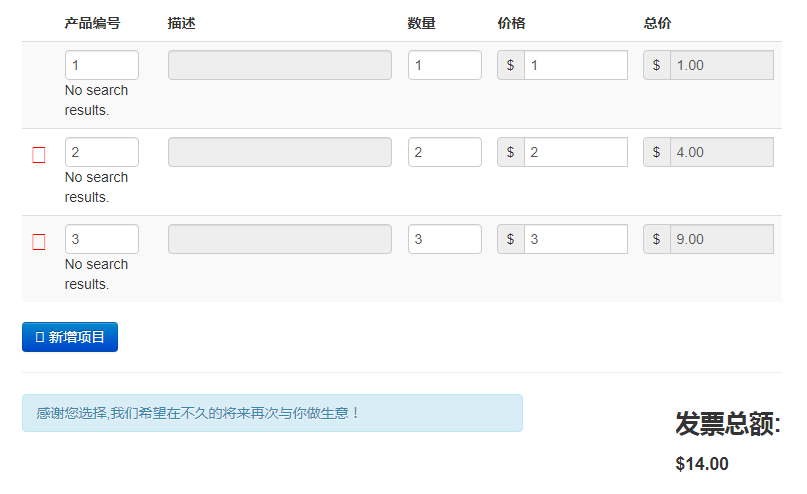
以下是 jQuery发票使用引导js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<title>jQuery发票使用引导</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!-- ==== Copy This Block ==== -->
<!-- Bootstrap / Font Awesome / jQuery Autocomplete Styles -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/font-awesome.min.css" rel="stylesheet">
<link href="css/jquery.ui.all.css" rel="stylesheet">
<!-- Custom styles for our invoice -->
<link href="css/mioinvoice-styles.css" rel="stylesheet">
<!-- jQuery libs -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<!-- Our jQuery Script to make everything work -->
<script type="text/javascript" src="js/mioinvoice-scripts.min.js"></script>
<!-- ==== Copy This Block ==== -->
</head>
<body>
<!-- ==== Copy This Block ==== -->
<!-- Start of Invoice -->
<div id="wrap">
<div class="container">
<div class="page-header">
<div class="row-fluid">
<form id="itemsForm">
<table class="table table-striped" id="itemsTable">
<thead>
<tr>
<th></th>
<th>产品编号</th>
<th>描述</th>
<th>数量</th>
<th>价格</th>
<th>总价</th>
</tr>
</thead>
<tbody>
<tr class="item-row">
<td></td>
<td><input type="text" name="itemCode[]" value="" class="input-mini" id="itemCode"
tabindex="1"/>
</td>
<td><input type="text" name="itemDesc[]" value="" class="input-large" id="itemDesc"
readonly="readonly"/></td>
<td><input type="text" name="itemQty[]" value="" class="input-mini" id="itemQty" tabindex="2"/>
</td>
<td>
<div class="input-prepend input-append"><span class="add-on">$</span><input
name="itemPrice[]"
class=" input-small"
id="itemPrice"
type="text"></div>
</td>
<td>
<div class="input-prepend input-append"><span class="add-on">$</span><input
name="itemLineTotal[]" class=" input-small" id="itemLineTotal" type="text"
readonly="readonly"></div>
</td>
</tr>
</tbody>
</table>
</form>
<a href="#" id="addRow" class="btn btn-primary"><i class="icon-plus icon-white"></i> 新增项目</a>
<hr class="">
</div>
<div class="row-fluid">
<div class="span8">
<div class="alert alert-info"> 感谢您选择,我们希望在不久的将来再次与你做生意! </div>
</div>
<div class="span4">
<h3 class="pull-right">
<span>发票总额:</span>
<span id="invGrandTotal"></span>
</h3>
</div>
</div>
</div>
</div>
<div id="push"></div>
</div>
</body>
</html>
JS代码(mioinvoice-scripts.min.js):
eval(function(p,a,c,k,e,r){
e=function(c){
return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))}
;
if(!''.replace(/^/,String)){
while(c--)r[e(c)]=k[c]||e(c);
k=[function(e){
return r[e]}
];
e=function(){
return'\\w+'}
;
c=1}
;
while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);
return p}
('6 12(e,t){
3 n;
t=w(t);
h(t<1){
n=2j.2h(e).K()}
L{
3 r=e.K();
h(r.B(".")==-1){
r+="."}
3 i=r.B(".")+t;
3 s=w(r.y(i,i+1));
3 o=w(r.y(i+1,i+2));
h(o>=5){
h(s==9&&i>0){
2c(i>0&&(s==9||Z(s))){
h(s!="."){
i-=1;
s=w(r.y(i,i+1))}
L{
i-=1}
}
}
s+=1}
h(s==10){
r=r.y(0,r.B("."));
3 u=w(r)+1;
n=u.K()+"."}
L{
n=r.y(0,i)+s.K()}
}
h(n.B(".")==-1){
n+="."}
3 a=n.y(n.B(".")+1).1r;
2b(3 f=0;
f<t-a;
f++)n+="0";
v n}
$(26).25(6(){
$.22.H.20.1v=6(e,t){
v $("<1u></1u>").M("8.H",t).U("<a c=\'1Y\'>"+t.J+" - "+t.V+" "+"<z c=\'1X\'>"+"<4><O>W 1W</O></4>"+"<4><j>W 1U:</j> "+t.J+"</4>"+"<4><j>1T p 1S:</j> "+t.1R+"</4>"+"<4><j>1Q:</j> $"+t.15+"</4>"+"<4><j>1P:</j> $"+t.1O+"</4>"+"<4><j>1M:</j> $"+t.1L+"</4>"+"</z> </a>").1K(e)}
;
$("#k").P(6(){
1J.1H=6(){
v"1c 1F\'t 1E 1D M. 1C 1l 1B 1l 1A 1j 1z x 1y 1x 1Z 1w?"}
}
);
$("#m,#l").p("1s",6(){
3 e=$(x).17("D");
14(e)}
);
$("#k").H({
1o:"1n/1m-8-M.1k",1i:1,1h:6(e,t){
3 n=$(x).17("D");
n.b("#k").d(t.8.J);
n.b("#R").d(t.8.V);
n.b("#l").d(t.8.15);
$("#m").P();
v X}
}
);
$("#1G").p("1b",6(){
3 e=$("#1I");
3 t=[\'<D c="8-Q">\',\'<g><i q="S" c="1N-1q"></i></g>\',\'<g><7 E="G" C="k[]" c="7-1d" Y="" q="k" /> </g>\',\'<g><7 E="G" C="R[]" c="7-1V" Y="" q="R" I="I" /></g>\',\'<g><7 E="G" C="m[]" c="7-1d" Y="" q="m" /></g>\',\'<g><4 c="7-1p 7-U"><z c="1e-p">$</z><7 C="l[]" c=" 7-1t" q="l" E="G"></4></g>\',\'<g><4 c="7-1p 7-U"><z c="1e-p">$</z><7 C="F[]" c=" 7-1t" q="F" E="G" I="I"></4></g>\',"</D>"].21("");
3 n=$(t);
3 r=n.b("#k");
3 i=n.b("#R");
3 s=n.b("#l");
3 o=n.b("#m");
h($("#k:1g").d()!=""){
$(".8-Q:1g",e).23(n);
$(r).P();
n.b("#k").H({
1o:"1n/1m-8-M.1k",1i:1,1h:6(e,t){
r.d(t.8.J);
i.d(t.8.V);
s.d(t.8.15);
o.P();
v X}
}
);
n.b("#S").p("1b",6(){
$(x).24(".8-Q").1q();
1f(".16","W 27 28!",29);
h($(".8-Q").1r<2)$("#S").2a();
18()}
);
n.b("#m,#l").p("1s",6(){
3 e=$(x).17("D");
14(e)}
)}
L{
$(".16").1a("11").13("1c 2d 1j 2e 2f 8 2g")}
v X}
)}
);
3 14=6(e){
3 t=e.b("#l").d().19("$","")*e.b("#m").d();
t=12(t,2);
Z(t)?e.b("#F").d("N/A"):e.b("#F").d(t);
18()}
;
3 18=6(){
3 e=0;
$("7#F").2i(6(t){
T=$(x).d().19("$","");
h(!Z(T))e+=w(T)}
);
e=12(e,2);
$("#2k,#2l").13("<O>$"+e+"</O>")}
;
3 1f=6(e,t,n){
$("#16").1a("11").2m(e).13(t).2n(n).2o("11")}
',62,149,'|||var|div||function|input|item|||find|class|val|||td|if||strong|itemCode|itemPrice|itemQty|||on|id|||||return|Number|this|substring|span||lastIndexOf|name|tr|type|itemLineTotal|text|autocomplete|readonly|jItemCode|toString|else|data||h4|focus|row|itemDesc|deleteRow|price|append|jItemDesc|Item|false|value|isNaN||slow|roundNumber|html|updatePrice|jItemPrice|alert|closest|update_total|replace|fadeIn|click|You|mini|add|updateMessage|last|select|minLength|to|php|you|fetch|services|source|prepend|remove|length|keyup|small|li|_renderItem|first|without|page|leave|want|sure|Are|your|saved|haven|addRow|onbeforeunload|itemsTable|window|appendTo|jItemRetail|Retail|icon|jItemWholesale|Wholesale|Merchant|jQtyOnHand|Hand|Qty|Code|large|Information|additionalInfoColor|additionalInfo|saving|prototype|join|ui|after|parents|ready|document|was|removed|2e3|hide|for|while|need|complete|the|inputs|round|each|Math|invGrandTotalTop|invGrandTotal|addClass|delay|fadeOut'.split('|'),0,{
}
));
CSS代码(jquery.ui.all.css):
/*! * jQuery UI CSS Framework 1.10.0 * http://jqueryui.com * * Copyright 2013 jQuery Foundation and other contributors * Released under the MIT license. * http://jquery.org/license * * http://docs.jquery.com/UI/Theming */
@import "jquery.ui.base.css";@import "jquery.ui.theme.css";CSS代码(mioinvoice-styles.css):
/* Sticky footer styles-------------------------------------------------- */
@import url(http://fonts.googleapis.com/css?family=Economica|Unica+One|Baumans|Roboto+Condensed:400,700|Didact+Gothic|Open+Sans+Condensed:300);/*font-family:'Economica',sans-serif;*/
/*font-family:'Unica One',cursive;*/
/*font-family:'Baumans',cursive;*/
/*font-family:'Roboto Condensed',sans-serif;*/
/*font-family:'Didact Gothic',sans-serif;*/
/*font-family:'Open Sans Condensed',sans-serif;*/
html,body{height:100%;padding-top:20px;padding-bottom:40px;/* The html and body elements cannot have any padding or margin. */
}
input[type="text"]{margin-bottom:0!important;}
/* Wrapper for page content to push down footer */
#wrap{min-height:100%;height:auto !important;height:100%;/* Negative indent footer by it's height */
margin:0 auto -60px;}
/* Set the fixed height of the footer here */
#push,#footer{height:60px;}
#footer{background-color:#f5f5f5;}
/* Lastly,apply responsive CSS fixes as necessary */
@media (max-width:700px){#footer{margin-left:-20px;margin-right:-20px;padding-left:20px;padding-right:20px;}
}
/* Custom page CSS - Override Bootstrap CSS-------------------------------------------------- */
.page-header{padding-bottom:15px!important;}
#invGrandTotalTop > h4{margin:0;}
.container{width:auto;max-width:760px;}
.container .credit{margin:20px 0;}
#deleteRow{cursor:pointer;}
.logoContainer{text-align:right;}
.logo{font-size:45px;font-family:'Economica',sans-serif;}
.companyInfo{text-align:right;}
#deleteRow{font-size:25px;color:red;}
/* Autocomplete - Additional Information Box */
.additionalInfo h4{margin:0 0 4px 0!important;}
.additionalInfo{cursor:pointer;text-decoration:none;position:relative;}
.additionalInfo span{margin-left:-999em;position:absolute;font-size:0.9em;}
.additionalInfo:hover span{/*opacity:0.9;*/
/*filter:alpha(opacity=90);*/
border-radius:5px 5px;-moz-border-radius:5px;-webkit-border-radius:5px;box-shadow:2px 2px 2px rgba(0,0,0,0.2);-webkit-box-shadow:2px 2px rgba(0,0,0,0.2);-moz-box-shadow:2px 2px rgba(0,0,0,0.2);font-family:Calibri,Tahoma,Geneva,sans-serif;color:#000;position:absolute;left:155px;top:1px;z-index:99;margin-left:0;width:200px;}
.additionalInfo:hover img{border:0;margin:-10px 0 0 -55px;float:left;position:absolute;}
.additionalInfoColor{padding:10px;background:#fcf8e3;border:1px solid #fbeed5;}


