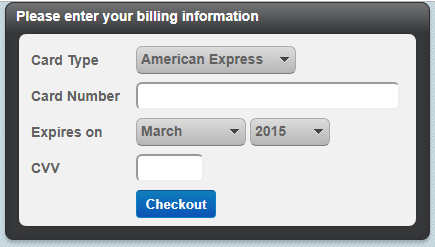
以下是 jQuery信用卡验证插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery信用卡验证插件</title>
<script src="jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="ccvalidate.js" type="text/javascript"></script>
<link href="ccvalidate.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function () {
$('.cc-container').ccvalidate({
onvalidate: function (isValid) {
if (!isValid) {
alert('Incorrect Credit Card format');
return false;
}
}
});
$('.cc-ddl-contents').css('display', 'none');
$('.cc-ddl-header').toggle(function () {
toggleContents($(this).parent().find('.cc-ddl-contents'));
}, function () { toggleContents($(this).parent().find('.cc-ddl-contents')); });
function toggleContents(el) {
$('.cc-ddl-contents').css('display', 'none');
if (el.css('display') == 'none') el.fadeIn("slow");
else el.fadeOut("slow");
}
$('.cc-ddl-contents a').click(function () {
$(this).parent().parent().find('.cc-ddl-o select').attr('selectedIndex', $('.cc-ddl-contents a').index(this));
$(this).parent().parent().find('.cc-ddl-title').html($(this).html());
$(this).parent().parent().find('.cc-ddl-contents').fadeOut("slow");
});
$(document).click(function () {
$('.cc-ddl-contents').fadeOut("slow");
});
$('#check').click(function () {
var cnumber = $('#cnumber').val();
var type = $('#ctype').val();
alert(isValidCreditCard(cnumber, type) ? 'Valid' : 'Invalid');
});
});
</script>
<style type="text/css">
/* body
{
background: url(bg.png);
}
#wrapper
{
width: 700px;
height: 300px;
margin: auto;
padding-top: 50px;
}*/ body {
background: url(bg.png);
margin: 0;
padding: 0;
font-family: Arial, Sans-Serif;
font-size: 10pt;
}
#wrapper {
width: 1024px;
height: 834px;
margin: auto;
border: solid 1px black;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
}
#wrapper #header {
/*width: 99%;*/
height: 110px;
color: White;
font-size: 24px;
font-weight: bold;
padding-left: 20px;
padding-top: 40px;
-moz-border-radius-topleft: 8px;
-webkit-border-top-left-radius: 8px;
border-top-left-radius: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-right-radius: 8px;
border-top-right-radius: 8px;
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#747577), to(#363739));
background-image: -moz-linear-gradient(#747577, #363739);
background-image: -webkit-linear-gradient(#747577, #363739);
background-image: -o-linear-gradient(#747577, #363739);
filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#747577, endColorstr=#363739)";
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#747577, endColorstr=#363739)";
}
#wrapper #menu-bar {
width: 100%;
height: 29px;
padding-top: 4px;
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#E5E5E5), to(#CFCFCF));
background-image: -moz-linear-gradient(#E5E5E5, #CFCFCF);
background-image: -webkit-linear-gradient(#E5E5E5, #CFCFCF);
background-image: -o-linear-gradient(#E5E5E5, #CFCFCF);
filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#E5E5E5, endColorstr=#CFCFCF)";
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#E5E5E5, endColorstr=#CFCFCF)";
border-bottom: solid 1px #747577;
}
#wrapper #contents {
width: 100%;
height: 540px;
padding-top: 60px;
}
#wrapper #footer {
width: 100%;
height: 50px;
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#747577), to(#363739));
background-image: -moz-linear-gradient(#747577, #363739);
background-image: -webkit-linear-gradient(#747577, #363739);
background-image: -o-linear-gradient(#747577, #363739);
filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#747577, endColorstr=#363739)";
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#747577, endColorstr=#363739)";
-moz-border-radius-bottomleft: 8px;
-webkit-border-bottom-left-radius: 8px;
border-bottom-left-radius: 8px;
-moz-border-radius-bottomright: 8px;
-webkit-border-bottom-right-radius: 8px;
border-bottom-right-radius: 8px;
border-top: solid 1px #747577;
}
#menu-bar ul {
list-style: none;
margin: 0;
padding: 0;
margin-left: 4px;
}
#menu-bar ul li {
float: left;
display: inline-block;
padding: 4px;
}
#menu-bar ul li a, #menu-bar ul li a:active, #menu-bar ul li a:visited {
text-decoration: none;
color: #747577;
}
#menu-bar ul li a:hover {
text-decoration: underline;
color: #747577;
}
#footer div {
padding-top: 14px;
width: 180px;
margin: auto;
color: White;
}
#footer div a, #footer div a:active, #footer div a:visited {
text-decoration: none;
color: white;
}
#footer div a:hover {
text-decoration: underline;
color: white;
}
.cc-container {
margin: auto;
}
</style>
</head>
<body>
<form method="POST,GET" id="form" action="checkout.htm">
<div>
<div id="contents">
<div class="cc-container">
<div class="cc-header">
Please enter your billing information
</div>
<div class="cc-contents">
<table cellpadding="4" cellspacing="0">
<tr>
<td style="width: 97px">
<label>
Card Type
</label>
</td>
<td style="width: 270px">
<div class="cc-ddl">
<div class="cc-ddl-o">
<select id="cc-types" class="cc-ddl-type">
<option value="mcd">Master Card</option>
<option value="vis">Visa Card</option>
<option value="amx">American Express</option>
<option value="dnr">Diner Club</option>
<option value="dis">Discover</option>
</select>
</div>
<div class="cc-ddl-header">
<div class="cc-ddl-title">
Select Card Type
</div>
</div>
<div class="cc-ddl-contents">
<a href="javascript:return void(0)">Master Card</a> <a href="javascript:return void(0)">
Visa Card
</a> <a href="javascript:return void(0)">American Express</a> <a href="javascript:return void(0)">
Diners Club
</a> <a href="javascript:return void(0)">Discover</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<label>
Card Number
</label>
</td>
<td>
<input type="text" id="card-number" class="large cc-card-number" />
</td>
</tr>
<tr>
<td>
<label>
Expires on
</label>
</td>
<td>
<div class="cc-ddl" style="width: 110px; float: left;">
<div class="cc-ddl-o">
<select id="cc-month">
<option value="January">January</option>
<option value="February">February</option>
<option value="March">March</option>
<option value="April">April</option>
<option value="May">May</option>
<option value="June">June</option>
<option value="July">July</option>
<option value="August">August</option>
<option value="September">September</option>
<option value="October">October</option>
<option value="November">November</option>
<option value="December">December</option>
</select>
</div>
<div class="cc-ddl-header">
<div class="cc-ddl-title">
Month
</div>
</div>
<div class="cc-ddl-contents" style="width: 108px">
<a href="javascript:return void(0)">January</a> <a href="javascript:return void(0)">
February
</a> <a href="javascript:return void(0)">March</a> <a href="javascript:return void(0)">
April
</a> <a href="javascript:return void(0)">May</a> <a href="javascript:return void(0)">
June
</a> <a href="javascript:return void(0)">July</a> <a href="javascript:return void(0)">
August
</a> <a href="javascript:return void(0)">September</a> <a href="javascript:return void(0)">
October
</a> <a href="javascript:return void(0)">November</a>
<a href="javascript:return void(0)">December</a>
</div>
</div>
<div class="cc-ddl" style="width: 80px; float: left; margin-left: 4px;">
<div class="cc-ddl-o">
<select id="Select1">
<option value="2011">2011</option>
<option value="2012">2012</option>
<option value="2013">2013</option>
<option value="2014">2014</option>
<option value="2015">2015</option>
</select>
</div>
<div class="cc-ddl-header">
<div class="cc-ddl-title">
Year
</div>
</div>
<div class="cc-ddl-contents" style="width: 78px">
<a href="javascript:return void(0)">2011</a> <a href="javascript:return void(0)">2012</a>
<a href="javascript:return void(0)">2013</a> <a href="javascript:return void(0)">2014</a>
<a href="javascript:return void(0)">2015</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<label>
CVV
</label>
</td>
<td>
<input type="text" class="small" />
</td>
</tr>
<tr>
<td>
</td>
<td>
<input type="submit" value="Checkout" class="cc-checkout" id="check-out" />
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
JS代码(ccvalidate.js):
(function($){
$.fn.extend({
ccvalidate:function(options){
var settings = $.extend({
onvalidate:null}
,options);
var cards = new Array();
cards[0] ={
name:"mcd",clength:[16],exp:/^5[1-5]/}
;
cards[1] ={
name:"vis",clength:[13,16],exp:/^4/}
;
cards[2] ={
name:"amx",clength:[15],exp:/^3(4|7)/}
;
cards[3] ={
name:"dnr",clength:[14],exp:/^3[0,6,8]\d{
12}
/}
;
cards[4] ={
name:"dis",clength:[16],exp:/^6011\d{
4}
\d{
4}
\d{
4}
/}
;
return this.each(function(){
var type = $(this).find('.cc-ddl-type');
var cardnumber = $(this).find('.cc-card-number');
var checkout = $(this).find('.cc-checkout');
if (type == null || type == undefined) alert('Type Drop Down List not supplied');
if (cardnumber == null || cardnumber == undefined) alert('Card Number Text Box not supplied');
if (checkout == null || checkout == undefined) alert('Checkout button not supplied');
if (type != null && type != undefined && cardnumber != null && cardnumber != undefined && checkout != null && checkout != undefined){
$(checkout).click(function(){
return ValidateCreditCard(cardnumber.val(),type.val());
}
);
}
function ValidateCreditCard(cardNumber,cardType){
var isValid = false;
var ccCheckRegExp = /[^\d ]/;
isValid = !ccCheckRegExp.test(cardNumber);
if (isValid){
var cardNumbersOnly = cardNumber.replace(/ /g,"");
//trim spaces var cardNumberLength = cardNumbersOnly.length;
var lengthIsValid = false;
var prefixIsValid = false;
var prefixRegExp;
var card = getCardType(cardType);
if (card != null){
for (i = 0;
i < card.clength.length;
i++){
if (!lengthIsValid){
if (cardNumberLength == card.clength[i]) lengthIsValid = true;
}
}
prefixIsValid = card.exp.test(cardNumbersOnly);
}
isValid = prefixIsValid && lengthIsValid;
}
if (isValid){
var checkSumTotal = 0;
checkSumTotal = computeChecksum(cardNumbersOnly);
isValid = (checkSumTotal % 10 == 0);
}
if (settings.onvalidate != null) settings.onvalidate(isValid);
return isValid;
}
function getCardType(type){
var card = null;
;
for (i = 0;
i < cards.length;
i++){
if (cards[i].name.toLowerCase() == type.toLowerCase()){
card = cards[i];
break;
}
}
return card;
}
function computeChecksum(cardNo){
var checksum = 0;
var factor = 1;
var temp;
for (i = cardNo.length - 1;
i >= 0;
i--){
temp = Number(cardNo.charAt(i)) * factor;
if (temp > 9){
checksum += 1;
temp -= 10;
}
checksum += temp;
factor = (factor == 1 ? 2:1);
}
return checksum;
}
}
);
}
}
);
}
)(jQuery);
CSS代码(ccvalidate.css):
.cc-container{font-family:Arial;font-size:14px;font-weight:bold;width:423px;height:236px;background-color:#363739;border:solid 1px #2f3032;border-radius:8px;-webkit-border-radius:8px;-moz-border-radius:8px;box-shadow:0 3px 3px rgba(0,0,0,0.20),rgba(0,0,0,0.12) 0px 0px 10px inset;-webkit-box-shadow:0 3px 3px rgba(0,0,0,0.20),rgba(0,0,0,0.12) 0px 0px 10px inset;-moz-box-shadow:0 3px 3px rgba(0,0,0,0.20),rgba(0,0,0,0.12) 0px 0px 10px inset;}
.cc-header{height:25px;color:White;text-align:left;padding-top:5px;padding-left:10px;font-weight:bold;-moz-border-radius-topleft:8px;-webkit-border-top-left-radius:8px;border-top-left-radius:8px;-moz-border-radius-topright:8px;-webkit-border-top-right-radius:8px;border-top-right-radius:8px;background-image:-webkit-gradient(linear,0% 0%,0% 100%,from(#747577),to(#363739));background-image:-moz-linear-gradient(#747577,#363739);background-image:-webkit-linear-gradient(#747577,#363739);background-image:-o-linear-gradient(#747577,#363739);}
.cc-contents{margin-left:12px;padding:8px;width:381px;height:176px;border:solid 1px #2f3032;border-radius:8px;-webkit-border-radius:8px;-moz-border-radius:8px;background-color:#f1f1f1;}
.cc-contents label{display:inline-block;color:#616161;width:97px;}
.cc-contents input[type=text]{border-radius:6px;-webkit-border-radius:6px;-moz-border-radius:6px;height:22px;}
.cc-contents input.large{width:260px;}
.cc-contents input.small{width:64px;}
.cc-contents input.cc-checkout{width:80px;height:28px;border-radius:4px;-webkit-border-radius:4px;-moz-border-radius:4px;border-top:solid 1px #0C528E;border-bottom:solid 1px #0E7EBD;border-left:solid 1px #0E7EBD;border-right:solid 1px #0E7EBD;background-image:-webkit-gradient(linear,0% 0%,0% 100%,from(#107EBD),to(#0C54B7));background-image:-moz-linear-gradient(#107EBD,#0C54B7);background-image:-webkit-linear-gradient(#107EBD,#0C54B7);background-image:-o-linear-gradient(#107EBD,#0C54B7);filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#107EBD,endColorstr=#0C54B7)";-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#107EBD,endColorstr=#0C54B7)";color:White;cursor:pointer;font-weight:bold;}
.cc-ddl{width:160px;color:#616161;}
.cc-ddl .cc-ddl-header{border-left:1px solid #A9A9A9;border-right:1px solid #A9A9A9;border-top:1px solid #A9A9A9;padding:4px;text-align:left;height:18px;border-bottom:solid 1px #7E7E7E;border-radius:6px;-webkit-border-radius:6px;-moz-border-radius:6px;background-color:#DDDDDD;background-image:-webkit-gradient(linear,0% 0%,0% 100%,from(#DDDDDD),to(#B6B6B6));background-image:-moz-linear-gradient(#DDDDDD,#B6B6B6);background-image:-webkit-linear-gradient(#DDDDDD,#B6B6B6);background-image:-o-linear-gradient(#DDDDDD,#B6B6B6);filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#DDDDDD,endColorstr=#B6B6B6)";-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#DDDDDD,endColorstr=#B6B6B6)";cursor:pointer;}
.cc-ddl-title{background:url(arrow.png) no-repeat right;width:100%;}
.cc-ddl-contents{width:158px;position:absolute;background-color:#DDDDDD;overflow-y:scroll;height:110px;border:solid 1px #A9A9A9;margin-top:-4px;}
.cc-ddl-contents a{text-decoration:none;color:#616161;padding:6px;display:block;}
.cc-ddl-contents a:active,.cc-ddl-contents a:hover,.cc-ddl-contents a:visited{text-decoration:none;color:#616161;background-color:#B6B6B6;display:block;}
.cc-ddl-o{display:none;}


