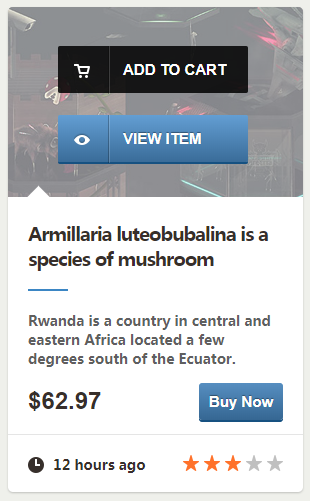
以下是 css3圆角阴影价格表 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>css3圆角阴影价格表</title>
<link rel="stylesheet" type="text/css" href="css/block.css">
<style type="text/css">
body {
background: #eff0eb;
}
.block {
top: 25px;
left: 150px;
}
</style>
<meta name="robots" content="noindex,follow" />
</head>
<body>
<div class="block">
<div class="product">
<img src="img/product.jpg">
<div class="buttons">
<a class="buy" href="#">Add to cart</a>
<a class="preview" href="#">View item</a>
</div>
</div>
<div class="info">
<h4>Armillaria luteobubalina is a species of mushroom</h4>
<span class="description">
Rwanda is a country in central and eastern Africa located a few
degrees south of the Ecuator.
</span>
<span class="price">$62.97</span>
<a class="buy_now" href="#">Buy Now</a>
</div>
<div class="details">
<span class="time">12 hours ago</span>
<ul class="rating">
<li class="rated"></li>
<li class="rated"></li>
<li class="rated"></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<br><br>
</body>
</html>
CSS代码(block.css):
.block{display:block;position:relative;width:295px;border-radius:5px;background:#fff;box-shadow:0 1px 2px rgba(0,0,0,.2);}
.product{display:block;position:relative;}
.product img{width:100%;border-top-left-radius:5px;border-top-right-radius:5px;}
.info{display:block;position:relative;padding:20px;}
.details{border-top:1px solid #e5e5e5;padding:18px 20px;}
.buttons{display:block;position:absolute;left:0;top:0;width:100%;height:100%;border-top-left-radius:5px;border-top-right-radius:5px;background:rgba(255,255,255,.5);opacity:0;-webkit-transition:opacity .25s ease-in;-ms-transition:opacity .25s ease-in;-moz-transition:opacity .25s ease-in;-o-transition:opacity .25s ease-in;transition:opacity .25s ease-in;}
.product:hover .buttons,.product:hover a{opacity:1;}
.buttons a{display:block;position:absolute;left:50px;width:115px;border-radius:2px;padding:15px 10px 15px 65px;font-family:Helvetica,sans-serif;font-size:15px;font-weight:bold;text-transform:uppercase;color:#fff;text-decoration:none;opacity:0;}
.buttons a::after{content:"";display:block;position:absolute;height:48px;width:50px;border-right:1px solid rgba(0,0,0,.25);box-shadow:1px 0 0 rgba(255,255,255,.17);top:0;left:0;z-index:1;}
a.buy{top:20%;background:#414141;background:rgba(0,0,0,.85);-webkit-transition:background .2s ease-in;-ms-transition:background .2s ease-in;-moz-transition:background .2s ease-in;-o-transition:background .2s ease-in;transition:background .2s ease-in;}
.buy:hover{background:#515151;background:rgba(45,45,45,.85);}
.buy::after{background:url("cart-icon.png");background-repeat:no-repeat;background-position:16px 18px;}
a.preview{bottom:20%;text-shadow:0 -1px 1px rgba(0,0,0,.4);background:#286398;background:-webkit-linear-gradient(bottom,#1d4970,#639ed3);background:-ms-linear-gradient(bottom,#286398,#639ed3);background:-moz-linear-gradient(bottom,#286398,#639ed3);background:-o-linear-gradient(bottom,#286398,#639ed3);background-position:0 -15px;background-size:400px 80px;background-repeat:no-repeat;box-shadow:0 2px 0 #165181;-webkit-transition:background-position .2s ease-in;-ms-transition:background-position .2s ease-in;-moz-transition:background-position .2s ease-in;-o-transition:background-position .2s ease-in;transition:background-position .2s ease-in;}
.preview:hover,.buy_now:hover{background-position:0 0;}
.preview:active,.buy_now:active{-webkit-transform:translateY(2px);-ms-transform:translateY(2px);-moz-transform:translateY(2px);-o-transform:translateY(2px);transform:translateY(2px);box-shadow:none;}
.preview::after{background:url("eye-icon.png");background-repeat:no-repeat;background-position:16px 17px;}
.info::after{display:block;position:absolute;top:-12px;left:23px;content:"";width:15px;height:15px;background:#fff;-webkit-transform:rotate(45deg);-ms-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);}
.info h4{position:relative;padding:0 0 20px 0;margin:0 0 20px 0;font-family:"Open Sans",sans-serif;font-weight:700;font-size:19px;line-height:25px;color:#372f2b;letter-spacing:-1px;}
.info h4::after{display:block;position:absolute;bottom:0px;content:"";width:40px;height:2px;background:#3b86c4;}
.info .description{display:block;padding-bottom:20px;font-family:"Open Sans",sans-serif;font-size:14px;font-weight:600;color:#5f5f5f;}
.info .price{font-family:"Open Sans",Helvetica,Arial,sans-serif;font-size:24px;font-weight:700;color:#372f2b;line-height:26px;}
.buy_now{float:right;position:relative;top:-5px;display:block;padding:10px 10px;border-radius:3px;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;color:#fff;font-weight:bold;text-decoration:none;font-size:15px;text-shadow:0 -1px 1px rgba(0,0,0,.4);background:#286398;background:-webkit-linear-gradient(bottom,#1d4970,#639ed3);background:-ms-linear-gradient(bottom,#286398,#639ed3);background:-moz-linear-gradient(bottom,#286398,#639ed3);background:-o-linear-gradient(bottom,#286398,#639ed3);background-position:0 -15px;background-size:400px 80px;background-repeat:no-repeat;-webkit-transition:background-position .2s ease-in;-ms-transition:background-position .2s ease-in;-moz-transition:background-position .2s ease-in;-o-transition:background-position .2s ease-in;transition:background-position .2s ease-in;box-shadow:0 2px 0 #165181;}
.time{padding-left:25px;font-family:"Open Sans",sans-serif;font-size:14px;font-weight:700;color:#372f2b;background:url("clock-icon.png") no-repeat;background-position:0 2px;}
.rating{position:relative;top:2px;float:right;margin:0;padding:0;}
.rating li{float:left;display:block;height:16px;width:16px;margin-left:5px;background:url("stars.png") no-repeat 0 0;}
.rating li.rated{background-position:0px -16px;}


