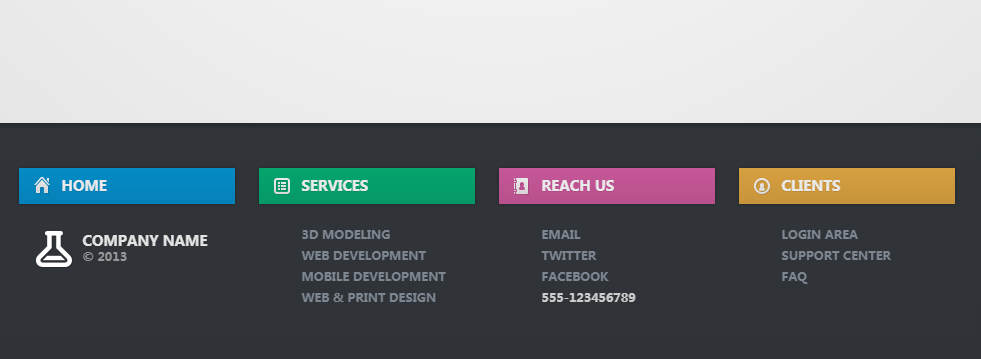
以下是 CSS3实现底部滑盖页脚 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312"/>
<title>Tutorial: A CSS3 slide-out footer</title>
<!-- The main CSS file -->
<link href="assets/css/style.css" rel="stylesheet" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="main">
<h1>���¹������ɿ���Ч��</h1>
</div>
<footer>
<ul>
<li>
<p class="home">Home</p>
<a class="logo" href="#">Company Name <i>© 2013</i></a>
</li>
<li>
<p class="services">Services</p>
<ul>
<li><a href="#">3D modeling</a></li>
<li><a href="#">Web development</a></li>
<li><a href="#">Mobile development</a></li>
<li><a href="#">Web & Print Design</a></li>
</ul>
</li>
<li>
<p class="reachus">Reach us</p>
<ul>
<li><a href="#">Email</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
<li>555-123456789</li>
</ul>
</li>
<li>
<p class="clients">Clients</p>
<ul>
<li><a href="#">Login Area</a></li>
<li><a href="#">Support Center</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</li>
</ul>
</footer>
</body>
</html>CSS代码(style.css):
/*-------------------------Simple reset--------------------------*/
*{margin:0;padding:0;}
/*-------------------------General Styles--------------------------*/
body{font:15px/1.3 'PT Sans',sans-serif;color:#5e5b64;/* Create a page-wide stacking context(so that negative margins work as you expect) */
position:relative;z-index:0;}
a,a:visited{outline:none;color:#389dc1;}
a:hover{text-decoration:none;}
section,footer,header,aside{display:block;}
/*-------------------------The main container--------------------------*/
#main{position:relative;z-index:1;background-color:#fff;background-image:-webkit-radial-gradient(center,circle farthest-corner,#fff,#e2e2e2);background-image:-moz-radial-gradient(center,circle farthest-corner,#fff,#e2e2e2);background-image:radial-gradient(center,circle farthest-corner,#fff,#e2e2e2);padding:120px 0 600px;box-shadow:0 3px 3px rgba(0,0,0,0.2);}
#main .tzine-logo{width:336px;height:121px;margin:0 auto 90px;text-indent:-999px;overflow:hidden;display:block;box-shadow:0 2px 2px rgba(0,0,0,0.25);background:url('../img/logo.jpg');}
h1{font:bold 48px 'PT Sans Narrow',sans-serif;color:#5e5b64;text-align:center;padding-bottom:300px;position:relative;}
h1:after{content:'';background:url('../img/sprite.png') 0 0;width:45px;height:70px;position:absolute;left:50%;bottom:-85px;margin-left:-23px;}
/*-------------------------The footer--------------------------*/
footer{height:245px;color:#ccc;font-size:12px;position:relative;z-index:-2;background-color:#31353a;background-image:-webkit-linear-gradient(top,#31353a,#2f3337);background-image:-moz-linear-gradient(top,#31353a,#2f3337);background-image:linear-gradient(top,#31353a,#2f3337);}
/* Set a width to the outermost UL and center it */
footer > ul{width:960px;position:fixed;left:50%;bottom:0;margin-left:-480px;padding-bottom:60px;z-index:-1;}
/* The four columns of links */
footer > ul > li{width:25%;float:left;}
footer ul{list-style:none;}
/* The links */
footer > ul > li ul li{margin-left:43px;text-transform:uppercase;font-weight:bold;line-height:1.8;}
footer > ul > li ul li a{text-decoration:none !important;color:#7d8691 !important;}
footer > ul > li ul li a:hover{color:#ddd !important;}
/* The company logo */
footer a.logo{color:#e4e4e4 !important;text-decoration:none !important;font-size:14px;font-weight:bold;position:relative;text-transform:uppercase;margin-left:16px;display:inline-block;margin-top:7px;}
footer a.logo i{font-style:normal;position:absolute;width:60px;display:block;left:48px;top:18px;font-size:12px;color:#999;}
footer a.logo:before{content:'';display:inline-block;background:url('../img/sprite.png') no-repeat -19px -70px;width:48px;height:37px;vertical-align:text-top;}
/* Common styles for the four color bars */
footer p{width:90%;margin-right:10%;padding:9px 0;line-height:18px;background-color:#058cc7;font-weight:bold;font-size:14px;color:#fff;text-transform:uppercase;text-shadow:0 1px rgba(0,0,0,0.1);box-shadow:0 0 3px rgba(0,0,0,0.3);margin-bottom:20px;opacity:0.9;cursor:default;-webkit-transition:opacity 0.4s;-moz-transition:opacity 0.4s;transition:opacity 0.4s;}
footer > ul > li:hover p{opacity:1;}
footer p:before{content:'';display:inline-block;background:url('../img/sprite.png') no-repeat;width:16px;height:18px;margin:0 12px 0 15px;vertical-align:text-bottom;}
/*-------------------------The different colors--------------------------*/
footer p.home{background-color:#0096d6;background-image:-webkit-linear-gradient(top,#0096d6,#008ac6);background-image:-moz-linear-gradient(top,#0096d6,#008ac6);background-image:linear-gradient(top,#0096d6,#008ac6);}
footer p.home:before{background-position:0 -110px;}
footer p.services{background-color:#00b274;background-image:-webkit-linear-gradient(top,#00b274,#00a46b);background-image:-moz-linear-gradient(top,#00b274,#00a46b);background-image:linear-gradient(top,#00b274,#00a46b);}
footer p.services:before{background-position:0 -129px;}
footer p.reachus{background-color:#d75ba2;background-image:-webkit-linear-gradient(top,#d75ba2,#c75496);background-image:-moz-linear-gradient(top,#d75ba2,#c75496);background-image:linear-gradient(top,#d75ba2,#c75496);}
footer p.reachus:before{background-position:0 -89px;}
footer p.clients{background-color:#e9ac40;background-image:-webkit-linear-gradient(top,#e9ac40,#d89f3b);background-image:-moz-linear-gradient(top,#e9ac40,#d89f3b);background-image:linear-gradient(top,#e9ac40,#d89f3b);}
footer p.clients:before{background-position:0 -69px;}


