以下是 CSS3卡片鼠标悬停滑动代码 的示例演示效果:
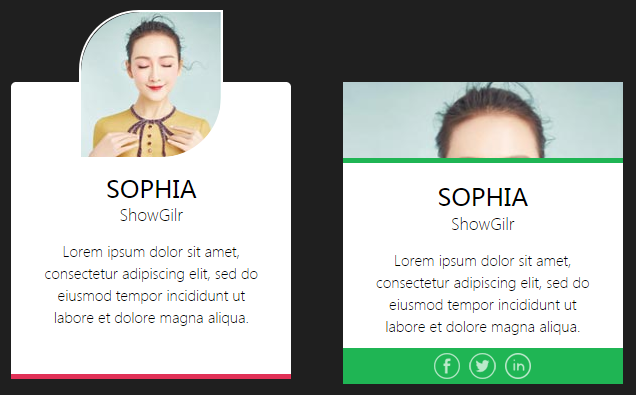
部分效果截图1:

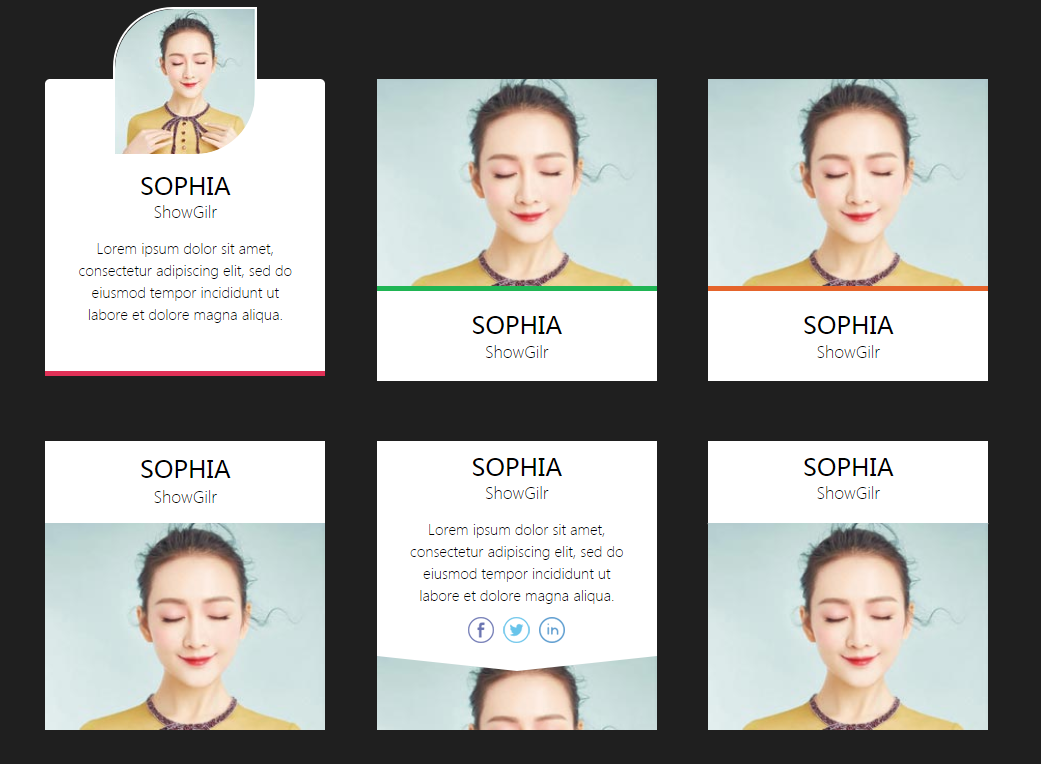
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3卡片鼠标悬停滑动代码 </title>
<!--<link href='https://fonts.googleapis.com/css?family=Lato:400,300,700,900' rel='stylesheet' type='text/css'>-->
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="container">
<!-- Team members structure start -->
<div class="team-members row">
<!-- effect-1 html -->
<div class="single-member effect-1">
<div class="member-image">
<img src="images/member_140x145.jpg" alt="Member">
</div>
<div class="member-info">
<h3>Sophia</h3>
<h5>ShowGilr</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="social-touch">
<a class="fb-touch" href="#"></a>
<a class="tweet-touch" href="#"></a>
<a class="linkedin-touch" href="#"></a>
</div>
</div>
</div>
<!-- effect-1 html end -->
<!-- effect-2 html -->
<div class="single-member effect-2">
<div class="member-image">
<img src="images/member_270x210.jpg" alt="Member">
</div>
<div class="member-info">
<h3>Sophia</h3>
<h5>ShowGilr</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="social-touch">
<a class="fb-touch" href="#"></a>
<a class="tweet-touch" href="#"></a>
<a class="linkedin-touch" href="#"></a>
</div>
</div>
</div>
<!-- effect-2 html end -->
<!-- effect-3 html -->
<div class="single-member effect-3">
<div class="member-image">
<img src="images/member_270x210.jpg" alt="Member">
</div>
<div class="member-info">
<h3>Sophia</h3>
<h5>ShowGilr</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="social-touch">
<a class="fb-touch" href="#"></a>
<a class="tweet-touch" href="#"></a>
<a class="linkedin-touch" href="#"></a>
</div>
</div>
</div>
<!-- effect-3 html end -->
<!-- effect-4 html -->
<div class="single-member effect-4">
<div class="member-info">
<h3>Sophia</h3>
<h5>ShowGilr</h5>
</div>
<div class="member-image">
<img src="images/member_270x210.jpg" alt="Member">
</div>
<div class="more-info">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit sed do eiusmod tempor incididunt.</p>
<div class="social-touch icon-colored">
<a class="fb-touch" href="#"></a>
<a class="tweet-touch" href="#"></a>
<a class="linkedin-touch" href="#"></a>
</div>
</div>
</div>
<!-- effect-4 html end -->
<!-- effect-5 html -->
<div class="single-member effect-5">
<div class="member-image">
<img src="images/member_270x210.jpg" alt="Member">
</div>
<div class="member-info">
<h3>Sophia</h3>
<h5>ShowGilr</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="social-touch icon-colored">
<a class="fb-touch" href="#"></a>
<a class="tweet-touch" href="#"></a>
<a class="linkedin-touch" href="#"></a>
</div>
</div>
</div>
<!-- effect-5 html end -->
<!-- effect-6 html -->
<div class="single-member effect-6">
<div class="member-image">
<img src="images/member_270x210.jpg" alt="Member">
</div>
<div class="member-info">
<h3>Sophia</h3>
<h5>ShowGilr</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="social-touch icon-colored">
<a class="fb-touch" href="#"></a>
<a class="tweet-touch" href="#"></a>
<a class="linkedin-touch" href="#"></a>
</div>
</div>
<div class="border-green"></div>
</div>
<!-- effect-6 html end -->
<!-- effect-7 html -->
<div class="single-member effect-7">
<div class="member-info">
<h3>Sophia</h3>
<h5>ShowGilr</h5>
</div>
<div class="member-image">
<img src="images/member_270x210.jpg" alt="Member">
</div>
<div class="more-info">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit sed do eiusmod tempor incididunt.</p>
<div class="social-touch icon-colored">
<a class="fb-touch" href="#"></a>
<a class="tweet-touch" href="#"></a>
<a class="linkedin-touch" href="#"></a>
</div>
</div>
</div>
<!-- effect-7 html end -->
<!-- effect-8 html -->
<div class="single-member effect-8">
<div class="member-info">
<h3>Sophia</h3>
<h5>ShowGilr</h5>
</div>
<div class="member-image">
<img src="images/member_270x210.jpg" alt="Member">
</div>
<div class="more-info">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua, Lorem ipsum dolor sit amet.</p>
<div class="social-touch icon-colored">
<a class="fb-touch" href="#"></a>
<a class="tweet-touch" href="#"></a>
<a class="linkedin-touch" href="#"></a>
</div>
</div>
</div>
<!-- effect-8 html end -->
<!-- effect-9 html -->
<div class="single-member effect-9">
<div class="member-info">
<h3>Sophia</h3>
<h5>ShowGilr</h5>
</div>
<div class="member-image">
<img src="images/member_270x210.jpg" alt="Member">
</div>
<div class="more-info">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua, Lorem ipsum dolor sit amet, consectetur adipiscing elit sed do eiusmod tempor incididunt.</p>
<div class="social-touch icon-colored">
<a class="fb-touch" href="#"></a>
<a class="tweet-touch" href="#"></a>
<a class="linkedin-touch" href="#"></a>
</div>
</div>
</div>
<!-- effect-9 html end -->
</div>
<!-- Team members structure start -->
</div>
</body>
</html>
CSS代码(style.css):
body{font-family:Lato,'Open Sans',sans-sarif;font-size:16px;background-color:#1F1F1F;}
*{margin:0;padding:0;box-sizing:border-box;}
.container{margin:0 auto;max-width:1000px;}
.row{width:103%;float:left;margin:110px -1.5%;}
/*= common css to all effects =*/
.single-member{width:280px;float:left;margin:30px 2.5%;background-color:#fff;text-align:center;position:relative;}
.member-image img{max-width:100%;vertical-align:middle;}
h3{font-size:24px;font-weight:normal;margin:10px 0 0;text-transform:uppercase;}
h5{font-size:16px;font-weight:300;margin:0 0 15px;line-height:22px;}
p{font-size:14px;font-weight:300;line-height:22px;padding:0 30px;margin-bottom:10px;}
.social-touch a{display:inline-block;width:27px;height:26px;vertical-align:middle;margin:0 2px;background-image:url(../images/social-icons.png);background-repeat:no-repeat;opacity:0.7;transition:0.3s;}
.social-touch a:hover{opacity:1;transition:0.3s;}
.fb-touch{background-position:0 0;}
.tweet-touch{background-position:-35px 0;}
.linkedin-touch{background-position:-71px 0;}
.icon-colored .fb-touch{background-position:0 -27px;}
.icon-colored .tweet-touch{background-position:-35px -27px;}
.icon-colored .linkedin-touch{background-position:-71px -27px;}
/*= common css to all effects end =*/
/*= effect-1 css =*/
.effect-1{border-radius:5px 5px 0 0;padding-bottom:40px;}
.effect-1 .member-image{border:2px solid #fff;border-radius:60px 0;display:inline-block;margin-top:-72px;overflow:hidden;transition:0.3s;}
.effect-1 .social-touch{background-color:#e13157;position:absolute;left:0;bottom:0;height:5px;overflow:hidden;padding:5px 0 0;width:100%;transition:0.3s;}
.effect-1 .member-image img{transition:0.3s;border-radius:60px 0;}
.effect-1:hover .member-image{border-color:#e13157;transition:0.3s;border-radius:50%;}
.effect-1:hover .social-touch{padding:6px 0;height:38px;transition:0.3s;}
/*= effect-1 css end =*/
/*= effect-2 css =*/
.effect-2{max-height:302px;min-height:302px;overflow:hidden;}
.effect-2 h3{padding-top:7px;line-height:33px;}
.effect-2 .member-image{border-bottom:5px solid #1fb554;height:212px;overflow:hidden;width:100%;transition:0.4s;display:inline-block;float:none;vertical-align:middle;}
.effect-2 .member-info{transition:0.4s;}
.effect-2 .member-image img{width:100%;vertical-align:bottom;}
.effect-2 .social-touch{background-color:#1fb554;float:left;left:0;bottom:0;overflow:hidden;padding:5px 0;width:100%;transition:0.4s;}
.effect-2:hover .member-image{height:81px;transition:0.4s;}
/*= effect-2 css end =*/
/*= effect-3 css =*/
.effect-3{max-height:302px;min-height:302px;overflow:hidden;}
.effect-3 h3{padding-top:7px;line-height:33px;}
.effect-3 .member-image{border-bottom:5px solid #e5642b;transition:0.4s;height:212px;width:100%;display:inline-block;float:none;vertical-align:middle;}
.effect-3 .member-info{transition:0.4s;}
.effect-3 .member-image img{width:100%;vertical-align:bottom;}
.effect-3 .social-touch{background-color:#e5642b;float:left;left:0;bottom:0;overflow:hidden;padding:5px 0;width:100%;transition:0.4s;}
.effect-3:hover .member-image{border-bottom:0;border-radius:0 0 50px 50px;height:81px;display:inline-block;overflow:hidden;width:109px;transition:0.4s;}
/*= effect-3 css end =*/
/*= effect-4 css =*/
.effect-4{max-height:289px;min-height:289px;overflow:hidden;}
.effect-4 h3{line-height:35px;}
.effect-4 .member-image{position:absolute;width:100%;transition:0.4s;}
.effect-4 .member-image img{width:100%;}
.effect-4 .more-info{height:0;transition:0.4s;overflow:hidden;z-index:9;position:relative;background-color:#fff;}
.effect-4:hover .more-info{height:208px;transition:0.4s;}
/*= effect-4 css end =*/
/*= effect-5 css =*/
.effect-5{max-height:289px;min-height:289px;overflow:hidden;}
.effect-5 .member-info{background-color:#fff;position:absolute;width:100%;top:0;left:0;height:82px;transition:0.3s;z-index:2;}
.effect-5 .member-image{margin-top:82px;float:left;width:100%;position:relative;transition:0.3s;z-index:4;}
.effect-5 .member-image img{width:100%;}
.effect-5 .member-info:before{border-left:140px solid transparent;border-right:140px solid transparent;border-top:15px solid #fff;bottom:-15px;content:"";left:0;position:absolute;z-index:9;}
.effect-5:hover .member-info{height:215px;transition:0.3s;z-index:6;}
.effect-5:hover .member-image{margin-top:200px;transition:0.3s;}
/*= effect-5 css end =*/
/*= effect-6 css =*/
.effect-6{max-height:289px;min-height:289px;overflow:hidden;}
.effect-6 .member-info{background-color:#fff;position:absolute;width:100%;top:0;left:0;height:82px;transition:0.3s;z-index:2;}
.effect-6 .member-image{margin-top:82px;float:left;width:100%;position:relative;transition:0.3s;z-index:4;overflow:hidden;}
.effect-6 .member-image img{width:100%;}
.effect-6:hover .member-info{height:215px;transition:0.3s;z-index:6;border-radius:0 0 50% 50%;overflow:hidden;}
.effect-6:hover .member-image{margin-top:100px;transition:0.3s;border-radius:0;}
/*= effect-6 css end =*/
/*= effect-7 css =*/
.effect-7{max-height:289px;min-height:289px;overflow:hidden;}
.effect-7 h3{line-height:35px;}
.effect-7 .member-image{position:absolute;bottom:0;width:100%;transition:0.4s;z-index:1;}
.effect-7 .member-image img{width:100%;transition:0.4s;opacity:1;height:100%;}
.effect-7 .more-info{height:208px;transition:0.4s;overflow:hidden;position:relative;background-color:#fff;}
.effect-7:hover .member-image{bottom:40%;}
.effect-7:hover .member-image img{width:0;height:0;transition:0.4s;opacity:0;}
/*= effect-7 css end =*/
/*= effect-8 css =*/
.effect-8{max-height:289px;min-height:289px;overflow:hidden;perspective:800px;}
.effect-8 h3{line-height:35px;}
.effect-8 .member-image{position:absolute;bottom:0;width:100%;transition:0.4s;z-index:1;}
.effect-8 .member-image img{width:100%;transition:0.4s;height:100%;}
.effect-8 .more-info{height:208px;transition:0.4s;overflow:hidden;position:relative;background-color:#fff;}
.effect-8:hover .member-image{transform:rotateX(82deg);transform-origin:center bottom 0;transition:0.4s;}
/*= effect-8 css end =*/
/*= effect-9 css =*/
.effect-9{max-height:289px;min-height:289px;overflow:hidden;perspective:800px;}
.effect-9 h3{line-height:35px;}
.effect-9 .member-image{position:absolute;bottom:0;width:100%;transition:0.4s;z-index:1;}
.effect-9 .member-image img{width:100%;transition:0.4s;height:100%;}
.effect-9 .more-info{height:208px;transition:0.4s;overflow:hidden;position:relative;background-color:#fff;}
.effect-9:hover .member-image{transform:translateY(100%);transition:0.4s;}
/*= effect-9 css end =*/
/*= Media Query=============== */
@media only screen and (max-width:980px){.row{width:100%;margin:110px 0;}
.team-members{text-align:center;}
.single-member{float:none;display:inline-block;vertical-align:bottom;}
}
/*= Media Query End=================== */


