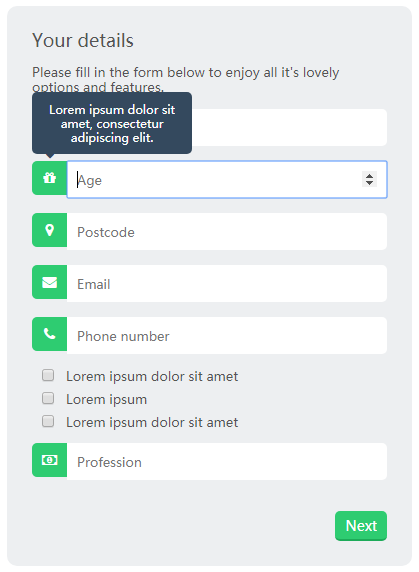
以下是 jQuery圆形修边注册表单js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery圆形修边注册表单</title>
<meta content="width=device-width, initial-scale=1" name="viewport">
<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible">
<!-- Custom Google font -->
<!--<link href='http://fonts.googleapis.com/css?family=Lato:400' rel='stylesheet' type='text/css'>-->
<link href="css/font-awesome.min.css" rel="stylesheet">
<link href="css/styles.min.css" rel="stylesheet">
</head>
<body>
<div class="journeyProgress">
<ul>
<li class="currentStep"><i class="icon-user"></i>Your details</li>
<li><i class="icon-lock"></i>Account details</li>
<li><i class="icon-comment-alt"></i>Other information</li>
</ul>
</div>
<div id="phizzForm" class="form">
<form>
<div class="formPanel">
<h2>Your details</h2>
<p>Please fill in the form below to enjoy all it's lovely
options and features.</p>
<div class="errors"><i class="icon-exclamation-sign"></i>
Oops! You've entered some incorrect details.</div>
<fieldset>
<legend>Your details</legend>
<div class="formRow">
<label for="name">Name</label>
<span class="inputAddOn"><i class="icon-user"></i></span>
<input type="text" value="" placeholder="Name" name="name" id="name">
<div class="tooltip"><p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</p><i class="icon-caret-down"></i></div>
</div>
<div class="formRow">
<label for="age">Age</label>
<span class="inputAddOn"><i class="icon-gift"></i></span>
<input type="number" value="" placeholder="Age" name="age" id="age">
<div class="tooltip"><p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</p><i class="icon-caret-down"></i></div>
</div>
<div class="formRow">
<label for="postcode">Postcode</label>
<span class="inputAddOn"><i class="icon-map-marker"></i></span>
<input type="text" value="" placeholder="Postcode" name="postcode" id="postcode">
<div class="tooltip"><p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</p><i class="icon-caret-down"></i></div>
</div>
<div class="formRow">
<label for="email">Email</label>
<span class="inputAddOn"><i class="icon-envelope-alt"></i></span>
<input type="email" value="" placeholder="Email" name="email" id="email">
<div class="tooltip"><p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</p><i class="icon-caret-down"></i></div>
</div>
<div class="formRow">
<label for="phoneNumber">Phone number</label>
<span class="inputAddOn"><i class="icon-phone"></i></span>
<input type="tel" value="" placeholder="Phone number" name="phoneNumber" id="phoneNumber">
<div class="tooltip"><p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</p><i class="icon-caret-down"></i></div>
</div>
<div class="formRow">
<input type="checkbox">
<label class="checkboxLabel">Lorem ipsum dolor sit
amet</label>
<input type="checkbox">
<label class="checkboxLabel">Lorem ipsum</label>
<input type="checkbox">
<label class="checkboxLabel">Lorem ipsum dolor sit
amet</label>
</div>
<div class="formRow">
<label for="profession">Profession</label>
<span class="inputAddOn"><i class="icon-money"></i></span>
<input type="text" value="" placeholder="Profession" name="profession" id="profession">
<div class="tooltip"><p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</p><i class="icon-caret-down"></i></div>
</div>
<button class="buttonNext">Next</button>
</fieldset>
</div>
<div class="formPanel">
<h2>Account details</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In semper ligula nisl, ac luctus elit imperdiet eu.</p>
<div class="errors"><i class="icon-exclamation-sign"></i>
Oops! You've entered some incorrect details.</div>
<fieldset>
<legend>Account details</legend>
<div class="formRow">
<label for="username">Username</label>
<span class="inputAddOn"><i class="icon-user"></i></span>
<input type="text" value="" placeholder="Username" name="username" id="username">
<div class="tooltip"><p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</p><i class="icon-caret-down"></i></div>
</div>
<div class="formRow">
<label for="password">Password</label>
<span class="inputAddOn"><i class="icon-lock"></i></span>
<input type="text" value="" placeholder="Password" name="password" id="password">
<div class="tooltip"><p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</p><i class="icon-caret-down"></i></div>
</div>
<div class="formRow">
<label for="passwordConfirm">Confirm password</label>
<span class="inputAddOn"><i class="icon-lock"></i></span>
<input type="text" value="" placeholder="Confirm password" name="passwordConfirm" id="passwordConfirm">
<div class="tooltip"><p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</p><i class="icon-caret-down"></i></div>
</div>
<div class="formRow">
<p>Lorem ipsum dolor sit amet, consectetur
adipiscing elit.</p>
<input type="radio" name="sex" value="male"><label class="radioLabel">Male</label>
<input type="radio" name="sex" value="female"><label class="radioLabel">Female</label>
</div>
<div class="formRow">
<p>Lorem ipsum dolor sit amet, consectetur
adipiscing elit.</p>
<select>
<option value="optionOne">Option One</option>
<option value="optionTwo">Option Two</option>
<option value="optionThree">Option Three</option>
<option value="optionFour">Option Four</option>
<option value="optionFive">Option Five</option>
</select>
</div>
<button class="buttonPrev">Previous</button>
<button class="buttonNext">Next</button>
</fieldset>
</div>
<div class="formPanel">
<h2>Other information</h2>
<p>Proin dui sapien, lacinia eget eros in, vulputate
vehicula massa. Praesent in eros convallis, cursus leo ut.</p>
<div class="errors"><i class="icon-exclamation-sign"></i>
Oops! You've entered some incorrect details.</div>
<fieldset>
<legend>Other information</legend>
<div class="formRow">
<label for="houseNumber">House number</label>
<span class="inputAddOn"><i class="icon-home"></i></span>
<input type="number" value="" placeholder="House number" name="houseNumber" id="houseNumber">
<div class="tooltip"><p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</p><i class="icon-caret-down"></i></div>
</div>
<div class="formRow">
<label for="favouriteDrink">Favourite drink</label>
<span class="inputAddOn"><i class="icon-beer"></i></span>
<input type="text" value="" placeholder="Favourite drink" name="favouriteDrink" id="favouriteDrink">
<div class="tooltip"><p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit..</p><i class="icon-caret-down"></i></div>
</div>
<div class="formRow">
<label for="twitterUsername">Twitter username</label>
<span class="inputAddOn"><i class="icon-twitter"></i></span>
<input type="text" value="" placeholder="Twitter username" name="twitterUsername" id="twitterUsername">
<div class="tooltip"><p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</p><i class="icon-caret-down"></i></div>
</div>
<div class="formRow">
<label for="facebookUsername">Facebook username</label>
<span class="inputAddOn"><i class="icon-facebook"></i></span>
<input type="text" value="" placeholder="Facebook username" name="facebookUsername" id="facebookUsername">
<div class="tooltip"><p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.</p><i class="icon-caret-down"></i></div>
</div>
<button class="buttonPrev">Previous</button>
<button class="buttonSubmit">Submit</button>
</fieldset>
</div>
</form>
</div>
<!-- Javascript -->
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/scripts.min.js"></script>
<script>
$('body').phizzForms({
});
</script>
</body>
</html>
JS代码(scripts.min.js):
(function (e,t,n,r){
e.fn.phizzForms = function (t){
var n = e.extend({
backgroundColour:"#fff",formColour:"#edeff1",iconBackgroundColour:"#2ecc71",iconColour:"#fff",progressBar:true,progressBarColor:"#34495e",progressBarFontColor:"#fff",tooltipColor:"#34495e"}
,t);
var r = n.tileWidth;
var i = n.backgroundColour;
var s = n.formColour;
var o = n.iconBackgroundColour;
var u = n.iconColour;
var a = n.progressBar;
var f = n.progressBarColor;
var l = n.progressBarFontColor;
var c = n.tooltipColor;
return this.each(function (){
if (n.backgroundColour){
e("body").css("backgroundColor",i)}
if (n.formColour){
e(".form").css("backgroundColor",s)}
if (n.iconBackgroundColour){
e(".inputAddOn").css("backgroundColor",o)}
if (n.iconColour){
e(".inputAddOn i").css("color",u)}
if (n.progressBar){
e(".journeyProgress").css("display","block")}
if (n.progressBarColor){
e(".journeyProgress").css("backgroundColor",f)}
if (n.progressBarFontColor){
e(".journeyProgress li").css("color",l)}
if (n.tooltipColor){
e(".tooltip").css("backgroundColor",c);
e(".tooltip i").css("color",c)}
var t = e("#phizzForm form").outerHeight();
e("#phizzForm").css("height",t + 31);
e("#phizzForm form").css("height",t - 19);
var r = e(".journeyProgress ul").find("li").outerWidth(true);
var a = e(".journeyProgress ul").find("li").length;
var h = a * 30;
var p = r * a + h;
e(".journeyProgress ul").css("width",p);
var d = e(".formPanel").outerWidth(true);
e("body").on("click",".buttonNext",function (t){
e(".formPanel:visible").animate({
left:"-=" + d}
,500);
e(".journeyProgress").find(".currentStep").switchClass("currentStep","",500).next().switchClass("","currentStep",500);
return false}
);
e("body").on("click",".buttonPrev",function (t){
e("form").animate({
left:"+=" + d}
,500);
e(".journeyProgress").find(".currentStep").switchClass("currentStep","",500).prev().switchClass("","currentStep",500);
return false}
);
e(".tooltip").each(function (){
var t = e(this).height() + 27;
e(this).css("top",-t)}
);
e("#phizzForm input,#phizzForm textarea").focus(function (){
e(this).parent().find(".tooltip").fadeIn(500)}
).blur(function (){
e(this).parent().find(".tooltip").fadeOut(500)}
);
e(".tile .tileIcon").each(function (){
var t = e(this).height() / 2;
e(this).css("marginTop",-t)}
)}
)}
}
)(jQuery,window,document)CSS代码(styles.min.css):
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,button,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}
body{color:#555;font:62.5%/1.4 Lato,sans-serif;line-height:1}
abbr{border-bottom:1px dotted;cursor:help}
ol,ul{list-style:none}
ul li{font-size:1.4em;line-height:1.4em}
blockquote,q{quotes:none}
blockquote:before,blockquote:after,q:before,q:after{content:'';content:none}
table{border-collapse:collapse;border-spacing:0}
a{text-decoration:none;color:#fff}
#phizzForm p{font-size:1.3em;line-height:1.2em;margin:0 0 15px}
button{-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;min-height:30px;cursor:pointer;color:#fff;font-size:1.4em;padding:7px 10px 6px;text-align:center;-webkit-transition:background-color .5s;-moz-transition:background-color .5s;-o-transition:background-color .5s;-ms-transition:background-color .5s;transition:background-color .5s}
button:hover,button:focus{-webkit-transition:background-color .5s;-moz-transition:background-color .5s;-o-transition:background-color .5s;-ms-transition:background-color .5s;transition:background-color .5s}
@media only screen and (max-width:1024px){html{-webkit-text-size-adjust:none}
}
h1{font-size:1.8em;margin:0 0 15px}
#phizzForm h2{font-size:1.8em;margin:0 0 15px}
.journeyProgress{float:left;width:100%;padding:15px 0;margin:0 auto 50px 0;display:none}
.journeyProgress#yourDetails{display:block}
.journeyProgress ul{margin:0 auto;text-align:center}
.journeyProgress ul li{display:inline-block;font-size:1.3em;margin:0 25px;opacity:.15;-ms-filter:"alpha(Opacity=15)"}
.journeyProgress ul li.currentStep{opacity:1;-ms-filter:"alpha(Opacity=100)"}
@media only screen and (min-width:300px) and (max-width:568px){.journeyProgress{overflow:hidden}
.journeyProgress ul li{margin:0 0 0 15px;float:left;clear:left}
}
[class^=icon-],[class*=" icon-"]{font-size:1.4em;margin:0 10px 0 0}
.form{clear:both;background:#edeff1;-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px;width:405px;margin:50px auto 0;position:relative;overflow:hidden}
.form form{position:absolute;top:0;left:0;padding:25px;width:2000px}
.formPanel{float:left;position:relative;height:100%;width:355px;margin:0 25px 0 0}
.form fieldset{padding:0 0 15px}
.formRow{float:left;clear:both;position:relative;margin:0 0 15px}
.inputAddOn{float:left;width:25px;padding:10px 0 10px 10px;-webkit-border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;border-radius:5px 0 0 5px;text-align:center}
.inputAddOn.error{background:#e74c3c}
.inputAddOn.textarea{float:left;width:25px;padding:10px 0 10px 10px;-webkit-border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;border-radius:5px 0 0 5px;text-align:center;min-height:75px}
.error{color:#e74c3c}
.form input,.form textarea,.form select{width:300px;font-family:Lato,sans-serif;font-size:1.3em}
.form input,.form textarea{background:#fff;border:0;padding:10px;-webkit-border-radius:0 5px 5px 0;-moz-border-radius:0 5px 5px 0;border-radius:0 5px 5px 0;margin:0}
.form textarea{min-height:75px}
.form select{background:#fff;border:0;padding:10px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;width:355px;color:#555;font-size:1.3em}
.errors{font-size:1.4em;color:#e74c3c;font-weight:700;margin:15px 0;display:none}
::-webkit-input-placeholder,:-moz-placeholder,:-ms-input-placeholder{color:#ccc}
label,legend{display:none}
input[type=checkbox],input[type=radio]{border:medium none!important;clear:left;float:left;margin:0 10px;vertical-align:middle;width:14px!important;background:0;padding:0;-webkit-border-radius:0;-moz-border-radius:0;border-radius:0}
.checkboxLabel,.radioLabel{display:block;float:left;font-size:1.3em;margin:0 0 10px}
.checkboxLabel:last-of-type,.radioLabel:last-of-type{margin:0}
.form .buttonPrev{background:#e67e22;border-bottom:#d35400 2px solid;position:absolute;bottom:0;left:0}
.form .buttonPrev:hover{background:#ef974a}
.form .buttonNext{background:#2ecc71;border-bottom:#1dab59 2px solid;position:absolute;bottom:0;right:0}
.form .buttonNext:hover{background:#58d68d}
.buttonSubmit{background:#2ecc71;border-bottom:#1dab59 2px solid;position:absolute;bottom:0;right:0}
.buttonSubmit:hover{background:#58d68d}
@media only screen and (max-width:320px){.form{-webkit-border-radius:0;-moz-border-radius:0;border-radius:0;width:100%;margin:25px 0 0}
.form form{padding:25px 10px}
.form fieldset{padding:0 0 35px}
.formPanel{margin:0 10px 0 0;width:296px}
.form input,.form textarea{width:231px}
.form select{width:286px}
}
.tooltip,.tooltip_error{display:none;text-align:center;color:#fff;position:absolute;left:0;width:140px;padding:10px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}
.tooltip p,.tooltip_error p{font-size:1.2em!important;line-height:1.2em!important;margin:0!important}
.tooltip a{color:#fff}
#productCompare article .product .productInner div div.tooltip{padding:5px!important}
.tooltip i{bottom:-9px;left:14px;position:absolute}


