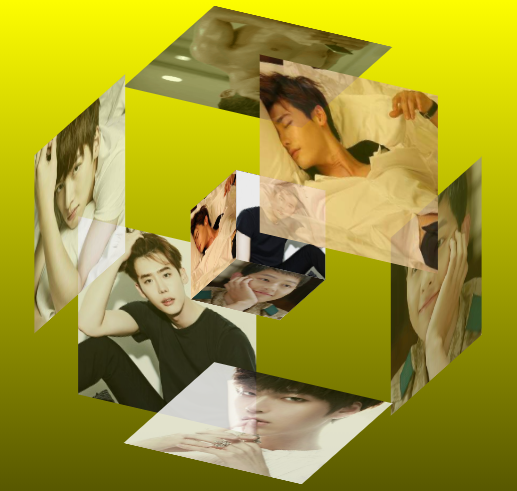
以下是 CSS3制作3D图片立方体旋转特效 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS3制作3D图片立方体旋转特效 </title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<!--/*外层最大容器*/-->
<div class="wrap">
<!-- /*包裹所有元素的容器*/-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="img/1.jpg" class="pic">
</div>
<!--后面图片 -->
<div class="out_back">
<img src="img/2.jpg" class="pic">
</div>
<!--左图片 -->
<div class="out_left">
<img src="img/3.jpg" class="pic">
</div>
<div class="out_right">
<img src="img/4.jpg" class="pic">
</div>
<div class="out_top">
<img src="img/5.jpg" class="pic">
</div>
<div class="out_bottom">
<img src="img/6.jpg" class="pic">
</div>
<!--小正方体 -->
<span class="in_front">
<img src="img/7.jpg" class="in_pic" />
</span>
<span class="in_back">
<img src="img/8.jpg" class="in_pic" />
</span>
<span class="in_left">
<img src="img/9.jpg" class="in_pic" />
</span>
<span class="in_right">
<img src="img/10.jpg" class="in_pic" />
</span>
<span class="in_top">
<img src="img/11.jpg" class="in_pic" />
</span>
<span class="in_bottom">
<img src="img/12.jpg" class="in_pic" />
</span>
</div>
</div>
</body>
</html>
CSS代码(index.css):
html{background:linear-gradient(#ff0 0%,#000 80%);height:100%;}
/*最外层容器样式*/
.wrap{width:650px;height:200px;/*改变左右上下,图片方块移动*/
margin:150px 360px;position:relative;}
/*包裹所有容器样式*/
.cube{width:200px;height:200px;margin:0 auto;transform-style:preserve-3d;transform:rotateX(-30deg) rotateY(-80deg);-webkit-animation:rotate 20s infinite;/*匀速*/
animation-timing-function:linear;}
@-webkit-keyframes rotate{from{transform:rotateX(0deg) rotateY(0deg);}
to{transform:rotateX(360deg) rotateY(360deg);}
}
.cube div{position:absolute;width:200px;height:200px;opacity:0.8;transition:all .4s;}
/*定义所有图片样式*/
.pic{width:200px;height:200px;}
.cube .out_front{transform:rotateY(0deg) translateZ(100px);}
.cube .out_back{transform:translateZ(-100px) rotateY(180deg);}
.cube .out_left{transform:rotateY(90deg) translateZ(100px);}
.cube .out_right{transform:rotateY(-90deg) translateZ(100px);}
.cube .out_top{transform:rotateX(90deg) translateZ(100px);}
.cube .out_bottom{transform:rotateX(-90deg) translateZ(100px);}
/*定义小正方体样式*/
.cube span{display:bloack;width:100px;height:100px;position:absolute;top:50px;left:50px;}
.cube .in_pic{width:100px;height:100px;}
.cube .in_front{transform:rotateY(0deg) translateZ(50px);}
.cube .in_back{transform:translateZ(-50px) rotateY(180deg);}
.cube .in_left{transform:rotateY(90deg) translateZ(50px);}
.cube .in_right{transform:rotateY(-90deg) translateZ(50px);}
.cube .in_top{transform:rotateX(90deg) translateZ(50px);}
.cube .in_bottom{transform:rotateX(-90deg) translateZ(50px);}
/*鼠标移入后样式*/
.cube:hover .out_front{transform:rotateY(0deg) translateZ(200px);}
.cube:hover .out_back{transform:translateZ(-200px) rotateY(180deg);}
.cube:hover .out_left{transform:rotateY(90deg) translateZ(200px);}
.cube:hover .out_right{transform:rotateY(-90deg) translateZ(200px);}
.cube:hover .out_top{transform:rotateX(90deg) translateZ(200px);}
.cube:hover .out_bottom{transform:rotateX(-90deg) translateZ(200px);}


