以下是 css3实现loading动画加载 的示例演示效果:
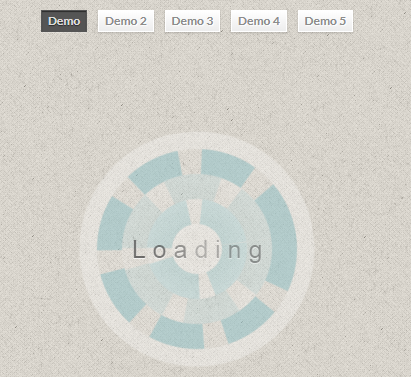
部分效果截图1:

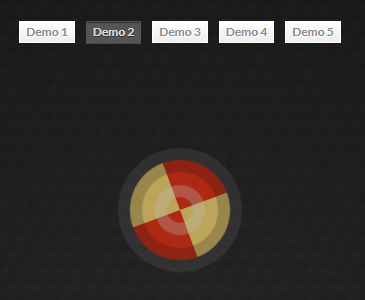
部分效果截图2:

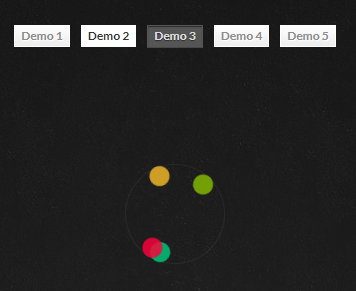
部分效果截图3:

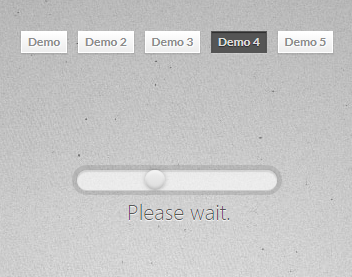
部分效果截图4:

部分效果截图5:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en" class="demo-4">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css3实现loading动画加载</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script src="js/modernizr.custom.63321.js"></script>
<!--[if lte IE 9]><style>.main{display:none;} .support-note .note-ie{display:block;}</style>
<![endif]-->
</head>
<body>
<div class="container">
<header>
<h1><strong>css3实现loading动画加载</strong></h1>
<h2></h2>
<nav class="codrops-demos">
<a class="current-demo" href="index.html">Demo</a>
<a href="index2.html">Demo 2</a>
<a href="index3.html">Demo 3</a>
<a href="index4.html">Demo 4</a>
<a href="index5.html">Demo 5</a>
</nav>
<div class="support-note">
<span class="note-ie">对不起,不支持该浏览器。</span>
</div>
</header>
<section class="main">
<!-- the component -->
<div class="wrapper">
<div class="inner">
<span>L</span>
<span>o</span>
<span>a</span>
<span>d</span>
<span>i</span>
<span>n</span>
<span>g</span>
</div>
</div>
</section>
</div>
</body>
</html>
HTML代码(index2.html):
<!DOCTYPE html>
<html lang="en" class="demo-2 demo-dark">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css3实现loading动画加载</title>
<meta name="description" content="Creative CSS Loading Animations" />
<meta name="keywords" content="css-only, preloader, animations, css, css3, creative, custom, howto, tutorial" />
<meta name="author" content="Codrops" />
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script src="js/modernizr.custom.63321.js"></script>
<!--[if lte IE 9]><style>.main{display:none;} .support-note .note-ie{display:block;}</style>
<![endif]-->
</head>
<body>
<div class="container">
<header>
<h1><strong>css3实现loading动画加载</strong></h1>
<h2></h2>
<nav class="codrops-demos">
<a href="index.html">Demo 1</a>
<a class="current-demo" href="index2.html">Demo 2</a>
<a href="index3.html">Demo 3</a>
<a href="index4.html">Demo 4</a>
<a href="index5.html">Demo 5</a>
</nav>
<div class="support-note">
<span class="note-ie">对不起,不支持该浏览器。</span>
</div>
</header>
<section class="main">
<!-- the component -->
<div class="spinner"></div>
</section>
</div>
</body>
</html>
HTML代码(index3.html):
<!DOCTYPE html>
<html lang="en" class="demo-3 demo-dark">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css3实现loading动画加载</title>
<meta name="description" content="Creative CSS Loading Animations" />
<meta name="keywords" content="css-only, preloader, animations, css, css3, creative, custom, howto, tutorial" />
<meta name="author" content="Codrops" />
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script src="js/modernizr.custom.63321.js"></script>
<!--[if lte IE 9]><style>.main{display:none;} .support-note .note-ie{display:block;}</style>
<![endif]-->
</head>
<body>
<div class="container">
<header>
<h1><strong>css3实现loading动画加载</strong></h1>
<h2></h2>
<nav class="codrops-demos">
<a href="index.html">Demo 1</a>
<a href="index2.html">Demo 2</a>
<a class="current-demo" href="index3.html">Demo 3</a>
<a href="index4.html">Demo 4</a>
<a href="index5.html">Demo 5</a>
</nav>
<div class="support-note">
<span class="note-ie">对不起,不支持该浏览器。</span>
</div>
</header>
<section class="main">
<!-- the component -->
<ul class="bokeh">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</section>
</div>
</body>
</html>
HTML代码(index4.html):
<!DOCTYPE html>
<html lang="en" class="demo-1">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css3实现loading动画加载</title>
<meta name="description" content="Creative CSS Loading Animations" />
<meta name="keywords" content="css-only, preloader, animations, css, css3, creative, custom, howto, tutorial" />
<meta name="author" content="Codrops" />
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script src="js/modernizr.custom.63321.js"></script>
<!--[if lte IE 9]><style>.main{display:none;} .support-note .note-ie{display:block;}</style>
<![endif]-->
</head>
<body>
<div class="container">
<header>
<h1><strong>css3实现loading动画加载</strong></h1>
<h2></h2>
<nav class="codrops-demos">
<a href="index.html">Demo</a>
<a href="index2.html">Demo 2</a>
<a href="index3.html">Demo 3</a>
<a class="current-demo" href="index4.html">Demo 4</a>
<a href="index5.html">Demo 5</a>
</nav>
<div class="support-note">
<span class="note-ie">对不起,不支持该浏览器。</span>
</div>
</header>
<section class="main">
<!-- the component -->
<div class="bar">
<i class="sphere"></i>
</div>
</section>
</div>
</body>
</html>
HTML代码(index5.html):
<!DOCTYPE html>
<html lang="en" class="demo-5">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css3实现loading动画加载</title>
<meta name="description" content="Creative CSS Loading Animations" />
<meta name="keywords" content="css-only, preloader, animations, css, css3, creative, custom, howto, tutorial" />
<meta name="author" content="Codrops" />
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script src="js/modernizr.custom.63321.js"></script>
<!--[if lte IE 9]><style>.main{display:none;} .support-note .note-ie{display:block;}</style>
<![endif]-->
</head>
<body>
<div class="container">
<header>
<h1><strong>css3实现loading动画加载</strong></h1>
<h2></h2>
<nav class="codrops-demos">
<a href="index.html">Demo 1</a>
<a href="index2.html">Demo 2</a>
<a href="index3.html">Demo 3</a>
<a href="index4.html">Demo 4</a>
<a class="current-demo" href="index5.html">Demo 5</a>
</nav>
<div class="support-note">
<span class="note-ie">对不起,不支持该浏览器。</span>
</div>
</header>
<section class="main">
<!-- the component -->
<div class="pre-loader"></div>
</section>
</div>
</body>
</html>
JS代码(modernizr.custom.63321.js):
/* Modernizr 2.6.2 (Custom Build) | MIT & BSD * Build:http://modernizr.com/download/#-boxshadow-input-inputtypes-shiv-cssclasses-testprop-testallprops-domprefixes-css_pointerevents-forms_placeholder-load */
;
window.Modernizr=function(a,b,c){
function y(a){
j.cssText=a}
function z(a,b){
return y(prefixes.join(a+";
")+(b||""))}
function A(a,b){
return typeof a===b}
function B(a,b){
return!!~(""+a).indexOf(b)}
function C(a,b){
for(var d in a){
var e=a[d];
if(!B(e,"-")&&j[e]!==c)return b=="pfx"?e:!0}
return!1}
function D(a,b,d){
for(var e in a){
var f=b[a[e]];
if(f!==c)return d===!1?a[e]:A(f,"function")?f.bind(d||b):f}
return!1}
function E(a,b,c){
var d=a.charAt(0).toUpperCase()+a.slice(1),e=(a+" "+o.join(d+" ")+d).split(" ");
return A(b,"string")||A(b,"undefined")?C(e,b):(e=(a+" "+p.join(d+" ")+d).split(" "),D(e,b,c))}
function F(){
e.input=function(c){
for(var d=0,e=c.length;
d<e;
d++)s[c[d]]=c[d]in k;
return s.list&&(s.list=!!b.createElement("datalist")&&!!a.HTMLDataListElement),s}
("autocomplete autofocus list placeholder max min multiple pattern required step".split(" ")),e.inputtypes=function(a){
for(var d=0,e,f,h,i=a.length;
d<i;
d++)k.setAttribute("type",f=a[d]),e=k.type!=="text",e&&(k.value=l,k.style.cssText="position:absolute;
visibility:hidden;
",/^range$/.test(f)&&k.style.WebkitAppearance!==c?(g.appendChild(k),h=b.defaultView,e=h.getComputedStyle&&h.getComputedStyle(k,null).WebkitAppearance!=="textfield"&&k.offsetHeight!==0,g.removeChild(k)):/^(search|tel)$/.test(f)||(/^(url|email)$/.test(f)?e=k.checkValidity&&k.checkValidity()===!1:e=k.value!=l)),r[a[d]]=!!e;
return r}
("search tel url email datetime date month week time datetime-local number range color".split(" "))}
var d="2.6.2",e={
}
,f=!0,g=b.documentElement,h="modernizr",i=b.createElement(h),j=i.style,k=b.createElement("input"),l=":)",m={
}
.toString,n="Webkit Moz O ms",o=n.split(" "),p=n.toLowerCase().split(" "),q={
}
,r={
}
,s={
}
,t=[],u=t.slice,v,w={
}
.hasOwnProperty,x;
!A(w,"undefined")&&!A(w.call,"undefined")?x=function(a,b){
return w.call(a,b)}
:x=function(a,b){
return b in a&&A(a.constructor.prototype[b],"undefined")}
,Function.prototype.bind||(Function.prototype.bind=function(b){
var c=this;
if(typeof c!="function")throw new TypeError;
var d=u.call(arguments,1),e=function(){
if(this instanceof e){
var a=function(){
}
;
a.prototype=c.prototype;
var f=new a,g=c.apply(f,d.concat(u.call(arguments)));
return Object(g)===g?g:f}
return c.apply(b,d.concat(u.call(arguments)))}
;
return e}
),q.boxshadow=function(){
return E("boxShadow")}
;
for(var G in q)x(q,G)&&(v=G.toLowerCase(),e[v]=q[G](),t.push((e[v]?"":"no-")+v));
return e.input||F(),e.addTest=function(a,b){
if(typeof a=="object")for(var d in a)x(a,d)&&e.addTest(d,a[d]);
else{
a=a.toLowerCase();
if(e[a]!==c)return e;
b=typeof b=="function"?b():b,typeof f!="undefined"&&f&&(g.className+=" "+(b?"":"no-")+a),e[a]=b}
return e}
,y(""),i=k=null,function(a,b){
function k(a,b){
var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;
return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}
function l(){
var a=r.elements;
return typeof a=="string"?a.split(" "):a}
function m(a){
var b=i[a[g]];
return b||(b={
}
,h++,a[g]=h,i[h]=b),b}
function n(a,c,f){
c||(c=b);
if(j)return c.createElement(a);
f||(f=m(c));
var g;
return f.cache[a]?g=f.cache[a].cloneNode():e.test(a)?g=(f.cache[a]=f.createElem(a)).cloneNode():g=f.createElem(a),g.canHaveChildren&&!d.test(a)?f.frag.appendChild(g):g}
function o(a,c){
a||(a=b);
if(j)return a.createDocumentFragment();
c=c||m(a);
var d=c.frag.cloneNode(),e=0,f=l(),g=f.length;
for(;
e<g;
e++)d.createElement(f[e]);
return d}
function p(a,b){
b.cache||(b.cache={
}
,b.createElem=a.createElement,b.createFrag=a.createDocumentFragment,b.frag=b.createFrag()),a.createElement=function(c){
return r.shivMethods?n(c,a,b):b.createElem(c)}
,a.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+l().join().replace(/\w+/g,function(a){
return b.createElem(a),b.frag.createElement(a),'c("'+a+'")'}
)+");
return n}
")(r,b.frag)}
function q(a){
a||(a=b);
var c=m(a);
return r.shivCSS&&!f&&!c.hasCSS&&(c.hasCSS=!!k(a,"article,aside,figcaption,figure,footer,header,hgroup,nav,section{
display:block}
mark{
background:#FF0;
color:#000}
")),j||p(a,c),a}
var c=a.html5||{
}
,d=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i,e=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i,f,g="_html5shiv",h=0,i={
}
,j;
(function(){
try{
var a=b.createElement("a");
a.innerHTML="<xyz></xyz>",f="hidden"in a,j=a.childNodes.length==1||function(){
b.createElement("a");
var a=b.createDocumentFragment();
return typeof a.cloneNode=="undefined"||typeof a.createDocumentFragment=="undefined"||typeof a.createElement=="undefined"}
()}
catch(c){
f=!0,j=!0}
}
)();
var r={
elements:c.elements||"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video",shivCSS:c.shivCSS!==!1,supportsUnknownElements:j,shivMethods:c.shivMethods!==!1,type:"default",shivDocument:q,createElement:n,createDocumentFragment:o}
;
a.html5=r,q(b)}
(this,b),e._version=d,e._domPrefixes=p,e._cssomPrefixes=o,e.testProp=function(a){
return C([a])}
,e.testAllProps=E,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(f?" js "+t.join(" "):""),e}
(this,this.document),function(a,b,c){
function d(a){
return"[object Function]"==o.call(a)}
function e(a){
return"string"==typeof a}
function f(){
}
function g(a){
return!a||"loaded"==a||"complete"==a||"uninitialized"==a}
function h(){
var a=p.shift();
q=1,a?a.t?m(function(){
("c"==a.t?B.injectCss:B.injectJs)(a.s,0,a.a,a.x,a.e,1)}
,0):(a(),h()):q=0}
function i(a,c,d,e,f,i,j){
function k(b){
if(!o&&g(l.readyState)&&(u.r=o=1,!q&&h(),l.onload=l.onreadystatechange=null,b)){
"img"!=a&&m(function(){
t.removeChild(l)}
,50);
for(var d in y[c])y[c].hasOwnProperty(d)&&y[c][d].onload()}
}
var j=j||B.errorTimeout,l=b.createElement(a),o=0,r=0,u={
t:d,s:c,e:f,a:i,x:j}
;
1===y[c]&&(r=1,y[c]=[]),"object"==a?l.data=c:(l.src=c,l.type=a),l.width=l.height="0",l.onerror=l.onload=l.onreadystatechange=function(){
k.call(this,r)}
,p.splice(e,0,u),"img"!=a&&(r||2===y[c]?(t.insertBefore(l,s?null:n),m(k,j)):y[c].push(l))}
function j(a,b,c,d,f){
return q=0,b=b||"j",e(a)?i("c"==b?v:u,a,b,this.i++,c,d,f):(p.splice(this.i++,0,a),1==p.length&&h()),this}
function k(){
var a=B;
return a.loader={
load:j,i:0}
,a}
var l=b.documentElement,m=a.setTimeout,n=b.getElementsByTagName("script")[0],o={
}
.toString,p=[],q=0,r="MozAppearance"in l.style,s=r&&!!b.createRange().compareNode,t=s?l:n.parentNode,l=a.opera&&"[object Opera]"==o.call(a.opera),l=!!b.attachEvent&&!l,u=r?"object":l?"script":"img",v=l?"script":u,w=Array.isArray||function(a){
return"[object Array]"==o.call(a)}
,x=[],y={
}
,z={
timeout:function(a,b){
return b.length&&(a.timeout=b[0]),a}
}
,A,B;
B=function(a){
function b(a){
var a=a.split("!"),b=x.length,c=a.pop(),d=a.length,c={
url:c,origUrl:c,prefixes:a}
,e,f,g;
for(f=0;
f<d;
f++)g=a[f].split("="),(e=z[g.shift()])&&(c=e(c,g));
for(f=0;
f<b;
f++)c=x[f](c);
return c}
function g(a,e,f,g,h){
var i=b(a),j=i.autoCallback;
i.url.split(".").pop().split("?").shift(),i.bypass||(e&&(e=d(e)?e:e[a]||e[g]||e[a.split("/").pop().split("?")[0]]),i.instead?i.instead(a,e,f,g,h):(y[i.url]?i.noexec=!0:y[i.url]=1,f.load(i.url,i.forceCSS||!i.forceJS&&"css"==i.url.split(".").pop().split("?").shift()?"c":c,i.noexec,i.attrs,i.timeout),(d(e)||d(j))&&f.load(function(){
k(),e&&e(i.origUrl,h,g),j&&j(i.origUrl,h,g),y[i.url]=2}
)))}
function h(a,b){
function c(a,c){
if(a){
if(e(a))c||(j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
),g(a,j,b,0,h);
else if(Object(a)===a)for(n in m=function(){
var b=0,c;
for(c in a)a.hasOwnProperty(c)&&b++;
return b}
(),a)a.hasOwnProperty(n)&&(!c&&!--m&&(d(j)?j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
:j[n]=function(a){
return function(){
var b=[].slice.call(arguments);
a&&a.apply(this,b),l()}
}
(k[n])),g(a[n],j,b,n,h))}
else!c&&l()}
var h=!!a.test,i=a.load||a.both,j=a.callback||f,k=j,l=a.complete||f,m,n;
c(h?a.yep:a.nope,!!i),i&&c(i)}
var i,j,l=this.yepnope.loader;
if(e(a))g(a,0,l,0);
else if(w(a))for(i=0;
i<a.length;
i++)j=a[i],e(j)?g(j,0,l,0):w(j)?B(j):Object(j)===j&&h(j,l);
else Object(a)===a&&h(a,l)}
,B.addPrefix=function(a,b){
z[a]=b}
,B.addFilter=function(a){
x.push(a)}
,B.errorTimeout=1e4,null==b.readyState&&b.addEventListener&&(b.readyState="loading",b.addEventListener("DOMContentLoaded",A=function(){
b.removeEventListener("DOMContentLoaded",A,0),b.readyState="complete"}
,0)),a.yepnope=k(),a.yepnope.executeStack=h,a.yepnope.injectJs=function(a,c,d,e,i,j){
var k=b.createElement("script"),l,o,e=e||B.errorTimeout;
k.src=a;
for(o in d)k.setAttribute(o,d[o]);
c=j?h:c||f,k.onreadystatechange=k.onload=function(){
!l&&g(k.readyState)&&(l=1,c(),k.onload=k.onreadystatechange=null)}
,m(function(){
l||(l=1,c(1))}
,e),i?k.onload():n.parentNode.insertBefore(k,n)}
,a.yepnope.injectCss=function(a,c,d,e,g,i){
var e=b.createElement("link"),j,c=i?h:c||f;
e.href=a,e.rel="stylesheet",e.type="text/css";
for(j in d)e.setAttribute(j,d[j]);
g||(n.parentNode.insertBefore(e,n),m(c,0))}
}
(this,document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
,Modernizr.addTest("pointerevents",function(){
var a=document.createElement("x"),b=document.documentElement,c=window.getComputedStyle,d;
return"pointerEvents"in a.style?(a.style.pointerEvents="auto",a.style.pointerEvents="x",b.appendChild(a),d=c&&c(a,"").pointerEvents==="auto",b.removeChild(a),!!d):!1}
),Modernizr.addTest("placeholder",function(){
return"placeholder"in(Modernizr.input||document.createElement("input"))&&"placeholder"in(Modernizr.textarea||document.createElement("textarea"))}
);
CSS代码(demo.css):
/* General Demo Style */
@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);html{height:100%;}
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;padding:0;margin:0;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:after{content:"";display:table;clear:both;}
body{font-family:"Lato",Calibri,Arial,sans-serif;background:#ddd url(../images/bg.jpg) repeat top left;font-weight:300;font-size:15px;color:#333;-webkit-font-smoothing:antialiased;overflow-y:scroll;overflow-x:hidden;}
a{color:#555;text-decoration:none;}
.container{width:100%;position:relative;}
.clr{clear:both;padding:0;height:0;margin:0;}
.main{width:90%;margin:0 auto;position:relative;}
.container > header{margin:10px;padding:20px 10px 10px 10px;position:relative;display:block;text-shadow:1px 1px 1px rgba(0,0,0,0.2);text-align:center;}
.container > header h1{font-size:30px;line-height:38px;margin:0;position:relative;font-weight:300;color:#666;text-shadow:0 1px 1px rgba(255,255,255,0.6);}
.container > header h2{font-size:15px;font-weight:400;margin:0;padding:15px 10px 20px;color:#666;text-shadow:0 1px 1px rgba(255,255,255,0.6);}
.demo-dark .container > header h1,.demo-dark .container > header h2{color:#fff;text-shadow:0 1px 1px rgba(0,0,0,0.7);}
/* Header Style */
.codrops-top{line-height:24px;font-size:11px;background:#fff;background:rgba(255,255,255,0.8);text-transform:uppercase;z-index:9999;position:relative;box-shadow:1px 0px 2px rgba(0,0,0,0.2);}
.codrops-top a{padding:0px 10px;letter-spacing:1px;color:#333;display:inline-block;}
.codrops-top a:hover{background:rgba(255,255,255,0.6);}
.codrops-top span.right{float:right;}
.codrops-top span.right a{float:left;display:block;}
/* Demo Buttons Style */
.codrops-demos{text-align:center;display:block;line-height:30px;padding:5px 0px;}
.codrops-demos a{display:inline-block;margin:0px 4px;padding:0px 6px;color:#8c8c8c;line-height:20px;font-size:12px;font-weight:700;text-shadow:1px 1px 1px #fff;border:1px solid #fff;background:#ffffff;/* Old browsers */
background:-moz-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ffffff),color-stop(47%,#f6f6f6),color-stop(100%,#ededed));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* Opera 11.10+ */
background:-ms-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* IE10+ */
background:linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* W3C */
box-shadow:0 1px 1px rgba(0,0,0,0.1);}
.codrops-demos a:hover{color:#333;background:#fff;}
.codrops-demos a:active{background:#fff;}
.codrops-demos a.current-demo,.codrops-demos a.current-demo:hover{background:#555;border-color:#555;color:#ddd;text-shadow:0 1px 1px rgba(0,0,0,0.5);box-shadow:0 1px 0 rgba(255,255,255,0.2),inset 0 1px 1px rgba(0,0,0,0.5);}
.support-note span{color:#ac375d;font-size:16px;display:none;font-weight:bold;text-align:center;padding:5px 0;}
CSS代码(style.css):
@import url("demo.css");html,body{height:100%;}
body{overflow:hidden;position:relative;}
/* DEMO 1 */
.demo-1 body:after{content:"";z-index:-1;position:absolute;top:0;right:0;bottom:0;left:0;background:-webkit-radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.5));background:-moz-radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.5));background:-ms-radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.5));background:-o-radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.5));background:radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.5));}
.demo-1 .bar{font-size:20px;width:10em;height:1em;position:relative;margin:100px auto;border-radius:.5em;background:rgba(255,255,255,0.6);box-shadow:0 0 0 .05em rgba(100,100,100,0.075),0 0 0 .25em rgba(0,0,0,0.1),inset 0 .1em .05em rgba(0,0,0,0.1),0 .05em rgba(255,255,255,0.7);}
.demo-1 .bar:after{content:"Please wait.";position:absolute;left:25%;top:150%;font-family:'Carrois Gothic',sans-serif;font-size:1em;color:#555;text-shadow:0 .05em rgba(255,255,255,0.7);}
.demo-1 .bar .sphere{border-radius:50%;width:1em;height:100%;background:-webkit-linear-gradient(#eee,#ddd);background:-moz-linear-gradient(#eee,#ddd);background:-ms-linear-gradient(#eee,#ddd);background:-o-linear-gradient(#eee,#ddd);background:linear-gradient(#eee,#ddd);box-shadow:inset 0 .15em .1em rgba(255,255,255,0.3),inset 0 -.1em .15em rgba(0,0,0,0.15),0 0 .25em rgba(0,0,0,0.3);display:block;-webkit-animation:slide 1.75s ease-in-out infinite alternate;-moz-animation:slide 1.75s ease-in-out infinite alternate;-ms-animation:slide 1.75s ease-in-out infinite alternate;-o-animation:slide 1.75s ease-in-out infinite alternate;animation:slide 1.75s ease-in-out infinite alternate;}
@-webkit-keyframes slide{to{margin-left:90%;}
}
@-moz-keyframes slide{to{margin-left:90%;}
}
@-ms-keyframes slide{to{margin-left:90%;}
}
@-o-keyframes slide{to{margin-left:90%;}
}
@keyframes slide{to{margin-left:90%;}
}
/* DEMO 2 */
.demo-2 body{background-image:url(../images/hexabump.png);background-color:#222;}
.demo-2 body:after{content:"";z-index:-1;position:absolute;top:0;right:0;bottom:0;left:0;background:-webkit-radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.75));background:-moz-radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.75));background:-ms-radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.75));background:-o-radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.75));background:radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.75));}
.demo-2 .spinner{position:relative;font-size:100px;width:1em;height:1em;margin:100px auto;border-radius:50%;background:#123456;box-shadow:inset 0 0 0 .12em rgba(0,0,0,0.2),0 0 0 .12em rgba(255,255,255,0.1);background:-webkit-linear-gradient(#ea2d0e 50%,#fcd883 50%),-webkit-linear-gradient(#fcd883 50%,#ea2d0e 50%);background:-moz-linear-gradient(#ea2d0e 50%,#ffdd72 50%),-moz-linear-gradient(#ffdd72 50%,#ea2d0e 50%);background:-ms-linear-gradient(#ea2d0e 50%,#ffdd72 50%),-ms-linear-gradient(#ffdd72 50%,#ea2d0e 50%);background:-o-linear-gradient(#ea2d0e 50%,#ffdd72 50%),-o-linear-gradient(#ffdd72 50%,#ea2d0e 50%);background:linear-gradient(#ea2d0e 50%,#ffdd72 50%),linear-gradient(#ffdd72 50%,#ea2d0e 50%);background-size:50% 100%,50% 100%;background-position:0 0,100% 0;background-repeat:no-repeat;opacity:0.7;-webkit-animation:mask 3s infinite alternate;-moz-animation:mask 3s infinite alternate;-ms-animation:mask 3s infinite alternate;-o-animation:mask 3s infinite alternate;animation:mask 3s infinite alternate;}
.demo-2 .spinner:after{content:"";position:absolute;border:.12em solid rgba(255,255,255,0.3);position:absolute;top:25%;left:25%;width:50%;height:50%;border-radius:inherit;}
@-webkit-keyframes mask{25%{-webkit-transform:rotate(270deg);}
50%{-webkit-transform:rotate( 90deg);}
75%{-webkit-transform:rotate(360deg);}
100%{-webkit-transform:rotate(180deg);}
}
@-moz-keyframes mask{25%{-moz-transform:rotate(270deg);}
50%{-moz-transform:rotate( 90deg);}
75%{-moz-transform:rotate(360deg);}
100%{-moz-transform:rotate(180deg);}
}
@-ms-keyframes mask{25%{-ms-transform:rotate(270deg);}
50%{-ms-transform:rotate( 90deg);}
75%{-ms-transform:rotate(360deg);}
100%{-ms-transform:rotate(180deg);}
}
@-o-keyframes mask{25%{-o-transform:rotate(270deg);}
50%{-o-transform:rotate( 90deg);}
75%{-o-transform:rotate(360deg);}
100%{-o-transform:rotate(180deg);}
}
@keyframes mask{25%{transform:rotate(270deg);}
50%{transform:rotate( 90deg);}
75%{transform:rotate(360deg);}
100%{transform:rotate(180deg);}
}
/* DEMO 3 */
.demo-3 body{background-image:url(../images/dark_wall.jpg);background-color:#222;}
.demo-3 body:after{content:"";z-index:-1;position:absolute;top:0;right:0;bottom:0;left:0;background:-webkit-radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.75));background:-moz-radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.75));background:-ms-radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.75));background:-o-radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.75));background:radial-gradient(center center,circle cover,rgba(0,0,0,0),rgba(0,0,0,0.75));}
.demo-3 .bokeh{font-size:100px;width:1em;height:1em;position:relative;margin:100px auto;border-radius:50%;border:.01em solid rgba(150,150,150,0.1);list-style:none;}
.demo-3 .bokeh li{position:absolute;width:.2em;height:.2em;border-radius:50%;}
.demo-3 .bokeh li:nth-child(1){left:50%;top:0;margin:0 0 0 -.1em;background:#00C176;-webkit-transform-origin:50% 250%;-moz-transform-origin:50% 250%;-ms-transform-origin:50% 250%;-o-transform-origin:50% 250%;transform-origin:50% 250%;-webkit-animation:rota 1.13s linear infinite,opa 3.67s ease-in-out infinite alternate;-moz-animation:rota 1.13s linear infinite,opa 3.67s ease-in-out infinite alternate;-ms-animation:rota 1.13s linear infinite,opa 3.67s ease-in-out infinite alternate;-o-animation:rota 1.13s linear infinite,opa 3.67s ease-in-out infinite alternate;animation:rota 1.13s linear infinite,opa 3.67s ease-in-out infinite alternate;}
.demo-3 .bokeh li:nth-child(2){top:50%;right:0;margin:-.1em 0 0 0;background:#FF003C;-webkit-transform-origin:-150% 50%;-moz-transform-origin:-150% 50%;-ms-transform-origin:-150% 50%;-o-transform-origin:-150% 50%;transform-origin:-150% 50%;-webkit-animation:rota 1.86s linear infinite,opa 4.29s ease-in-out infinite alternate;-moz-animation:rota 1.86s linear infinite,opa 4.29s ease-in-out infinite alternate;-ms-animation:rota 1.86s linear infinite,opa 4.29s ease-in-out infinite alternate;-o-animation:rota 1.86s linear infinite,opa 4.29s ease-in-out infinite alternate;animation:rota 1.86s linear infinite,opa 4.29s ease-in-out infinite alternate;}
.demo-3 .bokeh li:nth-child(3){left:50%;bottom:0;margin:0 0 0 -.1em;background:#FABE28;-webkit-transform-origin:50% -150%;-moz-transform-origin:50% -150%;-ms-transform-origin:50% -150%;-o-transform-origin:50% -150%;transform-origin:50% -150%;-webkit-animation:rota 1.45s linear infinite,opa 5.12s ease-in-out infinite alternate;-moz-animation:rota 1.45s linear infinite,opa 5.12s ease-in-out infinite alternate;-ms-animation:rota 1.45s linear infinite,opa 5.12s ease-in-out infinite alternate;-o-animation:rota 1.45s linear infinite,opa 5.12s ease-in-out infinite alternate;animation:rota 1.45s linear infinite,opa 5.12s ease-in-out infinite alternate;}
.demo-3 .bokeh li:nth-child(4){top:50%;left 0;margin:-.1em 0 0 0;background:#88C100;-webkit-transform-origin:250% 50%;-moz-transform-origin:250% 50%;-ms-transform-origin:250% 50%;-o-transform-origin:250% 50%;transform-origin:250% 50%;-webkit-animation:rota 1.72s linear infinite,opa 5.25s ease-in-out infinite alternate;-moz-animation:rota 1.72s linear infinite,opa 5.25s ease-in-out infinite alternate;-ms-animation:rota 1.72s linear infinite,opa 5.25s ease-in-out infinite alternate;-o-animation:rota 1.72s linear infinite,opa 5.25s ease-in-out infinite alternate;animation:rota 1.72s linear infinite,opa 5.25s ease-in-out infinite alternate;}
@-webkit-keyframes rota{to{-webkit-transform:rotate(360deg);}
}
@-moz-keyframes rota{to{-moz-transform:rotate(360deg);}
}
@-ms-keyframes rota{to{-ms-transform:rotate(360deg);}
}
@-o-keyframes rota{to{-o-transform:rotate(360deg);}
}
@keyframes rota{to{transform:rotate(360deg);}
}
@-webkit-keyframes opa{12.0%{opacity:0.80;}
19.5%{opacity:0.88;}
37.2%{opacity:0.64;}
40.5%{opacity:0.52;}
52.7%{opacity:0.69;}
60.2%{opacity:0.60;}
66.6%{opacity:0.52;}
70.0%{opacity:0.63;}
79.9%{opacity:0.60;}
84.2%{opacity:0.75;}
91.0%{opacity:0.87;}
}
@-moz-keyframes opa{12.0%{opacity:0.80;}
19.5%{opacity:0.88;}
37.2%{opacity:0.64;}
40.5%{opacity:0.52;}
52.7%{opacity:0.69;}
60.2%{opacity:0.60;}
66.6%{opacity:0.52;}
70.0%{opacity:0.63;}
79.9%{opacity:0.60;}
84.2%{opacity:0.75;}
91.0%{opacity:0.87;}
}
@-ms-keyframes opa{12.0%{opacity:0.80;}
19.5%{opacity:0.88;}
37.2%{opacity:0.64;}
40.5%{opacity:0.52;}
52.7%{opacity:0.69;}
60.2%{opacity:0.60;}
66.6%{opacity:0.52;}
70.0%{opacity:0.63;}
79.9%{opacity:0.60;}
84.2%{opacity:0.75;}
91.0%{opacity:0.87;}
}
@-o-keyframes opa{12.0%{opacity:0.80;}
19.5%{opacity:0.88;}
37.2%{opacity:0.64;}
40.5%{opacity:0.52;}
52.7%{opacity:0.69;}
60.2%{opacity:0.60;}
66.6%{opacity:0.52;}
70.0%{opacity:0.63;}
79.9%{opacity:0.60;}
84.2%{opacity:0.75;}
91.0%{opacity:0.87;}
}
@keyframes opa{12.0%{opacity:0.80;}
19.5%{opacity:0.88;}
37.2%{opacity:0.64;}
40.5%{opacity:0.52;}
52.7%{opacity:0.69;}
60.2%{opacity:0.60;}
66.6%{opacity:0.52;}
70.0%{opacity:0.63;}
79.9%{opacity:0.60;}
84.2%{opacity:0.75;}
91.0%{opacity:0.87;}
}
/* DEMO 4 */
.demo-4 body{background-image:url(../images/bedge_grunge.png);}
.demo-4 .wrapper{font-size:25px;/* 1em */
width:8em;height:8em;position:relative;margin:100px auto;border-radius:50%;background:rgba(255,255,255,0.1);border:1em dashed rgba(138,189,195,0.5);box-shadow:inset 0 0 2em rgba(255,255,255,0.3),0 0 0 0.7em rgba(255,255,255,0.3);line-height:6em;text-align:center;font-family:'Racing Sans One',"HelveticaNeue-Light","Helvetica Neue Light","Helvetica Neue","Helvetica","Arial","Lucida Grande",sans-serif;color:#444;text-shadow:0 .04em rgba(255,255,255,0.9);-webkit-animation:steam 3.5s linear infinite;-moz-animation:steam 3.5s linear infinite;-ms-animation:steam 3.5s linear infinite;-o-animation:steam 3.5s linear infinite;animation:steam 3.5s linear infinite;}
.demo-4 .wrapper:after,.demo-4 .wrapper:before{content:"";position:absolute;left:0;right:0;top:0;bottom:0;z-index:-1;border-radius:inherit;box-shadow:inset 0 0 2em rgba(255,255,255,0.3);border:1em dashed rgba(138,189,195,0.2);}
.demo-4 .wrapper:before{top:1em;bottom:1em;right:1em;left:1em;border:1em dashed rgba(138,189,195,0.4);}
.demo-4 .inner{width:100%;height:100%;-webkit-animation:steam 3.5s linear reverse infinite;-moz-animation:steam 3.5s linear reverse infinite;-ms-animation:steam 3.5s linear reverse infinite;-o-animation:steam 3.5s linear reverse infinite;animation:steam 3.5s linear reverse infinite;}
.demo-4 .inner span{display:inline-block;-webkit-animation:loading-1 1.5s ease-out infinite;-moz-animation:loading-1 1.5s ease-out infinite;-ms-animation:loading-1 1.5s ease-out infinite;-o-animation:loading-1 1.5s ease-out infinite;animation:loading-1 1.5s ease-out infinite;}
.demo-4 .inner span:nth-child(1){-webkit-animation-name:loading-1;-moz-animation-name:loading-1;-ms-animation-name:loading-1;-o-animation-name:loading-1;animation-name:loading-1;}
.demo-4 .inner span:nth-child(2){-webkit-animation-name:loading-2;-moz-animation-name:loading-2;-ms-animation-name:loading-2;-o-animation-name:loading-2;animation-name:loading-2;}
.demo-4 .inner span:nth-child(3){-webkit-animation-name:loading-3;-moz-animation-name:loading-3;-ms-animation-name:loading-3;-o-animation-name:loading-3;animation-name:loading-3;}
.demo-4 .inner span:nth-child(4){-webkit-animation-name:loading-4;-moz-animation-name:loading-4;-ms-animation-name:loading-4;-o-animation-name:loading-4;animation-name:loading-4;}
.demo-4 .inner span:nth-child(5){-webkit-animation-name:loading-5;-moz-animation-name:loading-5;-ms-animation-name:loading-5;-o-animation-name:loading-5;animation-name:loading-5;}
.demo-4 .inner span:nth-child(6){-webkit-animation-name:loading-6;-moz-animation-name:loading-6;-ms-animation-name:loading-6;-o-animation-name:loading-6;animation-name:loading-6;}
.demo-4 .inner span:nth-child(7){-webkit-animation-name:loading-7;-moz-animation-name:loading-7;-ms-animation-name:loading-7;-o-animation-name:loading-7;animation-name:loading-7;}
@-webkit-keyframes steam{to{-webkit-transform:rotate(360deg);}
}
@-moz-keyframes steam{to{-moz-transform:rotate(360deg);}
}
@-ms-keyframes steam{to{-ms-transform:rotate(360deg);}
}
@-o-keyframes steam{to{-o-transform:rotate(360deg);}
}
@keyframes steam{to{transform:rotate(360deg);}
}
@-webkit-keyframes loading-1{14.28%{opacity:0.3;}
}
@-webkit-keyframes loading-2{28.57%{opacity:0.3;}
}
@-webkit-keyframes loading-3{42.86%{opacity:0.3;}
}
@-webkit-keyframes loading-4{57.14%{opacity:0.3;}
}
@-webkit-keyframes loading-5{71.43%{opacity:0.3;}
}
@-webkit-keyframes loading-6{85.71%{opacity:0.3;}
}
@-webkit-keyframes loading-7{100%{opacity:0.3;}
}
@-moz-keyframes loading-1{14.28%{opacity:0.3;}
}
@-moz-keyframes loading-2{28.57%{opacity:0.3;}
}
@-moz-keyframes loading-3{42.86%{opacity:0.3;}
}
@-moz-keyframes loading-4{57.14%{opacity:0.3;}
}
@-moz-keyframes loading-5{71.43%{opacity:0.3;}
}
@-moz-keyframes loading-6{85.71%{opacity:0.3;}
}
@-moz-keyframes loading-7{100%{opacity:0.3;}
}
@-ms-keyframes loading-1{14.28%{opacity:0.3;}
}
@-ms-keyframes loading-2{28.57%{opacity:0.3;}
}
@-ms-keyframes loading-3{42.86%{opacity:0.3;}
}
@-ms-keyframes loading-4{57.14%{opacity:0.3;}
}
@-ms-keyframes loading-5{71.43%{opacity:0.3;}
}
@-ms-keyframes loading-6{85.71%{opacity:0.3;}
}
@-ms-keyframes loading-7{100%{opacity:0.3;}
}
@-o-keyframes loading-1{14.28%{opacity:0.3;}
}
@-o-keyframes loading-2{28.57%{opacity:0.3;}
}
@-o-keyframes loading-3{42.86%{opacity:0.3;}
}
@-o-keyframes loading-4{57.14%{opacity:0.3;}
}
@-o-keyframes loading-5{71.43%{opacity:0.3;}
}
@-o-keyframes loading-6{85.71%{opacity:0.3;}
}
@-o-keyframes loading-7{100%{opacity:0.3;}
}
@keyframes loading-1{14.28%{opacity:0.3;}
}
@keyframes loading-2{28.57%{opacity:0.3;}
}
@keyframes loading-3{42.86%{opacity:0.3;}
}
@keyframes loading-4{57.14%{opacity:0.3;}
}
@keyframes loading-5{71.43%{opacity:0.3;}
}
@keyframes loading-6{85.71%{opacity:0.3;}
}
@keyframes loading-7{100%{opacity:0.3;}
}
.demo-5 body{background:url(../images/az_subtle.png);}
.demo-5 .pre-loader{font-size:30px;width:1em;height:1em;border-radius:50%;margin:100px auto;position:relative;background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;-webkit-transform-origin:50% 250%;-moz-transform-origin:50% 250%;-ms-transform-origin:50% 250%;-o-transform-origin:50% 250%;transform-origin:50% 250%;-webkit-animation:blink 1s steps(1,start) infinite,counter-clock 8s linear infinite;-moz-animation:blink 1s steps(1,start) infinite,counter-clock 8s linear infinite;-ms-animation:blink 1s steps(1,start) infinite,counter-clock 8s linear infinite;-o-animation:blink 1s steps(1,start) infinite,counter-clock 8s linear infinite;animation:blink 1s steps(1,start) infinite,counter-clock 8s linear infinite;}
.demo-5 .pre-loader:after{content:"";width:3em;height:3em;background:red;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-ms-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);position:absolute;background:white;background:rgba(255,255,255,0.6);left:-1em;top:1em;}
@-webkit-keyframes counter-clock{to{-webkit-transform:rotate(-360deg);}
}
@-moz-keyframes counter-clock{to{-moz-transform:rotate(-360deg);}
}
@-ms-keyframes counter-clock{to{-ms-transform:rotate(-360deg);}
}
@-o-keyframes counter-clock{to{-o-transform:rotate(-360deg);}
}
@keyframes counter-clock{to{transform:rotate(-360deg);}
}
@-webkit-keyframes blink{12.5%{background:rgba(18,52,86,0.6);box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
25%{background:#123456;box-shadow:1em 1em rgba(18,52,86,0.6),2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
37.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em rgba(18,52,86,0.6),1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
50%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em rgba(18,52,86,0.6),0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
62.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em rgba(18,52,86,0.6),-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
75%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em rgba(18,52,86,0.6),-2em 2em #123456,-1em 1em #123456;}
87.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em rgba(18,52,86,0.6),-1em 1em #123456;}
100%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em rgba(18,52,86,0.6);}
}
@-moz-keyframes blink{12.5%{background:rgba(18,52,86,0.6);box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
25%{background:#123456;box-shadow:1em 1em rgba(18,52,86,0.6),2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
37.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em rgba(18,52,86,0.6),1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
50%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em rgba(18,52,86,0.6),0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
62.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em rgba(18,52,86,0.6),-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
75%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em rgba(18,52,86,0.6),-2em 2em #123456,-1em 1em #123456;}
87.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em rgba(18,52,86,0.6),-1em 1em #123456;}
100%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em rgba(18,52,86,0.6);}
}
@-ms-keyframes blink{12.5%{background:rgba(18,52,86,0.6);box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
25%{background:#123456;box-shadow:1em 1em rgba(18,52,86,0.6),2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
37.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em rgba(18,52,86,0.6),1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
50%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em rgba(18,52,86,0.6),0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
62.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em rgba(18,52,86,0.6),-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
75%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em rgba(18,52,86,0.6),-2em 2em #123456,-1em 1em #123456;}
87.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em rgba(18,52,86,0.6),-1em 1em #123456;}
100%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em rgba(18,52,86,0.6);}
}
@-o-keyframes blink{12.5%{background:rgba(18,52,86,0.6);box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
25%{background:#123456;box-shadow:1em 1em rgba(18,52,86,0.6),2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
37.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em rgba(18,52,86,0.6),1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
50%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em rgba(18,52,86,0.6),0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
62.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em rgba(18,52,86,0.6),-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
75%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em rgba(18,52,86,0.6),-2em 2em #123456,-1em 1em #123456;}
87.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em rgba(18,52,86,0.6),-1em 1em #123456;}
100%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em rgba(18,52,86,0.6);}
}
@keyframes blink{12.5%{background:rgba(18,52,86,0.6);box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
25%{background:#123456;box-shadow:1em 1em rgba(18,52,86,0.6),2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
37.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em rgba(18,52,86,0.6),1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
50%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em rgba(18,52,86,0.6),0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
62.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em rgba(18,52,86,0.6),-1em 3em #123456,-2em 2em #123456,-1em 1em #123456;}
75%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em rgba(18,52,86,0.6),-2em 2em #123456,-1em 1em #123456;}
87.5%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em rgba(18,52,86,0.6),-1em 1em #123456;}
100%{background:#123456;box-shadow:1em 1em #123456,2em 2em #123456,1em 3em #123456,0em 4em #123456,-1em 3em #123456,-2em 2em #123456,-1em 1em rgba(18,52,86,0.6);}
}


