以下是 css3实现多款创意按钮 的示例演示效果:
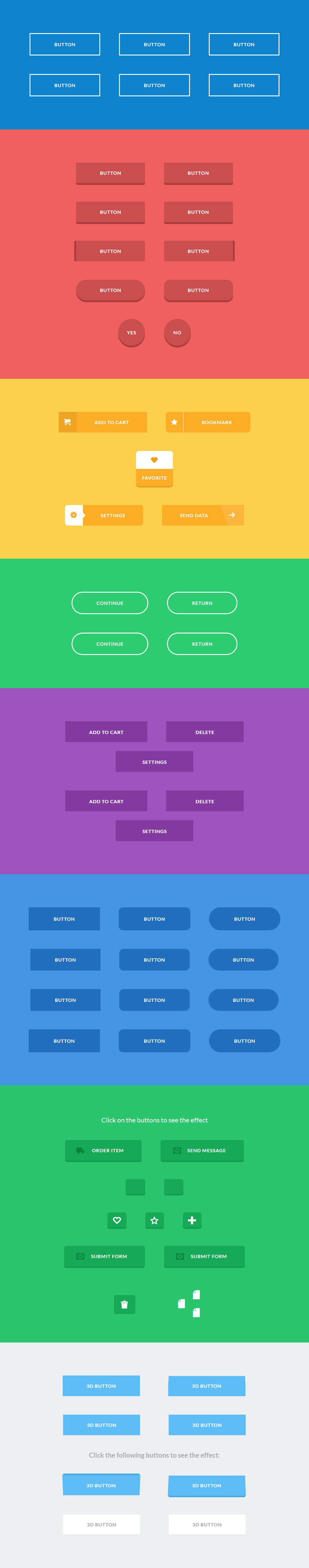
部分效果截图1:

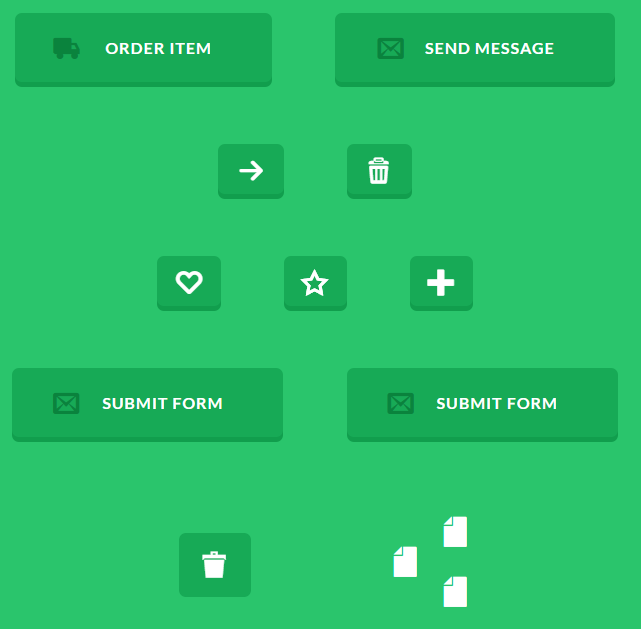
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css3实现多款创意按钮</title>
<link rel="stylesheet" type="text/css" href="css/default.css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
<script src="js/modernizr.custom.js"></script>
</head>
<body>
<div class="container">
<!-- Top Navigation -->
<section class="color-1">
<p class="text note-touch">Note that on mobile devices the
effects might not all work as intended.</p>
<p>
<button class="btn btn-1 btn-1a">Button</button>
<button class="btn btn-1 btn-1b">Button</button>
<button class="btn btn-1 btn-1c">Button</button>
</p>
<p>
<button class="btn btn-1 btn-1d">Button</button>
<button class="btn btn-1 btn-1e">Button</button>
<button class="btn btn-1 btn-1f">Button</button>
</p>
</section>
<section class="color-2">
<p>
<button class="btn btn-2 btn-2a">Button</button>
<button class="btn btn-2 btn-2b">Button</button>
</p>
<p>
<button class="btn btn-2 btn-2c">Button</button>
<button class="btn btn-2 btn-2d">Button</button>
</p>
<p>
<button class="btn btn-2 btn-2e">Button</button>
<button class="btn btn-2 btn-2f">Button</button>
</p>
<p>
<button class="btn btn-2 btn-2g">Button</button>
<button class="btn btn-2 btn-2h">Button</button>
</p>
<p>
<button class="btn btn-2 btn-2i">Yes</button>
<button class="btn btn-2 btn-2j">No</button>
</p>
</section>
<section class="color-3">
<p>
<button class="btn btn-3 btn-3a icon-cart">Add to cart</button>
<button class="btn btn-3 btn-3b icon-star-2">Bookmark</button>
</p>
<p>
<button class="btn btn-3 btn-3c icon-heart-2">Favorite</button>
</p>
<p>
<button class="btn btn-3 btn-3d icon-cog">Settings</button>
<button class="btn btn-3 btn-3e icon-arrow-right">Send data</button>
</p>
</section>
<section class="color-4">
<p>
<button class="btn btn-4 btn-4a icon-arrow-right">Continue</button>
<button class="btn btn-4 btn-4b icon-arrow-left">Return</button>
</p>
<p>
<button class="btn btn-4 btn-4c icon-arrow-right">Continue</button>
<button class="btn btn-4 btn-4d icon-arrow-left">Return</button>
</p>
</section>
<section class="color-5">
<p>
<button class="btn btn-5 btn-5a icon-cart"><span>Add to cart</span></button>
<button class="btn btn-5 btn-5a icon-remove"><span>Delete</span></button>
<button class="btn btn-5 btn-5a icon-cog"><span>Settings</span></button>
</p>
<p>
<button class="btn btn-5 btn-5b icon-cart"><span>Add to cart</span></button>
<button class="btn btn-5 btn-5b icon-remove"><span>Delete</span></button>
<button class="btn btn-5 btn-5b icon-cog"><span>Settings</span></button>
</p>
</section>
<section class="color-6">
<p>
<button class="btn btn-6 btn-6a">Button</button>
<button class="btn btn-6 btn-6b">Button</button>
<button class="btn btn-6 btn-6c">Button</button>
</p>
<p>
<button class="btn btn-6 btn-6d">Button</button>
<button class="btn btn-6 btn-6e">Button</button>
<button class="btn btn-6 btn-6f">Button</button>
</p>
<p>
<button class="btn btn-6 btn-6g">Button</button>
<button class="btn btn-6 btn-6h">Button</button>
<button class="btn btn-6 btn-6i">Button</button>
</p>
<p>
<button class="btn btn-6 btn-6j">Button</button>
<button class="btn btn-6 btn-6k">Button</button>
<button class="btn btn-6 btn-6l">Button</button>
</p>
</section>
<section class="color-7" id="btn-click">
<p class="text">Click on the buttons to see the effect</p>
<p>
<button class="btn btn-7 btn-7a icon-truck">Order item</button>
<button class="btn btn-7 btn-7b icon-envelope">Send message</button>
</p>
<p>
<button class="btn btn-7 btn-7c btn-icon-only icon-arrow-right">
Submit</button>
<button class="btn btn-7 btn-7d btn-icon-only icon-remove">
Empty</button>
</p>
<p>
<button class="btn btn-7 btn-7e btn-icon-only icon-heart">
Like</button>
<button class="btn btn-7 btn-7f btn-icon-only icon-star">Fav</button>
<button class="btn btn-7 btn-7g btn-icon-only icon-plus">Add</button>
</p>
<p>
<button class="btn btn-7 btn-7h icon-envelope">Submit form</button>
<button class="btn btn-7 btn-7h icon-envelope">Submit form</button>
</p>
<div id="trash-effect" class="trash-effect">
<button class="btn btn-7 btn-7i btn-icon-only icon-remove-2">
Remove</button>
<div class="icon-file"></div>
<div class="icon-file"></div>
<div class="icon-file"></div>
</div>
</section>
<section class="color-8">
<p class="perspective">
<button class="btn btn-8 btn-8a">3D Button</button>
</p>
<p class="perspective">
<button class="btn btn-8 btn-8b">3D Button</button>
</p>
<br />
<p class="perspective">
<button class="btn btn-8 btn-8c">3D Button</button>
</p>
<p class="perspective">
<button class="btn btn-8 btn-8d">3D Button</button>
</p>
<p class="text">Click the following buttons to see the effect:</p>
<p class="perspective">
<button class="btn btn-8 btn-8e">3D Button</button>
</p>
<p class="perspective">
<button class="btn btn-8 btn-8f">3D Button</button>
</p>
<br />
<p class="perspective">
<button class="btn btn-8 btn-8g">3D Button</button>
</p>
<p class="perspective">
<button class="btn btn-8 btn-8g">3D Button</button>
</p>
</section>
</div><!-- /container -->
<script src="js/classie.js"></script>
<script>
var buttons7Click = Array.prototype.slice.call( document.querySelectorAll( '#btn-click button' ) ),
buttons9Click = Array.prototype.slice.call( document.querySelectorAll( 'button.btn-8g' ) ),
totalButtons7Click = buttons7Click.length,
totalButtons9Click = buttons9Click.length;
buttons7Click.forEach( function( el, i ) { el.addEventListener( 'click', activate, false ); } );
buttons9Click.forEach( function( el, i ) { el.addEventListener( 'click', activate, false ); } );
function activate() {
var self = this, activatedClass = 'btn-activated';
if( classie.has( this, 'btn-7h' ) ) {
// if it is the first of the two btn-7h then activatedClass = 'btn-error';
// if it is the second then activatedClass = 'btn-success'
activatedClass = buttons7Click.indexOf( this ) === totalButtons7Click-2 ? 'btn-error' : 'btn-success';
}
else if( classie.has( this, 'btn-8g' ) ) {
// if it is the first of the two btn-8g then activatedClass = 'btn-success3d';
// if it is the second then activatedClass = 'btn-error3d'
activatedClass = buttons9Click.indexOf( this ) === totalButtons9Click-2 ? 'btn-success3d' : 'btn-error3d';
}
if( !classie.has( this, activatedClass ) ) {
classie.add( this, activatedClass );
setTimeout( function() { classie.remove( self, activatedClass ) }, 1000 );
}
}
document.querySelector( '.btn-7i' ).addEventListener( 'click', function() {
classie.add( document.querySelector( '#trash-effect' ), 'trash-effect-active' );
}, false );
</script>
</body>
</html>
JS代码(classie.js):
/*! * classie - class helper functions * from bonzo https://github.com/ded/bonzo * * classie.has( elem,'my-class' ) -> true/false * classie.add( elem,'my-new-class' ) * classie.remove( elem,'my-unwanted-class' ) * classie.toggle( elem,'my-class' ) */
/*jshint browser:true,strict:true,undef:true */
/*global define:false */
( function( window ){
'use strict';
// class helper functions from bonzo https://github.com/ded/bonzofunction classReg( className ){
return new RegExp("(^|\\s+)" + className + "(\\s+|$)");
}
// classList support for class management// altho to be fair,the api sucks because it won't accept multiple classes at oncevar hasClass,addClass,removeClass;
if ( 'classList' in document.documentElement ){
hasClass = function( elem,c ){
return elem.classList.contains( c );
}
;
addClass = function( elem,c ){
elem.classList.add( c );
}
;
removeClass = function( elem,c ){
elem.classList.remove( c );
}
;
}
else{
hasClass = function( elem,c ){
return classReg( c ).test( elem.className );
}
;
addClass = function( elem,c ){
if ( !hasClass( elem,c ) ){
elem.className = elem.className + ' ' + c;
}
}
;
removeClass = function( elem,c ){
elem.className = elem.className.replace( classReg( c ),' ' );
}
;
}
function toggleClass( elem,c ){
var fn = hasClass( elem,c ) ? removeClass:addClass;
fn( elem,c );
}
var classie ={
// full names hasClass:hasClass,addClass:addClass,removeClass:removeClass,toggleClass:toggleClass,// short names has:hasClass,add:addClass,remove:removeClass,toggle:toggleClass}
;
// transportif ( typeof define === 'function' && define.amd ){
// AMD define( classie );
}
else{
// browser global window.classie = classie;
}
}
)( window );
CSS代码(default.css):
/* General Demo Style */
@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);@font-face{font-family:'codropsicons';src:url('../fonts/codropsicons/codropsicons.eot');src:url('../fonts/codropsicons/codropsicons.eot?#iefix') format('embedded-opentype'),url('../fonts/codropsicons/codropsicons.woff') format('woff'),url('../fonts/codropsicons/codropsicons.ttf') format('truetype'),url('../fonts/codropsicons/codropsicons.svg#codropsicons') format('svg');font-weight:normal;font-style:normal;}
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
body,html{font-size:100%;padding:0;margin:0;height:100%;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{font-family:'Lato',Calibri,Arial,sans-serif;color:#89867e;background:#fff;}
a{color:#888;text-decoration:none;}
a:hover,a:active{color:#333;}
/* Header Style */
.main,.container > header{margin:0 auto;padding:2em;}
.container > header{text-align:center;}
.container > header h1{font-size:2.625em;line-height:1.3;margin:0;font-weight:300;}
.container > header span{display:block;font-size:60%;opacity:0.5;padding:0 0 0.6em 0.1em;}
/* To Navigation Style */
.codrops-top{background:#fff;background:rgba(255,255,255,0.6);text-transform:uppercase;width:100%;font-size:0.69em;line-height:2.2;}
.codrops-top a{padding:0 1em;letter-spacing:0.1em;color:#888;display:inline-block;}
.codrops-top a:hover{background:rgba(255,255,255,0.95);color:#333;}
.codrops-top span.right{float:right;}
.codrops-top span.right a{float:left;display:block;}
.codrops-icon:before{font-family:'codropsicons';margin:0 4px;speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;line-height:1;-webkit-font-smoothing:antialiased;}
.codrops-icon-drop:before{content:"\e001";}
.codrops-icon-prev:before{content:"\e004";}
.codrops-icon-archive:before{content:"\e002";}
.codrops-icon-next:before{content:"\e000";}
.codrops-icon-about:before{content:"\e003";}
.container{height:100%;position:relative;}
.container > section{margin:0 auto;padding:5em 3em;text-align:center;color:#fff;}
.container > section p{position:relative;margin:0;padding:1em;z-index:1;}
.container > section p.text{font-size:1.4em;}
.no-touch .note-touch{display:none;}
.color-1{background:#0e83cd;}
.color-2{background:#f06060;}
.color-3{background:#fcd04b;}
.color-4{background:#2ecc71;}
.color-5{background:#9e54bd;}
.color-6{background:#4593e3;}
.color-7{background:#2ac56c;}
.color-8{background:#ecf0f1;}
.color-8 p.text{color:#aaa;font-weight:bold;}
@media screen and (max-width:25em){.codrops-icon span{display:none;}
}


