以下是 纯CSS3实现超酷扁平风格按钮特效 的示例演示效果:
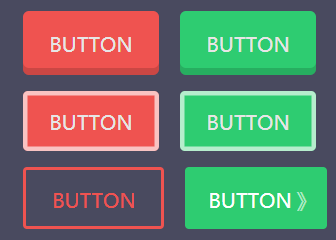
部分效果截图1:

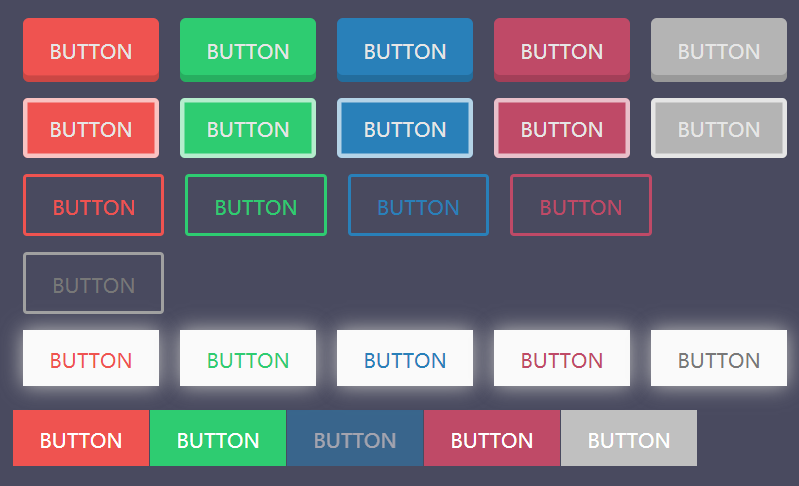
部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯CSS3实现超酷扁平风格按钮特效</title>
<link rel="stylesheet" href="css/buttons.css">
</head>
<body>
<div class="zzsc-content">
<h2>纯CSS3实现超酷扁平风格按钮特效</h2>
<button class="button button_3d" data-button="red">BUTTON</button>
<button class="button button_3d" data-button="green">BUTTON</button>
<button class="button button_3d" data-button="blue">BUTTON</button>
<button class="button button_3d" data-button="purple">BUTTON</button>
<button class="button button_3d button_arrow">BUTTON</button>
<br/>
<button class="button button_em" data-button="red">BUTTON</button>
<button class="button button_em" data-button="green">BUTTON</button>
<button class="button button_em button_arrow" data-button="blue">BUTTON</button>
<button class="button button_em" data-button="purple">BUTTON</button>
<button class="button button_em">BUTTON</button>
<br/>
<button class="button button_border" data-button="red">BUTTON</button>
<button class="button button_border button_arrow" data-button="green">BUTTON</button>
<button class="button button_border" data-button="blue">BUTTON</button>
<button class="button button_border" data-button="purple">BUTTON</button>
<button class="button button_border">BUTTON</button>
<br/>
<button class="button button_shadow" data-button="red">BUTTON</button>
<button class="button button_shadow" data-button="green">BUTTON</button>
<button class="button button_shadow" data-button="blue">BUTTON</button>
<button class="button button_shadow button_arrow" data-button="purple">BUTTON</button>
<button class="button button_shadow">BUTTON</button>
<br/>
<button class="button button_normal button_group button_arrow" data-button="red">BUTTON</button>
<button class="button button_normal button_group" data-button="green">BUTTON</button>
<button class="button button_normal button_group button_disabled" data-button="blue">BUTTON</button>
<button class="button button_normal button_group" data-button="purple">BUTTON</button>
<button class="button button_normal button_group">BUTTON</button>
</div>
</body>
</html>CSS代码(buttons.css):
@charset "UTF-8";@import "https://fonts.useso.com/css?family=Open+Sans";body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:#2fa0ec;text-decoration:none;outline:none;}
a:hover,a:focus{color:#74777b;}
.zzsc-content{width:800px;margin:50px auto;}
.button{margin:8px;font-family:'Open Sans',sans-serif;cursor:pointer;transition:all 0.3s;}
.button:focus{outline:0;}
.button_3d{padding:1em 1.3em .9em;border:0;box-shadow:inset 0 -7px 0 rgba(0,0,0,0.15);font-size:1.2em;border-radius:6px;color:#e6e6e6;background:#b4b4b4;transition:all 0.1s;}
.button_3d:hover{box-shadow:inset 0 -5px 0 rgba(0,0,0,0.15);}
.button_em{padding:.9em 1.3em .8em;border:0;font-size:1.2em;border-radius:5px;color:#e6e6e6;background:#b4b4b4;box-shadow:inset 0 0 0 4.5px rgba(255,255,255,0.65);}
.button_em:hover{box-shadow:inset 0 0 0 4.5px rgba(255,255,255,0.25);}
.button_border{padding:.85em 1.3em .65em;font-size:1.2em;background:none;border-width:2.7px;border-style:solid;border-color:#a0a0a0;border-radius:4px;color:#787878;}
.button_shadow{padding:.85em 1.3em .65em;font-size:1.2em;background:#fafafa;border:0;box-shadow:0 0 20px silver;color:#787878;}
.button_normal{padding:.85em 1.3em .65em;font-size:1.2em;background:silver;border:0;color:white;}
.button_normal:hover{background:#a7a7a7;}
.button_normal[data-button=red]:hover{background:#eb2521;}
.button_normal[data-button=blue]:hover{background:#20638f;}
.button_normal[data-button=green]:hover{background:#25a25a;}
.button_normal[data-button=purple]:hover{background:#9e3851;}
.button_3d[data-button=red],.button_em[data-button=red],.button_normal[data-button=red]{background:#EF5350;}
.button_3d[data-button=green],.button_em[data-button=green],.button_normal[data-button=green]{background:#2ecc71;}
.button_3d[data-button=blue],.button_em[data-button=blue],.button_normal[data-button=blue]{background:#2980b9;}
.button_3d[data-button=purple],.button_em[data-button=purple],.button_normal[data-button=purple]{background:#BF4A67;}
.button_shadow:hover,.button_border:hover{color:#fff !important;background:#a0a0a0;}
.button_shadow[data-button=red],.button_border[data-button=red]{border-color:#EF5350;color:#EF5350;}
.button_shadow[data-button=blue],.button_border[data-button=blue]{border-color:#2980b9;color:#2980b9;}
.button_shadow[data-button=green],.button_border[data-button=green]{border-color:#2ecc71;color:#2ecc71;}
.button_shadow[data-button=purple],.button_border[data-button=purple]{border-color:#BF4A67;color:#BF4A67;}
.button_shadow[data-button=red]:hover,.button_border[data-button=red]:hover{background:#EF5350;}
.button_shadow[data-button=blue]:hover,.button_border[data-button=blue]:hover{background:#2980b9;}
.button_shadow[data-button=green]:hover,.button_border[data-button=green]:hover{background:#2ecc71;}
.button_shadow[data-button=purple]:hover,.button_border[data-button=purple]:hover{background:#BF4A67;}
.button_arrow:hover:after{content:" 》";position:absolute;margin-left:4px;opacity:.6;}
.button_arrow:hover{padding-left:1em;padding-right:1.6em;}
.button_disabled{opacity:0.5;cursor:not-allowed;}
.button_group{margin:16px -2px 0;}


