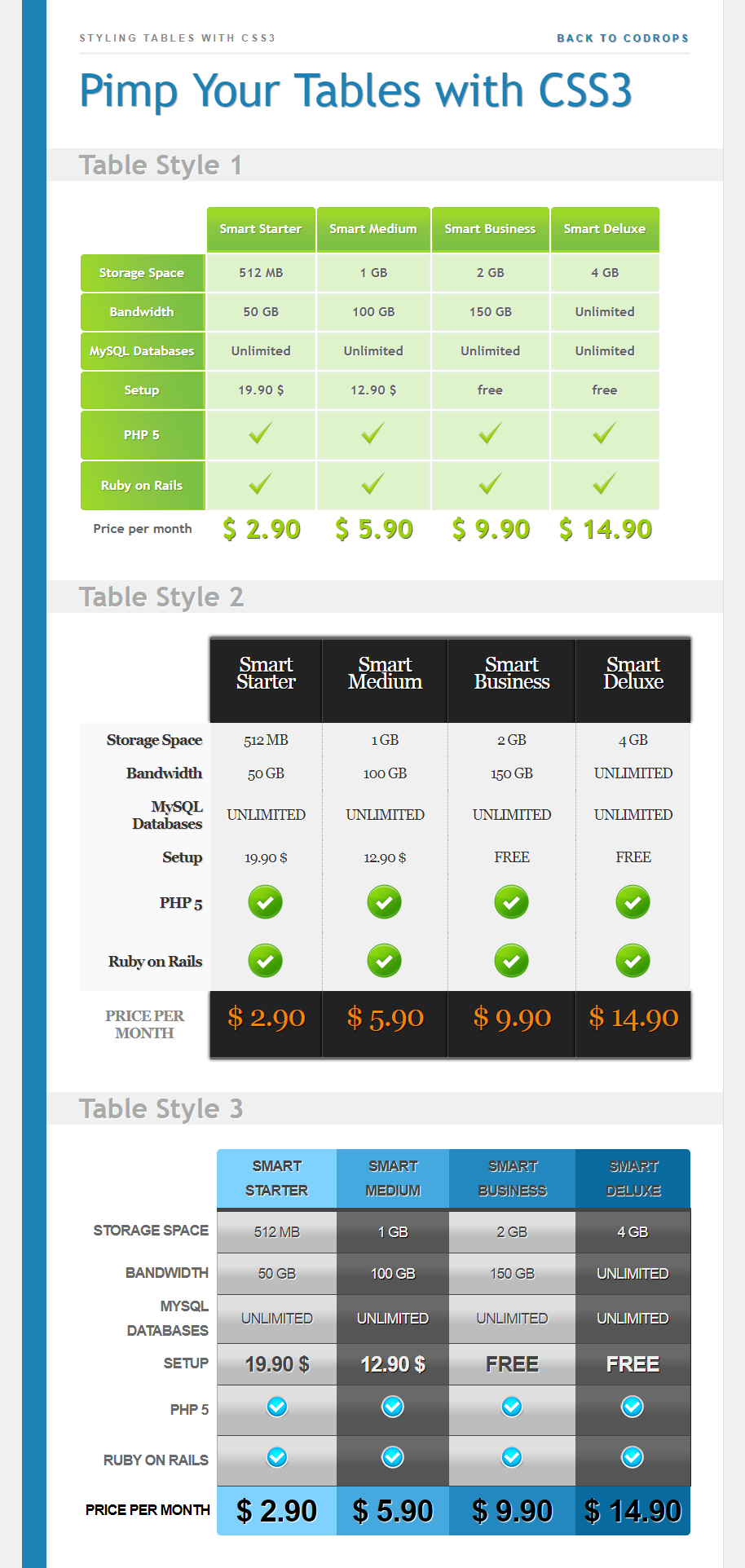
以下是 纯CSS3表格美化特效 的示例演示效果:
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Pimp your tables with CSS3</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="description" content="Pimp your tables with CSS3" />
<meta name="keywords" content="table, css3, style, beautiful, fancy, css"/>
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
</head>
<style>
* { margin:0; padding:0; }
body { font-family: Georgia, serif; font-size: 20px; font-style: italic; font-weight: normal; letter-spacing: normal; background: #f0f0f0; }
#content { background-color:#fff; width:750px; padding:40px; margin:0 auto; border-left:30px solid #1D81B6; border-right:1px solid #ddd; -moz-box-shadow:0px 0px 16px #aaa; }
.head { font-family:Helvetica, Arial, Verdana; text-transform:uppercase; font-weight:bold; font-size:12px; font-style:normal; letter-spacing:3px; color:#888; border-bottom:3px solid #f0f0f0; padding-bottom:10px; margin-bottom:10px; }
.head a { color:#1D81B6; text-decoration:none; float:right; text-shadow:1px 1px 1px #888; }
.head a:hover { color:#f0f0f0; }
#content h1 { font-family:"Trebuchet MS", sans-serif; color:#1D81B6; font-weight:normal; font-style:normal; font-size:56px; text-shadow:1px 1px 1px #aaa; }
#content h2 { font-family:"Trebuchet MS", sans-serif; font-size:34px; font-style:normal; background-color:#f0f0f0; margin:40px 0px 30px -40px; padding:0px 40px; clear:both; float:left; width:100%; color:#aaa; text-shadow:1px 1px 1px #fff; }
</style>
<body>
<div id="content"> <a class="back" href=""></a> <span class="scroll"></span>
<p class="head"> Styling Tables with CSS3 <a href="#">Back to Codrops</a> </p>
<h1>Pimp Your Tables with CSS3</h1>
<h2>Table Style 1</h2>
<table class="table1">
<thead>
<tr>
<th></th>
<th scope="col" abbr="Starter">Smart Starter</th>
<th scope="col" abbr="Medium">Smart Medium</th>
<th scope="col" abbr="Business">Smart Business</th>
<th scope="col" abbr="Deluxe">Smart Deluxe</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="row">Price per month</th>
<td>$ 2.90</td>
<td>$ 5.90</td>
<td>$ 9.90</td>
<td>$ 14.90</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Storage Space</th>
<td>512 MB</td>
<td>1 GB</td>
<td>2 GB</td>
<td>4 GB</td>
</tr>
<tr>
<th scope="row">Bandwidth</th>
<td>50 GB</td>
<td>100 GB</td>
<td>150 GB</td>
<td>Unlimited</td>
</tr>
<tr>
<th scope="row">MySQL Databases</th>
<td>Unlimited</td>
<td>Unlimited</td>
<td>Unlimited</td>
<td>Unlimited</td>
</tr>
<tr>
<th scope="row">Setup</th>
<td>19.90 $</td>
<td>12.90 $</td>
<td>free</td>
<td>free</td>
</tr>
<tr>
<th scope="row">PHP 5</th>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
</tr>
<tr>
<th scope="row">Ruby on Rails</th>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
</tr>
</tbody>
</table>
<h2>Table Style 2</h2>
<table class="table2">
<thead>
<tr>
<th></th>
<th scope="col" abbr="Starter">Smart Starter</th>
<th scope="col" abbr="Medium">Smart Medium</th>
<th scope="col" abbr="Business">Smart Business</th>
<th scope="col" abbr="Deluxe">Smart Deluxe</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="row">Price per month</th>
<td>$ 2.90</td>
<td>$ 5.90</td>
<td>$ 9.90</td>
<td>$ 14.90</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Storage Space</th>
<td>512 MB</td>
<td>1 GB</td>
<td>2 GB</td>
<td>4 GB</td>
</tr>
<tr>
<th scope="row">Bandwidth</th>
<td>50 GB</td>
<td>100 GB</td>
<td>150 GB</td>
<td>Unlimited</td>
</tr>
<tr>
<th scope="row">MySQL Databases</th>
<td>Unlimited</td>
<td>Unlimited</td>
<td>Unlimited</td>
<td>Unlimited</td>
</tr>
<tr>
<th scope="row">Setup</th>
<td>19.90 $</td>
<td>12.90 $</td>
<td>free</td>
<td>free</td>
</tr>
<tr>
<th scope="row">PHP 5</th>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
</tr>
<tr>
<th scope="row">Ruby on Rails</th>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
</tr>
</tbody>
</table>
<h2>Table Style 3</h2>
<table class="table3">
<thead>
<tr>
<th></th>
<th scope="col" abbr="Starter">Smart Starter</th>
<th scope="col" abbr="Medium">Smart Medium</th>
<th scope="col" abbr="Business">Smart Business</th>
<th scope="col" abbr="Deluxe">Smart Deluxe</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="row">Price per month</th>
<td>$ 2.90</td>
<td>$ 5.90</td>
<td>$ 9.90</td>
<td>$ 14.90</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Storage Space</th>
<td>512 MB</td>
<td>1 GB</td>
<td>2 GB</td>
<td>4 GB</td>
</tr>
<tr>
<th scope="row">Bandwidth</th>
<td>50 GB</td>
<td>100 GB</td>
<td>150 GB</td>
<td>Unlimited</td>
</tr>
<tr>
<th scope="row">MySQL Databases</th>
<td>Unlimited</td>
<td>Unlimited</td>
<td>Unlimited</td>
<td>Unlimited</td>
</tr>
<tr>
<th scope="row">Setup</th>
<td>19.90 $</td>
<td>12.90 $</td>
<td>free</td>
<td>free</td>
</tr>
<tr>
<th scope="row">PHP 5</th>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
</tr>
<tr>
<th scope="row">Ruby on Rails</th>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>CSS代码(style.css):
/* Table 1 Style */
table.table1{font-family:"Trebuchet MS",sans-serif;font-size:16px;font-weight:bold;line-height:1.4em;font-style:normal;border-collapse:separate;}
.table1 thead th{padding:15px;color:#fff;text-shadow:1px 1px 1px #568F23;border:1px solid #93CE37;border-bottom:3px solid #9ED929;background-color:#9DD929;background:-webkit-gradient( linear,left bottom,left top,color-stop(0.02,rgb(123,192,67)),color-stop(0.51,rgb(139,198,66)),color-stop(0.87,rgb(158,217,41)) );background:-moz-linear-gradient( center bottom,rgb(123,192,67) 2%,rgb(139,198,66) 51%,rgb(158,217,41) 87% );-webkit-border-top-left-radius:5px;-webkit-border-top-right-radius:5px;-moz-border-radius:5px 5px 0px 0px;border-top-left-radius:5px;border-top-right-radius:5px;}
.table1 thead th:empty{background:transparent;border:none;}
.table1 tbody th{color:#fff;text-shadow:1px 1px 1px #568F23;background-color:#9DD929;border:1px solid #93CE37;border-right:3px solid #9ED929;padding:0px 10px;background:-webkit-gradient( linear,left bottom,right top,color-stop(0.02,rgb(158,217,41)),color-stop(0.51,rgb(139,198,66)),color-stop(0.87,rgb(123,192,67)) );background:-moz-linear-gradient( left bottom,rgb(158,217,41) 2%,rgb(139,198,66) 51%,rgb(123,192,67) 87% );-moz-border-radius:5px 0px 0px 5px;-webkit-border-top-left-radius:5px;-webkit-border-bottom-left-radius:5px;border-top-left-radius:5px;border-bottom-left-radius:5px;}
.table1 tfoot td{color:#9CD009;font-size:32px;text-align:center;padding:10px 0px;text-shadow:1px 1px 1px #444;}
.table1 tfoot th{color:#666;}
.table1 tbody td{padding:10px;text-align:center;background-color:#DEF3CA;border:2px solid #E7EFE0;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;color:#666;text-shadow:1px 1px 1px #fff;}
.table1 tbody span.check::before{content:url(../images/check0.png)}
/* Table 2 Style */
table.table2{font-family:Georgia,serif;font-size:18px;font-style:normal;font-weight:normal;letter-spacing:-1px;line-height:1.2em;border-collapse:collapse;text-align:center;}
.table2 thead th,.table2 tfoot td{padding:20px 10px 40px 10px;color:#fff;font-size:26px;background-color:#222;font-weight:normal;border-right:1px dotted #666;border-top:3px solid #666;-moz-box-shadow:0px -1px 4px #000;-webkit-box-shadow:0px -1px 4px #000;box-shadow:0px -1px 4px #000;text-shadow:1px 1px 1px #000;}
.table2 tfoot th{padding:10px;font-size:18px;text-transform:uppercase;color:#888;}
.table2 tfoot td{font-size:36px;color:#EF870E;border-top:none;border-bottom:3px solid #666;-moz-box-shadow:0px 1px 4px #000;-webkit-box-shadow:0px 1px 4px #000;box-shadow:0px 1px 4px #000;}
.table2 thead th:empty{background:transparent;-moz-box-shadow:none;-webkit-box-shadow:none;box-shadow:none;}
.table2 thead:nth-last-child(1){border-right:none;}
.table2 thead:first-child,.table2 tbody:nth-last-child(1){border:none;}
.table2 tbody th{text-align:right;padding:10px;color:#333;text-shadow:1px 1px 1px #ccc;background-color:#f9f9f9;}
.table2 tbody td{padding:10px;background-color:#f0f0f0;border-right:1px dotted #999;text-shadow:-1px 1px 1px #fff;text-transform:uppercase;color:#333;}
.table2 tbody span.check::before{content:url(../images/check1.png)}
/* Table 3 Style */
table.table3{font-family:Arial;font-size:18px;font-style:normal;font-weight:normal;text-transform:uppercase;letter-spacing:-1px;line-height:1.7em;text-align:center;border-collapse:collapse;}
.table3 thead th{padding:6px 10px;text-transform:uppercase;color:#444;font-weight:bold;text-shadow:1px 1px 1px #fff;border-bottom:5px solid #444;}
.table3 thead th:empty{background:transparent;border:none;}
.table3 thead:nth-child(2),.table3 tfoot:nth-child(2){background-color:#7FD2FF;}
.table3 tfoot:nth-child(2){-moz-border-radius:0px 0px 0px 5px;-webkit-border-bottom-left-radius:5px;border-bottom-left-radius:5px;}
.table3 thead:nth-child(2){-moz-border-radius:5px 0px 0px 0px;-webkit-border-top-left-radius:5px;border-top-left-radius:5px;}
.table3 thead:nth-child(3),.table3 tfoot:nth-child(3){background-color:#45A8DF;}
.table3 thead:nth-child(4),.table3 tfoot:nth-child(4){background-color:#2388BF;}
.table3 thead:nth-child(5),.table3 tfoot:nth-child(5){background-color:#096A9F;}
.table3 thead:nth-child(5){-moz-border-radius:0px 5px 0px 0px;-webkit-border-top-right-radius:5px;border-top-right-radius:5px;}
.table3 tfoot:nth-child(5){-moz-border-radius:0px 0px 5px 0px;-webkit-border-bottom-right-radius:5px;border-bottom-right-radius:5px;}
.table3 tfoot td{font-size:38px;font-weight:bold;padding:15px 0px;text-shadow:1px 1px 1px #fff;}
.table3 tbody td{padding:10px;}
.table3 tbody tr:nth-child(4) td{font-size:26px;font-weight:bold;}
.table3 tbody td:nth-child(even){background-color:#444;color:#444;border-bottom:1px solid #444;background:-webkit-gradient( linear,left bottom,left top,color-stop(0.39,rgb(189,189,189)),color-stop(0.7,rgb(224,224,224)) );background:-moz-linear-gradient( center bottom,rgb(189,189,189) 39%,rgb(224,224,224) 70% );text-shadow:1px 1px 1px #fff;}
.table3 tbody td:nth-child(odd){background-color:#555;color:#f0f0f0;border-bottom:1px solid #444;background:-webkit-gradient( linear,left bottom,left top,color-stop(0.39,rgb(85,85,85)),color-stop(0.7,rgb(105,105,105)) );background:-moz-linear-gradient( center bottom,rgb(85,85,85) 39%,rgb(105,105,105) 70% );text-shadow:1px 1px 1px #000;}
.table3 tbody td:nth-last-child(1){border-right:1px solid #222;}
.table3 tbody th{color:#696969;text-align:right;padding:0px 10px;border-right:1px solid #aaa;}
.table3 tbody span.check::before{content:url(../images/check2.png)}


