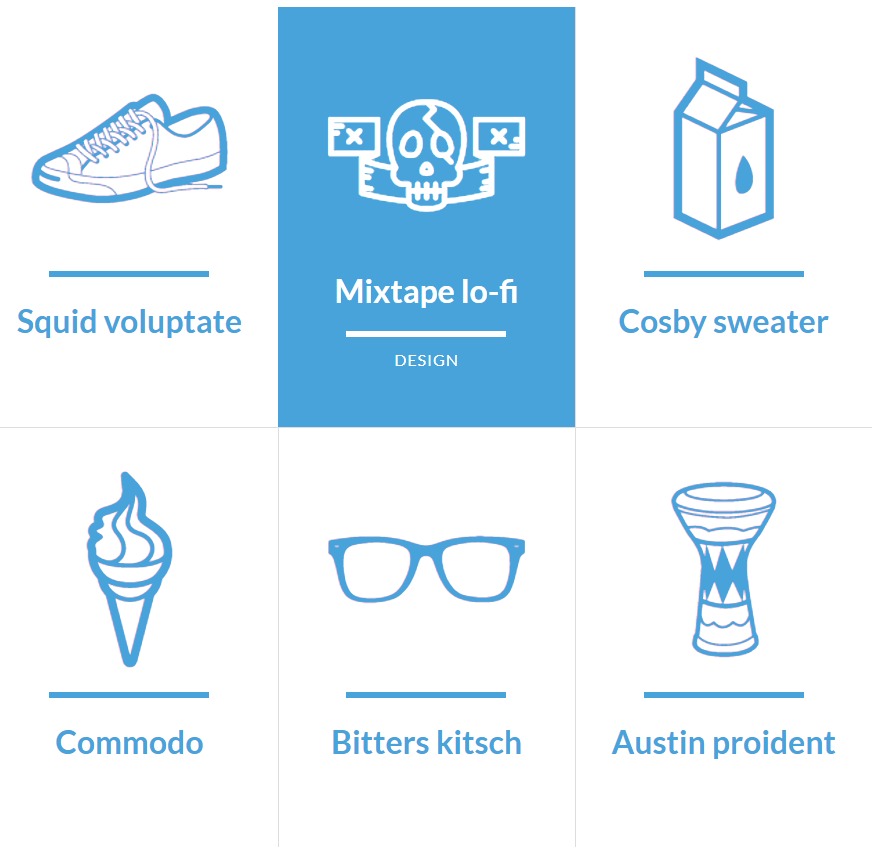
以下是 CSS3实现网格响应动画 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3实现网格响应动画 </title>
<link rel="stylesheet" type="text/css" href="css/default.css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
<script src="js/modernizr.custom.js"></script>
</head>
<body>
<div class="container">
<div class="main">
<ul class="cbp-ig-grid">
<li>
<a href="#">
<span class="cbp-ig-icon cbp-ig-icon-shoe"></span>
<h3 class="cbp-ig-title">Squid voluptate</h3>
<span class="cbp-ig-category">Fashion</span>
</a>
</li>
<li>
<a href="#">
<span class="cbp-ig-icon cbp-ig-icon-ribbon"></span>
<h3 class="cbp-ig-title">Mixtape lo-fi</h3>
<span class="cbp-ig-category">Design</span>
</a>
</li>
<li>
<a href="#">
<span class="cbp-ig-icon cbp-ig-icon-milk"></span>
<h3 class="cbp-ig-title">Cosby sweater</h3>
<span class="cbp-ig-category">Lifestyle</span>
</a>
</li>
<li>
<a href="#">
<span class="cbp-ig-icon cbp-ig-icon-whippy"></span>
<h3 class="cbp-ig-title">Commodo</h3>
<span class="cbp-ig-category">Food</span>
</a>
</li>
<li>
<a href="#">
<span class="cbp-ig-icon cbp-ig-icon-spectacles"></span>
<h3 class="cbp-ig-title">Bitters kitsch</h3>
<span class="cbp-ig-category">Gadgets</span>
</a>
</li>
<li>
<a href="#">
<span class="cbp-ig-icon cbp-ig-icon-doumbek"></span>
<h3 class="cbp-ig-title">Austin proident</h3>
<span class="cbp-ig-category">Music</span>
</a>
</li>
</ul>
</div>
</div>
</body>
</html>
JS代码(modernizr.custom.js):
/* Modernizr 2.6.2 (Custom Build) | MIT & BSD * Build:http://modernizr.com/download/#-generatedcontent-touch-shiv-cssclasses-teststyles-prefixes-load */
;
window.Modernizr=function(a,b,c){
function x(a){
j.cssText=a}
function y(a,b){
return x(n.join(a+";
")+(b||""))}
function z(a,b){
return typeof a===b}
function A(a,b){
return!!~(""+a).indexOf(b)}
function B(a,b,d){
for(var e in a){
var f=b[a[e]];
if(f!==c)return d===!1?a[e]:z(f,"function")?f.bind(d||b):f}
return!1}
var d="2.6.2",e={
}
,f=!0,g=b.documentElement,h="modernizr",i=b.createElement(h),j=i.style,k,l=":)",m={
}
.toString,n=" -webkit- -moz- -o- -ms- ".split(" "),o={
}
,p={
}
,q={
}
,r=[],s=r.slice,t,u=function(a,c,d,e){
var f,i,j,k,l=b.createElement("div"),m=b.body,n=m||b.createElement("body");
if(parseInt(d,10))while(d--)j=b.createElement("div"),j.id=e?e[d]:h+(d+1),l.appendChild(j);
return f=["­
",'<style id="s',h,'">',a,"</style>"].join(""),l.id=h,(m?l:n).innerHTML+=f,n.appendChild(l),m||(n.style.background="",n.style.overflow="hidden",k=g.style.overflow,g.style.overflow="hidden",g.appendChild(n)),i=c(l,a),m?l.parentNode.removeChild(l):(n.parentNode.removeChild(n),g.style.overflow=k),!!i}
,v={
}
.hasOwnProperty,w;
!z(v,"undefined")&&!z(v.call,"undefined")?w=function(a,b){
return v.call(a,b)}
:w=function(a,b){
return b in a&&z(a.constructor.prototype[b],"undefined")}
,Function.prototype.bind||(Function.prototype.bind=function(b){
var c=this;
if(typeof c!="function")throw new TypeError;
var d=s.call(arguments,1),e=function(){
if(this instanceof e){
var a=function(){
}
;
a.prototype=c.prototype;
var f=new a,g=c.apply(f,d.concat(s.call(arguments)));
return Object(g)===g?g:f}
return c.apply(b,d.concat(s.call(arguments)))}
;
return e}
),o.touch=function(){
var c;
return"ontouchstart"in a||a.DocumentTouch&&b instanceof DocumentTouch?c=!0:u(["@media (",n.join("touch-enabled),("),h,")","{
#modernizr{
top:9px;
position:absolute}
}
"].join(""),function(a){
c=a.offsetTop===9}
),c}
,o.generatedcontent=function(){
var a;
return u(["#",h,"{
font:0/0 a}
#",h,':after{
content:"',l,'";
visibility:hidden;
font:3px/1 a}
'].join(""),function(b){
a=b.offsetHeight>=3}
),a}
;
for(var C in o)w(o,C)&&(t=C.toLowerCase(),e[t]=o[C](),r.push((e[t]?"":"no-")+t));
return e.addTest=function(a,b){
if(typeof a=="object")for(var d in a)w(a,d)&&e.addTest(d,a[d]);
else{
a=a.toLowerCase();
if(e[a]!==c)return e;
b=typeof b=="function"?b():b,typeof f!="undefined"&&f&&(g.className+=" "+(b?"":"no-")+a),e[a]=b}
return e}
,x(""),i=k=null,function(a,b){
function k(a,b){
var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;
return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}
function l(){
var a=r.elements;
return typeof a=="string"?a.split(" "):a}
function m(a){
var b=i[a[g]];
return b||(b={
}
,h++,a[g]=h,i[h]=b),b}
function n(a,c,f){
c||(c=b);
if(j)return c.createElement(a);
f||(f=m(c));
var g;
return f.cache[a]?g=f.cache[a].cloneNode():e.test(a)?g=(f.cache[a]=f.createElem(a)).cloneNode():g=f.createElem(a),g.canHaveChildren&&!d.test(a)?f.frag.appendChild(g):g}
function o(a,c){
a||(a=b);
if(j)return a.createDocumentFragment();
c=c||m(a);
var d=c.frag.cloneNode(),e=0,f=l(),g=f.length;
for(;
e<g;
e++)d.createElement(f[e]);
return d}
function p(a,b){
b.cache||(b.cache={
}
,b.createElem=a.createElement,b.createFrag=a.createDocumentFragment,b.frag=b.createFrag()),a.createElement=function(c){
return r.shivMethods?n(c,a,b):b.createElem(c)}
,a.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+l().join().replace(/\w+/g,function(a){
return b.createElem(a),b.frag.createElement(a),'c("'+a+'")'}
)+");
return n}
")(r,b.frag)}
function q(a){
a||(a=b);
var c=m(a);
return r.shivCSS&&!f&&!c.hasCSS&&(c.hasCSS=!!k(a,"article,aside,figcaption,figure,footer,header,hgroup,nav,section{
display:block}
mark{
background:#FF0;
color:#000}
")),j||p(a,c),a}
var c=a.html5||{
}
,d=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i,e=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i,f,g="_html5shiv",h=0,i={
}
,j;
(function(){
try{
var a=b.createElement("a");
a.innerHTML="<xyz></xyz>",f="hidden"in a,j=a.childNodes.length==1||function(){
b.createElement("a");
var a=b.createDocumentFragment();
return typeof a.cloneNode=="undefined"||typeof a.createDocumentFragment=="undefined"||typeof a.createElement=="undefined"}
()}
catch(c){
f=!0,j=!0}
}
)();
var r={
elements:c.elements||"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video",shivCSS:c.shivCSS!==!1,supportsUnknownElements:j,shivMethods:c.shivMethods!==!1,type:"default",shivDocument:q,createElement:n,createDocumentFragment:o}
;
a.html5=r,q(b)}
(this,b),e._version=d,e._prefixes=n,e.testStyles=u,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(f?" js "+r.join(" "):""),e}
(this,this.document),function(a,b,c){
function d(a){
return"[object Function]"==o.call(a)}
function e(a){
return"string"==typeof a}
function f(){
}
function g(a){
return!a||"loaded"==a||"complete"==a||"uninitialized"==a}
function h(){
var a=p.shift();
q=1,a?a.t?m(function(){
("c"==a.t?B.injectCss:B.injectJs)(a.s,0,a.a,a.x,a.e,1)}
,0):(a(),h()):q=0}
function i(a,c,d,e,f,i,j){
function k(b){
if(!o&&g(l.readyState)&&(u.r=o=1,!q&&h(),l.onload=l.onreadystatechange=null,b)){
"img"!=a&&m(function(){
t.removeChild(l)}
,50);
for(var d in y[c])y[c].hasOwnProperty(d)&&y[c][d].onload()}
}
var j=j||B.errorTimeout,l=b.createElement(a),o=0,r=0,u={
t:d,s:c,e:f,a:i,x:j}
;
1===y[c]&&(r=1,y[c]=[]),"object"==a?l.data=c:(l.src=c,l.type=a),l.width=l.height="0",l.onerror=l.onload=l.onreadystatechange=function(){
k.call(this,r)}
,p.splice(e,0,u),"img"!=a&&(r||2===y[c]?(t.insertBefore(l,s?null:n),m(k,j)):y[c].push(l))}
function j(a,b,c,d,f){
return q=0,b=b||"j",e(a)?i("c"==b?v:u,a,b,this.i++,c,d,f):(p.splice(this.i++,0,a),1==p.length&&h()),this}
function k(){
var a=B;
return a.loader={
load:j,i:0}
,a}
var l=b.documentElement,m=a.setTimeout,n=b.getElementsByTagName("script")[0],o={
}
.toString,p=[],q=0,r="MozAppearance"in l.style,s=r&&!!b.createRange().compareNode,t=s?l:n.parentNode,l=a.opera&&"[object Opera]"==o.call(a.opera),l=!!b.attachEvent&&!l,u=r?"object":l?"script":"img",v=l?"script":u,w=Array.isArray||function(a){
return"[object Array]"==o.call(a)}
,x=[],y={
}
,z={
timeout:function(a,b){
return b.length&&(a.timeout=b[0]),a}
}
,A,B;
B=function(a){
function b(a){
var a=a.split("!"),b=x.length,c=a.pop(),d=a.length,c={
url:c,origUrl:c,prefixes:a}
,e,f,g;
for(f=0;
f<d;
f++)g=a[f].split("="),(e=z[g.shift()])&&(c=e(c,g));
for(f=0;
f<b;
f++)c=x[f](c);
return c}
function g(a,e,f,g,h){
var i=b(a),j=i.autoCallback;
i.url.split(".").pop().split("?").shift(),i.bypass||(e&&(e=d(e)?e:e[a]||e[g]||e[a.split("/").pop().split("?")[0]]),i.instead?i.instead(a,e,f,g,h):(y[i.url]?i.noexec=!0:y[i.url]=1,f.load(i.url,i.forceCSS||!i.forceJS&&"css"==i.url.split(".").pop().split("?").shift()?"c":c,i.noexec,i.attrs,i.timeout),(d(e)||d(j))&&f.load(function(){
k(),e&&e(i.origUrl,h,g),j&&j(i.origUrl,h,g),y[i.url]=2}
)))}
function h(a,b){
function c(a,c){
if(a){
if(e(a))c||(j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
),g(a,j,b,0,h);
else if(Object(a)===a)for(n in m=function(){
var b=0,c;
for(c in a)a.hasOwnProperty(c)&&b++;
return b}
(),a)a.hasOwnProperty(n)&&(!c&&!--m&&(d(j)?j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
:j[n]=function(a){
return function(){
var b=[].slice.call(arguments);
a&&a.apply(this,b),l()}
}
(k[n])),g(a[n],j,b,n,h))}
else!c&&l()}
var h=!!a.test,i=a.load||a.both,j=a.callback||f,k=j,l=a.complete||f,m,n;
c(h?a.yep:a.nope,!!i),i&&c(i)}
var i,j,l=this.yepnope.loader;
if(e(a))g(a,0,l,0);
else if(w(a))for(i=0;
i<a.length;
i++)j=a[i],e(j)?g(j,0,l,0):w(j)?B(j):Object(j)===j&&h(j,l);
else Object(a)===a&&h(a,l)}
,B.addPrefix=function(a,b){
z[a]=b}
,B.addFilter=function(a){
x.push(a)}
,B.errorTimeout=1e4,null==b.readyState&&b.addEventListener&&(b.readyState="loading",b.addEventListener("DOMContentLoaded",A=function(){
b.removeEventListener("DOMContentLoaded",A,0),b.readyState="complete"}
,0)),a.yepnope=k(),a.yepnope.executeStack=h,a.yepnope.injectJs=function(a,c,d,e,i,j){
var k=b.createElement("script"),l,o,e=e||B.errorTimeout;
k.src=a;
for(o in d)k.setAttribute(o,d[o]);
c=j?h:c||f,k.onreadystatechange=k.onload=function(){
!l&&g(k.readyState)&&(l=1,c(),k.onload=k.onreadystatechange=null)}
,m(function(){
l||(l=1,c(1))}
,e),i?k.onload():n.parentNode.insertBefore(k,n)}
,a.yepnope.injectCss=function(a,c,d,e,g,i){
var e=b.createElement("link"),j,c=i?h:c||f;
e.href=a,e.rel="stylesheet",e.type="text/css";
for(j in d)e.setAttribute(j,d[j]);
g||(n.parentNode.insertBefore(e,n),m(c,0))}
}
(this,document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
;
CSS代码(default.css):
/* General Blueprint Style */
@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);@font-face{font-family:'bpicons';src:url('../fonts/bpicons/bpicons.eot');src:url('../fonts/bpicons/bpicons.eot?#iefix') format('embedded-opentype'),url('../fonts/bpicons/bpicons.woff') format('woff'),url('../fonts/bpicons/bpicons.ttf') format('truetype'),url('../fonts/bpicons/bpicons.svg#bpicons') format('svg');font-weight:normal;font-style:normal;}
/* Made with http://icomoon.io/ */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
body,html{font-size:100%;padding:0;margin:0;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{font-family:'Lato',Calibri,Arial,sans-serif;color:#47a3da;}
a{color:#f0f0f0;text-decoration:none;}
a:hover{color:#000;}
.container > header{width:90%;max-width:69em;margin:0 auto;padding:2.875em 1.875em 1.875em;}
.main{width:90%;padding:1em;margin:0 auto;}
.container > header h1{font-size:2.125em;line-height:1.3;margin:0 0 0.6em 0;float:left;font-weight:400;}
.container > header > span{display:block;position:relative;z-index:9999;font-weight:700;text-transform:uppercase;letter-spacing:0.5em;padding:0 0 0.6em 0.1em;}
.container > header > span span:after{width:30px;height:30px;left:-12px;font-size:50%;top:-8px;font-size:75%;position:relative;}
.container > header > span span:hover:before{content:attr(data-content);text-transform:none;text-indent:0;letter-spacing:0;font-weight:300;font-size:110%;padding:0.8em 1em;line-height:1.2;text-align:left;left:auto;margin-left:4px;position:absolute;color:#fff;background:#47a3da;}
.container > header nav{float:right;text-align:center;}
.container > header nav a{display:inline-block;position:relative;text-align:left;width:2.5em;height:2.5em;background:#fff;border-radius:50%;margin:0 0.1em;border:4px solid #47a3da;}
.container > header nav a > span{display:none;}
.container > header nav a:hover:before{content:attr(data-info);color:#47a3da;position:absolute;width:600%;top:120%;text-align:right;right:0;pointer-events:none;}
.container > header nav a:hover{background:#47a3da;}
.bp-icon:after{font-family:'bpicons';speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;text-align:center;color:#47a3da;-webkit-font-smoothing:antialiased;}
.container > header nav .bp-icon:after{position:absolute;top:0;left:0;width:100%;height:100%;line-height:2;text-indent:0;}
.container > header nav a:hover:after{color:#fff;}
.bp-icon-next:after{content:"\e000";}
.bp-icon-drop:after{content:"\e001";}
.bp-icon-archive:after{content:"\e002";}
.bp-icon-about:after{content:"\e003";}
.bp-icon-prev:after{content:"\e004";}
@media screen and (max-width:55em){.container > header h1,.container > header nav{float:none;}
.container > header > span,.container > header h1{text-align:center;}
.container > header nav{margin:0 auto;}
.container > header > span{text-indent:30px;}
}


