以下是 CSS3实现苹果Apple设备模型代码 的示例演示效果:
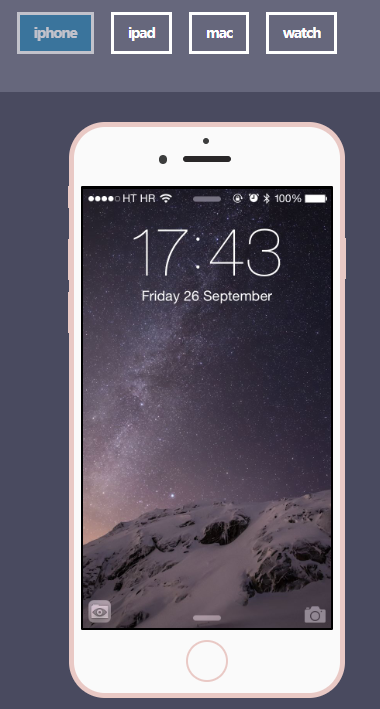
部分效果截图1:

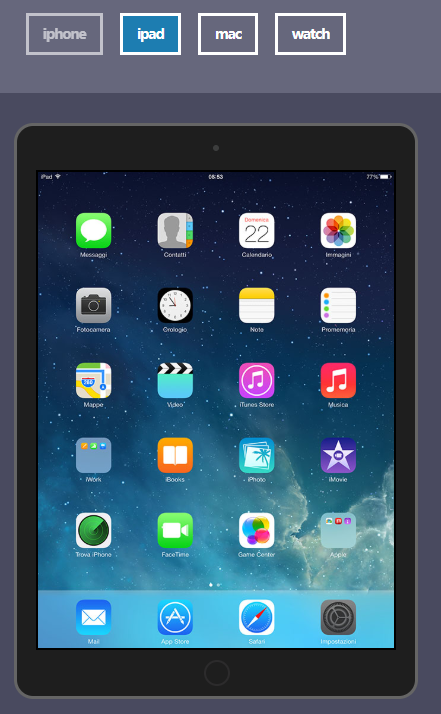
部分效果截图2:

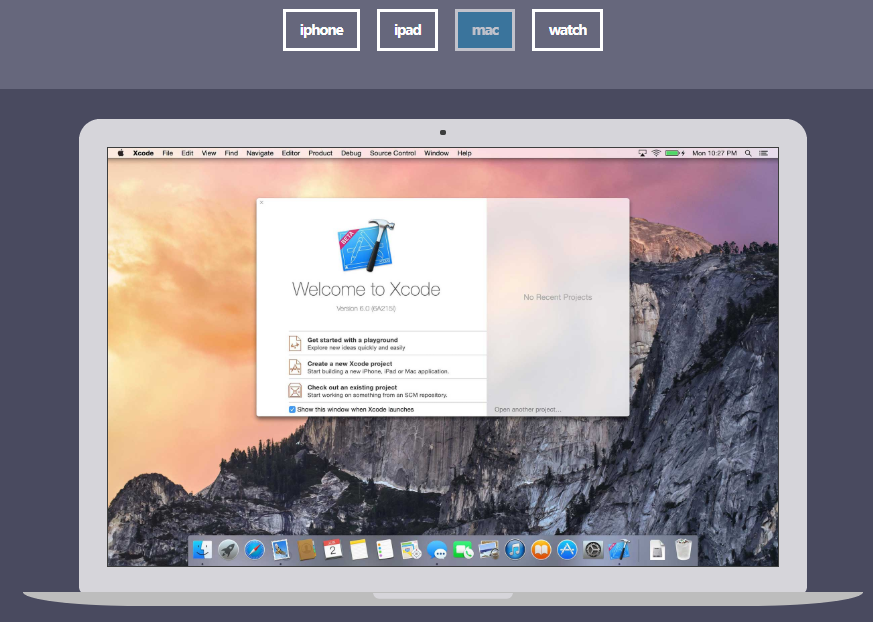
部分效果截图3:

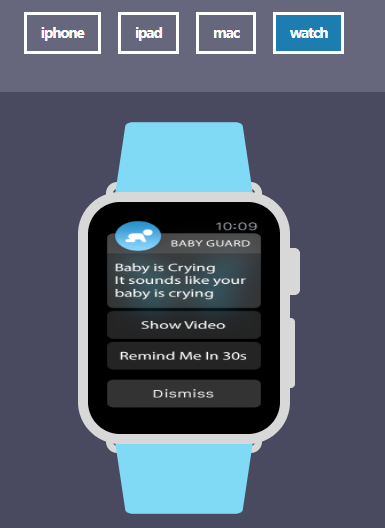
部分效果截图4:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3实现苹果Apple设备模型代码</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" type="text/css" href="css/devices.min.css">
<style type="text/css">
.cd-iphone-6{
padding: 30px;
margin:0 auto;
}
</style>
</head>
<body>
<article class="htmleaf-container">
<header class="htmleaf-header">
<div class="htmleaf-demo center">
<a href="index.html" class="current">iphone</a>
<a href="ipad.html">ipad</a>
<a href="mac.html">mac</a>
<a href="watch.html">watch</a>
</div>
</header>
<div class="cd-iphone-6 cd-rosegold cd-scale-60">
<div class="cd-body">
<div class="cd-sound"></div>
<div class="cd-sleep"></div>
<div class="cd-camera"></div>
<div class="cd-ear"></div>
<div class="cd-home"></div>
<div class="cd-screen cd-transition-slider cd-smart-loader" data-pause-speed="4000" data-transition-speed="500">
<img src="img/GoodReader-4.5-for-iOS-iPhone-screenshot-004.jpg">
<img src="img/carousel.png">
<img src="img/ios-8-screenshot-iphone-6-full.jpg">
</div>
</div>
</div>
</article>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/devices.js"></script>
</body>
</html>
JS代码(devices.js):
/*! CSSDevices v2.2.0 | MIT license | Maintained by Stuart Yamartino | http://cssdevices.io */
$(function(){
$('.cd-screen').each(function(){
if($(this).hasClass('cd-smart-loader')){
if(isSlideShow(this)){
$('>:gt(0)',this).hide();
}
$('>:first-child',this).each(function(){
handleLoadBinding(this);
}
);
}
else{
callSlideShow(this);
}
}
);
function isSlideShow(_self){
return $(_self).children().length > 1 && ! $(_self).hasClass('cd-no-slideshow');
}
function callSlideShow(_self){
if(isSlideShow(_self)){
var pauseSpeed = getOptionalData(_self,'pause-speed',5000);
var transitionSpeed = getOptionalData(_self,'transition-speed',1000);
$('>:gt(0)',_self).hide();
if ( ! $(_self).hasClass('cd-smart-loader') ){
$('>:eq(0)',_self).css('display','block');
}
if( $(_self).hasClass('cd-transition-slider') ){
setInterval(function(){
$('>:first-child',_self).animate({
'margin-left':'-100%'}
,transitionSpeed).next().css({
'display':'block','margin-left':'100%'}
).animate({
'margin-left':'0%'}
,transitionSpeed).end().appendTo(_self);
}
,pauseSpeed);
}
else{
setInterval(function(){
$('>:first-child',_self).fadeOut(transitionSpeed).next().fadeIn(transitionSpeed).end().appendTo(_self);
}
,pauseSpeed);
}
}
}
function handleLoadBinding(_self){
$(_self).on('load',handleLoad);
if (_self.complete){
$(_self).off('load',handleLoad);
handleLoad.call(_self);
}
}
function handleLoad(){
var loadSpeed = getOptionalData($(this).parent('.cd-smart-loader')[0],'fade-in-speed',250);
$(this).fadeIn(loadSpeed);
callSlideShow($(this).parent()[0]);
}
function getOptionalData(saveThis,data,defaultValue){
if ($(saveThis).attr('data-' + data)){
return $(saveThis).data(data);
}
return defaultValue;
}
$('.cd-device-loader').each(function(){
if( ! $(this).hasClass('cd-fill-parent')){
fadeDeviceIn(this);
}
}
);
//// Container Filler //// var firstGo = true;
var scale;
fillContainer();
$(window).resize(function(){
fillContainer();
}
);
function fillContainer(){
$('.cd-fill-parent').each(function(){
if( firstGo ){
$(this).data('initial-width',$(this).width());
}
if( $(this).hasClass('cd-padded-device')){
var fontPercentage = ($(this).parent().width() - 40)/parseInt($(this).data('initial-width')) * 100;
}
else{
var fontPercentage = $(this).parent().width()/parseInt($(this).data('initial-width')) * 100;
}
$(this).css('font-size',fontPercentage + '%');
if( firstGo ){
fadeDeviceIn(this);
}
}
);
firstGo = false;
}
function fadeDeviceIn(_self){
$(_self).css('visibility','visible').hide().fadeIn(getOptionalData(_self,'fade-in-speed',250));
}
}
);
CSS代码(devices.css):
/*! CSSDevices v2.2.0 | MIT license | Maintained by Stuart Yamartino | http://cssdevices.io */
.cd-iphone-5s,.cd-iphone-5c,.cd-iphone-5s > .cd-body,.cd-iphone-5c > .cd-body{width:19.8em;height:42em;}
.cd-iphone-6,.cd-iphone-6 > .cd-body{width:23em;height:48em;}
.cd-iphone-6-plus,.cd-iphone-6-plus > .cd-body{width:25.5em;height:53em;}
/*--------- iPhone Parts --------*/
[class^='cd-iphone'] .cd-body{position:relative;border-style:solid;background:#1e1e1e;}
/*--------- iPhone5s & iPhone5c Parts --------*/
[class^='cd-iphone-5'] .cd-body{border-radius:2.5em;border-width:.25em;}
[class^='cd-iphone-5'] .cd-camera{background:#3c3d3d;top:1.7em;left:50%;margin-left:-.25em;width:.5em;height:.5em;border-radius:.25em;}
[class^='cd-iphone-5'] .cd-ear{background:#292728;top:3em;left:50%;margin-left:-1.75em;width:3.5em;height:.6em;border-radius:.3em;}
[class^='cd-iphone-5'] .cd-screen{background:black;top:5em;left:50%;margin-left:-8.9em;width:17.8em;height:31em;border:solid .2em black;border-radius:.1em;}
[class^='cd-iphone-5'] .cd-home{bottom:1em;left:50%;margin-left:-1.75em;width:3.5em;height:3.5em;border-radius:1.75em;border:.2em solid black;}
[class^='cd-iphone-5'] .cd-sound{top:5.1em;left:-.35em;height:1.8em;width:.2em;}
[class^='cd-iphone-5'] .cd-sound::before{content:"";top:4em;height:1.4em;width:.2em;}
[class^='cd-iphone-5'] .cd-sound::after{content:"";top:7.2em;height:1.4em;width:.2em;}
[class^='cd-iphone-5'] .cd-sleep{top:-.35em;left:13.2em;height:.2em;width:3em;}
.cd-iphone-5c .cd-home{background:#242324;border-width:0 !important;}
.cd-iphone-5c .cd-home::after{content:"";display:block;width:1.2em;height:1.2em;top:1.1em;left:50%;margin-left:-.6em;border-radius:.3em;border:1px solid #393839;}
.cd-iphone-5c .cd-body{border-color:#7ec4fc;}
.cd-iphone-5c.cd-green .cd-body{border-color:#b3f390;}
.cd-iphone-5c.cd-red .cd-body{border-color:#fc828d;}
.cd-iphone-5c.cd-yellow .cd-body{border-color:#fff38a;}
.cd-iphone-5c.cd-white .cd-body{border-color:#efefee;}
.cd-iphone-5c .cd-sound,.cd-iphone-5c .cd-sound::before,.cd-iphone-5c .cd-sound::after,.cd-iphone-5c .cd-sleep{background:#7ec4fc;}
.cd-iphone-5c.cd-green .cd-sound,.cd-iphone-5c.cd-green .cd-sound::before,.cd-iphone-5c.cd-green .cd-sound::after,.cd-iphone-5c.cd-green .cd-sleep{background:#b3f390;}
.cd-iphone-5c.cd-red .cd-sound,.cd-iphone-5c.cd-red .cd-sound::before,.cd-iphone-5c.cd-red .cd-sound::after,.cd-iphone-5c.cd-red .cd-sleep{background:#fc828d;}
.cd-iphone-5c.cd-yellow .cd-sound,.cd-iphone-5c.cd-yellow .cd-sound::before,.cd-iphone-5c.cd-yellow .cd-sound::after,.cd-iphone-5c.cd-yellow .cd-sleep{background:#fff38a;}
.cd-iphone-5c.cd-white .cd-sound,.cd-iphone-5c.cd-white .cd-sound::before,.cd-iphone-5c.cd-white .cd-sound::after,.cd-iphone-5c.cd-white .cd-sleep{background:#efefee;}
/*--------- iPhone5s & iPhone6 & iPhone6 Plus Coloring --------*/
.cd-iphone-5s .cd-body,.cd-iphone-6 .cd-body,.cd-iphone-6-plus .cd-body{border-color:#656565;}
.cd-iphone-5s.cd-gold .cd-body,.cd-iphone-5s.cd-gold .cd-body .cd-home,.cd-iphone-6.cd-gold .cd-body,.cd-iphone-6.cd-gold .cd-body .cd-home,.cd-iphone-6-plus.cd-gold .cd-body,.cd-iphone-6-plus.cd-gold .cd-body .cd-home{background-color:#fafafa;border-color:#ecdcc8;}
.cd-iphone-5s.cd-rosegold .cd-body,.cd-iphone-5s.cd-rosegold .cd-body .cd-home,.cd-iphone-6.cd-rosegold .cd-body,.cd-iphone-6.cd-rosegold .cd-body .cd-home,.cd-iphone-6-plus.cd-rosegold .cd-body,.cd-iphone-6-plus.cd-rosegold .cd-body .cd-home{background-color:#fafafa;border-color:#E9C9C5;}
.cd-iphone-5s.cd-silver .cd-body,.cd-iphone-5s.cd-silver .cd-body .cd-home,.cd-iphone-6.cd-silver .cd-body,.cd-iphone-6.cd-silver .cd-body .cd-home,.cd-iphone-6-plus.cd-silver .cd-body,.cd-iphone-6-plus.cd-silver .cd-body .cd-home{background-color:#fafafa;border-color:#bdbfbe;}
.cd-iphone-5s .cd-body .cd-home,.cd-iphone-6 .cd-body .cd-home,.cd-iphone-6-plus .cd-body .cd-home{border-color:#2c2b2c;}
.cd-iphone-5s .cd-sound,.cd-iphone-5s .cd-sound::before,.cd-iphone-5s .cd-sound::after,.cd-iphone-5s .cd-sleep,.cd-iphone-6 .cd-sound,.cd-iphone-6 .cd-sound::before,.cd-iphone-6 .cd-sound::after,.cd-iphone-6 .cd-sleep,.cd-iphone-6-plus .cd-sound,.cd-iphone-6-plus .cd-sound::before,.cd-iphone-6-plus .cd-sound::after,.cd-iphone-6-plus .cd-sleep{background:#656565;}
.cd-iphone-5s.cd-gold .cd-sound,.cd-iphone-5s.cd-gold .cd-sound::before,.cd-iphone-5s.cd-gold .cd-sound::after,.cd-iphone-5s.cd-gold .cd-sleep,.cd-iphone-6.cd-gold .cd-sound,.cd-iphone-6.cd-gold .cd-sound::before,.cd-iphone-6.cd-gold .cd-sound::after,.cd-iphone-6.cd-gold .cd-sleep,.cd-iphone-6-plus.cd-gold .cd-sound,.cd-iphone-6-plus.cd-gold .cd-sound::before,.cd-iphone-6-plus.cd-gold .cd-sound::after,.cd-iphone-6-plus.cd-gold .cd-sleep{background:#ecdcc8;}
.cd-iphone-5s.cd-rosegold .cd-sound,.cd-iphone-5s.cd-rosegold .cd-sound::before,.cd-iphone-5s.cd-rosegold .cd-sound::after,.cd-iphone-5s.cd-rosegold .cd-sleep,.cd-iphone-6.cd-rosegold .cd-sound,.cd-iphone-6.cd-rosegold .cd-sound::before,.cd-iphone-6.cd-rosegold .cd-sound::after,.cd-iphone-6.cd-rosegold .cd-sleep,.cd-iphone-6-plus.cd-rosegold .cd-sound,.cd-iphone-6-plus.cd-rosegold .cd-sound::before,.cd-iphone-6-plus.cd-rosegold .cd-sound::after,.cd-iphone-6-plus.cd-rosegold .cd-sleep{background:#E9C9C5;}
.cd-iphone-5s.cd-silver .cd-sound,.cd-iphone-5s.cd-silver .cd-sound::before,.cd-iphone-5s.cd-silver .cd-sound::after,.cd-iphone-5s.cd-silver .cd-sleep,.cd-iphone-6.cd-silver .cd-sound,.cd-iphone-6.cd-silver .cd-sound::before,.cd-iphone-6.cd-silver .cd-sound::after,.cd-iphone-6.cd-silver .cd-sleep,.cd-iphone-6-plus.cd-silver .cd-sound,.cd-iphone-6-plus.cd-silver .cd-sound::before,.cd-iphone-6-plus.cd-silver .cd-sound::after,.cd-iphone-6-plus.cd-silver .cd-sleep{background:#bdbfbe;}
/*--------- iPhone6 & iPhone6 Plus Parts --------*/
[class^='cd-iphone-6'] .cd-body{border-radius:3em;border-width:.4em;}
[class^='cd-iphone-6'] .cd-camera{background:#3c3d3d;top:2.4em;left:50%;margin-left:-4em;width:.7em;height:.7em;border-radius:.35em;}
[class^='cd-iphone-6'].cd-gold .cd-camera::after,[class^='cd-iphone-6'].cd-rosegold .cd-camera::after,[class^='cd-iphone-6'].cd-silver .cd-camera::after{content:"";background:#3c3d3d;top:-1.4em;right:-3.5em;width:.5em;height:.5em;border-radius:.25em;}
[class^='cd-iphone-6'] .cd-ear{background:#292728;top:2.5em;left:50%;margin-left:-2em;width:4em;height:.5em;border-radius:.3em;}
[class^='cd-iphone-6'] .cd-screen{background:black;top:5em;left:50%;margin-left:-10.5em;width:21em;height:37em;border:solid .2em black;border-radius:.1em;}
[class^='cd-iphone-6'] .cd-home{bottom:.9em;left:50%;margin-left:-1.75em;width:3.5em;height:3.5em;border-radius:1.75em;border:.2em solid black;}
[class^='cd-iphone-6'] .cd-sound{top:5em;left:-.5em;height:1.8em;width:.2em;}
[class^='cd-iphone-6'] .cd-sound::before{content:"";top:4.4em;height:3.4em;width:.2em;}
[class^='cd-iphone-6'] .cd-sound::after{content:"";top:8.8em;height:3.4em;width:.2em;}
[class^='cd-iphone-6'] .cd-sleep{top:9.3em;right:-.5em;height:3.4em;width:.2em;}
.cd-iphone-6-plus .cd-body .cd-screen{top:5em;margin-left:-11.8em;width:23.6em;height:42em;border:solid .2em black;border-radius:.1em;}
.cd-blueprint .cd-sound{left:-2px !important;}
.cd-blueprint[class^='cd-iphone-6'] .cd-sleep{background:#000000 !important;width:1px !important;border:none !important;right:-2px;}
.cd-blueprint[class^='cd-iphone-5'] .cd-sleep{background:#000000 !important;height:1px !important;border:none !important;top:-2px;}
.cd-ipad,.cd-ipad > .cd-body{width:33.6em;height:48em;}
.cd-ipad .cd-body{background:#1e1e1e;border-radius:1.6em;border:0.25em solid #656565;}
.cd-ipad .cd-camera{background:#3c3d3d;width:.5em;height:.5em;top:1.6em;left:50%;margin-left:-.25em;border-radius:.3em;}
.cd-ipad .cd-screen{width:30em;height:40em;background:black;top:3.7em;left:50%;margin-left:-15em;border:.2em solid black;}
.cd-ipad .cd-home{width:2.2em;height:2.2em;border:0.2em solid #2c2b2c;bottom:.8em;border-radius:1.1em;left:50%;margin-left:-1em;}
.cd-ipad.cd-gold .cd-body{background:#fafafa;border-color:#ecdcc8;}
.cd-ipad.cd-gold .cd-home{border-color:#ecdcc8;}
.cd-ipad.cd-silver .cd-body{background:#fafafa;border-color:#bdbfbe;}
.cd-ipad.cd-silver .cd-home{border-color:#bdbfbe;}
.cd-mac{width:60em;height:34.8em;}
.cd-mac .cd-top{width:52em;height:34em;left:50%;margin-left:-26em;background:#d6d5da;border-radius:1.5em 1.5em .6em .6em;}
.cd-mac .cd-camera{width:.4em;height:.4em;background:#3c3d3d;left:50%;margin-left:-.2em;top:.8em;border-radius:.2em;}
.cd-mac .cd-screen{width:48em;height:30em;background:#3c3d3d;overflow:hidden;border:1px solid #3c3d3d;top:2em;left:50%;margin-left:-24em;}
.cd-mac .cd-bottom{width:100%;height:1em;bottom:0;background:#BDBDBD;border-radius:10em/1.2em;border-top-left-radius:0;border-top-right-radius:0;}
.cd-mac .cd-notch{width:10em;height:.5em;background:#d6d5da;left:50%;margin-left:-5em;bottom:.5em;border-radius:0 0 1em 1em;border-top:1px solid #BDBDBD;}
.cd-mac.cd-pro .cd-top{background:#1C1C1C;}
.cd-mac.cd-pro .cd-bottom{border-bottom-left-radius:2em;border-bottom-right-radius:2em;}
.cd-watch{width:16.6em;height:28em;}
.cd-watch .cd-bracket{height:19.4em;width:11.2em;left:50%;margin-left:-5.6em;border:0.5em solid #D8D8D8;border-radius:.8em;top:4.3em;}
.cd-watch [class$='-band']{width:9em;height:7.05em;background:#81DAF5;left:50%;margin-left:-4.5em;}
.cd-watch .cd-top-band{border-radius:.5em .5em 0 0;top:-1.2em;transform:perspective(30em) rotateX(45deg);-webkit-transform:perspective(30em) rotateX(45deg);-ms-transform:perspective(30em) rotateX(45deg);}
.cd-watch .cd-bottom-band{border-radius:0 0 .5em .5em;bottom:-1.2em;transform:perspective(30em) rotateX(-45deg);-webkit-transform:perspective(30em) rotateX(-45deg);-ms-transform:perspective(30em) rotateX(-45deg);}
.cd-watch .cd-crown{width:.8em;height:3.4em;right:0;top:50%;margin-top:-5em;background:#D8D8D8;border-radius:0 .4em .4em 0;}
.cd-watch .cd-button{width:.4em;height:5em;right:.4em;top:50%;background:#D8D8D8;border-radius:0 .3em .3em 0;}
.cd-watch .cd-body{height:18em;width:15.2em;top:50%;left:50%;margin-top:-9em;margin-left:-7.6em;border:0.7em solid #D8D8D8;border-radius:3em;background:black;}
.cd-watch .cd-screen{background:black;overflow:hidden;width:11.2em;height:14em;top:50%;left:50%;margin-top:-7em;margin-left:-5.6em;border-radius:.5em;}
.cd-watch .cd-screen > *{border-radius:.5em;}
.cd-watch.cd-no-bracket .cd-bracket{display:none;}
.cd-watch.cd-black .cd-crown,.cd-watch.cd-black .cd-button{background:#585858;}
.cd-watch.cd-black .cd-bracket,.cd-watch.cd-black .cd-body{border-color:#585858;}
.cd-watch.cd-gold .cd-crown,.cd-watch.cd-gold .cd-button{background:#e9d296;}
.cd-watch.cd-gold .cd-bracket,.cd-watch.cd-gold .cd-body{border-color:#e9d296;}
.cd-watch.cd-rosegold .cd-crown,.cd-watch.cd-rosegold .cd-button{background:#e9bfa9;}
.cd-watch.cd-rosegold .cd-bracket,.cd-watch.cd-rosegold .cd-body{border-color:#e9bfa9;}
.cd-watch.cd-white-band [class$='-band']{background:#F2F2F2;}
.cd-watch.cd-blue-band [class$='-band']{background:#81DAF5;}
.cd-watch.cd-green-band [class$='-band']{background:#C8FE2E;}
.cd-watch.cd-pink-band [class$='-band']{background:#F66E64;}
.cd-watch.cd-black-band [class$='-band']{background:#2E2E2E;}
.cd-watch.cd-brown-band [class$='-band']{background:#876450;}
.cd-watch.cd-tan-band [class$='-band']{background:#BEB0A6;}
.cd-watch.cd-navy-band [class$='-band']{background:#56586b;}
.cd-watch.cd-red-band [class$='-band']{background:#ff4838;}
.cd-watch.cd-linked-band [class$='-band']{background:linear-gradient(to bottom,#595959,#595959 10%,#B6B6B6 10%,#B6B6B6);background-size:100% 2em;}
.cd-watch.cd-blueprint .cd-bracket{top:4.6em;height:18.9em;}
.cd-watch.cd-blueprint .cd-crown,.cd-watch.cd-blueprint .cd-button{border-left:none !important;}
.cd-watch.cd-blueprint .cd-screen{border:none !important;}
body{font-size:14px;}
[class^='cd-'],[class^='cd-']::after,[class^='cd-']::before{margin:0;padding:0;display:block;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;position:relative;}
.cd-iphone-5s,.cd-iphone-5c,.cd-iphone-6,.cd-iphone-6-plus,.cd-ipad,.cd-mac{border:0;position:relative;z-index:50;font-size:14px;display:block;}
[class^='cd-'] *,[class^='cd-'] *::after,[class^='cd-'] *::before{position:absolute;}
.cd-screen{overflow:hidden;}
.cd-screen > *{display:none;position:absolute;top:0;left:0;right:0;bottom:0;width:100%;height:100%;color:white;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;-o-user-select:none;user-select:none;-webkit-user-drag:none;-moz-user-drag:none;user-drag:none;}
.cd-screen > *:first-child{display:block;}
.cd-screen.cd-screen-scrolling{overflow-y:scroll;}
.cd-screen.cd-screen-scrolling > *{bottom:none;height:auto;}
.cd-scale-10{font-size:10% !important;}
.cd-scale-20{font-size:20% !important;}
.cd-scale-30{font-size:30% !important;}
.cd-scale-40{font-size:40% !important;}
.cd-scale-50{font-size:50% !important;}
.cd-scale-60{font-size:60% !important;}
.cd-scale-70{font-size:70% !important;}
.cd-scale-80{font-size:80% !important;}
.cd-scale-90{font-size:90% !important;}
.cd-padded-device{margin:20px;}
.cd-fill-parent,.cd-device-loader{visibility:hidden;}
.cd-center{position:relative;margin-left:auto;margin-right:auto;display:block;}
[class^='cd-'].cd-blueprint *,[class^='cd-'].cd-blueprint *::after,[class^='cd-'].cd-blueprint *::before{background:white !important;border:1px solid #000000 !important;}
.cd-blueprint .cd-sound,.cd-blueprint .cd-sound::before,.cd-blueprint .cd-sound::after{background:#000000 !important;width:1px !important;border:none !important;}
.cd-blueprint .cd-screen *{border:none !important;}
.cd-slideshow > *:nth-child(n+2){display:none;}
.cd-smart-loader >:first-child{display:none;}
.cd-landscape-left.cd-iphone-5s,.cd-landscape-left.cd-iphone-5c,.cd-landscape-right.cd-iphone-5s,.cd-landscape-right.cd-iphone-5c{height:19.8em;width:42em;}
.cd-landscape-left.cd-iphone-6,.cd-landscape-right.cd-iphone-6{height:23em;width:48em;}
.cd-landscape-left.cd-iphone-6-plus,.cd-landscape-right.cd-iphone-6-plus{height:25.5em;width:53em;}
.cd-landscape-left.cd-ipad,.cd-landscape-right.cd-ipad{height:33.6em;width:48em;}
.cd-landscape-left > .cd-body,.cd-landscape-left > .cd-body > .cd-screen{transform-origin:0 0;-webkit-transform-origin:0 0;-ms-transform-origin:0 0;}
.cd-landscape-left > .cd-body{transform:rotate(-90deg) translate(-100%,0);-webkit-transform:rotate(-90deg) translate(-100%,0);-ms-transform:rotate(-90deg) translate(-100%,0);}
.cd-landscape-left > .cd-body > .cd-screen{transform:rotate(90deg) translate(0,-100%);-webkit-transform:rotate(90deg) translate(0,-100%);-ms-transform:rotate(90deg) translate(0,-100%);}
.cd-landscape-left:not(.cd-landscape-fixed-screen).cd-iphone-5s > .cd-body > .cd-screen,.cd-landscape-left:not(.cd-landscape-fixed-screen).cd-iphone-5c > .cd-body > .cd-screen{height:17.8em;width:31em;}
.cd-landscape-left:not(.cd-landscape-fixed-screen).cd-iphone-6 > .cd-body > .cd-screen{height:21em;width:37em;}
.cd-landscape-left:not(.cd-landscape-fixed-screen).cd-iphone-6-plus > .cd-body > .cd-screen{height:23.6em;width:42em;}
.cd-landscape-left:not(.cd-landscape-fixed-screen).cd-ipad > .cd-body > .cd-screen{height:30em;width:40em;}
.cd-landscape-right > .cd-body,.cd-landscape-right > .cd-body > .cd-screen{transform-origin:0 0;-webkit-transform-origin:0 0;-ms-transform-origin:0 0;}
.cd-landscape-right > .cd-body{transform:rotate(90deg) translate(0,-100%);-webkit-transform:rotate(90deg) translate(0,-100%);-ms-transform:rotate(90deg) translate(0,-100%);}
.cd-landscape-right > .cd-body > .cd-screen{transform:rotate(-90deg) translate(-100%,0);-webkit-transform:rotate(-90deg) translate(-100%,0);-ms-transform:rotate(-90deg) translate(-100%,0);}
.cd-landscape-right:not(.cd-landscape-fixed-screen).cd-iphone-5s > .cd-body > .cd-screen,.cd-landscape-right:not(.cd-landscape-fixed-screen).cd-iphone-5c > .cd-body > .cd-screen{height:17.8em;width:31em;}
.cd-landscape-right:not(.cd-landscape-fixed-screen).cd-iphone-6 > .cd-body > .cd-screen{height:21em;width:37em;}
.cd-landscape-right:not(.cd-landscape-fixed-screen).cd-iphone-6-plus > .cd-body > .cd-screen{height:23.6em;width:42em;}
.cd-landscape-right:not(.cd-landscape-fixed-screen).cd-ipad > .cd-body > .cd-screen{height:30em;width:40em;}
.cd-landscape-fixed-screen > .cd-body > .cd-screen{transform:none;-webkit-transform:none;-ms-transform:none;transform-origin:none;-webkit-transform-origin:none;-ms-transform-origin:none;}


