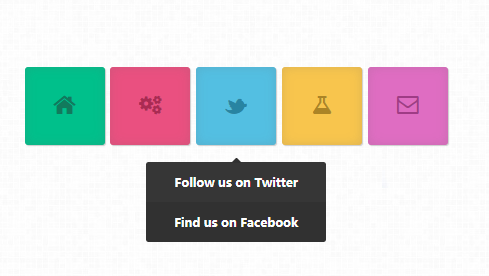
以下是 css3图标下拉导航菜单 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS3图标导航菜单特效</title>
<!-- Our CSS stylesheet file -->
<link rel="stylesheet" href="assets/css/styles.css" />
<!-- Font Awesome Stylesheet -->
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.css" />
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<![endif]-->
</head>
<body>
<nav id="colorNav">
<ul>
<li class="green">
<a href="#" class="icon-home"></a>
<ul>
<li><a href="#">特效</a></li>
<li><a href="#">jquery特效</a></li>
<li><a href="#">导航菜单</a></li>
</ul>
</li>
<li class="red">
<a href="#" class="icon-cogs"></a>
<ul>
<li><a href="#">css3特效</a></li>
<li><a href="#">Notifications</a></li>
<li><a href="#">Privacy options</a></li>
<li><a href="#">Account Settings</a></li>
</ul>
</li>
<li class="blue">
<a href="#" class="icon-twitter"></a>
<ul>
<li><a href="#">Follow us on Twitter</a></li>
<li><a href="#">Find us on Facebook</a></li>
</ul>
</li>
<li class="yellow">
<a href="#" class="icon-beaker"></a>
<ul>
<li><a href="#">PHP tutorials</a></li>
<li><a href="#">jQuery techniques</a></li>
<li><a href="#">CSS articles</a></li>
<li><a href="#">Everything else</a></li>
</ul>
</li>
<li class="purple">
<a href="#" class="icon-envelope"></a>
<ul>
<li><a href="#">Contact us</a></li>
</ul>
</li>
</ul>
</nav>
</body>
</html>
JS代码(html5.js):
/*! HTML5 Shiv vpre3.6 | @afarkas @jdalton @jon_neal @rem | MIT/GPL2 Licensed Uncompressed source:https://github.com/aFarkas/html5shiv */
(function(a,b){
function h(a,b){
var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;
return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}
function i(){
var a=l.elements;
return typeof a=="string"?a.split(" "):a}
function j(a){
var b={
}
,c=a.createElement,f=a.createDocumentFragment,g=f();
a.createElement=function(a){
if(!l.shivMethods)return c(a);
var f;
return b[a]?f=b[a].cloneNode():e.test(a)?f=(b[a]=c(a)).cloneNode():f=c(a),f.canHaveChildren&&!d.test(a)?g.appendChild(f):f}
,a.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+i().join().replace(/\w+/g,function(a){
return c(a),g.createElement(a),'c("'+a+'")'}
)+");
return n}
")(l,g)}
function k(a){
var b;
return a.documentShived?a:(l.shivCSS&&!f&&(b=!!h(a,"article,aside,details,figcaption,figure,footer,header,hgroup,nav,section{
display:block}
audio{
display:none}
canvas,video{
display:inline-block;
*display:inline;
*zoom:1}
[hidden]{
display:none}
audio[controls]{
display:inline-block;
*display:inline;
*zoom:1}
mark{
background:#FF0;
color:#000}
")),g||(b=!j(a)),b&&(a.documentShived=b),a)}
var c=a.html5||{
}
,d=/^<|^(?:button|form|map|select|textarea|object|iframe|option|optgroup)$/i,e=/^<|^(?:a|b|button|code|div|fieldset|form|h1|h2|h3|h4|h5|h6|i|iframe|img|input|label|li|link|ol|option|p|param|q|script|select|span|strong|style|table|tbody|td|textarea|tfoot|th|thead|tr|ul)$/i,f,g;
(function(){
var c=b.createElement("a");
c.innerHTML="<xyz></xyz>",f="hidden"in c,f&&typeof injectElementWithStyles=="function"&&injectElementWithStyles("#modernizr{
}
",function(b){
b.hidden=!0,f=(a.getComputedStyle?getComputedStyle(b,null):b.currentStyle).display=="none"}
),g=c.childNodes.length==1||function(){
try{
b.createElement("a")}
catch(a){
return!0}
var c=b.createDocumentFragment();
return typeof c.cloneNode=="undefined"||typeof c.createDocumentFragment=="undefined"||typeof c.createElement=="undefined"}
()}
)();
var l={
elements:c.elements||"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video",shivCSS:c.shivCSS!==!1,shivMethods:c.shivMethods!==!1,type:"default",shivDocument:k}
;
a.html5=l,k(b)}
)(this,document)

