer error">Whoops! Please enter your full name.</div>
</div>
<div class="rowContainer">
And so on with the fields...
</div>
<input type="button" id="btnSubmit" value="Fake Sign in" onclick="validateForm()" />
</fieldset><br />
</div>
</body>
</html>


