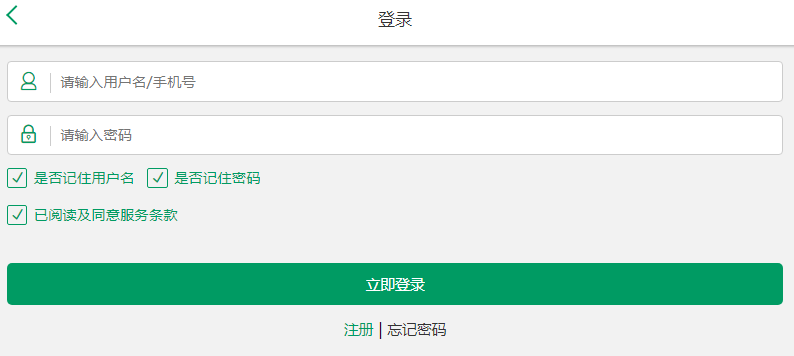
以下是 html5手机登录表单验证代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=5.0" charset="UTF-8">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>html5手机登录表单验证代码</title>
<link href="css/reset.css" rel="stylesheet">
<link rel="stylesheet" href="css/font.css" />
<link rel="stylesheet" href="css/swiper-3.3.1.min.css" />
<link rel="stylesheet" href="css/common.css" />
<link rel="stylesheet" href="css/Homepage.css" />
<link rel="stylesheet" href="css/ModularForm.css" />
<link rel="stylesheet" href="css/LoginRegister.css" />
<script type="text/javascript" src="js/Libs/jquery.min.js" ></script>
<script type="text/javascript" src="js/Libs/jquery.json.js" ></script>
</head>
<body>
<div class="wrapper">
<!--页头-->
<header class="header">
<a href="#" class="return floatL"></a>
<h3 class="floatL Logo headTit">登录</h3>
</header>
<section class="main" id="groupForm">
<div class="DeInfo_Inpet DeInfo_Inpet2">
<div class="DeInfoInput LoginInput">
<label class="icon-1 floatL"></label>
<label style="display: none;">用户名/手机号</label>
<input type="text" placeholder="请输入用户名/手机号" class="DeInfo_text" data-regtest="^1[3|4|5|7|8]\d{9}$ ">
</div>
<div class="DeInfoInput LoginInput">
<label class="icon-11 floatL"></label>
<label style="display: none;">密码</label>
<input type="password" placeholder="请输入密码" class="DeInfo_text" data-regtest="\d">
</div>
<p class="errorShow">不能为空</p>
<div class="optCont">
<div class="floatL OptContInfo">
<div class="floatL OptInfoL">
<input type="checkbox" data-style="checkeds" class="checkedNum" />
<label class="icon-30"></label>
</div>
<div class="floatL OptInfoR">是否记住用户名</div>
</div>
<div class="floatL OptContInfo">
<div class="floatL OptInfoL">
<input type="checkbox" data-style="checkeds" class="checkedNum" />
<label class="icon-30"></label>
</div>
<div class="floatL OptInfoR">是否记住密码</div>
</div>
</div>
<div class="optCont">
<div class="floatL OptContInfo OptContInfo2" >
<div class="floatL OptInfoL">
<input type="checkbox" data-style="checkeds" class="checkedNum" />
<label class="icon-30"></label>
</div>
<div class="floatL OptInfoR">已阅读及同意服务条款</div>
</div>
</div>
</div>
<!--按钮-->
<div class="BtnCont">
<button class="BigBtn" id="yanzheng">立即登录</button>
</div>
<div class="loginLink">
<div class="loginLink_text"><a href="#">注册</a><span>|</span><a href="#">忘记密码</a></div>
</div>
</section>
</div>
<script type="text/javascript" src="js/Libs/swiper-3.3.1.jquery.min.js" ></script>
<script type="text/javascript" src="js/common.js" ></script>
<script type="text/javascript" src="js/yanzheng.js" ></script>
</body>
</html>
JS代码(common.js):
$(function(){
//涓棿鍐呭璺濆熬閮ㄥ鑸殑璺濈$(".main").css("padding-bottom",$(".footerNav").outerHeight()+8+"px");
CountSize();
//澶嶉€夋閫変腑鏍峰紡$(".checkedNum").each(function(i){
var InputVal=$(this).parent().siblings().find("p:first-child span").text();
$(this).attr({
"id":"checked"+i,"value":InputVal}
);
$(this).next("label").attr("for","checked"+i);
}
)//鏄熺骇璇勫垎$(".star").on("click",function(){
var StarIndex=$(".star").index(this);
$(this).find("img").attr("src","img/star_05.png");
$(this).prevAll(".star").each(function(i){
$(this).find("img").attr("src","img/star_05.png");
}
)$(this).nextAll(".star").each(function(i){
$(this).find("img").attr("src","img/star_03.png");
}
)}
)//楠岃瘉鏄惁涓烘垜鍙镐繚闄╂寔鏈変汉$(".ModularTitle .OptInfoL input").on("click",function(){
if($(this).prop("checked")){
$("#registerBtn .BigBtn").hide().eq(0).show();
}
else{
$("#registerBtn .BigBtn").hide().eq(1).show();
}
}
)////////////////楠岃瘉鐮佸€掕鏃?////////////////var validCode=true;
$(".yanzhengBtn,.validateBtn").on("click",function (){
var time=60;
var code=$(this);
if (validCode){
validCode=false;
code.addClass("yanzhengNumOn");
var t=setInterval(function (){
time--;
code.html(time+"绉?);
if (time==0){
clearInterval(t);
code.html("閲嶆柊鑾峰彇");
validCode=true;
code.removeClass("yanzhengNumOn");
}
}
,1000)}
}
)//涓嬫媺妗嗘牱寮?$(".DeInfoInput select").change(function(){
var seleVal=$(this).val();
$(this).prev().text(seleVal);
}
)//娣诲姞淇濆崟$(".switchMode").on("click",function(){
if($(".DeInfoIphone").is(':visible')){
$(".DeInfoEmail").show();
$(".DeInfoIphone").hide();
}
else{
$(".DeInfoEmail").hide();
$(".DeInfoIphone").show();
}
CountSize();
}
)createCode();
}
)function CountSize(){
//璁$畻input瀹藉害$(".DeInfoInput .DeInfo_text").each(function(){
var DeInfoLabel=$(this).parent().find("label").outerWidth(true);
$(this).css("width",$(this).parent().width()-DeInfoLabel-6+"px");
}
)//璁$畻input瀹藉害$(".LoginInput .DeInfo_text").each(function(){
var DeInfoLabel=$(this).parent().find("label").outerWidth(true);
$(this).css("width",$(this).parent().width()-DeInfoLabel-25+"px");
}
)}
//鍥剧墖楠岃瘉鐮?var code;
var checkCodeInner=0;
function createCode(){
code = "";
var codeLength = 4;
//楠岃瘉鐮佺殑闀垮害var checkCode = document.getElementById("checkCode");
var codeChars = new Array(0,1,2,3,4,5,6,7,8,9,'a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z');
//鎵€鏈夊€欓€夌粍鎴愰獙璇佺爜鐨勫瓧绗︼紝褰撶劧涔熷彲浠ョ敤涓枃鐨?for (var i = 0;
i < codeLength;
i++){
var charNum = Math.floor(Math.random() * 52);
code += codeChars[charNum];
}
if (checkCode){
//checkCode.className = "code";
var p= checkCode.childNodes[0];
p.innerHTML=code;
;
$(p).hide();
var pLength=p.innerHTML;
var span= checkCode.getElementsByTagName("span");
for(var i = 0;
i < pLength.length;
i++){
span[i].innerHTML=pLength[i];
}
}
}
function validateCode(){
var inputCode = $("#RegPic").val();
if (inputCode.length <= 0){
$(".errorShow").show().text("楠岃瘉鐮佷笉鑳戒负绌?);
return false;
}
else if (inputCode.toUpperCase() != code.toUpperCase()){
$(".errorShow").show().text("楠岃瘉鐮佷笉姝g‘锛岃閲嶆柊杈撳叆");
createCode();
return false;
}
$(".errorShow").hide() return true;
}
JS代码(yanzheng.js):
$(function(){
RegInputDiv($("#groupForm"),$("#yanzheng"));
RegInputDiv($("#oneForm"),$("#yanzheng2"));
RegInputDiv($("#validateForm"),$("#validateReg"));
RegInputDiv($("#zhuceForm"),$("#ZhuceYanzheg"));
RegInputDiv($("#zhuceForm2"),$("#ZhuceYanzheg2"));
var pwdAnswer="";
function RegInputDiv(formId,yanzhengDiv){
formId.find(".DeInfoInput .DeInfo_text").on("blur",function(){
RegInput($(this),formId);
}
)//鍒ゆ柇input涓嶈兘涓虹┖yanzhengDiv.on("click",function(){
formId.find(".DeInfoInput .DeInfo_text").each(function(){
return RegInput($(this),formId);
}
)}
)}
function RegInput(InputThis,formId){
var errorTishi=InputThis.parent().find("label").text();
var testVal=new RegExp(InputThis[0].dataset.regtest);
var Regshow=InputThis.is(":visible");
if(Regshow==false){
return true;
}
else if(errorTishi=="鍥惧舰楠岃瘉鐮?){
validateCode();
return true;
}
else if(errorTishi=="璇佷欢绫诲瀷" || errorTishi=="鎬у埆" || errorTishi=="鎵惧洖瀵嗙爜闂"){
return codeType(InputThis,errorTishi,formId);
return true;
}
else if(errorTishi=="璇佷欢鍙风爜"){
var codeSelect=$("#codeSelect option:selected").val();
if(codeSelect=="韬唤璇?){
return validateIdCard($("#codeNum input").val(),formId)}
return true;
}
else if(errorTishi=="鎵惧洖瀵嗙爜绛旀"){
pwdAnswer=$("#pwdAnswer").val();
return true;
}
if(testVal.test(InputThis.val())){
formId.find(".errorShow").hide();
return true;
}
else{
formId.find(".errorShow").show().text("璇疯緭鍏ユ纭殑"+errorTishi);
return false;
}
;
}
//璇佷欢绫诲瀷function codeType(InputThis,errorTishi,formDiv){
var codeSelect=InputThis.find(".codeSelect option:selected").val();
if(codeSelect=="璇烽€夋嫨"){
formDiv.find(".errorShow").show().text("璇烽€夋嫨"+errorTishi);
return false;
}
else{
formDiv.find(".errorShow").hide();
return true;
}
}
/*鍖归厤韬唤璇?/function validateIdCard(idCard,formDiv){
//15浣嶅拰18浣嶈韩浠借瘉鍙风爜鐨勬鍒欒〃杈惧紡 var regIdCard = /^(^[1-9]\d{
7}
((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{
3}
$)|(^[1-9]\d{
5}
[1-9]\d{
3}
((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])((\d{
4}
)|\d{
3}
[Xx])$)$/;
//濡傛灉閫氳繃璇ラ獙璇侊紝璇存槑韬唤璇佹牸寮忔纭紝浣嗗噯纭€ц繕闇€璁$畻 if (regIdCard.test(idCard)){
if (idCard.length == 18){
var idCardWi = new Array(7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2);
//灏嗗墠17浣嶅姞鏉冨洜瀛愪繚瀛樺湪鏁扮粍閲? var idCardY = new Array(1,0,10,9,8,7,6,5,4,3,2);
//杩欐槸闄や互11鍚庯紝鍙兘浜х敓鐨?1浣嶄綑鏁般€侀獙璇佺爜锛屼篃淇濆瓨鎴愭暟缁? var idCardWiSum = 0;
//鐢ㄦ潵淇濆瓨鍓?7浣嶅悇鑷箹浠ュ姞鏉冨洜瀛愬悗鐨勬€诲拰 for (var i = 0;
i < 17;
i++){
idCardWiSum += idCard.substring(i,i + 1) * idCardWi[i];
}
var idCardMod = idCardWiSum % 11;
//璁$畻鍑烘牎楠岀爜鎵€鍦ㄦ暟缁勭殑浣嶇疆 var idCardLast = idCard.substring(17);
//寰楀埌鏈€鍚庝竴浣嶈韩浠借瘉鍙风爜 //濡傛灉绛変簬2锛屽垯璇存槑鏍¢獙鐮佹槸10锛岃韩浠借瘉鍙风爜鏈€鍚庝竴浣嶅簲璇ユ槸X if (idCardMod == 2){
if (idCardLast == "X" || idCardLast == "x"){
formDiv.find(".errorShow").hide();
return true;
}
else{
formDiv.find(".errorShow").show().text("璇疯緭鍏ユ纭殑璇佷欢鍙风爜");
return false;
}
}
else{
//鐢ㄨ绠楀嚭鐨勯獙璇佺爜涓庢渶鍚庝竴浣嶈韩浠借瘉鍙风爜鍖归厤锛屽鏋滀竴鑷达紝璇存槑閫氳繃锛屽惁鍒欐槸鏃犳晥鐨勮韩浠借瘉鍙风爜 if (idCardLast == idCardY[idCardMod]){
}
else{
formDiv.find(".errorShow").show().text("璇疯緭鍏ユ纭殑璇佷欢鍙风爜");
return false;
}
}
}
else if (idCard.length == 15){
formDiv.find(".errorShow").hide();
return true;
}
}
else{
formDiv.find(".errorShow").show().text("璇疯緭鍏ユ纭殑璇佷欢鍙风爜");
return false;
}
}
}
)CSS代码(common.css):
.wrapper{padding-top:3.4rem;overflow:hidden;}
/*澶撮儴*/
.header{height:3.4rem;width:100%;background:#fff;position:fixed;top:0;left:0;z-index:999;box-shadow:0 1px 3px rgba(0,0,0,0.3);}
.header a{display:block;color:#fff;line-height:3.4rem;font-size:1rem;position:relative;padding:0 1rem;z-index:99;}
/*杩斿洖*/
.return:before{content:'';height:12px;width:12px;display:block;float:left;border:2px solid #009b63;border-right-width:0;border-bottom-width:0;transform:rotate(-45deg);-webkit-transform:rotate(-45deg);-moz-transform:rotate(-45deg);-o-transform:rotate(-45deg);-ms-transform:rotate(-45deg);position:absolute;top:17px;left:1.1rem;}
/*閫夋嫨鍩庡競*/
.header a.CityBtn{font-size:0.96rem;color:#009b63;padding-left:2.1rem;}
.header a.CityBtn:before{width:0.6rem;height:0.6rem;top:1.15rem;transform:rotate(-135deg);-webkit-transform:rotate(-135deg);-moz-transform:rotate(-135deg);-o-transform:rotate(-135deg);-ms-transform:rotate(-135deg);left:1rem;}
.Logo{position:absolute;width:100%;text-align:center;z-index:98;height:100%;line-height:3.4rem;font-size:1.07rem;color:#333;}
.Logo span{height:100%;display:inline-block;vertical-align:middle;}
.Logo img{width:40%;height:auto;vertical-align:middle;}
/*鍐呭*/
.main{overflow:hidden;}
/*-------灏鹃儴瀵艰埅-------*/
.footer{position:fixed;bottom:0;left:0;z-index:999;}
.footerNav{position:fixed;z-index:92;bottom:0;left:0;right:0;padding:.115em 0;background:#f8f8f8;border-top:1px solid #e5e5e5;display:-webkit-box;display:-moz-box;display:-o-box;display:-ms-box;display:box;-webkit-box-orient:horizontal;-moz-box-orient:horizontal;-ms-box-orient:horizontal;-o-box-orient:horizontal;}
.footerNav a{display:block;height:100%;position:static;-webkit-box-flex:1;box-flex:1;-moz-box-flex:1;-ms-box-flex:1;-o-box-flex:1;-moz-box-sizing:border-box;-ms-box-sizing:border-box;-o-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;text-align:center;}
.footerNav a span{display:inline-block;}
.footerNav a span:before{font-size:1.6rem;color:#999;}
.footerNav a:last-child span{margin:0.2rem 0;}
.footerNav a:last-child span:before{font-size:1.4rem;}
.footerNav a i{display:block;font-style:normal;font-size:0.9rem;color:#999;margin-top:-0.2rem}
.footerNav a:hover span:before,.footerNav a:hover i,.footerNav a.fN_curr span:before,.footerNav a.fN_curr i{color:#009b63;}
/*鎸夐挳*/
.BtnCont{margin:0.3rem 1rem;overflow:hidden;}
.BigBtn{padding:0.7rem 0;background:#009b63;border:none;border-radius:5px;color:#fff;font-size:0.92rem;text-align:center;margin:0.8rem 0 0;display:block;width:100%;}
.BigBtnTwo{background:#f19625;}
/*寮规*/
.modal{position:fixed;width:100%;height:100%;visibility:hidden;top:0;left:0;z-index:990;opacity:0;background:rgba(109,127,144,0.4);-webkit-transition:all 0.3s;-moz-transition:all 0.3s;transition:all 0.3s;}
.MetalInfo{padding:1.2rem 0.5rem 1.2rem;}
.medalCont{width:280px;min-height:160px;background:#fff;margin:-110px 0 0 -140px;position:fixed;top:50%;left:50%;z-index:991;-webkit-transform:translateY(-40px);-moz-transform:translateY(-40px);-ms-transform:translateY(-40px);-o-transform:translateY(-40px);transform:translateY(-40px);-webkit-backface-visibility:hidden;-webkit-transition-property:-webkit-transform;-moz-transition-property:-moz-transform;transition-property:transform;-webkit-transition-duration:0.3s;-moz-transition-duration:0.3s;transition-duration:0.3s;}
.medalContCurr{opacity:1;visibility:visible;-webkit-transition:opacity 0.3s 0s,visibility 0s 0s;-moz-transition:opacity 0.3s 0s,visibility 0s 0s;transition:opacity 0.3s 0s,visibility 0s 0s;}
.medalContCurr .medalCont{-webkit-transform:translateY(0);-moz-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0);}
.md_close{height:1rem;width:1rem;display:block;position:relative;}
.md_close:before,.md_close:after{content:'';height:2px;width:12px;display:block;background:#88898e;border-radius:3px;-webkit-border-radius:3px;-moz-border-radius:3px;position:absolute;top:12px;right:6px;transform:rotate(-45deg);-webkit-transform:rotate(-45deg);-moz-transform:rotate(-45deg);-o-transform:rotate(-45deg);-ms-transform:rotate(-45deg);}
.md_close:after{transform:rotate(45deg);-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);-ms-transform:rotate(45deg);}
.md_main{padding:2.5rem 1rem 2rem;}


