以下是 适合产品销售页面CSS3定价表 的示例演示效果:
部分效果截图1:

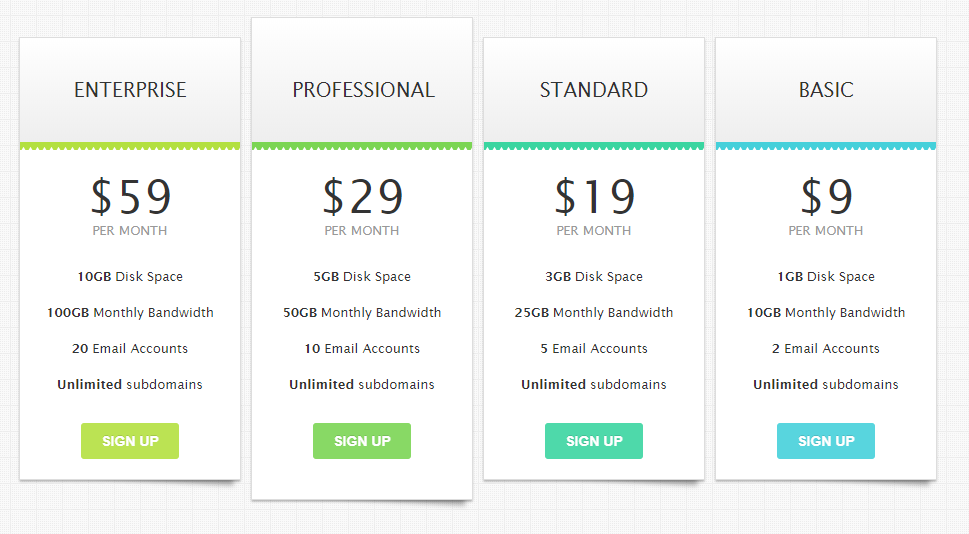
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>�ʺϲ�Ʒ����ҳ��CSS3���۱�</title>
<link href="css/zzsc.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="pricing-table">
<div class="plan plan1">
<div class="header">Enterprise</div>
<div class="price">$59</div>
<div class="monthly">per month</div>
<ul>
<li><b>10GB</b> Disk Space</li>
<li><b>100GB</b> Monthly Bandwidth</li>
<li><b>20</b> Email Accounts</li>
<li><b>Unlimited</b> subdomains</li>
</ul>
<a class="signup" href="">Sign up</a>
</div >
<div class="plan plan2 popular-plan">
<div class="header">Professional</div>
<div class="price">$29</div>
<div class="monthly">per month</div>
<ul>
<li><b>5GB</b> Disk Space</li>
<li><b>50GB</b> Monthly Bandwidth</li>
<li><b>10</b> Email Accounts</li>
<li><b>Unlimited</b> subdomains</li>
</ul>
<a class="signup" href="">Sign up</a>
</div>
<div class="plan plan3">
<div class="header">Standard</div>
<div class="price">$19</div>
<div class="monthly">per month</div>
<ul>
<li><b>3GB</b> Disk Space</li>
<li><b>25GB</b> Monthly Bandwidth</li>
<li><b>5</b> Email Accounts</li>
<li><b>Unlimited</b> subdomains</li>
</ul>
<a class="signup" href="">Sign up</a>
</div>
<div class="plan plan4">
<div class="header">Basic</div>
<div class="price">$9</div>
<div class="monthly">per month</div>
<ul>
<li><b>1GB</b> Disk Space</li>
<li><b>10GB</b> Monthly Bandwidth</li>
<li><b>2</b> Email Accounts</li>
<li><b>Unlimited</b> subdomains</li>
</ul>
<a class="signup" href="">Sign up</a>
</div>
</div>
</body>
</html>CSS代码(zzsc.css):
body{background:#eee url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAAaCAMAAAHpk4xqAAAAElBMVEX6+vrs7Ozr6+vu7u7v7+/t7e3EXgZMAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAHRJREFUKM/VzrERA0EQAsGdAfJPWRG8c55wuyi4xt3CDuCW9pCDnvOYl9HEq8bkMojcwHLYwpnUXjTrKZoLLd4a7KVtG0U9ZYWFkQM0aZd5mQoKyYFqNsAbbcMo7AKbykbuX5In4pv2TT618tTi6Uaf6HvrB6gQAgdgFALaAAAAAElFTkSuQmCC);}
/* --------------- */
#pricing-table{margin:100px auto;text-align:center;width:928px;/* total computed width */
zoom:1;}
#pricing-table:before,#pricing-table:after{content:"";display:table}
#pricing-table:after{clear:both}
/* --------------- */
#pricing-table .plan{font:13px 'Lucida Sans','trebuchet MS',Arial,Helvetica;background:#fff;border:1px solid #ddd;color:#333;padding:20px;width:180px;float:left;_display:inline;/* IE6 double margin fix */
position:relative;margin:0 5px;-moz-box-shadow:0 2px 2px -1px rgba(0,0,0,.3);-webkit-box-shadow:0 2px 2px -1px rgba(0,0,0,.3);box-shadow:0 2px 2px -1px rgba(0,0,0,.3);}
#pricing-table .plan:after{z-index:-1;position:absolute;content:"";bottom:10px;right:4px;width:80%;top:80%;-webkit-box-shadow:0 12px 5px rgba(0,0,0,.3);-moz-box-shadow:0 12px 5px rgba(0,0,0,.3);box-shadow:0 12px 5px rgba(0,0,0,.3);-webkit-transform:rotate(3deg);-moz-transform:rotate(3deg);-o-transform:rotate(3deg);-ms-transform:rotate(3deg);transform:rotate(3deg);}
#pricing-table .popular-plan{top:-20px;padding:40px 20px;}
/* --------------- */
#pricing-table .header{position:relative;font-size:20px;font-weight:normal;text-transform:uppercase;padding:40px;margin:-20px -20px 20px -20px;border-bottom:8px solid;background-color:#eee;background-image:-moz-linear-gradient(#fff,#eee);background-image:-webkit-gradient(linear,left top,left bottom,from(#fff),to(#eee));background-image:-webkit-linear-gradient(#fff,#eee);background-image:-o-linear-gradient(#fff,#eee);background-image:-ms-linear-gradient(#fff,#eee);background-image:linear-gradient(#fff,#eee);}
#pricing-table .header:after{position:absolute;bottom:-8px;left:0;height:3px;width:100%;content:'';background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAADCAYAAABfwxXFAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA2RpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDpGOEE3MTBFRDVCQ0NFMTExODcxMEJBRjhFNUY2ODdCRSIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDpGMjQxOTc0MUNFNUUxMUUxQjczN0Q4QzY3MDc4MjkxOCIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDpGMjQxOTc0MENFNUUxMUUxQjczN0Q4QzY3MDc4MjkxOCIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M1IFdpbmRvd3MiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo0RDMxQTYxREVCQ0RFMTExQUI1NjlDMTg5OTUyMzNDNyIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpGOEE3MTBFRDVCQ0NFMTExODcxMEJBRjhFNUY2ODdCRSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PqOCuVUAAAArSURBVHjaYvj//z8DFPMA8UkoDRZjQJJs/w8B7eiSKkD8Eyr5E8pnAAgwAIiWROlhTpC8AAAAAElFTkSuQmCC);}
#pricing-table .popular-plan .header{margin-top:-40px;padding-top:60px;}
#pricing-table .plan1 .header{border-bottom-color:#B3E03F;}
#pricing-table .plan2 .header{border-bottom-color:#7BD553;}
#pricing-table .plan3 .header{border-bottom-color:#3AD5A0;}
#pricing-table .plan4 .header{border-bottom-color:#45D0DA;}
/* --------------- */
#pricing-table .price{font-size:45px;}
#pricing-table .monthly{font-size:13px;margin-bottom:20px;text-transform:uppercase;color:#999;}
/* --------------- */
#pricing-table ul{margin:20px 0;padding:0;list-style:none;}
#pricing-table li{padding:10px 0;}
/* --------------- */
#pricing-table .signup{position:relative;padding:10px 20px;color:#fff;font:bold 14px Arial,Helvetica;text-transform:uppercase;text-decoration:none;display:inline-block;background-color:#72ce3f;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;text-shadow:0 -1px 0 rgba(0,0,0,.15);opacity:.9;}
#pricing-table .signup:hover{opacity:1;}
#pricing-table .signup:active{-moz-box-shadow:0 2px 2px rgba(0,0,0,.3) inset;-webkit-box-shadow:0 2px 2px rgba(0,0,0,.3) inset;box-shadow:0 2px 2px rgba(0,0,0,.3) inset;}
#pricing-table .plan1 .signup{background:#B3E03F;}
#pricing-table .plan2 .signup{background:#7BD553;}
#pricing-table .plan3 .signup{background:#3AD5A0;}
#pricing-table .plan4 .signup{background:#45D0DA;}
/* --------------- */
#about{text-align:center;color:#444;font:normal small Arial,Helvetica;}
#about a{color:#777;}


