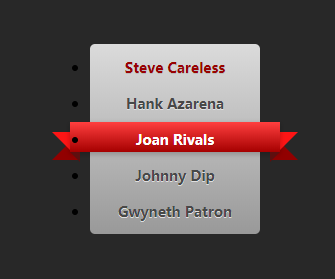
以下是 css3垂直Lavalamp导航 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>css3垂直Lavalamp导航</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all" />
<script type="text/javascript" src="js/prefixfree.min.js"></script>
<style>
body {
background-color:#282828;
}
.demo {
margin: 40px auto 0;
width: 170px;
text-align: center;
}
.menu {
position: relative;
width: 170px;
padding: 5px 0;
line-height: 35px;
border-radius: 5px;
background: -*-linear-gradient(top,#dbdbdb,#999);
}
.menu a {
display: block;
color: #484848;
text-decoration: none;
text-shadow: 0 1px 0 #e0e0e0;
font-size: 14px;
}
.menu li:hover a,
.menu li:first-child a {
color: #980202;
text-shadow: 0 1px 0 rgba(0,0,0,.1);
}
.menu li:hover a{
color: #fff;
}
.menu li {
position: relative;
z-index: 2;
}
.ribbon_wrap {
position: absolute;
top: 8px;
left: -20px;
z-index: 1;
transition: top 0.4s;
}
.ribbon_rail {
position: relative;
width: 170px;
height: 30px;
padding: 0 20px;
color: #e3e3e3;
text-shadow: 0 1px 0 #6b6b6b;
box-shadow: 0 2px 5px rgba(0,0,0,.2);
background: -*-linear-gradient(top,#ff3f3f,#a50000);
}
.ribbon_rail:before,
.ribbon_rail:after {
position:absolute;
content:"";
top:100%;
width:0;
height:0;
border: 5px solid transparent;
}
.ribbon_rail:before {
left:0;
border-color: #5d0f0f #5d0f0f transparent transparent;
}
.ribbon_rail:after {
right:0;
border-color: #5d0f0f transparent transparent #5d0f0f;
}
.ribbon_rail > div {
width: 100%;
}
.ribbon_rail > div:before,
.ribbon_rail > div:after {
content:"";
position: absolute;
top:10px;
z-index: -1;
width: 0;
height:0;
border-width: 14px;
border-style: solid;
border-color: #ff1515 #ff1515 #920000 #ff1515;
}
.ribbon_rail > div:before {
right: 100%;
border-left-color: transparent;
margin-right: -10px;
}
.ribbon_rail > div:after {
left: 100%;
border-right-color: transparent;
margin-left: -10px;
}
.menu li:nth-child(1):hover ~ .ribbon_wrap{
top: 8px;
}
.menu li:nth-child(2):hover ~ .ribbon_wrap{
top: 43px;
}
.menu li:nth-child(3):hover ~ .ribbon_wrap{
top: 78px;
}
.menu li:nth-child(4):hover ~ .ribbon_wrap{
top: 113px;
}
.menu li:nth-child(5):hover ~ .ribbon_wrap{
top: 148px;
}
</style>
</head>
<body>
<div class="page">
<section class="demo">
<ul class="menu unstyled">
<li><a href="#" title=""><strong>Steve Careless</strong></a></li>
<li><a href="#" title=""><strong>Hank Azarena</strong></a></li>
<li><a href="#" title=""><strong>Joan Rivals</strong></a></li>
<li><a href="#" title=""><strong>Johnny Dip</strong></a></li>
<li><a href="#" title=""><strong>Gwyneth Patron</strong></a></li>
<div class="ribbon_wrap">
<div class="ribbon_rail">
<div></div>
</div>
</div>
</ul>
</section>
</div>
<br><br><br><br>
</body>
</html>
CSS代码(base.css):
@charset "utf-8";@import url("http://www.w3cplus.com/download/reset.css");/* ------------------------------------------------- * common * -------------------------------------------------*/
.page{text-align:left;padding-top:40px;}
.wrap_top_nav{background-color:#333;box-shadow:0 1px 3px rgba(0,0,0,0.25),0 -1px 0 rgba(0,0,0,0.1) inset;height:40px;}
#top_nav{width:1000px;margin:0 auto;position:relative;}
#top_nav a{font-size:16px;line-height:40px;float:left;margin-right:20px;color:#999;text-decoration:none;}
#top_nav a:hover{color:#fff;}
#top_nav li:nth-child(1) a{background-image:url(http://www.w3cplus.com/sites/all/themes/marvin/logo.png);background-position:0 -12px;background-repeat:no-repeat;background-size:68px 60px;padding-left:74px;color:#fff;width:74px;overflow:hidden;}
#read{position:absolute;right:0;top:0;font-family:'����';}
#header{text-align:center;}
#header .white{color:#fff;}
#header .blank{color:#444;}
#header h1{font-size:24px;}
#header h2{font-weight:normal;}
#ad_w3cplus{width:750px;margin:100px auto;text-align:center;}
#ad_w3cplus .grid-ad{float:left;}


