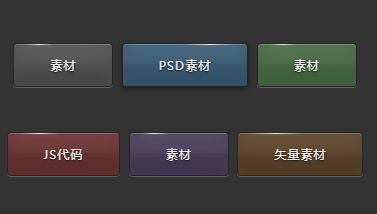
以下是 纯CSS3实现质感细腻丝滑按钮 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>纯CSS3实现质感细腻丝滑按钮</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="screen">
<link rel="stylesheet" type="text/css" href="css/button.css" media="screen">
</head>
<body style="margin-top:200px">
<div class="button gray"><div class="shine"></div>素材</div>
<div class="button blue"><div class="shine"></div>PSD素材</div>
<div class="button green"><div class="shine"></div>素材</div><br/>
<div class="button red"><div class="shine"></div>JS代码</div>
<div class="button purple"><div class="shine"></div>素材</div>
<div class="button orange"><div class="shine"></div>矢量素材</div>
</body>
</html>CSS代码(base.css):
html{color:#000;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,select,p,blockquote,th,td{margin:0;padding:0;}
/* HTML5 display-role reset for older browsers */
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
body{color:#333;font:12px tahoma,arial,\5b8b\4f53;}
input,select,textarea{font-size:100%;}
fieldset,img{border:0;font-family:Tahoma;vertical-align:middle;}
button{border:0;background:transparent;cursor:pointer;}
del{text-decoration:line-through;}
ins,a{text-decoration:none;}
a:hover{text-decoration:underline;}
ol,ul{list-style:none;}
caption,th{text-align:left;}
q:before,q:after{content:'';}
abbr,acronym{border:0;font-variant:normal;}
sup{vertical-align:baseline;}
sub{vertical-align:baseline;}
/* because legend doesn't inherit in IE */
legend{color:#000;}
/* clear element float */
.cf:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0;}
.cf{*zoom:1;}
/* for IE6 IE7 */
/* float element */
.fl{float:left;}
.fr{float:right;}
.fl,.fr{_display:inline;}
/* for IE6 */
/* text align */
.tl{text-align:left;}
.tr{text-align:right;}
.tc{text-align:center;}
/* validator tip */
.tip{display:inline-block;margin-left:10px;line-height:22px;}
/* display */
.show{display:block;}
.hide{display:none;}
.inline{display:inline;}
.ib{display:inline-block;}
/* page common style */
#footer{color:#666666;padding-top:20px;text-align:center;line-height:30px;}
.footer-info{text-align:center;}
.footer-info a{color:#666666;}
/* fix the "while one input,enter key refresh the page" bug */
.help-input{border:none;width:0;height:0;background:transparent;/*for ie7 */
}
CSS代码(button.css):
body{font-family:'museoslab500';text-transform:uppercase;background:#333;font-size:75%;text-align:center;-webkit-user-select:none;-o-user-select:none;user-select:none;}
.info{margin-top:50px;}
.info a{text-decoration:none;color:#fff;font-size:15px}
.button{min-height:1.5em;display:inline-block;padding:12px 36px;margin:40px 5px 5px 0px;cursor:pointer;opacity:0.9;color:#FFF;font-size:1em;letter-spacing:1px;text-shadow:rgba(0,0,0,0.9) 0px 1px 2px;background:#434343;border:1px solid #242424;-webkit-border-radius:4px;-khtml-border-radius:4px;-moz-border-radius:4px;-o-border-radius:4px;border-radius:4px;-webkit-box-shadow:rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(0,0,0,0.25) 0px 0px 0px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;-khtml-box-shadow:rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(0,0,0,0.25) 0px 0px 0px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;-moz-box-shadow:rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(0,0,0,0.25) 0px 0px 0px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;-o-box-shadow:rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(0,0,0,0.25) 0px 0px 0px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;box-shadow:rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(0,0,0,0.25) 0px 0px 0px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;-webkit-transition:all 0.1s linear;-khtml-transition:all 0.1s linear;-moz-transition:all 0.1s linear;-o-transition:all 0.1s linear;transition:all 0.1s linear;}
.button:hover{-webkit-box-shadow:rgba(0,0,0,0.5) 0px 2px 5px,inset rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(0,0,0,0.25) 0px 0px 0px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;-khtml-box-shadow:rgba(0,0,0,0.5) 0px 2px 5px,inset rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(0,0,0,0.25) 0px 0px 0px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;-moz-box-shadow:rgba(0,0,0,0.5) 0px 2px 5px,inset rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(0,0,0,0.25) 0px 0px 0px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;-o-box-shadow:rgba(0,0,0,0.5) 0px 2px 5px,inset rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(0,0,0,0.25) 0px 0px 0px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;box-shadow:rgba(0,0,0,0.5) 0px 2px 5px,inset rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(0,0,0,0.25) 0px 0px 0px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;}
.button:active{-webkit-box-shadow:rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(255,255,255,0) 0px 1px 0px,inset rgba(0,0,0,0.5) 0px 0px 5px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;-khtml-box-shadow:rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(255,255,255,0) 0px 1px 0px,inset rgba(0,0,0,0.5) 0px 0px 5px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;-moz-box-shadow:rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(255,255,255,0) 0px 1px 0px,inset rgba(0,0,0,0.5) 0px 0px 5px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;-o-box-shadow:rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(255,255,255,0) 0px 1px 0px,inset rgba(0,0,0,0.5) 0px 0px 5px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;box-shadow:rgba(255,255,255,0.25) 0px 1px 0px,inset rgba(255,255,255,0) 0px 1px 0px,inset rgba(0,0,0,0.5) 0px 0px 5px,inset rgba(255,255,255,0.03) 0px 20px 0px,inset rgba(0,0,0,0.15) 0px -20px 20px,inset rgba(255,255,255,0.05) 0px 20px 20px;}
.shine{display:block;position:relative;background:-moz-linear-gradient(left,rgba(255,255,255,0) 0%,rgba(255,255,255,1) 50%,rgba(255,255,255,0) 100%);background:-webkit-gradient(linear,left top,right top,color-stop(0%,rgba(255,255,255,0)),color-stop(50%,rgba(255,255,255,1)),color-stop(100%,rgba(255,255,255,0)));background:-webkit-linear-gradient(left,rgba(255,255,255,0) 0%,rgba(255,255,255,1) 50%,rgba(255,255,255,0) 100%);background:-o-linear-gradient(left,rgba(255,255,255,0) 0%,rgba(255,255,255,1) 50%,rgba(255,255,255,0) 100%);background:-ms-linear-gradient(left,rgba(255,255,255,0) 0%,rgba(255,255,255,1) 50%,rgba(255,255,255,0) 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#00ffffff',endColorstr='#00ffffff',GradientType=1 );background:linear-gradient(left,rgba(255,255,255,0) 0%,rgba(255,255,255,1) 50%,rgba(255,255,255,0) 100%);padding:0px 12px;top:-12px;left:-24px;height:1px;-webkit-box-shadow:rgba(255,255,255,0.2) 0px 1px 5px;-khtml-box-shadow:rgba(255,255,255,0.2) 0px 1px 5px;-moz-box-shadow:rgba(255,255,255,0.2) 0px 1px 5px;-o-box-shadow:rgba(255,255,255,0.2) 0px 1px 5px;box-shadow:rgba(255,255,255,0.2) 0px 1px 5px;-webkit-transition:all 0.3s ease-in-out;-khtml-transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;-o-transition:all 0.3s ease-in-out;transition:all 0.3s ease-in-out;}
.button:hover .shine{left:24px;}
.button:active .shine{opacity:0;}
.button.gray{background:#555;}
.button.blue{background:#3a617e;}
.button.green{background:#477343;}
.button.red{background:#723131;}
.button.purple{background:#4b3f5e;}
.button.orange{background:#624529;}


