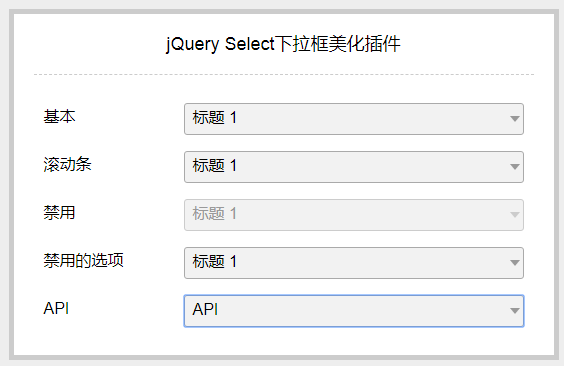
以下是 jQuery Select下拉框美化插件js代码 的示例演示效果:
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery Select下拉框美化插件</title>
<link href="ui-select.css" rel="stylesheet" />
<style>
body{font-family:Arial, Helvetica, sans-serif;background:#eee;}
.demo-box {
margin: 150px auto;
width: 500px;
padding: 20px;
border: 5px solid #ccc;
background:#fff;
}
.demo-table {
border-collapse: collapse;
width: 100%;
}
.demo-table caption {
border-bottom: 1px dashed #ccc;
height: 40px;
margin-bottom: 20px;
font-size:18px;line-height:1.2;
}
.demo-table tr td {
padding: 8px 10px;
font-size:16px;line-height:1.8;
vertical-align: top;
}
.ui-input {
vertical-align: top;
height: 18px;
font-size: 16px;
line-height: 20px;
border: 1px solid #aaa;
padding: 6px 8px;
border-radius: 3px;
}
</style>
</head>
<body>
<div class="demo-box">
<table class="demo-table">
<caption>jQuery Select下拉框美化插件</caption>
<tr>
<td style="width:120px;"><label for="sel_01">基本</label></td>
<td><select class="ui-select" id="sel_01" style="width:100%">
<option value="1">标题 1</option>
<option value="2">标题 2</option>
<option value="3">标题 3</option>
<option value="4">标题 4</option>
<option value="5">标题 5</option>
<option value="6">标题 6</option>
</select></td>
</tr>
<tr>
<td>滚动条</td>
<td><select class="ui-select" id="sel_02" style="width:100%;">
<option value="1">标题 1</option>
<option value="2">标题 2</option>
<option value="3">标题 3</option>
<option value="4">标题 4</option>
<option value="5">标题 5</option>
<option value="6">标题 6</option>
<option value="7">标题 7</option>
<option value="8">标题 8</option>
<option value="9">标题 9</option>
<option value="10">标题 10</option>
<option value="11">标题 11</option>
<option value="12">标题 12</option>
<option value="13">标题 13</option>
<option value="14">标题 14</option>
<option value="15">标题 15</option>
<option value="16">标题 16</option>
</select></td>
</tr>
<tr>
<td>禁用</td>
<td><select class="ui-select" id="sel_03" disabled style="width:100%">
<option value="1">标题 1</option>
<option value="2">标题 2</option>
<option value="3">标题 3</option>
<option value="4">标题 4</option>
<option value="5">标题 5</option>
<option value="6">标题 6</option>
</select></td>
</tr>
<tr>
<td>禁用的选项</td>
<td><select class="ui-select" id="sel_04" style="width:100%">
<option value="1">标题 1</option>
<option value="2">标题 2</option>
<option value="3">标题 3</option>
<option value="4" disabled>标题 4</option>
<option value="5">标题 5</option>
<option value="6">标题 6</option>
</select></td>
</tr>
<tr>
<td>API</td>
<td><select class="ui-select" id="sel_api" style="width:100%">
<option value="">API</option>
<option value="2">Enable sel_03</option>
<option value="3">Disablesel_03</option>
<option value="4">Set sel_01 to 3</option>
<option value="5">Toggle sel_02</option>
<option value="6">visable:hidden sel_02</option>
<option value="7">visable:show sel_02</option>
</select></td>
</tr>
</table>
</div>
<script src="jquery.js"></script>
<script src="ui-select.js"></script>
<script>
// 将所有.ui-select实例化
$('.ui-select').ui_select();
// 获取已经实例化的select对象
var obj = $('#sel_api').data('ui-select');
obj.onClick = function(value) {
switch (value) {
case '2':
$('#sel_03').data('ui-select').enable();
break;
case '3':
$('#sel_03').data('ui-select').disable();
break;
case '4':
$('#sel_01').data('ui-select').val('3');
break;
case '5':
$('#sel_02').data('ui-select').toggle();
break;
case '6':
$('#sel_02').data('ui-select').visible();
break;
case '7':
$('#sel_02').data('ui-select').visible(true);
break;
}
}
</script>
</body>
</html>
JS代码(ui-select.js):
/** * ui-select缇庡寲鎻掍欢 * 鍩轰簬jQuery */
;
+ function($){
"use strict";
// 榛樿瀹炰緥鍖栭厤缃? var defaults ={
width:null,//select鐨勫搴︼紝榛樿涓簄ull灏嗚嚜鍔ㄨ幏鍙杝elect鐨勫搴︼紱 wrapClass:'',//鍔犺浇鍦ㄦ渶澶栧眰.ui-select-wrap鏈塩lass锛屽湪鑷畾涔夋牱寮忔椂鏈夌敤澶勶紱 dataKey:'ui-select',//瀹炰緥鍖栧悗瀵硅薄瀛樺湪select鐨刣ata閿€硷紝鏂逛究鍚庣画閫氳繃data('ui-select')鍙栧嚭锛? onChange:null,//select鍊兼敼鍙樻椂鐨勫洖璋冿紱 onClick:null //select鍏冪礌鐐瑰嚮鏃剁殑鍥炶皟锛宒iabled鏃朵笉鍙戠敓銆?}
;
/** * ui-select鎻掍欢 */
$.fn.ui_select = function(options){
var _this = $(this),_num = _this.length;
// 褰撹瀹炰緥鐨勫璞″彧鏈変竴涓椂锛岀洿鎺ュ疄渚嬪寲杩斿洖瀵硅薄锛? if (_num === 1){
return new UI_select(_this,options);
}
;
// 褰撹瀹炰緥鐨勫璞℃湁澶氫釜鏃讹紝寰幆瀹炰緥鍖栵紝涓嶈繑鍥炲璞★紱 if (_num > 1){
_this.each(function(index,el){
new UI_select($(el),options);
}
)}
// 褰撳厓绱犱釜鏁颁负0鏃讹紝涓嶆墽琛屽疄渚嬪寲銆?}
;
/** * UI_select瀵硅薄 * @param{
[jQuery]}
el [jQuery閫夋嫨鍚庣殑瀵硅薄锛屾澶勪紶鍏ョ殑涓哄崟涓厓绱燷 * @param{
[object]}
opt [璁剧疆鐨勫弬鏁癩 */
function UI_select(el,opt){
this.el = el;
this.items = this.el.find('option');
this._opt = $.extend({
}
,defaults,opt);
this._doc = $(document);
this._win = $(window);
return this._init();
}
// UI_select 鍘熷瀷閾炬墿灞曘€? UI_select.prototype ={
// 鍒ゆ柇鏄惁涓篒E (6-11);
_isIE:!!window.ActiveXObject || "ActiveXObject" in window,// init鍒濆鍖? _init:function(){
var _data = this.el.data(this._opt.dataKey);
// 濡傛灉宸茬粡瀹炰緥鍖栦簡锛屽垯鐩存帴杩斿洖 if (_data) return _data;
else this.el.data(this._opt.dataKey,this);
this._setHtml();
// 缁勫缓鍏冪礌 this._bindEvent();
// 缁戝畾浜嬩欢}
,// 缁勫缓骞惰幏鍙栫浉鍏崇殑dom鍏冪礌;
_setHtml:function(){
this.el.addClass('ui-select');
var _isHide = (this.el.css('display') == 'none');
if (_isHide){
this.el.show().css('visibility','hidden');
}
var _w = this._opt.width ? this._opt.width - 17:this.el.outerWidth() - 17;
this.el.wrap('<div tabindex="0" class="ui-select-wrap ' + this._opt.wrapClass + '"></div>') .after('<div class="ui-select-input"></div><i class="ui-select-arrow"></i><ul class="ui-select-list"></ul>');
this._wrap = this.el.parent('.ui-select-wrap').css('width',_w);
this._input = this.el.next('.ui-select-input');
this._list = this._wrap.children('.ui-select-list');
this.el.prop('disabled') ? this.disable():null;
if (_isHide){
this.el.add(this._wrap).hide();
this.el.css('visibility',null);
}
var _ohtml = '';
this.el.find('option').each(function(index,el){
var _this = $(el),_text = _this.text(),_value = _this.prop('value'),_selected = _this.prop('selected') ? 'selected':'',_disabled = _this.prop('disabled') ? ' disabled':'';
_ohtml += '<li title="' + _text + '" data-value="' + _value + '" class="' + _selected + _disabled + '">' + _text + '</li> ';
}
);
this._list.html(_ohtml);
this._items = this._list.children('li');
this.val(this.el.val());
var _txt = this._list.children('li.selected').text();
this._input.text(_txt).attr('title',_txt);
}
,// 缁戝畾浜嬩欢锛? _bindEvent:function(){
var _this = this;
// 妯℃嫙鍚庣殑select鐐瑰嚮浜嬩欢锛? _this._wrap.on({
// 鐐瑰嚮浜嬩欢 'click':function(e){
// 鍒楄〃鍏冪礌鐐瑰嚮浜嬩欢锛? if (_this._disabled) return;
if (e.target.tagName == 'LI'){
var _self = $(e.target),_val = _self.attr('data-value');
if (_self.hasClass('disabled')) return _this._isIE ? e.stopPropagation():null;
_this.val(_val);
_this._triggerClick(_val,_this.items.eq(_self.index()));
}
// IE涓嬬偣鍑籹elect鏃跺叾浠杝elect鏃犳硶鏀惰捣鐨刡ug if (_this._isIE){
e.stopPropagation();
_this._allWrap = _this._allWrap || $('.ui-select-wrap');
_this._allWrap.not(_this._wrap).removeClass('focus');
_this._doc.one('click',function(){
_this._allWrap.removeClass('focus');
}
);
}
_this._wrap.toggleClass('focus');
_this._setListCss();
}
,// 澶卞幓鐒︾偣浜嬩欢 'blur':function(e){
_this._wrap.removeClass('focus');
}
,// 閿洏浜嬩欢 'keydown':function(e){
var code = e.keyCode;
if (code == 40 || code == 38){
var _els = code == 40 ? _this._list.find('li.selected').nextAll('li'):_this._list.find('li.selected').prevAll('li');
var _val = _els.not('.disabled').eq(0).attr('data-value');
if (_val !== undefined){
_this.val(_val);
}
return false;
}
}
}
);
return _this;
}
,// 鏍规嵁select鎵€澶勭殑浣嶇疆璁剧疆涓嬫媺鍒楄〃鏄剧ず鏂瑰悜up / down _setListCss:function(){
var _toWinTop = this._wrap.offset().top - this._win.scrollTop();
var _toWinBottom = this._win.height() - _toWinTop - this._wrap.outerHeight();
var _listH = this._list.outerHeight();
if (_listH > _toWinBottom && _toWinTop > _toWinBottom){
this._wrap.addClass('up');
if (_listH > _toWinTop) this._list.css('maxHeight',_toWinTop - 1 + 'px');
else this._list.removeAttr('style');
}
else if (_listH > _toWinBottom && _toWinTop < _toWinBottom){
this._wrap.removeClass('up');
this._list.css('maxHeight',_toWinBottom - 1 + 'px');
}
else{
this._list.removeAttr('style');
this._wrap.removeClass('up');
}
}
,// change 瑙﹀彂锛泇alue锛氬€?锛沬tem锛氶€変腑鐨刼ption锛? _triggerChange:function(value,item){
this.el.change();
this.onChange(value,item);
if (typeof this._opt.onChange == 'function') this._opt.onChange.call(this,value,item);
}
,// click 瑙﹀彂锛泇alue锛氬€?锛沬tem锛氶€変腑鐨刼ption锛? _triggerClick:function(value,item){
this.onClick(value,item);
if (typeof this._opt.onClick == 'function') this._opt.onClick.call(this,value,item);
}
,// 鑾峰彇鎴栬缃€硷紱 val:function(value){
var _val = this.el.val();
if (value === undefined) return _val;
this.el.val(value);
var _selectedLi = this._list.children('li[data-value="' + value + '"]');
_selectedLi.addClass('selected').siblings('li').removeClass('selected');
this._input.html(_selectedLi.text()).attr('title',_selectedLi.text());
if (_val != value){
return this._triggerChange(value,this.items.eq(_selectedLi.index()));
}
}
,// 鍊兼敼鍙樹簨浠讹紱 onChange:function(value,item){
}
,// 鐐瑰嚮浜嬩欢锛? onClick:function(value,item){
}
,// 绂佺敤select锛? disable:function(){
this._disabled = true;
this.el.prop('disabled',true);
this._wrap.addClass('disabled').removeAttr('tabindex');
return this;
}
,// 鍚敤select锛? enable:function(){
this._disabled = false;
this.el.prop('disabled',false);
this._wrap.removeClass('disabled').attr('tabindex','0');
return this;
}
,// 闅愯棌 hide:function(){
this._wrap.hide();
return this;
}
,// 鏄剧ず show:function(){
this._wrap.show();
return this;
}
,// 鏄剧ず 鎴?闅愯棌 toggle:function(){
this._wrap.toggle();
return this;
}
,// visible visible:function(visible){
visible = !visible ? 'hidden':'visible';
this._wrap.css('visibility',visible);
return this;
}
}
;
}
(jQuery);
CSS代码(ui-select.css):
@charset "utf-8";/*ui-select鏍峰紡锛屽彲鏍规嵁瀹為檯椤圭洰闇€姹傝繘琛岃皟鏁?/.ui-select-wrap{display:inline-block;border:1px solid #aaa;position:relative;height:30px;padding-right:15px;border-radius:3px;background-color:#f2f2f2;cursor:pointer;font:100 16px/30px;-webkit-user-select:none;user-select:none;z-index:8;vertical-align:top;}
.ui-select-wrap.focus{z-index:9;}
select.ui-select{height:32px;vertical-align:top;padding:0 8px 0 4px;border:1px solid #aaa;border-radius:3px;background-color:#f2f2f2;font:100 16px/30px;}
.ui-select-wrap>select{display:none;height:32px;vertical-align:top;padding:0 8px;border:1px solid #aaa;}
.ui-select-input{display:block;position:absolute;left:0;top:0;bottom:0;right:15px;padding-left:8px;white-space:nowrap;overflow:hidden;}
.ui-select-arrow{display:block;position:absolute;right:3px;top:40%;height:0;width:0;border:5px solid transparent;border-width:6px 5px 0 5px;border-top-color:#999;}
.ui-select-list{display:none;list-style:none;margin:0;padding:0;position:absolute;z-index:10;left:-1px;top:30px;background-color:#fff;border:1px solid #AAA;width:100%;overflow:auto;max-height:200px;border-radius:0 3px 3px 3px;}
.ui-select-wrap.up .ui-select-list{top:auto;bottom:30px;}
.ui-select-wrap.focus .ui-select-list{display:block;}
.ui-select-list>li{display:block;line-height:28px;padding:0 10px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}
.ui-select-list>li:hover{background-color:#ddd;}
.ui-select-list>li.selected{background-color:#0080ff;color:#fff;}
.ui-select-list>li.disabled{background-color:#f2f2f2;color:#999;cursor:not-allowed;}
.ui-select-list>li.disabled.selected{background-color:#59ADFF;color:#f2f2f2;cursor:not-allowed;}
.ui-select-wrap.disabled{color:#999;border-color:#ccc;cursor:not-allowed;}
.ui-select-wrap.disabled .ui-select-arrow{border-top-color:#ccc;}


