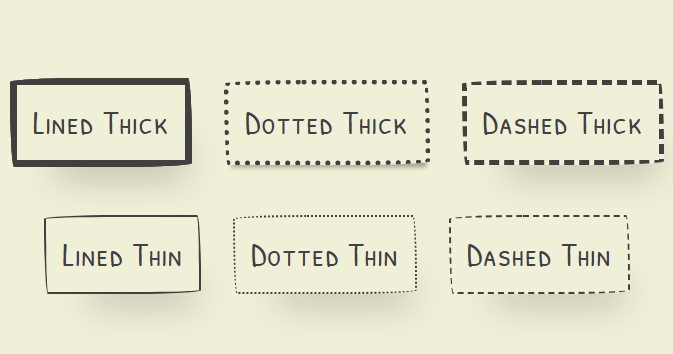
以下是 纯CSS3实现的手绘卡通按钮特效 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯CSS3实现的手绘卡通按钮特效</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="htmleaf-container">
<section>
<button class='lined thick'>Lined Thick</button>
<button class='dotted thick'>Dotted Thick</button>
<button class='dashed thick'>Dashed Thick</button>
</section>
<section>
<button class='lined thin'>Lined Thin</button>
<button class='dotted thin'>Dotted Thin</button>
<button class='dashed thin'>Dashed Thin</button>
</section>
</div>
</body>
</html>CSS代码(style.css):
@import url(https://fonts.googleapis.com/css?family=Patrick+Hand+SC);*{box-sizing:border-box;}
html,body{width:100%;min-height:100%;margin:0;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;background:#F0F0D8;font-family:'Patrick Hand SC',cursive;}
html h2,body h2{/*margin-top:-5rem;*/
text-align:center;color:#41403E;font-size:3rem;}
html section,body section{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-webkit-flex-direction:row;-ms-flex-direction:row;flex-direction:row;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;width:100%;min-height:100%;margin-bottom:3rem;}
html section button,body section button{-webkit-align-self:center;-ms-flex-item-align:center;align-self:center;background:transparent;padding:1rem 1rem;margin:0 1rem;-webkit-transition:all .5s ease;transition:all .5s ease;color:#41403E;font-size:2rem;letter-spacing:1px;outline:none;box-shadow:20px 38px 34px -26px rgba(0,0,0,0.2);border-radius:255px 15px 225px 15px/15px 225px 15px 255px;/* Above is shorthand for:border-top-left-radius:255px 15px;border-top-right-radius:15px 225px;border-bottom-right-radius:225px 15px;border-bottom-left-radius:15px 255px;*/
}
html section button:hover,body section button:hover{box-shadow:2px 8px 4px -6px rgba(0,0,0,0.3);}
html section button.lined.thick,body section button.lined.thick{border:solid 7px #41403E;}
html section button.dotted.thick,body section button.dotted.thick{border:dotted 5px #41403E;}
html section button.dashed.thick,body section button.dashed.thick{border:dashed 5px #41403E;}
html section button.lined.thin,body section button.lined.thin{border:solid 2px #41403E;}
html section button.dotted.thin,body section button.dotted.thin{border:dotted 2px #41403E;}
html section button.dashed.thin,body section button.dashed.thin{border:dashed 2px #41403E;}
@media (max-width:620px){body h1{margin-top:2rem;}
body section{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;margin-bottom:1rem;}
body section button{-webkit-align-self:center;-ms-flex-item-align:center;align-self:center;margin-bottom:2rem;}
}


