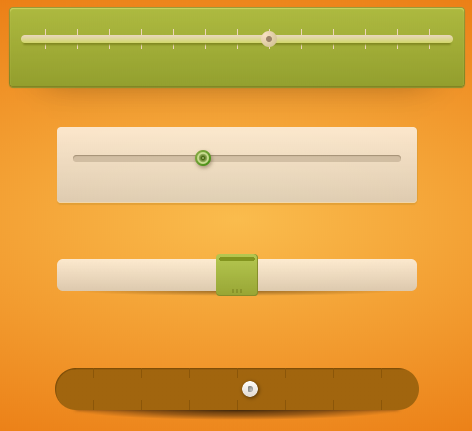
以下是 4种input元素滑块UI样式 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh" class='no-js'>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>4种input元素滑块UI样式</title>
<script src="js/modernizr.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<input type='range' id='r1' class='tip fill fill-replace' value='7' min='1' max='13' />
<input type='range' id='r2' class='tip fill' value='60' />
<input type='range' id='r3' class='tip' value='25' step='25' />
<input type='range' id='r4' class='fill' value='87' />
<script src='js/stopExecutionOnTimeout.js?t=1'></script>
<script>
var range_els = document.querySelectorAll('input[type=range]'), n = range_els.length, style_el = document.createElement('style'), styles = [], track_sel = [
'::-moz-range-track',
'::-webkit-slider-runnable-track',
' /deep/ #track'
], thumb_sel = [
'::-webkit-slider-thumb',
' /deep/ #thumb'
], a = ':after', b = ':before', s = [
'',
'%',
'%'
];
document.body.appendChild(style_el);
for (var i = 0; i < n; i++) {
if (window.CP.shouldStopExecution(1)) {
break;
}
styles.push('');
range_els[i].addEventListener('input', function () {
var idx = this.id.split('r')[1] - 1, base_sel = '.js #' + this.id, str = '', min = this.min || 0, max = this.max || 100, c_style, u, edge_w, val;
this.setAttribute('value', this.value);
if (this.classList.contains('tip')) {
str += base_sel + thumb_sel[0] + a + ',' + base_sel + thumb_sel[1] + a + '{content:"' + this.value + s[idx] + '"}';
}
if (this.classList.contains('fill')) {
if (idx == 0) {
c_style = getComputedStyle(this);
u = c_style.backgroundSize.split(' ')[0].split('px')[0];
edge_w = (c_style.width.split('px')[0] - u * (max - min)) / 2;
val = (this.value - min) * u + edge_w + 'px';
} else {
val = this.value + '%';
}
if (this.classList.contains('fill-replace')) {
str += base_sel + track_sel[0] + '{background-size:' + val + '}';
}
str += base_sel + track_sel[1] + a + ',' + base_sel + track_sel[2] + a + '{width:' + val + '}';
}
styles[idx] = str;
style_el.textContent = styles.join('');
}, false);
}
window.CP.exitedLoop(1);
</script>
</body>
</html>
JS代码(modernizr.js):
window.Modernizr=function(e,t,n){
function r(e){
b.cssText=e}
function o(e,t){
return r(S.join(e+";
")+(t||""))}
function a(e,t){
return typeof e===t}
function i(e,t){
return!!~(""+e).indexOf(t)}
function c(e,t){
for(var r in e){
var o=e[r];
if(!i(o,"-")&&b[o]!==n)return"pfx"==t?o:!0}
return!1}
function s(e,t,r){
for(var o in e){
var i=t[e[o]];
if(i!==n)return r===!1?e[o]:a(i,"function")?i.bind(r||t):i}
return!1}
function l(e,t,n){
var r=e.charAt(0).toUpperCase()+e.slice(1),o=(e+" "+k.join(r+" ")+r).split(" ");
return a(t,"string")||a(t,"undefined")?c(o,t):(o=(e+" "+T.join(r+" ")+r).split(" "),s(o,t,n))}
function u(){
m.input=function(n){
for(var r=0,o=n.length;
o>r;
r++)M[n[r]]=n[r]in E;
return M.list&&(M.list=!!t.createElement("datalist")&&!!e.HTMLDataListElement),M}
("autocomplete autofocus list placeholder max min multiple pattern required step".split(" ")),m.inputtypes=function(e){
for(var r,o,a,i=0,c=e.length;
c>i;
i++)E.setAttribute("type",o=e[i]),r="text"!==E.type,r&&(E.value=w,E.style.cssText="position:absolute;
visibility:hidden;
",/^range$/.test(o)&&E.style.WebkitAppearance!==n?(g.appendChild(E),a=t.defaultView,r=a.getComputedStyle&&"textfield"!==a.getComputedStyle(E,null).WebkitAppearance&&0!==E.offsetHeight,g.removeChild(E)):/^(search|tel)$/.test(o)||(r=/^(url|email)$/.test(o)?E.checkValidity&&E.checkValidity()===!1:E.value!=w)),P[e[i]]=!!r;
return P}
("search tel url email datetime date month week time datetime-local number range color".split(" "))}
var f,d,p="2.8.3",m={
}
,h=!0,g=t.documentElement,v="modernizr",y=t.createElement(v),b=y.style,E=t.createElement("input"),w=":)",x={
}
.toString,S=" -webkit- -moz- -o- -ms- ".split(" "),C="Webkit Moz O ms",k=C.split(" "),T=C.toLowerCase().split(" "),j={
svg:"http://www.w3.org/2000/svg"}
,N={
}
,P={
}
,M={
}
,A=[],L=A.slice,$=function(e,n,r,o){
var a,i,c,s,l=t.createElement("div"),u=t.body,f=u||t.createElement("body");
if(parseInt(r,10))for(;
r--;
)c=t.createElement("div"),c.id=o?o[r]:v+(r+1),l.appendChild(c);
return a=["­
",'<style id="s',v,'">',e,"</style>"].join(""),l.id=v,(u?l:f).innerHTML+=a,f.appendChild(l),u||(f.style.background="",f.style.overflow="hidden",s=g.style.overflow,g.style.overflow="hidden",g.appendChild(f)),i=n(l,e),u?l.parentNode.removeChild(l):(f.parentNode.removeChild(f),g.style.overflow=s),!!i}
,z=function(){
function e(e,o){
o=o||t.createElement(r[e]||"div"),e="on"+e;
var i=e in o;
return i||(o.setAttribute||(o=t.createElement("div")),o.setAttribute&&o.removeAttribute&&(o.setAttribute(e,""),i=a(o[e],"function"),a(o[e],"undefined")||(o[e]=n),o.removeAttribute(e))),o=null,i}
var r={
select:"input",change:"input",submit:"form",reset:"form",error:"img",load:"img",abort:"img"}
;
return e}
(),D={
}
.hasOwnProperty;
d=a(D,"undefined")||a(D.call,"undefined")?function(e,t){
return t in e&&a(e.constructor.prototype[t],"undefined")}
:function(e,t){
return D.call(e,t)}
,Function.prototype.bind||(Function.prototype.bind=function(e){
var t=this;
if("function"!=typeof t)throw new TypeError;
var n=L.call(arguments,1),r=function(){
if(this instanceof r){
var o=function(){
}
;
o.prototype=t.prototype;
var a=new o,i=t.apply(a,n.concat(L.call(arguments)));
return Object(i)===i?i:a}
return t.apply(e,n.concat(L.call(arguments)))}
;
return r}
),N.flexbox=function(){
return l("flexWrap")}
,N.canvas=function(){
var e=t.createElement("canvas");
return!!e.getContext&&!!e.getContext("2d")}
,N.canvastext=function(){
return!!m.canvas&&!!a(t.createElement("canvas").getContext("2d").fillText,"function")}
,N.webgl=function(){
return!!e.WebGLRenderingContext}
,N.touch=function(){
var n;
return"ontouchstart"in e||e.DocumentTouch&&t instanceof DocumentTouch?n=!0:$(["@media (",S.join("touch-enabled),("),v,")","{
#modernizr{
top:9px;
position:absolute}
}
"].join(""),function(e){
n=9===e.offsetTop}
),n}
,N.geolocation=function(){
return"geolocation"in navigator}
,N.postmessage=function(){
return!!e.postMessage}
,N.websqldatabase=function(){
return!!e.openDatabase}
,N.indexedDB=function(){
return!!l("indexedDB",e)}
,N.hashchange=function(){
return z("hashchange",e)&&(t.documentMode===n||t.documentMode>7)}
,N.history=function(){
return!!e.history&&!!history.pushState}
,N.draganddrop=function(){
var e=t.createElement("div");
return"draggable"in e||"ondragstart"in e&&"ondrop"in e}
,N.websockets=function(){
return"WebSocket"in e||"MozWebSocket"in e}
,N.rgba=function(){
return r("background-color:rgba(150,255,150,.5)"),i(b.backgroundColor,"rgba")}
,N.hsla=function(){
return r("background-color:hsla(120,40%,100%,.5)"),i(b.backgroundColor,"rgba")||i(b.backgroundColor,"hsla")}
,N.multiplebgs=function(){
return r("background:url(https://),url(https://),red url(https://)"),/(url\s*\(.*?){
3}
/.test(b.background)}
,N.backgroundsize=function(){
return l("backgroundSize")}
,N.borderimage=function(){
return l("borderImage")}
,N.borderradius=function(){
return l("borderRadius")}
,N.boxshadow=function(){
return l("boxShadow")}
,N.textshadow=function(){
return""===t.createElement("div").style.textShadow}
,N.opacity=function(){
return o("opacity:.55"),/^0.55$/.test(b.opacity)}
,N.cssanimations=function(){
return l("animationName")}
,N.csscolumns=function(){
return l("columnCount")}
,N.cssgradients=function(){
var e="background-image:",t="gradient(linear,left top,right bottom,from(#9f9),to(white));
",n="linear-gradient(left top,#9f9,white);
";
return r((e+"-webkit- ".split(" ").join(t+e)+S.join(n+e)).slice(0,-e.length)),i(b.backgroundImage,"gradient")}
,N.cssreflections=function(){
return l("boxReflect")}
,N.csstransforms=function(){
return!!l("transform")}
,N.csstransforms3d=function(){
var e=!!l("perspective");
return e&&"webkitPerspective"in g.style&&$("@media (transform-3d),(-webkit-transform-3d){
#modernizr{
left:9px;
position:absolute;
height:3px;
}
}
",function(t){
e=9===t.offsetLeft&&3===t.offsetHeight}
),e}
,N.csstransitions=function(){
return l("transition")}
,N.fontface=function(){
var e;
return $('@font-face{
font-family:"font";
src:url("https://")}
',function(n,r){
var o=t.getElementById("smodernizr"),a=o.sheet||o.styleSheet,i=a?a.cssRules&&a.cssRules[0]?a.cssRules[0].cssText:a.cssText||"":"";
e=/src/i.test(i)&&0===i.indexOf(r.split(" ")[0])}
),e}
,N.generatedcontent=function(){
var e;
return $(["#",v,"{
font:0/0 a}
#",v,':after{
content:"',w,'";
visibility:hidden;
font:3px/1 a}
'].join(""),function(t){
e=t.offsetHeight>=3}
),e}
,N.video=function(){
var e=t.createElement("video"),n=!1;
try{
(n=!!e.canPlayType)&&(n=new Boolean(n),n.ogg=e.canPlayType('video/ogg;
codecs="theora"').replace(/^no$/,""),n.h264=e.canPlayType('video/mp4;
codecs="avc1.42E01E"').replace(/^no$/,""),n.webm=e.canPlayType('video/webm;
codecs="vp8,vorbis"').replace(/^no$/,""))}
catch(r){
}
return n}
,N.audio=function(){
var e=t.createElement("audio"),n=!1;
try{
(n=!!e.canPlayType)&&(n=new Boolean(n),n.ogg=e.canPlayType('audio/ogg;
codecs="vorbis"').replace(/^no$/,""),n.mp3=e.canPlayType("audio/mpeg;
").replace(/^no$/,""),n.wav=e.canPlayType('audio/wav;
codecs="1"').replace(/^no$/,""),n.m4a=(e.canPlayType("audio/x-m4a;
")||e.canPlayType("audio/aac;
")).replace(/^no$/,""))}
catch(r){
}
return n}
,N.localstorage=function(){
try{
return localStorage.setItem(v,v),localStorage.removeItem(v),!0}
catch(e){
return!1}
}
,N.sessionstorage=function(){
try{
return sessionStorage.setItem(v,v),sessionStorage.removeItem(v),!0}
catch(e){
return!1}
}
,N.webworkers=function(){
return!!e.Worker}
,N.applicationcache=function(){
return!!e.applicationCache}
,N.svg=function(){
return!!t.createElementNS&&!!t.createElementNS(j.svg,"svg").createSVGRect}
,N.inlinesvg=function(){
var e=t.createElement("div");
return e.innerHTML="<svg/>",(e.firstChild&&e.firstChild.namespaceURI)==j.svg}
,N.smil=function(){
return!!t.createElementNS&&/SVGAnimate/.test(x.call(t.createElementNS(j.svg,"animate")))}
,N.svgclippaths=function(){
return!!t.createElementNS&&/SVGClipPath/.test(x.call(t.createElementNS(j.svg,"clipPath")))}
;
for(var F in N)d(N,F)&&(f=F.toLowerCase(),m[f]=N[F](),A.push((m[f]?"":"no-")+f));
return m.input||u(),m.addTest=function(e,t){
if("object"==typeof e)for(var r in e)d(e,r)&&m.addTest(r,e[r]);
else{
if(e=e.toLowerCase(),m[e]!==n)return m;
t="function"==typeof t?t():t,"undefined"!=typeof h&&h&&(g.className+=" "+(t?"":"no-")+e),m[e]=t}
return m}
,r(""),y=E=null,function(e,t){
function n(e,t){
var n=e.createElement("p"),r=e.getElementsByTagName("head")[0]||e.documentElement;
return n.innerHTML="x<style>"+t+"</style>",r.insertBefore(n.lastChild,r.firstChild)}
function r(){
var e=y.elements;
return"string"==typeof e?e.split(" "):e}
function o(e){
var t=v[e[h]];
return t||(t={
}
,g++,e[h]=g,v[g]=t),t}
function a(e,n,r){
if(n||(n=t),u)return n.createElement(e);
r||(r=o(n));
var a;
return a=r.cache[e]?r.cache[e].cloneNode():m.test(e)?(r.cache[e]=r.createElem(e)).cloneNode():r.createElem(e),!a.canHaveChildren||p.test(e)||a.tagUrn?a:r.frag.appendChild(a)}
function i(e,n){
if(e||(e=t),u)return e.createDocumentFragment();
n=n||o(e);
for(var a=n.frag.cloneNode(),i=0,c=r(),s=c.length;
s>i;
i++)a.createElement(c[i]);
return a}
function c(e,t){
t.cache||(t.cache={
}
,t.createElem=e.createElement,t.createFrag=e.createDocumentFragment,t.frag=t.createFrag()),e.createElement=function(n){
return y.shivMethods?a(n,e,t):t.createElem(n)}
,e.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+r().join().replace(/[\w\-]+/g,function(e){
return t.createElem(e),t.frag.createElement(e),'c("'+e+'")'}
)+");
return n}
")(y,t.frag)}
function s(e){
e||(e=t);
var r=o(e);
return y.shivCSS&&!l&&!r.hasCSS&&(r.hasCSS=!!n(e,"article,aside,dialog,figcaption,figure,footer,header,hgroup,main,nav,section{
display:block}
mark{
background:#FF0;
color:#000}
template{
display:none}
")),u||c(e,r),e}
var l,u,f="3.7.0",d=e.html5||{
}
,p=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i,m=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i,h="_html5shiv",g=0,v={
}
;
!function(){
try{
var e=t.createElement("a");
e.innerHTML="<xyz></xyz>",l="hidden"in e,u=1==e.childNodes.length||function(){
t.createElement("a");
var e=t.createDocumentFragment();
return"undefined"==typeof e.cloneNode||"undefined"==typeof e.createDocumentFragment||"undefined"==typeof e.createElement}
()}
catch(n){
l=!0,u=!0}
}
();
var y={
elements:d.elements||"abbr article aside audio bdi canvas data datalist details dialog figcaption figure footer header hgroup main mark meter nav output progress section summary template time video",version:f,shivCSS:d.shivCSS!==!1,supportsUnknownElements:u,shivMethods:d.shivMethods!==!1,type:"default",shivDocument:s,createElement:a,createDocumentFragment:i}
;
e.html5=y,s(t)}
(this,t),m._version=p,m._prefixes=S,m._domPrefixes=T,m._cssomPrefixes=k,m.hasEvent=z,m.testProp=function(e){
return c([e])}
,m.testAllProps=l,m.testStyles=$,m.prefixed=function(e,t,n){
return t?l(e,t,n):l(e,"pfx")}
,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(h?" js "+A.join(" "):""),m}
(this,this.document),function(e,t,n){
function r(e){
return"[object Function]"==g.call(e)}
function o(e){
return"string"==typeof e}
function a(){
}
function i(e){
return!e||"loaded"==e||"complete"==e||"uninitialized"==e}
function c(){
var e=v.shift();
y=1,e?e.t?m(function(){
("c"==e.t?d.injectCss:d.injectJs)(e.s,0,e.a,e.x,e.e,1)}
,0):(e(),c()):y=0}
function s(e,n,r,o,a,s,l){
function u(t){
if(!p&&i(f.readyState)&&(b.r=p=1,!y&&c(),f.onload=f.onreadystatechange=null,t)){
"img"!=e&&m(function(){
w.removeChild(f)}
,50);
for(var r in T[n])T[n].hasOwnProperty(r)&&T[n][r].onload()}
}
var l=l||d.errorTimeout,f=t.createElement(e),p=0,g=0,b={
t:r,s:n,e:a,a:s,x:l}
;
1===T[n]&&(g=1,T[n]=[]),"object"==e?f.data=n:(f.src=n,f.type=e),f.width=f.height="0",f.onerror=f.onload=f.onreadystatechange=function(){
u.call(this,g)}
,v.splice(o,0,b),"img"!=e&&(g||2===T[n]?(w.insertBefore(f,E?null:h),m(u,l)):T[n].push(f))}
function l(e,t,n,r,a){
return y=0,t=t||"j",o(e)?s("c"==t?S:x,e,t,this.i++,n,r,a):(v.splice(this.i++,0,e),1==v.length&&c()),this}
function u(){
var e=d;
return e.loader={
load:l,i:0}
,e}
var f,d,p=t.documentElement,m=e.setTimeout,h=t.getElementsByTagName("script")[0],g={
}
.toString,v=[],y=0,b="MozAppearance"in p.style,E=b&&!!t.createRange().compareNode,w=E?p:h.parentNode,p=e.opera&&"[object Opera]"==g.call(e.opera),p=!!t.attachEvent&&!p,x=b?"object":p?"script":"img",S=p?"script":x,C=Array.isArray||function(e){
return"[object Array]"==g.call(e)}
,k=[],T={
}
,j={
timeout:function(e,t){
return t.length&&(e.timeout=t[0]),e}
}
;
d=function(e){
function t(e){
var t,n,r,e=e.split("!"),o=k.length,a=e.pop(),i=e.length,a={
url:a,origUrl:a,prefixes:e}
;
for(n=0;
i>n;
n++)r=e[n].split("="),(t=j[r.shift()])&&(a=t(a,r));
for(n=0;
o>n;
n++)a=k[n](a);
return a}
function i(e,o,a,i,c){
var s=t(e),l=s.autoCallback;
s.url.split(".").pop().split("?").shift(),s.bypass||(o&&(o=r(o)?o:o[e]||o[i]||o[e.split("/").pop().split("?")[0]]),s.instead?s.instead(e,o,a,i,c):(T[s.url]?s.noexec=!0:T[s.url]=1,a.load(s.url,s.forceCSS||!s.forceJS&&"css"==s.url.split(".").pop().split("?").shift()?"c":n,s.noexec,s.attrs,s.timeout),(r(o)||r(l))&&a.load(function(){
u(),o&&o(s.origUrl,c,i),l&&l(s.origUrl,c,i),T[s.url]=2}
)))}
function c(e,t){
function n(e,n){
if(e){
if(o(e))n||(f=function(){
var e=[].slice.call(arguments);
d.apply(this,e),p()}
),i(e,f,t,0,l);
else if(Object(e)===e)for(s in c=function(){
var t,n=0;
for(t in e)e.hasOwnProperty(t)&&n++;
return n}
(),e)e.hasOwnProperty(s)&&(!n&&!--c&&(r(f)?f=function(){
var e=[].slice.call(arguments);
d.apply(this,e),p()}
:f[s]=function(e){
return function(){
var t=[].slice.call(arguments);
e&&e.apply(this,t),p()}
}
(d[s])),i(e[s],f,t,s,l))}
else!n&&p()}
var c,s,l=!!e.test,u=e.load||e.both,f=e.callback||a,d=f,p=e.complete||a;
n(l?e.yep:e.nope,!!u),u&&n(u)}
var s,l,f=this.yepnope.loader;
if(o(e))i(e,0,f,0);
else if(C(e))for(s=0;
s<e.length;
s++)l=e[s],o(l)?i(l,0,f,0):C(l)?d(l):Object(l)===l&&c(l,f);
else Object(e)===e&&c(e,f)}
,d.addPrefix=function(e,t){
j[e]=t}
,d.addFilter=function(e){
k.push(e)}
,d.errorTimeout=1e4,null==t.readyState&&t.addEventListener&&(t.readyState="loading",t.addEventListener("DOMContentLoaded",f=function(){
t.removeEventListener("DOMContentLoaded",f,0),t.readyState="complete"}
,0)),e.yepnope=u(),e.yepnope.executeStack=c,e.yepnope.injectJs=function(e,n,r,o,s,l){
var u,f,p=t.createElement("script"),o=o||d.errorTimeout;
p.src=e;
for(f in r)p.setAttribute(f,r[f]);
n=l?c:n||a,p.onreadystatechange=p.onload=function(){
!u&&i(p.readyState)&&(u=1,n(),p.onload=p.onreadystatechange=null)}
,m(function(){
u||(u=1,n(1))}
,o),s?p.onload():h.parentNode.insertBefore(p,h)}
,e.yepnope.injectCss=function(e,n,r,o,i,s){
var l,o=t.createElement("link"),n=s?c:n||a;
o.href=e,o.rel="stylesheet",o.type="text/css";
for(l in r)o.setAttribute(l,r[l]);
i||(h.parentNode.insertBefore(o,h),m(n,0))}
}
(this,document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
;
JS代码(stopExecutionOnTimeout.js):
"use strict";
"object"!=typeof window.CP&&(window.CP={
}
),window.CP.PenTimer={
programNoLongerBeingMonitored:!1,timeOfFirstCallToShouldStopLoop:0,_loopExits:{
}
,_loopTimers:{
}
,START_MONITORING_AFTER:2e3,STOP_ALL_MONITORING_TIMEOUT:5e3,MAX_TIME_IN_LOOP_WO_EXIT:2200,exitedLoop:function(o){
this._loopExits[o]=!0}
,shouldStopLoop:function(o){
if(this.programKilledSoStopMonitoring)return!0;
if(this.programNoLongerBeingMonitored)return!1;
if(this._loopExits[o])return!1;
var t=this._getTime();
if(0===this.timeOfFirstCallToShouldStopLoop)return this.timeOfFirstCallToShouldStopLoop=t,!1;
var i=t-this.timeOfFirstCallToShouldStopLoop;
if(i<this.START_MONITORING_AFTER)return!1;
if(i>this.STOP_ALL_MONITORING_TIMEOUT)return this.programNoLongerBeingMonitored=!0,!1;
try{
this._checkOnInfiniteLoop(o,t)}
catch(n){
return this._sendErrorMessageToEditor(),this.programKilledSoStopMonitoring=!0,!0}
return!1}
,_sendErrorMessageToEditor:function(){
try{
if(this._shouldPostMessage()){
var o={
action:"infinite-loop",line:this._findAroundLineNumber()}
;
parent.postMessage(JSON.stringify(o),"*")}
else this._throwAnErrorToStopPen()}
catch(t){
this._throwAnErrorToStopPen()}
}
,_shouldPostMessage:function(){
return document.location.href.match(/boomerang/)}
,_throwAnErrorToStopPen:function(){
throw"We found an infinite loop in your Pen. We've stopped the Pen from running. Please correct it or contact support@codepen.io."}
,_findAroundLineNumber:function(){
var o=new Error,t=0;
if(o.stack){
var i=o.stack.match(/boomerang\S+:(\d+):\d+/);
i&&(t=i[1])}
return t}
,_checkOnInfiniteLoop:function(o,t){
if(!this._loopTimers[o])return this._loopTimers[o]=t,!1;
var i=t-this._loopTimers[o];
if(i>this.MAX_TIME_IN_LOOP_WO_EXIT)throw"Infinite Loop found on loop:"+o}
,_getTime:function(){
return+new Date}
}
,window.CP.shouldStopExecution=function(o){
return window.CP.PenTimer.shouldStopLoop(o)}
,window.CP.exitedLoop=function(o){
window.CP.PenTimer.exitedLoop(o)}
;
CSS代码(styles.css):
html{background:-webkit-radial-gradient(#fabc4d,#eb7e15 70%) no-repeat #eb7e15;background:radial-gradient(#fabc4d,#eb7e15 70%) no-repeat #eb7e15;}
input[type='range']{display:block;margin:2.5em auto;padding:0;/* inconsistent */
opacity:.75;background:transparent;/* inconsistent */
/* font-size inconsistent */
font:1em trebuchet ms,verdana,arial,sans-serif;cursor:pointer;}
input[type='range'],input[type='range']::-webkit-slider-runnable-track,input[type='range']::-webkit-slider-thumb{-webkit-appearance:none;}
input[type='range']::-webkit-slider-runnable-track{position:relative;/* prep for creating rulers */
}
input[type='range']::-webkit-slider-runnable-track:before,input[type='range']::-webkit-slider-runnable-track:after,input[type='range'] /deep/ #track:before,input[type='range'] /deep/ #track:after{position:absolute;}
input[type='range']::-ms-track{border:none;/* remove default border */
color:transparent;/* remove dfault tick marks */
}
input[type='range']::-webkit-slider-thumb{box-sizing:border-box;border:solid 0 transparent;border-radius:50%;cursor:ew-resize;}
input[type='range']::-moz-range-thumb{box-sizing:border-box;border:solid 0 transparent;border-radius:50%;cursor:ew-resize;}
input[type='range']::-ms-thumb{box-sizing:border-box;border:solid 0 transparent;border-radius:50%;cursor:ew-resize;}
input[type='range']:nth-of-type(1){border:solid 1px transparent;padding:0 0.7em;width:27em;height:4.875em;border-radius:.25em;box-shadow:inset 0 1px 1px #c0ed78,0 1px 1px #5f8f2f,0 1em 2.25em -2.25em #000,0 1.125em 2.315em -2.315em #000,0 1.25em 2.375em -2.375em #000,0 1.375em 2.5em -2.5em #000;background:-webkit-linear-gradient(0deg,#eeeeee 1px,rgba(238,238,238,0) 1px) repeat-x 1.5em 50% content-box,-webkit-linear-gradient(#98cb4c,#74a22f) padding-box,-webkit-linear-gradient(#7da142,#5c8022) border-box;background:linear-gradient(90deg,#eeeeee 1px,rgba(238,238,238,0) 1px) repeat-x 1.5em 50% content-box,linear-gradient(#98cb4c,#74a22f) padding-box,linear-gradient(#7da142,#5c8022) border-box;background-size:2em 1.25em,100% 100%,100% 100%;/* ------- the track ------- */
/* ------- the fill ------- */
/* ------- the ruler ------- */
/* ------- the thumb ------- */
/* ------- the tip ------- */
}
input[type='range']:nth-of-type(1)::-webkit-slider-runnable-track{width:27em;height:0.5em;border-radius:0.25em;/* shadow not really visible in IE:( */
box-shadow:0 0.25em 0.125em -0.125em #5c8520;background:-webkit-linear-gradient(#e8f0f3,#c7f183);background:linear-gradient(#e8f0f3,#c7f183);-webkit-transform:translateY(-0.5em);transform:translateY(-0.5em);}
input[type='range']:nth-of-type(1)::-moz-range-track{width:27em;height:0.5em;border-radius:0.25em;/* shadow not really visible in IE:( */
box-shadow:0 0.25em 0.125em -0.125em #5c8520;background:linear-gradient(#e8f0f3,#c7f183);}
input[type='range']:nth-of-type(1)::-ms-track{width:27em;height:0.5em;border-radius:0.25em;/* shadow not really visible in IE:( */
box-shadow:0 0.25em 1px #5c8520;background:linear-gradient(#e8f0f3,#c7f183);}
.js input[type='range']:nth-of-type(1)::-webkit-slider-runnable-track:after,.js input[type='range']:nth-of-type(1) /deep/ #track:after{top:0;left:0;width:13.5em;height:0.5em;border-radius:0.25em;/* shadow not really visible in IE:( */
box-shadow:0 0.25em 0.25em -0.125em #5c8520;background:-webkit-linear-gradient(#ffffff,#bbbbbb);background:linear-gradient(#ffffff,#bbbbbb);-webkit-clip-path:inset(0 0.5em 0 0);clip-path:inset(0 0.5em 0 0);content:'';}
.js input[type='range']:nth-of-type(1)::-moz-range-track{background:linear-gradient(#ffffff,#bbbbbb) no-repeat,linear-gradient(#e8f0f3,#c7f183);background-size:13.5em 100%;}
input[type='range']:nth-of-type(1)::-moz-range-progress{height:0.5em;border-radius:0.25em;/* shadow not really visible in IE:( */
box-shadow:0 0.25em 0.25em -0.125em #5c8520;background:linear-gradient(#ffffff,#bbbbbb);}
.js input[type='range']:nth-of-type(1)::-moz-range-progress{opacity:0;}
input[type='range']:nth-of-type(1)::-ms-fill-lower{height:0.5em;border-radius:0.25em;/* shadow not really visible in IE:( */
box-shadow:0 0.25em 0.25em -0.125em #5c8520;background:linear-gradient(#ffffff,#bbbbbb);}
input[type='range']:nth-of-type(1)::-webkit-slider-runnable-track:before,input[type='range']:nth-of-type(1) /deep/ #track:before,input[type='range']:nth-of-type(1)::-webkit-slider-thumb:before,input[type='range']:nth-of-type(1) /deep/ #thumb:before{position:absolute;top:175%;left:0;right:0;color:#eee;font:0.75em/2 trebuchet ms,verdana,arial,sans-serif;}
input[type='range']:nth-of-type(1)::-webkit-slider-runnable-track:before,input[type='range']:nth-of-type(1) /deep/ #track:before{text-indent:1.6875em;word-spacing:1.81667em;content:'1 2 3 4 5 6 7 8 9';}
input[type='range']:nth-of-type(1)::-webkit-slider-thumb:before,input[type='range']:nth-of-type(1) /deep/ #thumb:before{text-indent:25.5em;word-spacing:1.29167em;content:'10 11 12 13';}
.js input[type='range']:nth-of-type(1)[value='1']::-webkit-slider-runnable-track:before,.js input[type='range']:nth-of-type(1)[value='1'] /deep/ #track:before,.js input[type='range']:nth-of-type(1)[value='1']::-webkit-slider-thumb:before,.js input[type='range']:nth-of-type(1)[value='1'] /deep/ #thumb:before{-webkit-clip-path:polygon(0 0,1em 0,1em 100%,3em 100%,3em 0,100% 0,100% 100%,0 100%);clip-path:polygon(0 0,1em 0,1em 100%,3em 100%,3em 0,100% 0,100% 100%,0 100%);}
.js input[type='range']:nth-of-type(1)[value='2']::-webkit-slider-runnable-track:before,.js input[type='range']:nth-of-type(1)[value='2'] /deep/ #track:before,.js input[type='range']:nth-of-type(1)[value='2']::-webkit-slider-thumb:before,.js input[type='range']:nth-of-type(1)[value='2'] /deep/ #thumb:before{-webkit-clip-path:polygon(0 0,3.66667em 0,3.66667em 100%,5.66667em 100%,5.66667em 0,100% 0,100% 100%,0 100%);clip-path:polygon(0 0,3.66667em 0,3.66667em 100%,5.66667em 100%,5.66667em 0,100% 0,100% 100%,0 100%);}
.js input[type='range']:nth-of-type(1)[value='3']::-webkit-slider-runnable-track:before,.js input[type='range']:nth-of-type(1)[value='3'] /deep/ #track:before,.js input[type='range']:nth-of-type(1)[value='3']::-webkit-slider-thumb:before,.js input[type='range']:nth-of-type(1)[value='3'] /deep/ #thumb:before{-webkit-clip-path:polygon(0 0,6.33333em 0,6.33333em 100%,8.33333em 100%,8.33333em 0,100% 0,100% 100%,0 100%);clip-path:polygon(0 0,6.33333em 0,6.33333em 100%,8.33333em 100%,8.33333em 0,100% 0,100% 100%,0 100%);}
.js input[type='range']:nth-of-type(1)[value='4']::-webkit-slider-runnable-track:before,.js input[type='range']:nth-of-type(1)[value='4'] /deep/ #track:before,.js input[type='range']:nth-of-type(1)[value='4']::-webkit-slider-thumb:before,.js input[type='range']:nth-of-type(1)[value='4'] /deep/ #thumb:before{-webkit-clip-path:polygon(0 0,9em 0,9em 100%,11em 100%,11em 0,100% 0,100% 100%,0 100%);clip-path:polygon(0 0,9em 0,9em 100%,11em 100%,11em 0,100% 0,100% 100%,0 100%);}
.js input[type='range']:nth-of-type(1)[value='5']::-webkit-slider-runnable-track:before,.js input[type='range']:nth-of-type(1)[value='5'] /deep/ #track:before,.js input[type='range']:nth-of-type(1)[value='5']::-webkit-slider-thumb:before,.js input[type='range']:nth-of-type(1)[value='5'] /deep/ #thumb:before{-webkit-clip-path:polygon(0 0,11.66667em 0,11.66667em 100%,13.66667em 100%,13.66667em 0,100% 0,100% 100%,0 100%);clip-path:polygon(0 0,11.66667em 0,11.66667em 100%,13.66667em 100%,13.66667em 0,100% 0,100% 100%,0 100%);}
.js input[type='range']:nth-of-type(1)[value='6']::-webkit-slider-runnable-track:before,.js input[type='range']:nth-of-type(1)[value='6'] /deep/ #track:before,.js input[type='range']:nth-of-type(1)[value='6']::-webkit-slider-thumb:before,.js input[type='range']:nth-of-type(1)[value='6'] /deep/ #thumb:before{-webkit-clip-path:polygon(0 0,14.33333em 0,14.33333em 100%,16.33333em 100%,16.33333em 0,100% 0,100% 100%,0 100%);clip-path:polygon(0 0,14.33333em 0,14.33333em 100%,16.33333em 100%,16.33333em 0,100% 0,100% 100%,0 100%);}
.js input[type='range']:nth-of-type(1)[value='7']::-webkit-slider-runnable-track:before,.js input[type='range']:nth-of-type(1)[value='7'] /deep/ #track:before,.js input[type='range']:nth-of-type(1)[value='7']::-webkit-slider-thumb:before,.js input[type='range']:nth-of-type(1)[value='7'] /deep/ #thumb:before{-webkit-clip-path:polygon(0 0,17em 0,17em 100%,19em 100%,19em 0,100% 0,100% 100%,0 100%);clip-path:polygon(0 0,17em 0,17em 100%,19em 100%,19em 0,100% 0,100% 100%,0 100%);}
.js input[type='range']:nth-of-type(1)[value='8']::-webkit-slider-runnable-track:before,.js input[type='range']:nth-of-type(1)[value='8'] /deep/ #track:before,.js input[type='range']:nth-of-type(1)[value='8']::-webkit-slider-thumb:before,.js input[type='range']:nth-of-type(1)[value='8'] /deep/ #thumb:before{-webkit-clip-path:polygon(0 0,19.66667em 0,19.66667em 100%,21.66667em 100%,21.66667em 0,100% 0,100% 100%,0 100%);clip-path:polygon(0 0,19.66667em 0,19.66667em 100%,21.66667em 100%,21.66667em 0,100% 0,100% 100%,0 100%);}
.js input[type='range']:nth-of-type(1)[value='9']::-webkit-slider-runnable-track:before,.js input[type='range']:nth-of-type(1)[value='9'] /deep/ #track:before,.js input[type='range']:nth-of-type(1)[value='9']::-webkit-slider-thumb:before,.js input[type='range']:nth-of-type(1)[value='9'] /deep/ #thumb:before{-webkit-clip-path:polygon(0 0,22.33333em 0,22.33333em 100%,24.33333em 100%,24.33333em 0,100% 0,100% 100%,0 100%);clip-path:polygon(0 0,22.33333em 0,22.33333em 100%,24.33333em 100%,24.33333em 0,100% 0,100% 100%,0 100%);}
.js input[type='range']:nth-of-type(1)[value='10']::-webkit-slider-runnable-track:before,.js input[type='range']:nth-of-type(1)[value='10'] /deep/ #track:before,.js input[type='range']:nth-of-type(1)[value='10']::-webkit-slider-thumb:before,.js input[type='range']:nth-of-type(1)[value='10'] /deep/ #thumb:before{-webkit-clip-path:polygon(0 0,25em 0,25em 100%,27em 100%,27em 0,100% 0,100% 100%,0 100%);clip-path:polygon(0 0,25em 0,25em 100%,27em 100%,27em 0,100% 0,100% 100%,0 100%);}
.js input[type='range']:nth-of-type(1)[value='11']::-webkit-slider-runnable-track:before,.js input[type='range']:nth-of-type(1)[value='11'] /deep/ #track:before,.js input[type='range']:nth-of-type(1)[value='11']::-webkit-slider-thumb:before,.js input[type='range']:nth-of-type(1)[value='11'] /deep/ #thumb:before{-webkit-clip-path:polygon(0 0,27.66667em 0,27.66667em 100%,29.66667em 100%,29.66667em 0,100% 0,100% 100%,0 100%);clip-path:polygon(0 0,27.66667em 0,27.66667em 100%,29.66667em 100%,29.66667em 0,100% 0,100% 100%,0 100%);}
.js input[type='range']:nth-of-type(1)[value='12']::-webkit-slider-runnable-track:before,.js input[type='range']:nth-of-type(1)[value='12'] /deep/ #track:before,.js input[type='range']:nth-of-type(1)[value='12']::-webkit-slider-thumb:before,.js input[type='range']:nth-of-type(1)[value='12'] /deep/ #thumb:before{-webkit-clip-path:polygon(0 0,30.33333em 0,30.33333em 100%,32.33333em 100%,32.33333em 0,100% 0,100% 100%,0 100%);clip-path:polygon(0 0,30.33333em 0,30.33333em 100%,32.33333em 100%,32.33333em 0,100% 0,100% 100%,0 100%);}
.js input[type='range']:nth-of-type(1)[value='13']::-webkit-slider-runnable-track:before,.js input[type='range']:nth-of-type(1)[value='13'] /deep/ #track:before,.js input[type='range']:nth-of-type(1)[value='13']::-webkit-slider-thumb:before,.js input[type='range']:nth-of-type(1)[value='13'] /deep/ #thumb:before{-webkit-clip-path:polygon(0 0,33em 0,33em 100%,35em 100%,35em 0,100% 0,100% 100%,0 100%);clip-path:polygon(0 0,33em 0,33em 100%,35em 100%,35em 0,100% 0,100% 100%,0 100%);}
input[type='range']:nth-of-type(1)::-webkit-slider-thumb{margin-top:-1.25em;border-width:1em;padding:0.3125em;width:3em;height:3em;background:-webkit-linear-gradient(#808080,#808080) content-box,-webkit-radial-gradient(25% 25%,circle,#fbfbf9,#bfccad) padding-box;background:linear-gradient(#808080,#808080) content-box,radial-gradient(circle at 25% 25%,#fbfbf9,#bfccad) padding-box;}
input[type='range']:nth-of-type(1)::-moz-range-thumb{border-width:1em;padding:0.3125em;width:3em;height:3em;background:linear-gradient(#808080,#808080) content-box,radial-gradient(circle at 25% 25%,#fbfbf9,#bfccad) padding-box;}
input[type='range']:nth-of-type(1)::-ms-thumb{border-width:1em;padding:0.3125em;width:3em;height:3em;background:linear-gradient(#808080,#808080) content-box,radial-gradient(circle at 25% 25%,#fbfbf9,#bfccad) padding-box;}
input[type='range']:nth-of-type(1)::-webkit-slider-thumb:after,input[type='range']:nth-of-type(1) /deep/ #thumb:after{display:block;width:2em;-webkit-transform:translate(-0.8125em,0.5em);transform:translate(-0.8125em,0.5em);color:#eee;font:700 0.9375em/2.125 trebuchet ms,verdana,arial,sans-serif;text-align:center;}
.js input[type='range']:nth-of-type(1)::-webkit-slider-thumb:after,.js input[type='range']:nth-of-type(1) /deep/ #thumb:after{content:"7";}
input[type='range']:nth-of-type(2){padding:0 1em;width:20.5em;height:4.75em;border-radius:.25em;box-shadow:inset 0 -1px #f1e4cc,1px 0 rgba(219,155,51,0.95),0 0.125em 1px rgba(219,155,51,0.95);background:-webkit-linear-gradient(#ffffff,#d7d7d7);background:linear-gradient(#ffffff,#d7d7d7);/* ------- the track ------- */
/* ------- the fill ------- */
/* ------- the ruler ------- */
/* ------- the thumb ------- */
/* ------- the tip ------- */
}
input[type='range']:nth-of-type(2)::-webkit-slider-runnable-track{width:20.5em;height:0.4375em;border-radius:0.21875em;box-shadow:inset 0 1px 1px #888;background:#c6c6c6;-webkit-transform:translateY(-0.4375em);transform:translateY(-0.4375em);}
input[type='range']:nth-of-type(2)::-moz-range-track{width:20.5em;height:0.4375em;border-radius:0.21875em;box-shadow:inset 0 1px 1px #888;background:#c6c6c6;}
input[type='range']:nth-of-type(2)::-ms-track{width:20.5em;height:0.4375em;border-radius:0.21875em;box-shadow:inset 0 1px 1px #888;background:#c6c6c6;}
.js input[type='range']:nth-of-type(2)::-webkit-slider-runnable-track:after,.js input[type='range']:nth-of-type(2) /deep/ #track:after{top:0;left:0;width:60%;height:0.4375em;border-radius:0.21875em;background:-webkit-linear-gradient(90deg,#4e7a0e 1px,#80b03a 1px,#98c751 90%,#c5df9c);background:linear-gradient(0deg,#4e7a0e 1px,#80b03a 1px,#98c751 90%,#c5df9c);content:'';}
input[type='range']:nth-of-type(2)::-moz-range-progress{height:0.4375em;border-radius:0.21875em;background:linear-gradient(0deg,#4e7a0e 1px,#80b03a 1px,#98c751 90%,#c5df9c);}
input[type='range']:nth-of-type(2)::-ms-fill-lower{height:0.4375em;border-radius:0.21875em;background:linear-gradient(0deg,#4e7a0e 1px,#80b03a 1px,#98c751 90%,#c5df9c);}
input[type='range']:nth-of-type(2)::-webkit-slider-runnable-track:before,input[type='range']:nth-of-type(2) /deep/ #track:before{top:100%;left:50%;-webkit-transform:translate(-50%);transform:translate(-50%);color:#b0b0b0;font:0.78em/1.5 trebuchet ms,verdana,arial,sans-serif;white-space:nowrap;word-spacing:22.28205em;content:'0% 100%';}
input[type='range']:nth-of-type(2)::-webkit-slider-thumb{position:relative;z-index:2;margin-top:-0.28125em;border-width:0.125em;width:1em;height:1em;background:-webkit-radial-gradient(#b4dbaf,#0e5401,#559149 3px,#73af67,#bff0b4,#abe29a 65%) padding-box,-webkit-linear-gradient(135deg,#008000,#6db04f) border-box #fff;background:radial-gradient(#b4dbaf,#0e5401,#559149 3px,#73af67,#bff0b4,#abe29a 65%) padding-box,linear-gradient(-45deg,#008000,#6db04f) border-box #fff;-webkit-filter:drop-shadow(1px 0.125em 0.125em rgba(0,0,0,0.4));filter:drop-shadow(1px 0.125em 0.125em rgba(0,0,0,0.4));}
input[type='range']:nth-of-type(2)::-moz-range-thumb{border-width:0.125em;width:1em;height:1em;background:radial-gradient(#b4dbaf,#0e5401,#559149 3px,#73af67,#bff0b4,#abe29a 65%) padding-box,linear-gradient(-45deg,#008000,#6db04f) border-box #fff;filter:drop-shadow(1px 0.125em 0.125em rgba(0,0,0,0.4));}
input[type='range']:nth-of-type(2)::-ms-thumb{border-width:0.125em;width:1em;height:1em;background:radial-gradient(#b4dbaf,#0e5401,#559149 3px,#73af67,#bff0b4,#abe29a 65%) padding-box,linear-gradient(-45deg,#008000,#6db04f) border-box #fff;filter:drop-shadow(1px 0.125em 0.125em rgba(0,0,0,0.4));}
input[type='range']:nth-of-type(2)::-webkit-slider-thumb:after,input[type='range']:nth-of-type(2) /deep/ #thumb:after{position:absolute;right:50%;bottom:150%;width:2.54545em;height:3.27273em;-webkit-transform:translate(25%);transform:translate(25%);background:rgba(255,255,255,0.5);color:#222;font:900 0.6875em/2.86364em trebuchet ms,verdana,arial,sans-serif;text-align:center;text-shadow:0 0 1px rgba(0,0,0,0.25);-webkit-clip-path:polygon(75% 100%,0.72051em 2.2466em,0.27767em 1.91867em,0.03191em 1.4448em,0.03191em 0.91884em,0.27767em 0.44497em,0.72051em 0.11704em,1.27273em 0em,1.82494em 0.11704em,2.26779em 0.44497em,2.51354em 0.91884em,2.51354em 1.4448em,2.26779em 1.91867em,1.82494em 2.2466em);clip-path:polygon(75% 100%,0.72051em 2.2466em,0.27767em 1.91867em,0.03191em 1.4448em,0.03191em 0.91884em,0.27767em 0.44497em,0.72051em 0.11704em,1.27273em 0em,1.82494em 0.11704em,2.26779em 0.44497em,2.51354em 0.91884em,2.51354em 1.4448em,2.26779em 1.91867em,1.82494em 2.2466em);}
.js input[type='range']:nth-of-type(2)::-webkit-slider-thumb:after,.js input[type='range']:nth-of-type(2) /deep/ #thumb:after{content:"60%";}
input[type='range']:nth-of-type(3){width:22.5em;height:4em;background:-webkit-radial-gradient(rgba(0,0,0,0.5),rgba(0,0,0,0) 70%) no-repeat 50% 2.6875em;background:radial-gradient(rgba(0,0,0,0.5),rgba(0,0,0,0) 70%) no-repeat 50% 2.6875em;background-size:90% 0.625em;/* ------- the track ------- */
/* ------- the fill ------- */
/* ------- the ruler ------- */
/* ------- the thumb ------- */
/* ------- the tip ------- */
}
input[type='range']:nth-of-type(3)::-webkit-slider-runnable-track{width:22.5em;height:2em;border-radius:.375em;background:-webkit-linear-gradient(#ffffff,#d5d5d5);background:linear-gradient(#ffffff,#d5d5d5);}
input[type='range']:nth-of-type(3)::-moz-range-track{width:22.5em;height:2em;border-radius:.375em;background:linear-gradient(#ffffff,#d5d5d5);}
input[type='range']:nth-of-type(3)::-ms-track{width:22.5em;height:2em;border-radius:.375em;background:linear-gradient(#ffffff,#d5d5d5);}
input[type='range']:nth-of-type(3)::-ms-fill-lower{display:none;}
input[type='range']:nth-of-type(3)::-webkit-slider-runnable-track:before,input[type='range']:nth-of-type(3)::-webkit-slider-runnable-track:after,input[type='range']:nth-of-type(3) /deep/ #track:before,input[type='range']:nth-of-type(3) /deep/ #track:after{z-index:1;position:absolute;top:0;right:0;bottom:0;left:0;font:0.85em / 2.35294em trebuchet ms,verdana,arial,sans-serif;color:#777;text-shadow:0 0 1px rgba(85,85,85,0.5);}
input[type='range']:nth-of-type(3)::-webkit-slider-runnable-track:before,input[type='range']:nth-of-type(3) /deep/ #track:before{text-indent:2.14706em;word-spacing:19.30147em;content:'0% 100%';}
input[type='range']:nth-of-type(3)::-webkit-slider-runnable-track:after,input[type='range']:nth-of-type(3) /deep/ #track:after{text-indent:7.12868em;word-spacing:3.41912em;content:'25% 50% 75%';}
input[type='range']:nth-of-type(3)::-webkit-slider-thumb{position:relative;z-index:2;margin-top:-1.25em;border-width:0.9375em;padding:0.1875em;width:4.5em;height:4.5em;border-radius:1.1875em;box-shadow:inset 0 -1px #5f8323,inset -1px 0 #5f8323;opacity:.65;background:-webkit-radial-gradient(circle,#5a8a10 69%,rgba(90,138,16,0) 71%) no-repeat content-box,-webkit-radial-gradient(circle,#5a8a10 69%,rgba(90,138,16,0) 71%) no-repeat 100% 0 content-box,-webkit-linear-gradient(0deg,rgba(0,0,0,0) 0.125em,#5a8a10 0.125em,#5a8a10 2.125em,rgba(0,0,0,0) 2.125em) no-repeat content-box,-webkit-repeating-linear-gradient(0deg,rgba(74,110,16,0),#4a6e10 1px,rgba(74,110,16,0) 2px,rgba(74,110,16,0) 0.25em) no-repeat 50% 100% content-box,-webkit-linear-gradient(#9ece53,#77a330) padding-box;background:radial-gradient(circle,#5a8a10 69%,rgba(90,138,16,0) 71%) no-repeat content-box,radial-gradient(circle,#5a8a10 69%,rgba(90,138,16,0) 71%) no-repeat 100% 0 content-box,linear-gradient(90deg,rgba(0,0,0,0) 0.125em,#5a8a10 0.125em,#5a8a10 2.125em,rgba(0,0,0,0) 2.125em) no-repeat content-box,repeating-linear-gradient(90deg,rgba(74,110,16,0),#4a6e10 1px,rgba(74,110,16,0) 2px,rgba(74,110,16,0) 0.25em) no-repeat 50% 100% content-box,linear-gradient(#9ece53,#77a330) padding-box;background-size:0.25em 0.25em,0.25em 0.25em,100% 0.25em,0.625em 0.25em,100%;}
.js input[type='range']:nth-of-type(3)::-webkit-slider-thumb{opacity:.99;}
input[type='range']:nth-of-type(3)::-moz-range-thumb{border-width:0.9375em;padding:0.1875em;width:4.5em;height:4.5em;border-radius:1.1875em;box-shadow:inset 0 -1px #5f8323,inset -1px 0 #5f8323;opacity:.65;background:radial-gradient(circle,#5a8a10 69%,rgba(90,138,16,0) 71%) no-repeat content-box,radial-gradient(circle,#5a8a10 69%,rgba(90,138,16,0) 71%) no-repeat 100% 0 content-box,linear-gradient(90deg,rgba(0,0,0,0) 0.125em,#5a8a10 0.125em,#5a8a10 2.125em,rgba(0,0,0,0) 2.125em) no-repeat content-box,repeating-linear-gradient(90deg,rgba(74,110,16,0),#4a6e10 1px,rgba(74,110,16,0) 2px,rgba(74,110,16,0) 0.25em) no-repeat 50% 100% content-box,linear-gradient(#9ece53,#77a330) padding-box;background-size:0.25em 0.25em,0.25em 0.25em,100% 0.25em,0.625em 0.25em,100%;}
.js input[type='range']:nth-of-type(3)::-moz-range-thumb{opacity:.99;}
input[type='range']:nth-of-type(3)::-ms-thumb{border-width:0.9375em;padding:0.1875em;width:4.5em;height:4.5em;border-radius:1.1875em;box-shadow:inset 0 -1px #5f8323,inset -1px 0 #5f8323;opacity:.65;background:radial-gradient(circle,#5a8a10 69%,rgba(90,138,16,0) 71%) no-repeat content-box,radial-gradient(circle,#5a8a10 69%,rgba(90,138,16,0) 71%) no-repeat 100% 0 content-box,linear-gradient(90deg,rgba(0,0,0,0) 0.125em,#5a8a10 0.125em,#5a8a10 2.125em,rgba(0,0,0,0) 2.125em) no-repeat content-box,repeating-linear-gradient(90deg,rgba(74,110,16,0),#4a6e10 1px,rgba(74,110,16,0) 2px,rgba(74,110,16,0) 0.25em) no-repeat 50% 100% content-box,linear-gradient(#9ece53,#77a330) padding-box;background-size:0.25em 0.25em,0.25em 0.25em,100% 0.25em,0.625em 0.25em,100%;}
.js input[type='range']:nth-of-type(3)::-ms-thumb{opacity:.99;}
input[type='range']:nth-of-type(3)::-webkit-slider-thumb:after,input[type='range']:nth-of-type(3) /deep/ #thumb:after{position:absolute;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);color:#e7f5ce;font:0.85em trebuchet ms,verdana,arial,sans-serif;}
.js input[type='range']:nth-of-type(3)::-webkit-slider-thumb:after,.js input[type='range']:nth-of-type(3) /deep/ #thumb:after{content:"25%";}
input[type='range']:nth-of-type(4){width:22.75em;height:5.25em;background:-webkit-radial-gradient(rgba(0,0,0,0.65),rgba(0,0,0,0.35) 40%,rgba(0,0,0,0) 70%) no-repeat 50% 3.3125em;background:radial-gradient(rgba(0,0,0,0.65),rgba(0,0,0,0.35) 40%,rgba(0,0,0,0) 70%) no-repeat 50% 3.3125em;background-size:90% 1.25em;/* ------- the track ------- */
/* ------- the fill ------- */
/* ------- the thumb ------- */
/* ------- the tip ------- */
}
input[type='range']:nth-of-type(4)::-webkit-slider-runnable-track{box-sizing:border-box;border:solid 1em transparent;width:22.75em;height:2.625em;border-radius:1.3125em;border-width:1em 0.5em;box-shadow:0 1.1875em 0.25em -1.25em #000;background:-webkit-radial-gradient(at 100% 50%,rgba(113,69,5,0) 65%,#714505 71%) no-repeat border-box,-webkit-linear-gradient(0deg,#8a5509 1px,rgba(0,0,0,0) 1px) repeat-x 2.375em 0 border-box,-webkit-linear-gradient(0deg,#8a5509 1px,rgba(0,0,0,0) 1px) repeat-x 2.375em 100% border-box,-webkit-linear-gradient(#714505,#a0640e 0.125em) border-box;background:radial-gradient(at 100% 50%,rgba(113,69,5,0) 65%,#714505 71%) no-repeat border-box,linear-gradient(90deg,#8a5509 1px,rgba(0,0,0,0) 1px) repeat-x 2.375em 0 border-box,linear-gradient(90deg,#8a5509 1px,rgba(0,0,0,0) 1px) repeat-x 2.375em 100% border-box,linear-gradient(#714505,#a0640e 0.125em) border-box;background-size:1.3125em 2.75em,3em 0.625em,3em 0.625em,100%;}
input[type='range']:nth-of-type(4)::-webkit-slider-runnable-track:before,input[type='range']:nth-of-type(4)::-webkit-slider-runnable-track:after,input[type='range']:nth-of-type(4) /deep/ #track:before,input[type='range']:nth-of-type(4) /deep/ #track:after{top:0;left:0.5em;width:20.75em;height:0.625em;content:'';}
input[type='range']:nth-of-type(4)::-webkit-slider-runnable-track:before,input[type='range']:nth-of-type(4) /deep/ #track:before{border-radius:0.625em;box-shadow:inset 1px 1px 0.125em #553117;background:-webkit-linear-gradient(#70421e,#70421e) padding-box;background:linear-gradient(#70421e,#70421e) padding-box;}
input[type='range']:nth-of-type(4)::-moz-range-track{box-sizing:border-box;border:solid 1em transparent;width:22.75em;height:2.625em;border-radius:1.3125em;box-shadow:0 1.1875em 0.25em -1.25em #000,inset 1px 1px 0.125em #553117;background:linear-gradient(#70421e,#70421e) padding-box,radial-gradient(at 100% 50%,rgba(113,69,5,0) 65%,#714505 71%) no-repeat border-box,linear-gradient(90deg,#8a5509 1px,rgba(0,0,0,0) 1px) repeat-x 2.375em 0 border-box,linear-gradient(90deg,#8a5509 1px,rgba(0,0,0,0) 1px) repeat-x 2.375em 100% border-box,linear-gradient(#714505,#a0640e 0.125em) border-box;background-size:100%,1.3125em 2.75em,3em 0.625em,3em 0.625em,100%;}
input[type='range']:nth-of-type(4)::-ms-track{box-sizing:border-box;border:solid 1em transparent;width:22.75em;height:2.625em;border-radius:1.3125em;box-shadow:0 1.1875em 0.25em -1.25em #000,inset 1px 1px 0.125em #553117;background:linear-gradient(#70421e,#70421e) padding-box,radial-gradient(at 100% 50%,rgba(113,69,5,0) 65%,#714505 71%) no-repeat border-box,linear-gradient(90deg,#8a5509 1px,rgba(0,0,0,0) 1px) repeat-x 2.375em 0 border-box,linear-gradient(90deg,#8a5509 1px,rgba(0,0,0,0) 1px) repeat-x 2.375em 100% border-box,linear-gradient(#714505,#a0640e 0.125em) border-box;background-size:100%,1.3125em 2.75em,3em 0.625em,3em 0.625em,100%;}
.js input[type='range']:nth-of-type(4)::-webkit-slider-runnable-track:after,.js input[type='range']:nth-of-type(4) /deep/ #track:after{width:87%;border-radius:0.625em;background:-webkit-linear-gradient(90deg,#374900 1px,#9fb634 1px,#d2e57e);background:linear-gradient(0deg,#374900 1px,#9fb634 1px,#d2e57e);-webkit-transform-origin:0 50%;transform-origin:0 50%;-webkit-transform:scaleX(0.95181);transform:scaleX(0.95181);content:'';}
input[type='range']:nth-of-type(4)::-moz-range-progress{border-radius:0.625em;background:linear-gradient(0deg,#374900 1px,#9fb634 1px,#d2e57e);height:0.625em;border-radius:0.34262em / 0.3125em;transform-origin:0 50%;transform:translate(1em) scale(0.91209);}
input[type='range']:nth-of-type(4)::-ms-fill-lower{border-radius:0.625em;background:linear-gradient(0deg,#374900 1px,#9fb634 1px,#d2e57e);}
input[type='range']:nth-of-type(4)::-webkit-slider-thumb{position:relative;z-index:2;margin-top:-0.1875em;width:1em;height:1em;padding:0.33333em;background:-webkit-radial-gradient(at 65% 65%,#c1c1c1,#868887 70%) content-box,-webkit-linear-gradient(#ffffff,#e1dad4) padding-box;background:radial-gradient(at 65% 65%,#c1c1c1,#868887 70%) content-box,linear-gradient(#ffffff,#e1dad4) padding-box;-webkit-filter:drop-shadow(1px 1px 0.125em rgba(0,0,0,0.5));filter:drop-shadow(1px 1px 0.125em rgba(0,0,0,0.5));}
input[type='range']:nth-of-type(4)::-moz-range-thumb{border-width:0.5em;width:2em;height:2em;padding:0.33333em;background:radial-gradient(at 65% 65%,#c1c1c1,#868887 70%) content-box,linear-gradient(#ffffff,#e1dad4) padding-box;filter:drop-shadow(1px 1px 0.125em rgba(0,0,0,0.5));}
input[type='range']:nth-of-type(4)::-ms-thumb{border-width:0.5em;width:2em;height:2em;padding:0.33333em;background:radial-gradient(at 65% 65%,#c1c1c1,#868887 70%) content-box,linear-gradient(#ffffff,#e1dad4) padding-box;filter:drop-shadow(1px 1px 0.125em rgba(0,0,0,0.5));}
input[type='range']:nth-of-type(4)::-ms-tooltip{display:none;}
input[type='range']:focus{outline:none;opacity:.99;}
input[type='range']:not(*:root):first-of-type{background-position:1.5em calc(50% - 0.5em),0 0,0 0;}


