以下是 轻量级高性能的CSS3动画库特效 的示例演示效果:
部分效果截图1:

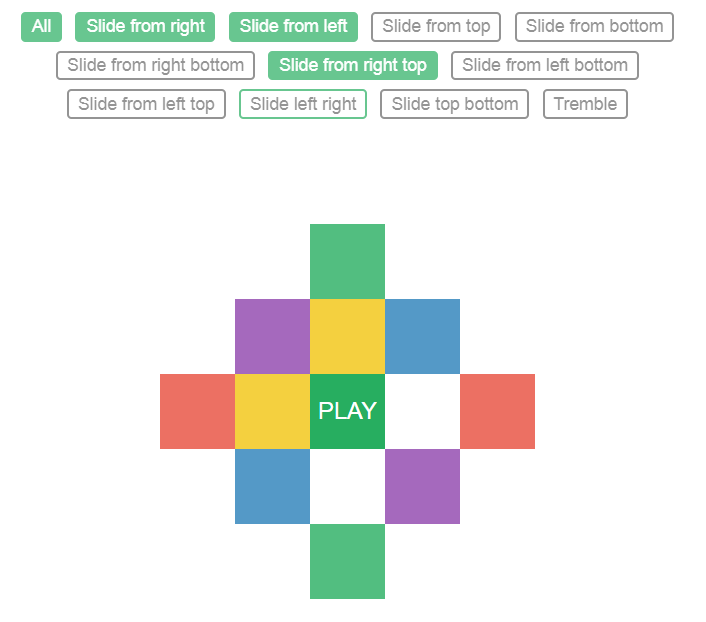
部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轻量级高性能的CSS3动画库特效</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css">
<link rel="stylesheet" type="text/css" href="css/styles.css"/>
</head>
<body>
<div class="filters-container">
<headergroup>
<h1><strong>Repaintless.css</strong> 演示页面</h1>
<h2>点击 PLAY按钮开始元素动画。你可以分别点击各个按钮来显示或隐藏相应的动画。</h2>
</headergroup>
<label class="single-filter all-filter">
<input type="checkbox" rel="element-animated"/>
<span>All</span>
</label>
<label class="single-filter">
<input type="checkbox" rel="slide-from-right" />
<span>Slide from right</span>
</label>
<label class="single-filter">
<input type="checkbox" rel="slide-from-left" />
<span>Slide from left</span>
</label>
<label class="single-filter">
<input type="checkbox" rel="slide-from-top" />
<span>Slide from top</span>
</label>
<label class="single-filter">
<input type="checkbox" rel="slide-from-bottom" />
<span>Slide from bottom</span>
</label>
<label class="single-filter">
<input type="checkbox" rel="slide-from-right-bottom" />
<span>Slide from right bottom</span>
</label>
<label class="single-filter">
<input type="checkbox" rel="slide-from-right-top" />
<span>Slide from right top</span>
</label>
<label class="single-filter">
<input type="checkbox" rel="slide-from-left-bottom" />
<span>Slide from left bottom</span>
</label>
<label class="single-filter">
<input type="checkbox" rel="slide-from-left-top" />
<span>Slide from left top</span>
</label>
<label class="single-filter">
<input type="checkbox" rel="slide-left-right" />
<span>Slide left right</span>
</label>
<label class="single-filter">
<input type="checkbox" rel="slide-top-bottom" />
<span>Slide top bottom</span>
</label>
<label class="single-filter">
<input type="checkbox" rel="tremble" />
<span>Tremble</span>
</label>
</div>
<section class="main-container" role="main">
<button id="play-animation" type="button">PLAY</button>
<div class="element-animated slide-from-right"></div>
<div class="element-animated slide-from-left"></div>
<div class="element-animated slide-from-top"></div>
<div class="element-animated slide-from-bottom"></div>
<div class="element-animated slide-from-right-bottom"></div>
<div class="element-animated slide-from-right-top"></div>
<div class="element-animated slide-from-left-bottom"></div>
<div class="element-animated slide-from-left-top"></div>
<div class="element-animated slide-left-right"></div>
<div class="element-animated slide-top-bottom"></div>
<div class="element-animated tremble"></div>
</section>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var checkbox = $('.single-filter').find('input:checkbox');
checkbox.attr("checked", false);
$('.all-filter').find('input:checkbox').attr("checked", true);
$('#play-animation').on('click', function () {
this.remove();
$('.main-container').find('.element-animated').each(function (){
this.classList.add("animation-running");
});
$('.all-filter').find('input:checkbox').attr("checked", true);
});
checkbox.on('click', function () {
$('.element-animated').css({"opacity" : "0"});
$('div.filters-container').find('input:checked').each(function () {
$('.element-animated.' + $(this).attr('rel')).css({"opacity" : ".8"});
});
});
});
</script>
</body>
</html>CSS代码(styles.css):
/*! normalize.css v3.0.3 | MIT License | github.com/necolas/normalize.css */
/** * 1. Set default font family to sans-serif. * 2. Prevent iOS and IE text size adjust after device orientation change,* without disabling user zoom. */
html{font-family:sans-serif;/* 1 */
-ms-text-size-adjust:100%;/* 2 */
-webkit-text-size-adjust:100%;/* 2 */
}
/** * Remove default margin. */
body{margin:0;}
/* HTML5 display definitions ========================================================================== */
/** * Correct `block` display not defined for any HTML5 element in IE 8/9. * Correct `block` display not defined for `details` or `summary` in IE 10/11 * and Firefox. * Correct `block` display not defined for `main` in IE 11. */
article,aside,details,figcaption,figure,footer,header,main,menu,nav,section,summary{display:block;}
/** * 1. Correct `inline-block` display not defined in IE 8/9. * 2. Normalize vertical alignment of `progress` in Chrome,Firefox,and Opera. */
audio,canvas,progress,video{display:inline-block;/* 1 */
vertical-align:baseline;/* 2 */
}
/** * Prevent displaying `audio` without controls in Mobile Safari 4/5/6/7. */
audio:not([controls]){display:none;height:0;}
/** * Address `[hidden]` styling not present in IE 8/9/10. * Hide the `template` element in IE 8/9/10/11,Safari,and Firefox < 22. */
[hidden],template{display:none;}
/* Links ========================================================================== */
/** * Remove the gray background color from active links in IE 10. */
a{background-color:transparent;}
/** * Improve readability of focused elements when they are also in an * active/hover state. */
a:active,a:hover{outline:0;}
/* Text-level semantics ========================================================================== */
/** * Address inconsistent styling of `abbr[title]`. * 1. Correct styling in Firefox 39 and Opera 12. * 2. Correct missing styling in Chrome,Edge,IE,Opera,and Safari. */
abbr[title]{border-bottom:none;/* 1 */
text-decoration:underline;/* 2 */
text-decoration:underline dotted;/* 2 */
}
/** * Address inconsistent styling of b and strong. * 1. Correct duplicate application of `bolder` in Safari 6.0.2. * 2. Correct style set to `bold` in Edge 12+,Safari 6.2+,and Chrome 18+. */
b,strong{font-weight:inherit;/* 1 */
}
b,strong{font-weight:bolder;/* 2 */
}
/** * Address styling not present in Safari and Chrome. */
dfn{font-style:italic;}
/** * Address variable `h1` font-size and margin within `section` and `article` * contexts in Firefox 4+,Safari,and Chrome. */
h1{font-size:2em;margin:0.67em 0;}
/** * Address styling not present in IE 8/9. */
mark{background-color:#ff0;color:#000;}
/** * Address inconsistent and variable font size in all browsers. */
small{font-size:80%;}
/** * Prevent `sub` and `sup` affecting `line-height` in all browsers. */
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}
sup{top:-0.5em;}
sub{bottom:-0.25em;}
/* Embedded content ========================================================================== */
/** * Remove border when inside `a` element in IE 8/9/10. */
img{border:0;}
/** * Correct overflow not hidden in IE 9/10/11. */
svg:not(:root){overflow:hidden;}
/* Grouping content ========================================================================== */
/** * Address margin not present in IE 8/9 and Safari. */
figure{margin:1em 40px;}
/** * Address inconsistent styling of `hr`. * 1. Correct `box-sizing` set to `border-box` in Firefox. * 2. Correct `overflow` set to `hidden` in IE 8/9/10/11 and Edge 12. */
hr{box-sizing:content-box;/* 1 */
height:0;/* 1 */
overflow:visible;/* 2 */
}
/** * Contain overflow in all browsers. */
pre{overflow:auto;}
/** * 1. Correct inheritance and scaling of font-size for preformatted text. * 2. Address odd `em`-unit font size rendering in all browsers. */
code,kbd,pre,samp{font-family:monospace,monospace;/* 1 */
font-size:1em;/* 2 */
}
/* Forms ========================================================================== */
/** * Known limitation:by default,Chrome and Safari on OS X allow very limited * styling of `select`,unless a `border` property is set. */
/** * 1. Correct font properties not being inherited. * 2. Address margins set differently in Firefox 4+,Safari,and Chrome. */
button,input,optgroup,select,textarea{font:inherit;/* 1 */
margin:0;/* 2 */
}
/** * Address `overflow` set to `hidden` in IE 8/9/10/11. */
button{overflow:visible;}
/** * Address inconsistent `text-transform` inheritance for `button` and `select`. * All other form control elements do not inherit `text-transform` values. * Correct `button` style inheritance in Firefox,IE 8/9/10/11,and Opera. * Correct `select` style inheritance in Firefox. */
button,select{text-transform:none;}
/** * 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio` * and `video` controls. * 2. Correct inability to style clickable `input` types in iOS. * 3. Improve usability and consistency of cursor style between image-type * `input` and others. */
button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;/* 2 */
cursor:pointer;/* 3 */
}
/** * Re-set default cursor for disabled elements. */
button[disabled],html input[disabled]{cursor:default;}
/** * Remove inner padding and border in Firefox 4+. */
button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0;}
/** * Restore focus style in Firefox 4+ (unset by a rule above) */
button:-moz-focusring,input:-moz-focusring{outline:1px dotted ButtonText;}
/** * Address Firefox 4+ setting `line-height` on `input` using `!important` in * the UA stylesheet. */
input{line-height:normal;}
/** * It's recommended that you don't attempt to style these elements. * Firefox's implementation doesn't respect box-sizing,padding,or width. * * 1. Address box sizing set to `content-box` in IE 8/9/10. * 2. Remove excess padding in IE 8/9/10. */
input[type="checkbox"],input[type="radio"]{box-sizing:border-box;/* 1 */
padding:0;/* 2 */
}
/** * Fix the cursor style for Chrome's increment/decrement buttons. For certain * `font-size` values of the `input`,it causes the cursor style of the * decrement button to change from `default` to `text`. */
input[type="number"]::-webkit-inner-spin-button,input[type="number"]::-webkit-outer-spin-button{height:auto;}
/** * Address `appearance` set to `searchfield` in Safari and Chrome. */
input[type="search"]{-webkit-appearance:textfield;}
/** * Remove inner padding and search cancel button in Safari and Chrome on OS X. * Safari (but not Chrome) clips the cancel button when the search input has * padding (and `textfield` appearance). */
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}
/** * Define consistent border,margin,and padding. */
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em;}
/** * 1. Correct `color` not being inherited in IE 8/9/10/11. * 2. Remove padding so people aren't caught out if they zero out fieldsets. */
legend{border:0;/* 1 */
padding:0;/* 2 */
}
/** * Remove default vertical scrollbar in IE 8/9/10/11. */
textarea{overflow:auto;}
/** * Restore font weight (unset by a rule above). * NOTE:the default cannot safely be changed in Chrome and Safari on OS X. */
optgroup{font-weight:bold;}
body{color:#666;font-family:'Lato','Helvetica','Arial',sans-serif;font-size:1em;line-height:1.25;}
a{color:#27ae60;text-decoration:none;}
a:hover{color:#36d278;text-decoration:underline;}
h1{font-size:1.25em;}
@media screen and (min-width:768px){h1{font-size:2em;}
}
@media screen and (min-width:1024px){h1{font-size:3em;}
}
h1 strong{color:#27ae60;}
h2{font-size:1em;}
@media screen and (min-width:768px){h2{font-size:1.25em;}
}
@media screen and (min-width:1024px){h2{font-size:1.5em;}
}
*{box-sizing:border-box;}
html{position:relative;min-height:100%;overflow-x:hidden;}
body{margin:0 0 6rem;background-color:white;overflow-x:hidden;}
.element-animated{-webkit-animation-duration:1s;animation-duration:1s;}
.element-animated.short{-webkit-animation-duration:.5s;animation-duration:.5s;}
.element-animated.long{-webkit-animation-duration:2s;animation-duration:2s;}
.element-animated.infinite{-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite;}
@-webkit-keyframes slide-from-right{0%{-webkit-transform:translateX(150px);transform:translateX(150px);}
100%{-webkit-transform:none;transform:none;}
}
@keyframes slide-from-right{0%{-webkit-transform:translateX(150px);transform:translateX(150px);}
100%{-webkit-transform:none;transform:none;}
}
.slide-from-right{-webkit-animation-name:slide-from-right;animation-name:slide-from-right;}
@-webkit-keyframes slide-from-left{0%{-webkit-transform:translateX(-150px);transform:translateX(-150px);}
100%{-webkit-transform:none;transform:none;}
}
@keyframes slide-from-left{0%{-webkit-transform:translateX(-150px);transform:translateX(-150px);}
100%{-webkit-transform:none;transform:none;}
}
.slide-from-left{-webkit-animation-name:slide-from-left;animation-name:slide-from-left;}
@-webkit-keyframes slide-from-top{0%{-webkit-transform:translateY(-150px);transform:translateY(-150px);}
100%{-webkit-transform:none;transform:none;}
}
@keyframes slide-from-top{0%{-webkit-transform:translateY(-150px);transform:translateY(-150px);}
100%{-webkit-transform:none;transform:none;}
}
.slide-from-top{-webkit-animation-name:slide-from-top;animation-name:slide-from-top;}
@-webkit-keyframes slide-from-bottom{0%{-webkit-transform:translateY(150px);transform:translateY(150px);}
100%{-webkit-transform:none;transform:none;}
}
@keyframes slide-from-bottom{0%{-webkit-transform:translateY(150px);transform:translateY(150px);}
100%{-webkit-transform:none;transform:none;}
}
.slide-from-bottom{-webkit-animation-name:slide-from-bottom;animation-name:slide-from-bottom;}
@-webkit-keyframes slide-left-right{0%{-webkit-transform:translateX(-75px);transform:translateX(-75px);}
50%{-webkit-transform:none;transform:none;}
100%{-webkit-transform:translateX(75px);transform:translateX(75px);}
}
@keyframes slide-left-right{0%{-webkit-transform:translateX(-75px);transform:translateX(-75px);}
50%{-webkit-transform:none;transform:none;}
100%{-webkit-transform:translateX(75px);transform:translateX(75px);}
}
.slide-left-right{-webkit-animation-name:slide-left-right;animation-name:slide-left-right;-webkit-animation-timing-function:linear;animation-timing-function:linear;-webkit-animation-direction:alternate;animation-direction:alternate;-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite;}
@-webkit-keyframes slide-top-bottom{0%{-webkit-transform:translateY(-75px);transform:translateY(-75px);}
50%{-webkit-transform:none;transform:none;}
100%{-webkit-transform:translateY(75px);transform:translateY(75px);}
}
@keyframes slide-top-bottom{0%{-webkit-transform:translateY(-75px);transform:translateY(-75px);}
50%{-webkit-transform:none;transform:none;}
100%{-webkit-transform:translateY(75px);transform:translateY(75px);}
}
.slide-top-bottom{-webkit-animation-name:slide-top-bottom;animation-name:slide-top-bottom;-webkit-animation-timing-function:linear;animation-timing-function:linear;-webkit-animation-direction:alternate;animation-direction:alternate;-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite;}
@-webkit-keyframes slide-from-right-bottom{0%{-webkit-transform:translate(75px,75px);transform:translate(75px,75px);}
100%{-webkit-transform:none;transform:none;}
}
@keyframes slide-from-right-bottom{0%{-webkit-transform:translate(75px,75px);transform:translate(75px,75px);}
100%{-webkit-transform:none;transform:none;}
}
.slide-from-right-bottom{-webkit-animation-name:slide-from-right-bottom;animation-name:slide-from-right-bottom;}
@-webkit-keyframes slide-from-left-bottom{0%{-webkit-transform:translate(-75px,75px);transform:translate(-75px,75px);}
100%{-webkit-transform:none;transform:none;}
}
@keyframes slide-from-left-bottom{0%{-webkit-transform:translate(-75px,75px);transform:translate(-75px,75px);}
100%{-webkit-transform:none;transform:none;}
}
.slide-from-left-bottom{-webkit-animation-name:slide-from-left-bottom;animation-name:slide-from-left-bottom;}
@-webkit-keyframes slide-from-right-top{0%{-webkit-transform:translate(75px,-75px);transform:translate(75px,-75px);}
100%{-webkit-transform:none;transform:none;}
}
@keyframes slide-from-right-top{0%{-webkit-transform:translate(75px,-75px);transform:translate(75px,-75px);}
100%{-webkit-transform:none;transform:none;}
}
.slide-from-right-top{-webkit-animation-name:slide-from-right-top;animation-name:slide-from-right-top;}
@-webkit-keyframes slide-from-left-top{0%{-webkit-transform:translate(-75px,-75px);transform:translate(-75px,-75px);}
100%{-webkit-transform:none;transform:none;}
}
@keyframes slide-from-left-top{0%{-webkit-transform:translate(-75px,-75px);transform:translate(-75px,-75px);}
100%{-webkit-transform:none;transform:none;}
}
.slide-from-left-top{-webkit-animation-name:slide-from-left-top;animation-name:slide-from-left-top;}
@-webkit-keyframes tremble{0%,20%,40%,60%,80%,100%{-webkit-transform:none;transform:none;}
10%,30%,50%,70%,90%{-webkit-transform:translateX(5px);transform:translateX(5px);}
}
@keyframes tremble{0%,20%,40%,60%,80%,100%{-webkit-transform:none;transform:none;}
10%,30%,50%,70%,90%{-webkit-transform:translateX(5px);transform:translateX(5px);}
}
.tremble{-webkit-animation-name:tremble;animation-name:tremble;-webkit-animation-timing-function:linear;animation-timing-function:linear;-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite;}
.filters-container{width:85%;max-width:1000px;margin:.5em auto;text-align:center;}
@media screen and (min-width:768px){.filters-container{margin:2em auto 6em;}
}
.single-filter{display:none;}
.single-filter span{display:inline-block;margin-right:.25em;margin-bottom:.5em;padding:0.25em 0.5em;border-radius:.25em;font-size:1.1em;line-height:1em;color:#666;background-color:transparent;border:2px solid #666;cursor:pointer;opacity:.7;}
.single-filter span:hover{border:2px solid #27ae60;}
.single-filter input{opacity:0;width:0;height:0;}
.single-filter input:focus + span{border:2px solid #27ae60;}
.single-filter input:checked + span{background-color:#27ae60;border:2px solid #27ae60;color:white;}
@media screen and (min-width:768px){.single-filter{display:inline-block;}
}
footer{position:absolute;height:6rem;width:100%;left:0;bottom:0;padding:0 2em;text-align:center;}
h1,h2{margin:0 0 .25em;}
headergroup{display:block;margin:1em 0 3em;}
h2{display:none;}
@media screen and (min-width:768px){h2{display:block;}
}
.main-container{position:relative;height:375px;}
.element-animated{position:absolute;top:50%;left:50%;margin-top:-37.5px;margin-left:-37.5px;width:75px;height:75px;-webkit-animation-play-state:paused;animation-play-state:paused;-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite;opacity:.8;}
.element-animated.slide-from-right{background-color:#e74c3c;}
.element-animated.slide-from-left{background-color:#e74c3c;}
.element-animated.slide-from-top{background-color:#27ae60;}
.element-animated.slide-from-bottom{background-color:#27ae60;}
.element-animated.slide-from-right-bottom{background-color:#8e44ad;}
.element-animated.slide-from-left-top{background-color:#8e44ad;}
.element-animated.slide-from-left-bottom{background-color:#2980b9;}
.element-animated.slide-from-right-top{background-color:#2980b9;}
.element-animated.slide-left-right{background-color:#f1c40f;}
.element-animated.slide-top-bottom{background-color:#f1c40f;}
.element-animated.tremble{background-color:#e67e22;}
#play-animation{position:absolute;-webkit-appearance:none;-moz-appearance:none;appearance:none;width:75px;height:75px;top:50%;left:50%;margin-top:-37.5px;margin-left:-37.5px;box-shadow:none;background-color:#27ae60;color:white;border:none;z-index:5;}
@media screen and (min-width:768px){#play-animation{font-size:1.5em;}
}
.animation-running{-webkit-animation-play-state:running;animation-play-state:running;}


