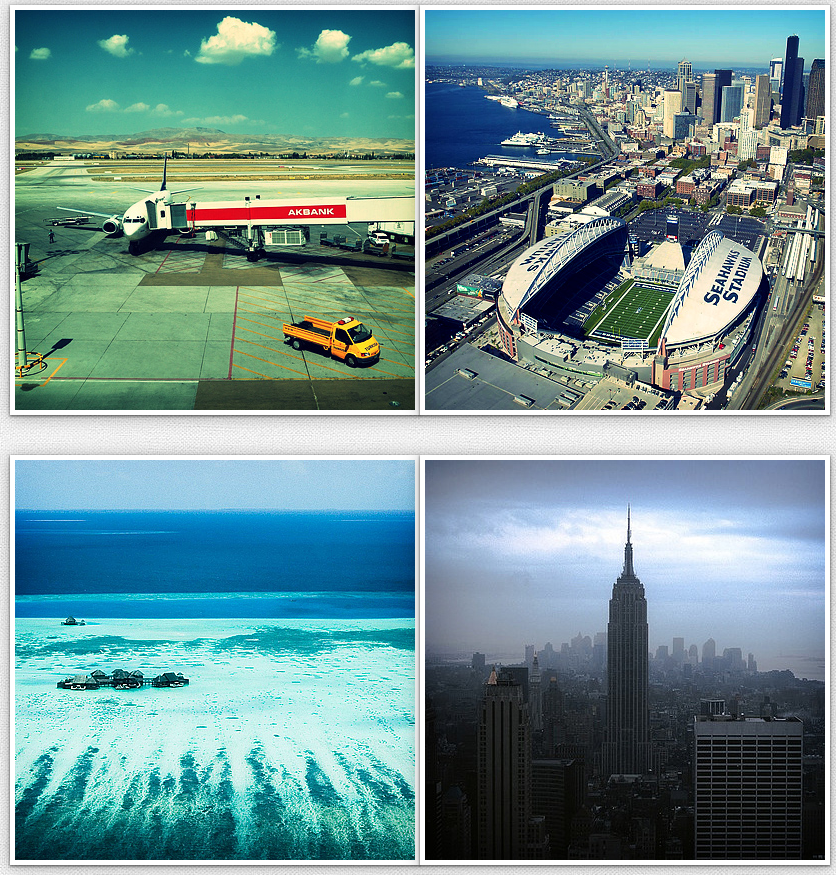
以下是 CSS3图像过滤移轴效果 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>CSS3图像过滤移轴效果</title>
<link rel="stylesheet" href="example/example.css">
<link rel="stylesheet" href="jquery.tiltShift.css">
<script src="jquery.min.js"></script>
<script src="jquery.tiltShift.js"></script>
<!-- tiltShift plugin start -->
<script>
jQuery(document).ready(function() {
$('.tiltshift').tiltShift();
});
</script>
<!-- tiltShift plugin end (I know, was crazy) -->
</head>
<body>
<article id="main">
<div class="social">
<div style="position:relative;top:33px;display:inline">
<div class="g-plusone">
</div>
</div>
</div>
<!-- tiltshift example 1 -->
<div class="frame">
<img src="example/example2.jpg" class="tiltshift" data-position="55" data-blur="2" data-focus="15" data-falloff="10" data-direction="y" alt="See credits at bottom of page for Photograpger link">
</div>
<!-- tiltshift example 2 -->
<div class="frame">
<img src="example/example1.jpg" class="tiltshift" data-position="70" data-blur="1" data-focus="10" data-falloff="20" data-direction="y" alt="See credits at bottom of page for Photograpger link">
</div>
<!-- tiltshift example 3 -->
<div class="frame">
<img src="example/example3.jpg" class="tiltshift" data-position="50" data-blur="2" data-focus="10" data-falloff="10" data-direction="y" alt="See credits at bottom of page for Photograpger link">
</div>
<!-- tiltshift example 4 -->
<div class="frame">
<img src="example/example4.jpg" class="tiltshift" data-position="50" data-blur="2" data-focus="4" data-falloff="6" data-direction="x" alt="See credits at bottom of page for Photograpger link">
</div>
</article>
</body>
</html>
JS代码(jquery.tiltShift.js):
/* tiltShift.js Demo:http://www.noeltock.com/tilt-shift-css3-jquery-plugin/ Download:https://github.com/noeltock/tiltShift.js/ License:GPL GNU (http://www.gnu.org/licenses/) */
(function($){
$.fn.tiltShift = function(options){
$(this).each(function(){
// Settings var $this = $(this);
var $parent = $this.parent();
var s_position = $this.data('position');
var s_blur = $this.data('blur');
var s_focus = $this.data('focus');
var s_falloff = $this.data('falloff');
var s_direction = $this.data('direction');
// Setup DOM around Image (ugly but flexible) var $wrap = $this.wrap('<div class="tiltshift-wrap" />').parent();
$wrap.prepend('<div class="tiltshift-before tiltshift-layer" />');
$wrap.append('<div class="tiltshift-after tiltshift-layer" />');
// Grab original image and assign to before & after var src = $this.attr('src');
$parent.find('.tiltshift-layer').css('background-image','url(' + src + ')');
// Set Blur $parent.find('.tiltshift-layer').css({
'-webkit-filter':'blur(' + s_blur + 'px) contrast(105%) saturate(105%)'}
);
// Calculate Focus Boundaries (impacted by inFocus value) var beforeEnd = ( s_position - ( s_focus / 2 ) ) / 100;
var afterEnd = ( ( 100 - s_position ) - ( s_focus / 2 ) ) / 100;
// Calculate Falloff Breakpoints (impacted by tightness value) var beforeFall = ( ( beforeEnd - ( s_falloff / 100 ) ) * 100 ).toFixed(2);
var afterFall = ( ( afterEnd - ( s_falloff / 100 ) ) * 100 ).toFixed(2);
// Adjust back up to integers for gradient format beforeEnd *= 100;
afterEnd *= 100;
// Set directional variables var beforeDirection,afterDirection;
if ( s_direction === 'y' ){
beforeDirection = '270deg';
afterDirection = '90deg';
}
else if ( s_direction === 'x' ){
beforeDirection = '180deg';
afterDirection = '0deg';
}
else{
var angle = s_direction % 360;
beforeDirection = (angle + 180) + 'deg';
afterDirection = angle + 'deg';
}
// Apply Gradient Mask to Image Layers $parent.find('.tiltshift-before').css({
'-webkit-mask-image':'-webkit-linear-gradient(' + beforeDirection + ',rgba(0,0,0,1) 0,rgba(0,0,0,1) ' + beforeFall + '%,rgba(0,0,0,0) ' + beforeEnd + '%)'}
);
$parent.find('.tiltshift-after').css({
'-webkit-mask-image':'-webkit-linear-gradient(' + afterDirection + ',rgba(0,0,0,1) 0,rgba(0,0,0,1) ' + afterFall + '%,rgba(0,0,0,0) ' + afterEnd + '%)'}
);
}
);
}
;
}
)(jQuery);
CSS代码(jquery.tiltShift.css):
.tiltshift-wrap{display:inline-block;position:relative;overflow:hidden;}
.tiltshift-layer{position:absolute;overflow:hidden;top:0;right:0;bottom:0;left:0;background-repeat:no-repeat;background-position:0 0;}


