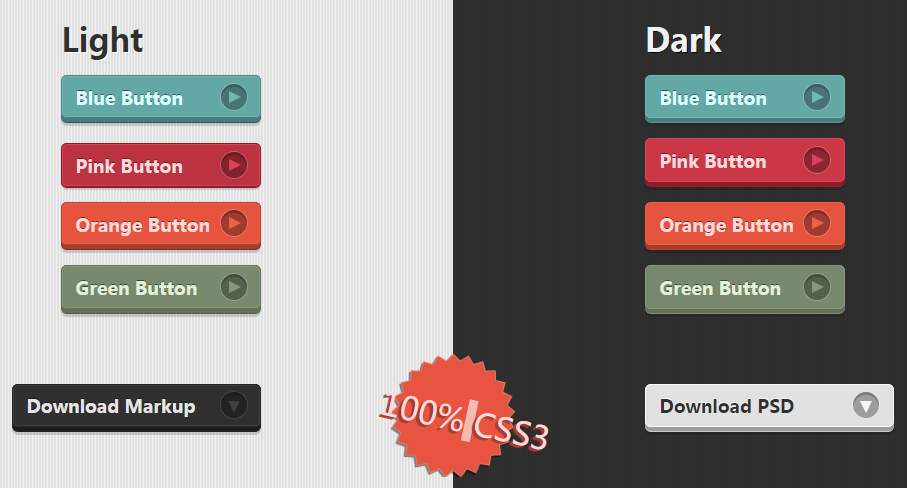
以下是 CSS3实现彩色凹凸按钮 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS3实现彩色凹凸按钮</title>
<link rel="stylesheet" href="styles/main.css">
</head>
<body>
<header id="masthead" class="wrapper">
<h1 id="headline">CSS3 Colored Buttons</h1>
</header>
<section id="content" class="clearfix">
<section class="light-buttons">
<div class="right">
<h1 class="dark-header">Light</h1>
<a href="#" class="button lightbg-blue clearfix"><span>Blue Button</span>
<div class="icon">
<div class="arrow"></div>
</div>
</a> <a href="#" class="button lightbg-pink clearfix"><span>Pink Button</span>
<div class="icon">
<div class="arrow"></div>
</div>
</a> <a href="#" class="button lightbg-orange clearfix"><span>Orange Button</span>
<div class="icon">
<div class="arrow"></div>
</div>
</a> <a href="#" class="button lightbg-green clearfix"><span>Green Button</span>
<div class="icon">
<div class="arrow"></div>
</div>
</a>
</div>
</section>
<section class="dark-buttons">
<div class="left">
<h1 class="light-header">Dark</h1>
<a href="#" class="button darkbg-blue clearfix"><span>Blue Button</span>
<div class="icon">
<div class="arrow"></div>
</div>
</a> <a href="#" class="button darkbg-pink clearfix"><span>Pink Button</span>
<div class="icon">
<div class="arrow"></div>
</div>
</a> <a href="#" class="button darkbg-orange clearfix"><span>Orange Button</span>
<div class="icon">
<div class="arrow"></div>
</div>
</a> <a href="#" class="button darkbg-green clearfix"><span>Green Button</span>
<div class="icon">
<div class="arrow"></div>
</div>
</a></div> </section>
</section>
<section id="download">
<div class="markup"> <a href="#" class="button download-markup clearfix"><span>
Download Markup</span>
<div class="icon">
<div class="arrow"></div>
</div>
</a>
<aside class="starburst"><span>100% CSS3</span></aside>
</div>
<div class="psd"> <a href="#" class="button download-psd clearfix"><span>
Download PSD</span>
<div class="icon">
<div class="arrow"></div>
</div>
</a> </div>
<script src="scripts/jquery.min.js"></script>
<script src="scripts/jquery.fittext.js"></script>
<script>
$(document).ready(function() { $("#masthead h1").lettering(); });
</script>
<script src="scripts/jquery.lettering.js"></script>
</body>
</html>
JS代码(jquery.fittext.js):
/*global jQuery */
/*!* FitText.js 1.0** Copyright 2011,Dave Rupert http://daverupert.com* Released under the WTFPL license* http://sam.zoy.org/wtfpl/** Date:Thu May 05 14:23:00 2011 -0600*/
(function( $ ){
$.fn.fitText = function( kompressor ){
return this.each(function(){
var $this = $(this);
// store the objectvar origFontSize = parseFloat($this.css('font-size'));
// init the font sizesvar compressor = kompressor || 1;
// set the compressor // Resizer() resizes items based on the object width divided by the compressor * 10var resizer = function (){
$this.css('font-size',Math.min($this.width() / (compressor*10),origFontSize));
}
;
// Call once to set.resizer();
// Call on resize. Opera debounces their resize by default.$(window).resize(resizer);
}
);
}
;
}
)( jQuery );
CSS代码(main.css):
body{background-image:url("../images/background.png"),-webkit-gradient(linear,right top,left top,color-stop(0.5,rgb(48,48,48)),color-stop(0.5,rgb(240,240,240)) );font-family:anivers;margin:0;padding:0;}
::selection{background:#ffffff;color:#2e2e2e;}
::-moz-selection{background:#ffffff;color:#2e2e2e;}
::-webkit-selection{background:#ffffff;color:#2e2e2e;}
.clearfix:after{content:".";visibility:hidden;display:block;height:0;clear:both;}
.wrapper{max-width:960px;margin:0 auto;}
#masthead{width:100%;margin:25px auto;}
#headline{font-size:72px;color:#cc3747;text-align:center;line-height:1em;font-weight:700;width:80%;margin:0 auto;display:block;}
#headline .char1{color:#64A8A6;text-shadow:rgba(74,124,123,0.85) -3px 3px 0px;}
#headline .char2{color:#CC3747;text-shadow:rgba(141,27,39,0.85) -3px 3px 0px;}
#headline .char3{color:#E65440;text-shadow:rgba(165,60,46,0.85) -3px 3px 0px;}
#headline .char4{color:#78896D;text-shadow:rgba(81,93,74,0.85) -3px 3px 0px;}
#headline .char6{color:#64A8A6;text-shadow:rgba(74,124,123,0.85) -3px 3px 0px;}
#headline .char7{color:#CC3747;text-shadow:rgba(141,27,39,0.85) -3px 3px 0px;}
#headline .char8{color:#E65440;text-shadow:rgba(165,60,46,0.85) -3px 3px 0px;}
#headline .char9{color:#78896D;text-shadow:rgba(81,93,74,0.85) -3px 3px 0px;}
#headline .char10{color:#64A8A6;text-shadow:rgba(74,124,123,0.85) -3px 3px 0px;}
#headline .char11{color:#CC3747;text-shadow:rgba(141,27,39,0.85) -3px 3px 0px;}
#headline .char12{color:#E65440;text-shadow:rgba(165,60,46,0.85) -3px 3px 0px;}
#headline .char14{color:#78896D;text-shadow:rgba(81,93,74,0.85) -3px 3px 0px;}
#headline .char15{color:#64A8A6;text-shadow:rgba(74,124,123,0.85) -3px 3px 0px;}
#headline .char16{color:#CC3747;text-shadow:rgba(141,27,39,0.85) -3px 3px 0px;}
#headline .char17{color:#E65440;text-shadow:rgba(165,60,46,0.85) -3px 3px 0px;}
#headline .char18{color:#78896D;text-shadow:rgba(81,93,74,0.85) -3px 3px 0px;}
#headline .char19{color:#64A8A6;text-shadow:rgba(74,124,123,0.85) -3px 3px 0px;}
#headline .char20{color:#CC3747;text-shadow:rgba(141,27,39,0.85) -3px 3px 0px;}
#sub-headline{font-size:21px;text-shadow:rgba(175,175,175,0.85) -1px 1px 0px;color:#f0f0f0;text-align:right;line-height:1em;font-family:anivers-sc;margin:0 auto;width:80%;display:block;padding-right:75px;text-decoration:none;}
.dark-header{font-size:32px;color:#303030;text-shadow:rgba(255,255,255,0.85) 1px 1px 0px;line-height:1em;font-weight:700;margin-bottom:20px;}
.light-header{font-size:32px;color:#f0f0f0;text-shadow:rgba(0,0,0,0.85) 1px 1px 0px;line-height:1em;font-weight:700;margin-bottom:20px;}
.left{float:left;}
.right{float:right;}
.light-buttons{width:40%;padding-right:10%;float:left;}
.dark-buttons{width:40%;padding-left:10%;float:left;}
/*****Buttons*****/
.button{width:9.5em;display:block;-webkit-border-radius:6px;-moz-border-radius:6px;-ie-border-radius:6px;border-radius:6px;padding:.48em .8em;text-shadow:rgba(0,0,0,.5) 0px -1px 0px;font-size:18px;font-weight:700;-webkit-transition-property:background-color;-webkit-transition-duration:.15s;-webkit-transition-timing-function:ease-in-out;cursor:pointer;text-decoration:none;margin-bottom:20px;}
.button:active{margin-top:25px;margin-bottom:15px;}
.button span{vertical-align:middle;}
.icon{width:26px;height:26px;-webkit-border-radius:13px;-moz-border-radius:13px;-ie-border-radius:13px;border-radius:13px;background:rgba(0,0,0,.3);float:right;-webkit-box-shadow:0px 3px 0px 0px rgba(0,0,0,.2) inset,0px 0px 0px 1px rgba(255,255,255,.2);-moz-box-shadow:0px 3px 0px 0px rgba(0,0,0,.2) inset,0px 0px 0px 1px rgba(255,255,255,.2);-ie-box-shadow:0px 3px 0px 0px rgba(0,0,0,.2) inset,0px 0px 0px 1px rgba(255,255,255,.2);box-shadow:0px 3px 0px 0px rgba(0,0,0,.2) inset,0px 0px 0px 1px rgba(255,255,255,.2);}
.arrow{margin:7px 0px 0 8px;-webkit-border-style:solid;-moz-border-style:solid;-ie-border-style:solid;border-style:solid;border-width:6px 6px 6px 12px;width:0;height:0;}
/********Light Background Colors********/
/*Blue*/
.lightbg-blue{background-color:#64a8a6;color:#dafffe;-webkit-box-shadow:0px 0px 0px 1px #4e8381 inset,0px 0px 0px 2px #74b6b4 inset,0px 4px 0px 0px #4a7c7b,0px 5px 0px 0px #355655,0px 8px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #4e8381 inset,0px 0px 0px 2px #74b6b4 inset,0px 4px 0px 0px #4a7c7b,0px 5px 0px 0px #355655,0px 8px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #4e8381 inset,0px 0px 0px 2px #74b6b4 inset,0px 4px 0px 0px #4a7c7b,0px 5px 0px 0px #355655,0px 8px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #4e8381 inset,0px 0px 0px 2px #74b6b4 inset,0px 4px 0px 0px #4a7c7b,0px 5px 0px 0px #355655,0px 8px 0px 0px rgba(0,0,0,.15);}
.lightbg-blue:hover{background-color:#73c2c0;}
.lightbg-blue:active{background-color:#5a9896;-webkit-box-shadow:0px 0px 0px 1px #589391 inset,0px 0px 0px 2px #65a9a7 inset,0px 1px 0px 0px #355655,0px 3px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #589391 inset,0px 0px 0px 2px #65a9a7 inset,0px 1px 0px 0px #355655,0px 3px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #589391 inset,0px 0px 0px 2px #65a9a7 inset,0px 1px 0px 0px #355655,0px 3px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #589391 inset,0px 0px 0px 2px #65a9a7 inset,0px 1px 0px 0px #355655,0px 3px 0px 0px rgba(0,0,0,.15);}
.lightbg-blue .arrow{border-color:transparent transparent transparent #74b6b4;}
/*Pink*/
.lightbg-pink{background-color:#cc3747;color:#ffdada;-webkit-box-shadow:0px 0px 0px 1px #8d1b27 inset,0px 0px 0px 2px #dd4356 inset,0px 4px 0px 0px #8d1b27,0px 5px 0px 0px #65141c,0px 8px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #8d1b27 inset,0px 0px 0px 2px #dd4356 inset,0px 4px 0px 0px #8d1b27,0px 5px 0px 0px #65141c,0px 8px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #8d1b27 inset,0px 0px 0px 2px #dd4356 inset,0px 4px 0px 0px #8d1b27,0px 5px 0px 0px #65141c,0px 8px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #8d1b27 inset,0px 0px 0px 2px #dd4356 inset,0px 4px 0px 0px #8d1b27,0px 5px 0px 0px #65141c,0px 8px 0px 0px rgba(0,0,0,.15);}
.lightbg-pink:hover{background-color:#dd3c4d;}
.lightbg-pink:active{background-color:#bb3241;-webkit-box-shadow:0px 0px 0px 1px #8d1b27 inset,0px 0px 0px 2px #dd4356 inset,0px 1px 0px 0px #8d1b27,0px 3px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #8d1b27 inset,0px 0px 0px 2px #dd4356 inset,0px 1px 0px 0px #8d1b27,0px 3px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #8d1b27 inset,0px 0px 0px 2px #dd4356 inset,0px 1px 0px 0px #8d1b27,0px 3px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #8d1b27 inset,0px 0px 0px 2px #dd4356 inset,0px 1px 0px 0px #8d1b27,0px 3px 0px 0px rgba(0,0,0,.15);}
.lightbg-pink .arrow{border-color:transparent transparent transparent #dd4356;}
/*Orange*/
.lightbg-orange{background-color:#e65440;color:#ffdada;-webkit-box-shadow:0px 0px 0px 1px #b24132 inset,0px 0px 0px 2px #ea624a inset,0px 4px 0px 0px #a53c2e,0px 5px 0px 0px #7e2e23,0px 8px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #b24132 inset,0px 0px 0px 2px #ea624a inset,0px 4px 0px 0px #a53c2e,0px 5px 0px 0px #7e2e23,0px 8px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #b24132 inset,0px 0px 0px 2px #ea624a inset,0px 4px 0px 0px #a53c2e,0px 5px 0px 0px #7e2e23,0px 8px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #b24132 inset,0px 0px 0px 2px #ea624a inset,0px 4px 0px 0px #a53c2e,0px 5px 0px 0px #7e2e23,0px 8px 0px 0px rgba(0,0,0,.15);}
.lightbg-orange:hover{background-color:#f15843;}
.lightbg-orange:active{background-color:#d54e3b;-webkit-box-shadow:0px 0px 0px 1px #b24132 inset,0px 0px 0px 2px #ea624a inset,0px 1px 0px 0px #a53c2e,0px 3px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #b24132 inset,0px 0px 0px 2px #ea624a inset,0px 1px 0px 0px #a53c2e,0px 3px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #b24132 inset,0px 0px 0px 2px #ea624a inset,0px 1px 0px 0px #a53c2e,0px 3px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #b24132 inset,0px 0px 0px 2px #ea624a inset,0px 1px 0px 0px #a53c2e,0px 3px 0px 0px rgba(0,0,0,.15);}
.lightbg-orange .arrow{border-color:transparent transparent transparent #ea624a;}
/*Green*/
.lightbg-green{background-color:#78896d;color:#e2f1d8;-webkit-box-shadow:0px 0px 0px 1px #63715a inset,0px 0px 0px 2px #87977a inset,0px 4px 0px 0px #63715a,0px 5px 0px 0px #535e4b,0px 8px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #63715a inset,0px 0px 0px 2px #87977a inset,0px 4px 0px 0px #63715a,0px 5px 0px 0px #535e4b,0px 8px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #63715a inset,0px 0px 0px 2px #87977a inset,0px 4px 0px 0px #63715a,0px 5px 0px 0px #535e4b,0px 8px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #63715a inset,0px 0px 0px 2px #87977a inset,0px 4px 0px 0px #63715a,0px 5px 0px 0px #535e4b,0px 8px 0px 0px rgba(0,0,0,.15);}
.lightbg-green:hover{background-color:#8b9f7f;}
.lightbg-green:active{background-color:#68775f;-webkit-box-shadow:0px 0px 0px 1px #63715a inset,0px 0px 0px 2px #87977a inset,0px 1px 0px 0px #63715a,0px 3px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #63715a inset,0px 0px 0px 2px #87977a inset,0px 1px 0px 0px #63715a,0px 3px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #63715a inset,0px 0px 0px 2px #87977a inset,0px 1px 0px 0px #63715a,0px 3px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #63715a inset,0px 0px 0px 2px #87977a inset,0px 1px 0px 0px #63715a,0px 3px 0px 0px rgba(0,0,0,.15);}
.lightbg-green .arrow{border-color:transparent transparent transparent #87977a;}
/********Dark Background Colors********/
/*Blue*/
.darkbg-blue{background-color:#64a8a6;color:#dafffe;-webkit-box-shadow:0px 0px 0px 1px #74b6b4 inset,0px 4px 0px 0px #4a7c7b,0px 5px 0px 0px #579291,0px 8px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #74b6b4 inset,0px 4px 0px 0px #4a7c7b,0px 5px 0px 0px #579291,0px 8px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #74b6b4 inset,0px 4px 0px 0px #4a7c7b,0px 5px 0px 0px #579291,0px 8px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #74b6b4 inset,0px 4px 0px 0px #4a7c7b,0px 5px 0px 0px #579291,0px 8px 0px 0px rgba(0,0,0,.15);}
.darkbg-blue:hover{background-color:#73c2c0;}
.darkbg-blue:active{background-color:#5a9896;-webkit-box-shadow:0px 0px 0px 1px #65a9a7 inset,0px 1px 0px 0px #355655,0px 3px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #65a9a7 inset,0px 1px 0px 0px #355655,0px 3px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #65a9a7 inset,0px 1px 0px 0px #355655,0px 3px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #65a9a7 inset,0px 1px 0px 0px #355655,0px 3px 0px 0px rgba(0,0,0,.15);}
.darkbg-blue .arrow{border-color:transparent transparent transparent #74b6b4;}
/*Pink*/
.darkbg-pink{background-color:#cc3747;color:#ffdada;-webkit-box-shadow:0px 0px 0px 1px #dd4356 inset,0px 4px 0px 0px #8d1b27,0px 5px 0px 0px #9d1e2b,0px 8px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #dd4356 inset,0px 4px 0px 0px #8d1b27,0px 5px 0px 0px #9d1e2b,0px 8px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #dd4356 inset,0px 4px 0px 0px #8d1b27,0px 5px 0px 0px #9d1e2b,0px 8px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #dd4356 inset,0px 4px 0px 0px #8d1b27,0px 5px 0px 0px #9d1e2b,0px 8px 0px 0px rgba(0,0,0,.15);}
.darkbg-pink:hover{background-color:#dd3c4d;}
.darkbg-pink:active{background-color:#bb3241;-webkit-box-shadow:0px 0px 0px 1px #dd4356 inset,0px 1px 0px 0px #8d1b27,0px 3px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #dd4356 inset,0px 1px 0px 0px #8d1b27,0px 3px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #dd4356 inset,0px 1px 0px 0px #8d1b27,0px 3px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #dd4356 inset,0px 1px 0px 0px #8d1b27,0px 3px 0px 0px rgba(0,0,0,.15);}
.darkbg-pink .arrow{border-color:transparent transparent transparent #dd4356;}
/*Orange*/
.darkbg-orange{background-color:#e65440;color:#ffdada;-webkit-box-shadow:0px 0px 0px 1px #ea624a inset,0px 4px 0px 0px #a53c2e,0px 5px 0px 0px #b64233,0px 8px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #ea624a inset,0px 4px 0px 0px #a53c2e,0px 5px 0px 0px #b64233,0px 8px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #ea624a inset,0px 4px 0px 0px #a53c2e,0px 5px 0px 0px #b64233,0px 8px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #ea624a inset,0px 4px 0px 0px #a53c2e,0px 5px 0px 0px #b64233,0px 8px 0px 0px rgba(0,0,0,.15);}
.darkbg-orange:hover{background-color:#f15843;}
.darkbg-orange:active{background-color:#d54e3b;-webkit-box-shadow:0px 0px 0px 1px #ea624a inset,0px 1px 0px 0px #a53c2e,0px 3px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #ea624a inset,0px 1px 0px 0px #a53c2e,0px 3px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #ea624a inset,0px 1px 0px 0px #a53c2e,0px 3px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #ea624a inset,0px 1px 0px 0px #a53c2e,0px 3px 0px 0px rgba(0,0,0,.15);}
.darkbg-orange .arrow{border-color:transparent transparent transparent #ea624a;}
/*Green*/
.darkbg-green{background-color:#78896d;color:#e2f1d8;-webkit-box-shadow:0px 0px 0px 1px #87977a inset,0px 4px 0px 0px #63715a,0px 5px 0px 0px #7e9073,0px 8px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #87977a inset,0px 4px 0px 0px #63715a,0px 5px 0px 0px #7e9073,0px 8px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #87977a inset,0px 4px 0px 0px #63715a,0px 5px 0px 0px #7e9073,0px 8px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #87977a inset,0px 4px 0px 0px #63715a,0px 5px 0px 0px #7e9073,0px 8px 0px 0px rgba(0,0,0,.15);}
.darkbg-green:hover{background-color:#8b9f7f;}
.darkbg-green:active{background-color:#68775f;-webkit-box-shadow:0px 0px 0px 1px #87977a inset,0px 1px 0px 0px #63715a,0px 3px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #87977a inset,0px 1px 0px 0px #63715a,0px 3px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #87977a inset,0px 1px 0px 0px #63715a,0px 3px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #87977a inset,0px 1px 0px 0px #63715a,0px 3px 0px 0px rgba(0,0,0,.15);}
.darkbg-green .arrow{border-color:transparent transparent transparent #87977a;}
/*****Other Stuff*****/
#download{margin-top:55px;}
.markup{width:40%;padding-right:10%;float:left;position:relative;}
.psd{width:40%;padding-left:10%;float:right;}
.download-markup{float:right;margin:0 auto;width:220px;background-color:#303030;color:#e6e6e6;box-shadow:0px 0px 0px 1px #242424 inset,0px 0px 0px 2px #3f3f3f inset,0px 4px 0px 0px #1d1d1d,0px 5px 0px 0px #242424,0px 8px 0px 0px rgba(0,0,0,.15);-webkit-box-shadow:0px 0px 0px 1px #242424 inset,0px 0px 0px 2px #3f3f3f inset,0px 4px 0px 0px #1d1d1d,0px 5px 0px 0px #242424,0px 8px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #242424 inset,0px 0px 0px 2px #3f3f3f inset,0px 4px 0px 0px #1d1d1d,0px 5px 0px 0px #242424,0px 8px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #242424 inset,0px 0px 0px 2px #3f3f3f inset,0px 4px 0px 0px #1d1d1d,0px 5px 0px 0px #242424,0px 8px 0px 0px rgba(0,0,0,.15);}
.download-markup:hover{background-color:#3f3f3f;}
.download-markup:active{background-color:#2a2a2a;-webkit-box-shadow:0px 0px 0px 1px #242424 inset,0px 0px 0px 2px #3f3f3f inset,0px 1px 0px 0px #1d1d1d,0px 3px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #242424 inset,0px 0px 0px 2px #3f3f3f inset,0px 1px 0px 0px #1d1d1d,0px 3px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #242424 inset,0px 0px 0px 2px #3f3f3f inset,0px 1px 0px 0px #1d1d1d,0px 3px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #242424 inset,0px 0px 0px 2px #3f3f3f inset,0px 1px 0px 0px #1d1d1d,0px 3px 0px 0px rgba(0,0,0,.15);margin-top:5px;margin-bottom:15px;}
.download-markup .icon{-webkit-box-shadow:0px 3px 0px 0px rgba(0,0,0,.2) inset,0px 0px 0px 1px rgba(255,255,255,.1);-moz-box-shadow:0px 3px 0px 0px rgba(0,0,0,.2) inset,0px 0px 0px 1px rgba(255,255,255,.1);-ie-box-shadow:0px 3px 0px 0px rgba(0,0,0,.2) inset,0px 0px 0px 1px rgba(255,255,255,.1);box-shadow:0px 3px 0px 0px rgba(0,0,0,.2) inset,0px 0px 0px 1px rgba(255,255,255,.1);}
.download-markup .arrow{border-color:transparent transparent transparent #3f3f3f;margin:12px 0 0 4px;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-ie-transform:rotate(90deg);rotation:90deg;}
.download-psd{float:left;margin:0 auto;width:220px;background-color:#e1e1e1;color:#303030;text-shadow:rgba(247,247,247,.95) 0px -1px 0px;-webkit-box-shadow:0px 0px 0px 1px #f9f9f9 inset,0px 4px 0px 0px #9d9d9d,0px 5px 0px 0px #c9c9c9,0px 8px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #f9f9f9 inset,0px 4px 0px 0px #9d9d9d,0px 5px 0px 0px #c9c9c9,0px 8px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #f9f9f9 inset,0px 4px 0px 0px #9d9d9d,0px 5px 0px 0px #c9c9c9,0px 8px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #f9f9f9 inset,0px 4px 0px 0px #9d9d9d,0px 5px 0px 0px #c9c9c9,0px 8px 0px 0px rgba(0,0,0,.15);}
.download-psd:hover{background-color:#f7f7f7;}
.download-psd:active{background-color:#cacaca;-webkit-box-shadow:0px 0px 0px 1px #87977a inset,0px 1px 0px 0px #63715a,0px 3px 0px 0px rgba(0,0,0,.15);-moz-box-shadow:0px 0px 0px 1px #87977a inset,0px 1px 0px 0px #63715a,0px 3px 0px 0px rgba(0,0,0,.15);-ie-box-shadow:0px 0px 0px 1px #87977a inset,0px 1px 0px 0px #63715a,0px 3px 0px 0px rgba(0,0,0,.15);box-shadow:0px 0px 0px 1px #87977a inset,0px 1px 0px 0px #63715a,0px 3px 0px 0px rgba(0,0,0,.15);margin-top:5px;margin-bottom:15px;}
.download-psd .arrow{border-color:transparent transparent transparent #f7f7f7;margin:12px 0 0 4px;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);rotation:90deg;}
.starburst{background:url("../images/starburst.png");width:125px;height:125px;margin:0 auto;float:left;-webkit-background-size:contain;-moz-background-size:contain;-ie-background-size:contain;background-size:contain;position:absolute;right:-62px;top:-32px;}
.starburst span{font-size:32px;color:#FFDADA;text-shadow:rgba(165,60,46,0.85) -2px 2px 0px,rgba(165,60,46,0.85) -3px 3px 0px;position:absolute;top:50px;left:-10px;width:200px;-webkit-transform:rotate(12.5deg);-moz-transform:rotate(12.5deg);rotation:12.5deg;}


