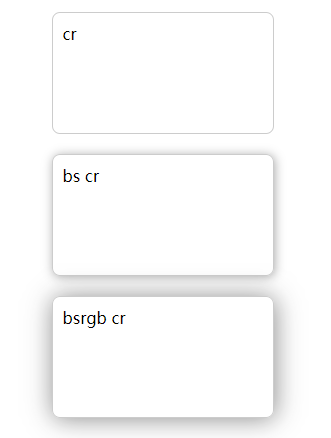
以下是 CSS3完美支持IE圆角阴影样式 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<title>CSS3完美支持IE圆角阴影样式</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
border: 0;
}
body{
width: 100%;
height: 100%;
}
.tc{
text-align: center;
}
#all{
width: 1000px;
text-align: center;
margin: 0 auto;
}
.content{
text-align: left;
margin: 100px auto;
}
.w200{
width: 200px;
}
.h100{
height: 100px;
}
.mt10{
margin-top: 10px;
}
.mt20{
margin-top: 20px;
}
.p10{
padding: 10px;
}
input{
border: 1px solid #000;
}
ul{
list-style-type: none;
}
.clear{
clear: both;
}
.text{
font-size: 12px;
color: #999;
}
.modal-content{
background-color: #fff;
padding: 10px;
}
.line-bottom{
border-bottom: 1px solid #E5E5E5;
padding-bottom: 10px;
}
.pt10{
padding-top: 10px;
}
h4{
padding: 0;
margin: 0;
}
.toux{
width: 70px;
height: 70px;
float: left;
}
.touxText{
width: 700px;
margin-left: 20px;
float: left;
}
.w770{
width: 770px;
}
.fr{
float: right;
}
.ul li{
float: left;
margin-left: 30px;
}
.acenter{
position: absolute;
top: 50%;
left: 50%;
height: 50px; margin-top: -25px;
width: 300px; margin-left: -150px;
}
.tipText{
font-size: 20px;
font-weight: bold;
}
.cr{
/*circle radius*/
border: 1px solid #ccc;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
behavior: url(css/PIE.htc);
}
.bs{
/*
一般情况:inset x-offset y-offset blur-radius spread-radius color,
【spread-radius扩展半径】来控制阴影的扩展方向:扩展半径有两个值,如果取值为正值,则个阴影会向外扩展,如果你给其取负值,整个阴影向内缩小。
*/
/* x-offset, y-offset, blur,和 color。*/
-webkit-box-shadow: 1px 1px 10px #aaa;
-moz-box-shadow: 1px 1px 10px #aaa;
box-shadow: 1px 1px 10px #aaa;
-pie-background: linear-gradient(#fff, #fff);/*gradient为渐变,现在设为白色,不然会变黑,见http://css3pie.com/*/
behavior: url(css/PIE.htc);
}
.bsrgb{
-webkit-box-shadow: 1px 1px 25px rgba(135, 135, 135, 0.96);
-moz-box-shadow: 1px 1px 25px rgba(135, 135, 135, 0.96);
box-shadow: 1px 1px 25px rgba(135, 135, 135, 0.96);
-pie-background: linear-gradient(#fff, #fff);/*gradient为渐变,现在设为白色,不然会变黑,见http://css3pie.com/*/
behavior: url(css/PIE.htc);
}
</style>
</head>
<body>
<div id="all">
<div class="content">
<div>
PIE currently has full or partial support for the following CSS3 features:
<div>* border-radius</div>
<div>* box-shadow</div>
<div>* border-image</div>
<div>* multiple background images</div>
<div>* linear-gradient as background image</div>
</div>
<div class="w200 h100 cr mt20 p10">cr</div>
<div class="w200 h100 bs cr mt20 p10">bs cr</div>
<div class="w200 h100 bsrgb cr mt20 p10">bsrgb cr</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
});
</script>
</body>
</html>


