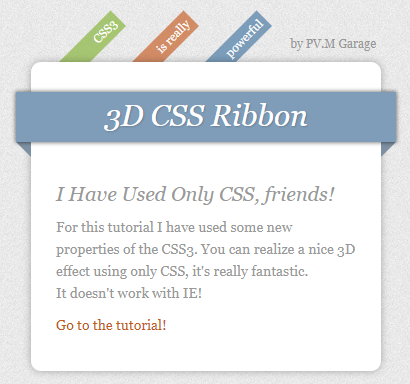
以下是 纯CSS3实现的3D丝带效果 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>纯CSS3实现的3D丝带效果</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div class="menu">
<ul>
<li class="l1"><a href="#">CSS3</a></li>
<li class="l2"><a href="#">is really</a></li>
<li class="l3"><a href="#">powerful</a></li>
</ul>
<span>by PV.M Garage</span>
</div>
<div class="bubble">
<div class="rectangle"><h2>3D CSS Ribbon</h2></div>
<div class="triangle-l"></div>
<div class="triangle-r"></div>
<div class="info">
<h2>I Have Used Only CSS, friends!</h2>
<p>
For this tutorial I have used some new properties of the CSS3. You can realize a nice 3D effect using only CSS, it's really fantastic.<br />It doesn't work with IE!
</p>
<p>
<a href="#">Go to the tutorial!</a><br />
</p>
</div>
</div>
</div>
</body>
</html>CSS代码(style.css):
/* Reset */
html,body,div,span,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,font,img,ul,li{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent;}
body{line-height:1;}
ol,ul{list-style:none;}
:focus{outline:0;}
/* // Reset */
body{background:url(bck.jpg);/* image for body made with Photoshop using noise filter (gaussian monochromatic) on #ccc */
font-family:Georgia,Verdana,�Lucida Sans Unicode�,sans-serif;font-size:12px;color:#999;}
h2{font-style:italic;font-weight:normal;line-height:1.2em;}
div#container{margin:50px auto 0px auto;/* centered */
width:400px;}
.menu{position:relative;top:3px;left:50px;z-index:80;/* the stack order:displayed under bubble (90) */
}
.menu ul li{-webkit-transform:rotate(-45deg);/* rotate the list item */
-moz-transform:rotate(-45deg);/* rotate the list item */
width:50px;overflow:hidden;margin:10px 0px;padding:5px 5px 5px 18px;float:left;background:#7f9db9;text-align:right;}
.menu ul li a{color:#fff;text-decoration:none;display:block;}
.menu ul li.l1{background:rgba(131,178,51,0.65);}
.menu ul li.l1:hover{background:rgb(131,178,51);}
.menu ul li.l2{background:rgba(196,89,30,0.65);}
.menu ul li.l2:hover{background:rgb(196,89,30);}
.menu ul li.l3{background:rgba(65,117,160,0.65);}
.menu ul li.l3:hover{background:rgb(65,117,160);}
.menu span{margin:15px 80px 0px 0px;float:right;}
.bubble{clear:both;margin:0px auto;width:350px;background:#fff;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;-moz-box-shadow:0px 0px 8px rgba(0,0,0,0.3);-khtml-box-shadow:0px 0px 8px rgba(0,0,0,0.3);-webkit-box-shadow:0px 0px 8px rgba(0,0,0,0.3);position:relative;z-index:90;/* the stack order:displayed under ribbon rectangle (100) */
}
.rectangle{background:#7f9db9;height:50px;width:380px;position:relative;left:-15px;top:30px;float:left;-moz-box-shadow:0px 0px 4px rgba(0,0,0,0.55);-khtml-box-shadow:0px 0px 4px rgba(0,0,0,0.55);-webkit-box-shadow:0px 0px 4px rgba(0,0,0,0.55);z-index:100;/* the stack order:foreground */
}
.rectangle h2{font-size:30px;color:#fff;padding-top:6px;text-shadow:1px 1px 2px rgba(0,0,0,0.2);text-align:center;}
.triangle-l{border-color:transparent #7d90a3 transparent transparent;border-style:solid;border-width:15px;height:0px;width:0px;position:relative;left:-30px;top:65px;z-index:-1;/* displayed under bubble */
}
.triangle-r{border-color:transparent transparent transparent #7d90a3;border-style:solid;border-width:15px;height:0px;width:0px;position:relative;left:350px;top:35px;z-index:-1;/* displayed under bubble */
}
.info{padding:60px 25px 35px 25px;}
.info h2{font-size:20px;}
.info p{padding-top:10px;font-size:14px;line-height:22px;}
.info p a{color:#c4591e;text-decoration:none;}
.info p a:hover{text-decoration:underline;}


