以下是 纯CSS3实现线条按钮动画特效 的示例演示效果:
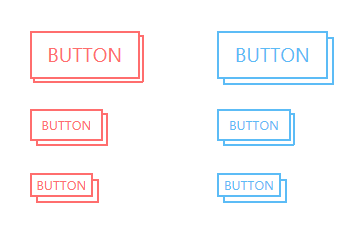
部分效果截图1:

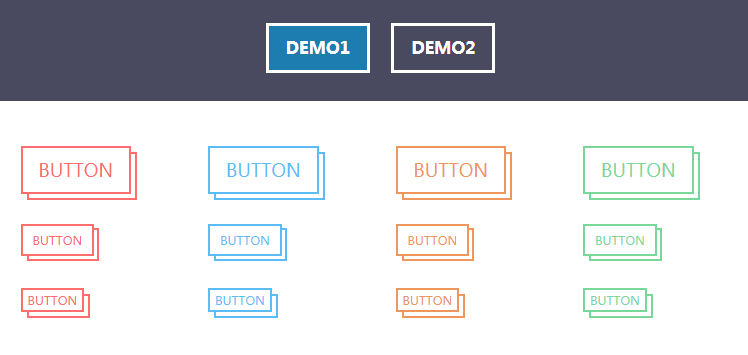
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯CSS3实现线条按钮动画特效 </title>
<link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css">
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="css/demo1.css">
</head>
<body>
<br>
<div class="zzsc-demo center">
<a href="index.html" class="current">DEMO1</a>
<a href="index2.html">DEMO2</a>
</div>
<div class="demo1">
<div class="container">
<div class="row pad-15">
<div class="col-sm-3">
<a href="#" class="btn btn-lg red">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-lg blue">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-lg orange">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-lg green">button</a>
</div>
</div>
<div class="row pad-15">
<div class="col-sm-3">
<a href="#" class="btn btn-sm red">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-sm blue">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-sm orange">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-sm green">button</a>
</div>
</div>
<div class="row pad-15">
<div class="col-sm-3">
<a href="#" class="btn btn-xs red">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-xs blue">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-xs orange">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-xs green">button</a>
</div>
</div>
</div>
</div>
</body>
</html>HTML代码(index2.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯CSS3实现线条按钮动画特效</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css">
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="css/demo2.css">
</head>
<body>
<br>
<div class="zzsc-demo center">
<a href="index.html">DEMO1</a>
<a href="index2.html" class="current">DEMO2</a>
</div>
<div class="demo2">
<div class="container">
<div class="row pad-15">
<div class="col-sm-3">
<a href="#" class="btn btn-lg red">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-lg blue">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-lg orange">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-lg green">button</a>
</div>
</div>
<div class="row pad-15">
<div class="col-sm-3">
<a href="#" class="btn btn-sm red">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-sm blue">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-sm orange">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-sm green">button</a>
</div>
</div>
<div class="row pad-15">
<div class="col-sm-3">
<a href="#" class="btn btn-xs red">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-xs blue">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-xs orange">button</a>
</div>
<div class="col-sm-3">
<a href="#" class="btn btn-xs green">button</a>
</div>
</div>
</div>
</div>
</body>
</html>CSS代码(demo.css):
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif;}
a{color:rgba(255,255,255,0.6);outline:none;text-decoration:none;-webkit-transition:0.2s;transition:0.2s;}
a:hover,a:focus{color:#74777b;text-decoration:none;}
.zzsc-container{margin:0 auto;}
.pad-15{padding:15px 0;}
.pad-30{padding:30px 0;}
.demo1,.demo2{padding:30px 0 30px;background-color:#fff;}
/* Header */
.zzsc-header{padding:1em 190px 1em;letter-spacing:-1px;text-align:center;background:#66677c;}
.zzsc-header h1{color:#D5D6E2;font-weight:600;font-size:2em;line-height:1;margin-bottom:0;}
.zzsc-header h1 span{display:block;font-size:60%;font-weight:400;padding:0.8em 0 0.5em 0;color:#c3c8cd;}
/*nav*/
.zzsc-demo a{color:#fff;text-decoration:none;}
.zzsc-demo{width:100%;padding-bottom:1.2em;}
.zzsc-demo a{display:inline-block;margin:0.5em;padding:0.6em 1em;border:3px solid #fff;font-weight:700;}
.zzsc-demo a:hover{opacity:0.6;}
.zzsc-demo a.current{background:#1d7db1;color:#fff;}
/* footer */
.zzsc-footer{width:100%;padding-top:10px;}
.zzsc-small{font-size:0.8em;}
.center{text-align:center;}
CSS代码(demo1.css):
.btn{border:2px solid transparent;border-radius:0;text-transform:uppercase;position:relative;transition:all 0.3s ease 0s;}
.btn:before{content:"";height:6px;border-bottom:2px solid transparent;border-left:2px solid transparent;position:absolute;bottom:-8px;left:4px;right:-8px;transition:all 0.3s ease 0s;}
.btn.btn-sm:before{height:5px;bottom:-7px;left:4px;right:-6px;}
.btn:hover:before{bottom:-2px;left:-2px;right:2px;border-color:#e16b47;}
.btn:after{content:"";width:6px;border-right:2px solid transparent;border-top:2px solid transparent;position:absolute;bottom:-8px;right:-8px;top:4px;transition:all 0.3s ease 0s;}
.btn.btn-sm:after{width:5px;bottom:-7px;top:2px;right:-7px;}
.btn:hover:after{bottom:2px;right:-2px;top:-2px;border-color:#e16b47;}
.btn.red,.btn.red:before,.btn.red:after{border-color:#ff6e6e;color:#ff6e6e;}
.btn.blue,.btn.blue:before,.btn.blue:after{border-color:#5cbcf6;color:#5cbcf6;}
.btn.orange,.btn.orange:before,.btn.orange:after{border-color:#ef965c;color:#ef965c;}
.btn.green,.btn.green:before,.btn.green:after{border-color:#7ad79a;color:#7ad79a;}
@media only screen and (max-width:767px){.btn{margin-bottom:25px;}
}
CSS代码(demo2.css):
.btn{border:none;border-radius:5px;color:#fff;text-transform:uppercase;padding-bottom:15px;position:relative;background-image:linear-gradient(to top,#262626 0px,#404040 10px,#262626 10px,#333 100%);}
.btn:hover{color:#fff;}
.btn:after{content:"";width:0;height:10px;position:absolute;bottom:0;left:0;border-radius:0 0 5px 5px;transition:all 0.35s ease 0s;}
.btn:hover:after{width:100%;}
.btn.btn-sm{padding-bottom:10px;background-image:linear-gradient(to top,#262626 0px,#404040 8px,#262626 8px,#333 100%);}
.btn.btn-sm:after{height:8px;}
.btn.btn-xs{padding-bottom:8px;background-image:linear-gradient(to top,#262626 0px,#404040 6px,#262626 6px,#333 100%);}
.btn.btn-xs:after{height:6px;}
.btn.red:after{background:#ff6e6e;}
.btn.blue:after{background:#5cbcf6;}
.btn.orange:after{background:#ef965c;}
.btn.green:after{background:#7ad79a;}
@media only screen and (max-width:767px){.btn{margin-bottom:20px;}
}


