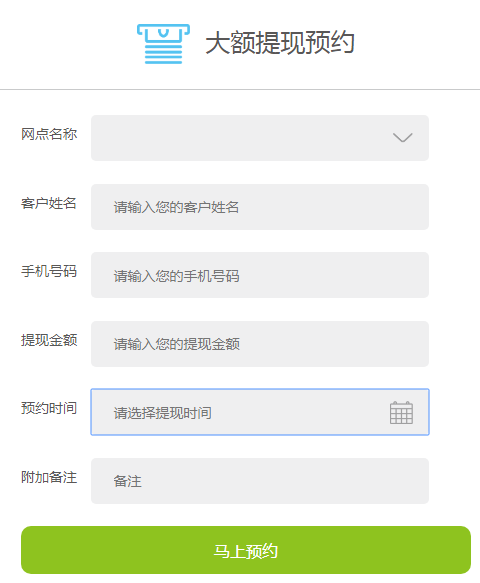
以下是 div+css银行提现手机表单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>div+css银行提现手机表单代码</title>
<style>
body,input,button{font:normal 14px "Microsoft Yahei";margin:0;padding:0}
.odform-tit{font-weight:normal;font-size:25px;color:#595757;line-height:40px;text-align:center;border-bottom:1px solid #c9cacb;margin:0;padding:5% 0}
.odform-tit img{height:40px;vertical-align:middle;margin-right:15px}
.odform{padding:5%}
.input-group{margin-bottom:5%;position:relative}
.input-group label{padding:2% 0;position:absolute;color:#595757}
.input-group input{margin-left:5em;padding:3% 5%;box-sizing:border-box;background:#efeff0;border:0;border-radius:5px;color:#595757;width:75%}
.odform button{background:#8ec31f;color:#fff;text-align:center;border:0;border-radius:10px;padding:3%;width:100%;font-size:16px}
.odform .cal{background-image:url(images/daetixian-cal.png);background-repeat:no-repeat;background-position:95% center;background-size:auto 50%}
.odform .xl{background-image:url(images/daetixian-xl.png);background-repeat:no-repeat;background-position:95% center;background-size:auto 20%}
</style>
</head>
<body>
<h1 class="odform-tit"><img src="images/daetixian-tit.png" alt="大额提现预约">大额提现预约</h1>
<div class="odform">
<form action="#">
<div class="input-group">
<label for="wdname">网点名称</label>
<input type="text" class="xl" id="wdname" value="营业部(总行)">
</div>
<div class="input-group">
<label for="khname">客户姓名</label>
<input type="text" id="khname" placeholder="请输入您的客户姓名">
</div>
<div class="input-group">
<label for="khname">手机号码</label>
<input type="text" id="khname" placeholder="请输入您的手机号码">
</div>
<div class="input-group">
<label for="khname">提现金额</label>
<input type="text" id="khname" placeholder="请输入您的提现金额">
</div>
<div class="input-group">
<label for="khname">预约时间</label>
<input type="text" class="cal" id="khname" placeholder="请选择提现时间">
</div>
<div class="input-group">
<label for="khname">附加备注</label>
<input type="text" id="khname" placeholder="备注">
</div>
<button>马上预约</button>
</form>
</div>
</body>
</html>


