以下是 css3实现iphone玻璃透明气泡 的示例演示效果:
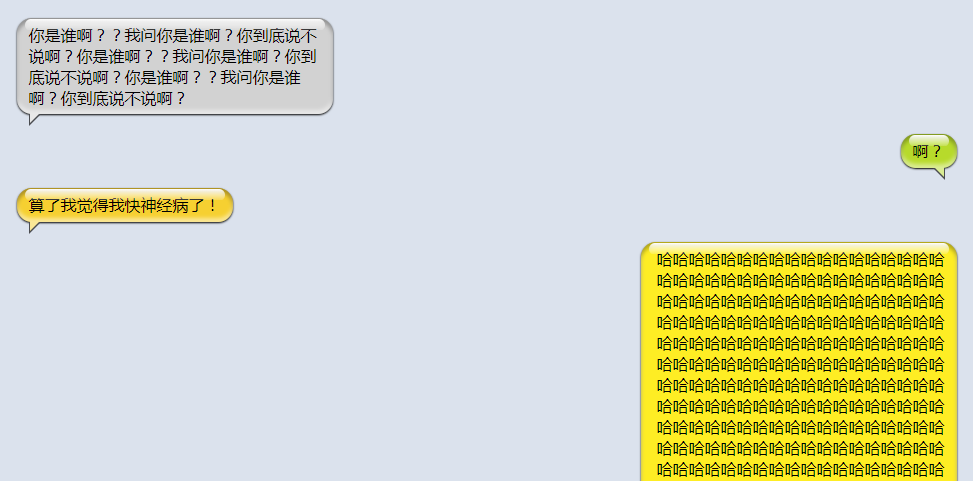
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta content="text/html;charset=utf-8" http-equiv="content-type" />
<link rel="stylesheet" href="bubble.css" />
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-30210234-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
</script>
<link rel="stylesheet" href="css.css" />
</head>
<body>
<h1>纯Css3完美实现iphone玻璃透明气泡</h1>
<h2>已兼容firefox和webkit,其他Css3浏览器稍微修改下应该就可以</h2>
<div id="wraper1">
<div style="height:20px;" ></div>
<div style="text-align: left;padding-left:20px">
<div class="bubble">
<div class="content">
你是谁啊??我问你是谁啊?你到底说不说啊?你是谁啊??我问你是谁啊?你到底说不说啊?你是谁啊??我问你是谁啊?你到底说不说啊?
</div>
</div>
</div>
</div>
<div id="wraper2">
<div style="text-align: right;padding-right:20px;">
<div class="bubble">
<div class="content">
啊?
</div>
</div>
</div>
</div>
<div id="wraper3">
<div style="text-align: left;padding-left:20px">
<div class="bubble">
<div class="content">
算了我觉得我快神经病了!
</div>
</div>
</div>
</div>
<div id="wraper4">
<div style="text-align: right;padding-right:20px;">
<div class="bubble">
<div class="content">
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div>
</div>
</div>
</div>
</body>
</html>
CSS代码(bubble.css):
/** *iphone气泡 */
#wraper1,#wraper2,#wraper3,#wraper4{color:#000;position:relative;width:100%;background:#dbe2ed;}
.bubble{position:relative;display:inline-block;min-width:30px;max-width:300px;word-break:break-all;word-wrap:break-word;min-height:22px;background:#d2d2d2;border-radius:15px;margin-bottom:20px;padding:6px 8px;-webkit-box-shadow:0px 1px 2px #000,inset 0px 4px 4px rgba(0,0,0,.3),inset 0px -4px 4px rgba(255,255,255,.5);-moz-shadow:0px 1px 2px #000,inset 0px 4px 4px rgba(0,0,0,.3),inset 0px -4px 4px rgba(255,255,255,.5);box-shadow:0px 1px 2px #000,inset 0px 4px 4px rgba(0,0,0,.3),inset 0px -4px 4px rgba(255,255,255,.5);}
.bubble:before{content:'';display:block;font-size:0;width:0;height:0;border-width:6px;position:absolute;bottom:-12px;left:12px;border-color:#4a4c50 transparent transparent #4a4c50;border-style:solid dashed dashed solid;}
.bubble:after{content:'';display:block;font-size:0;position:absolute;bottom:-9px;left:13px;width:0;height:0;border-width:5px;border-color:#e8e8e8 transparent transparent #e8e8e8;border-style:solid dashed dashed solid;}
.bubble .content{position:relative;padding:0 4px;}
.bubble .content:before{content:'';position:absolute;margin:auto;top:-5px;left:0;width:100%;height:12px;background-image:-webkit-linear-gradient(top,rgba(255,255,255,1) 0%,rgba(255,255,255,0.2) 90%,rgba(255,255,255,0) 90% );background-image:-moz-linear-gradient(top,rgba(255,255,255,1) 0%,rgba(255,255,255,0.2) 90%,rgba(255,255,255,0) 90% );border-radius:10px}
/** *绿色气泡 */
#wraper2 .bubble{background:#b7da2b;}
#wraper2 .bubble:before{left:auto;right:12px;border-color:#4a4c50 #4a4c50 transparent transparent;border-style:solid solid dashed dashed;}
#wraper2 .bubble:after{left:auto;right:13px;border-color:#daec93 #daec93 transparent transparent;border-style:solid solid dashed dashed;}
/** *橙色气泡 */
#wraper3 .bubble{background:#f6d031;}
#wraper3 .bubble:after{border-color:#fae796 transparent transparent #fae796;border-style:solid dashed dashed solid;}
/** *黄色气泡 */
#wraper4 .bubble{background:#feed24;}
#wraper4 .bubble:before{left:auto;right:12px;border-color:#4a4c50 #4a4c50 transparent transparent;border-style:solid solid dashed dashed;}
#wraper4 .bubble:after{left:auto;right:13px;border-color:#fef690 #fef690 transparent transparent;border-style:solid solid dashed dashed;}
CSS代码(css.css):
body{width:980px;margin:0 auto;font-family:"微软雅黑";color:#7d7d7d;}
img{border:0;}
h1,h2{text-align:center;position:relative;}
h1{color:#0092d3;}
h2{color:#53bde8;}
h3,h4,h5,h6{margin:0;}
ul,ol,li{margin:0;padding:0;text-align:left;vertical-align:top;}
li *{vertical-align:middle;}
a{color:#7d7d7d;}
a:hover{color:#000;}
.indent{margin-left:2em;}
.footer{text-align:right;font-size:12px;}
h1 img{vertical-align:middle;}
.code{margin-left:2em;background-color:#aaa;border-radius:5px;padding:5px;font-size:14px;color:#fff;}


