以下是 纯CSS3实现天气动画场景特效 的示例演示效果:
部分效果截图1:

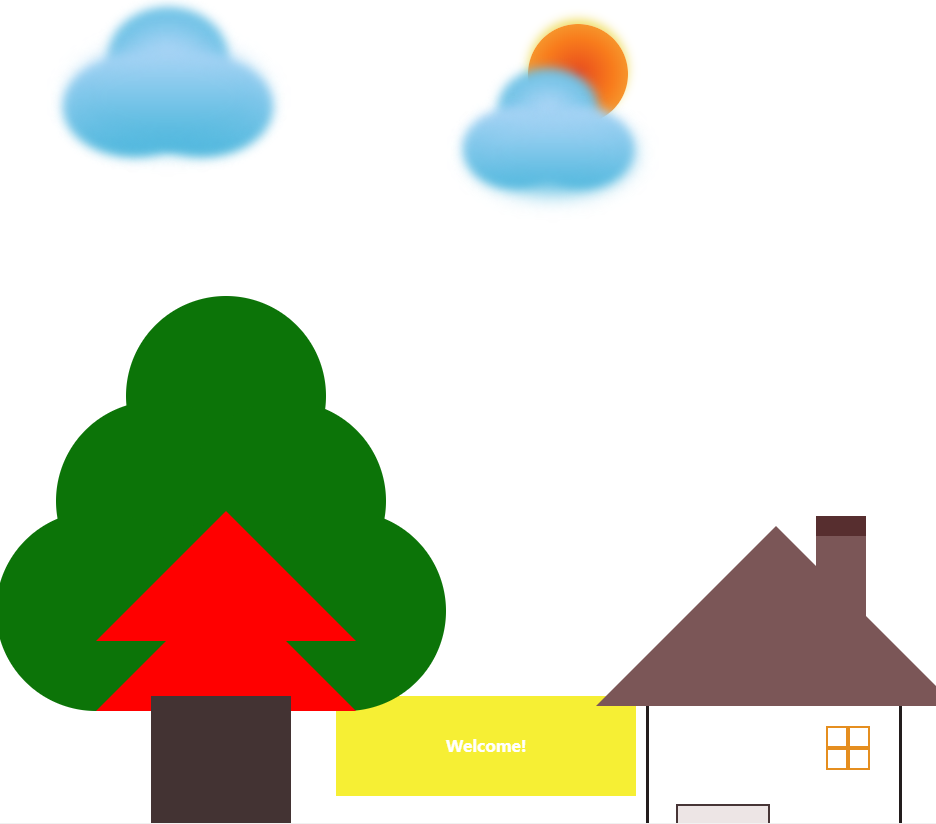
部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>纯CSS3实现天气动画场景特效</title>
<style>
*{ margin:0px; padding:0px;}
body{ padding:0px; margin:0px;}
ul{ list-style:none;}
a{ text-decoration:none;}
a:hover{ cursor:pointer;}
img{ border:none;}
.fl{ float:left;}
.fr{ float:right;}
.clear{ clear:both;}
.areaWidth{ width:1002px; margin:0px auto;}
.rela{ position:relative;}
.abso{ position:absolute;}
.rect{ width:120px; height:100px;line-height:100px; text-align:center; color:#fff; font-size:16px; font-weight:bold; background:#F6EF34; position:absolute; animation:fourth 5s linear 10s infinite; top:750px; left:430px;}
.circle{ width:100px; height:100px; position:absolute; border-radius:50%; background:radial-gradient(#E8491D,#F87C1C,#F4B641); -moz-box-shadow:0px -5px 10px #F0DF6C;-webkit-box-shadow:0px -5px 10px #F0DF6C;-ms-box-shadow:0px -5px 10px #F0DF6C;-o-box-shadow:0px -5px 10px #F0DF6C; margin-top:20px; animation:first 50s linear 0s infinite;}
.cloudFirst{ position:absolute; top:10px; width:200px; height:200px; animation:second 180s linear infinite;}
.cloudFirst .cloud1{position:absolute; width:120px; height:100px; border-radius:50%; background:radial-gradient(#AED6F7,#4ab6dc); top:0px; left:45px;-webkit-filter: blur(5px); /* Chrome, Opera */
-moz-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
filter:progid:DXImageTransform.Microsoft.Blur(pixelRadius=5, MakeShadow=false); /* IE6~IE9 */}
.cloudFirst .cloud2{position:absolute; width:140px;height:100px; border-radius:50%; background:linear-gradient(#AED6F7,#4ab6dc); top:50px; left:0px;-webkit-filter: blur(5px); /* Chrome, Opera */
-moz-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
filter:progid:DXImageTransform.Microsoft.Blur(pixelRadius=5, MakeShadow=false); /* IE6~IE9 */ }
.cloudFirst .cloud3{position:absolute; width:140px; height:100px; border-radius:50%; background:linear-gradient(#AED6F7,#4ab6dc); top:50px; left:70px;-webkit-filter: blur(5px); /* Chrome, Opera */
-moz-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
filter:progid:DXImageTransform.Microsoft.Blur(pixelRadius=5, MakeShadow=false); /* IE6~IE9 */ }
.cloudFirst .cloud4{position:absolute; width:190px; height:100px; border-radius:50%; background:linear-gradient(#AED6F7,#4ab6dc); top:40px; left:10px; -webkit-filter: blur(10px); /* Chrome, Opera */
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
filter:progid:DXImageTransform.Microsoft.Blur(pixelRadius=10, MakeShadow=false); /* IE6~IE9 */ }
.cloudSecond{ position:absolute; left:400px; top:100px; width:200px; height:200px;animation:third 200s linear infinite;}
.cloudSecond .cloud1{position:absolute; width:100px; height:80px; border-radius:50%; background:radial-gradient(#AED6F7,#4ab6dc); top:0px; left:35px;-webkit-filter: blur(5px); /* Chrome, Opera */
-moz-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
filter:progid:DXImageTransform.Microsoft.Blur(pixelRadius=5, MakeShadow=false); /* IE6~IE9 */}
.cloudSecond .cloud2{position:absolute; width:100px;height:80px; border-radius:50%; background:linear-gradient(#AED6F7,#4ab6dc); top:40px; left:0px;-webkit-filter: blur(5px); /* Chrome, Opera */
-moz-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
filter:progid:DXImageTransform.Microsoft.Blur(pixelRadius=5, MakeShadow=false); /* IE6~IE9 */ }
.cloudSecond .cloud3{position:absolute; width:100px; height:80px; border-radius:50%; background:linear-gradient(#AED6F7,#4ab6dc); top:40px; left:70px;-webkit-filter: blur(5px); /* Chrome, Opera */
-moz-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
filter:progid:DXImageTransform.Microsoft.Blur(pixelRadius=5, MakeShadow=false); /* IE6~IE9 */ }
.cloudSecond .cloud4{position:absolute; width:160px; height:80px; border-radius:50%; background:linear-gradient(#AED6F7,#4ab6dc); top:45px; left:10px; -webkit-filter: blur(6px); /* Chrome, Opera */
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
filter:progid:DXImageTransform.Microsoft.Blur(pixelRadius=10, MakeShadow=false); /* IE6~IE9 */ }
@keyframes first{
0%{left:0px; top:0px;}
10%{ left:200px; top:50px;}
20%{ left:400px; top:25px;}
30%{ left:600px; top:0px;}
40%{ left:800px; top:50px;}
50%{ left:900px; top:-20px;}
60%{ left:800px; top:120px;}
70%{ left:600px; top:140px;}
80%{ left:400px; top:80px;}
90%{ left:200px; top:100px;}
100%{ left:0px; top:0px;}
}
@keyframes second{
from{ left:0px; top:10px;}
to{ left:900px; top:20px;}
}
@keyframes third{
0%{left:400px; top:80px;}
50%{ left:900px; top:20px;}
100%{ left:100px; top:100px;}
}
@keyframes fourth{
0%{width:120px; height:100px;top:700px; left:400px;-moz-transform:rotate(0deg);-webkit-transform:rotate(0deg);}
50%{width:300px; height:100px;top:700px; left:340px;-moz-transform:rotate(360deg);-webkit-transform:rotate(360deg);}
100%{width:300px; height:100px;top:700px; left:340px;-moz-transform:rotate(360deg);-webkit-transform:rotate(360deg);}
}
.tree{ width:500px; height:500px; position:absolute; top:300px;}
.tree1{ width:200px; height:200px; background:#0C7408; border-radius:50%; position:absolute; left:130px; top:0px;}
.tree2{width:200px; height:200px; background:#0C7408; border-radius:50%;position:absolute; left:60px; top:105px;}
.tree3{width:200px; height:200px; background:#0C7408; border-radius:50%;position:absolute; left:190px; top:105px;}
.tree4{width:200px; height:200px; background:#0C7408; border-radius:50%;position:absolute; left:0px; top:215px;}
.tree5{width:200px; height:200px; background:#0C7408; border-radius:50%;position:absolute; left:150px; top:215px;}
.tree6{width:200px; height:200px; background:#0C7408; border-radius:50%;position:absolute; left:250px; top:215px;}
.tree7{
width:0;
height:0;
line-height:0;/*解决ie下梯形问题*/
border:130px solid transparent;
_border:130px solid #fff;/*ie6 不支持边框透明(显示为黑色) 所以只能让边框跟背景同色*/
border-bottom-color:#f00;
position:absolute;
top:85px;
left:100px;
}
.tree8{
width:0;
height:0;
line-height:0;/*解决ie下梯形问题*/
border:130px solid transparent;
_border:130px solid #fff;/*ie6 不支持边框透明(显示为黑色) 所以只能让边框跟背景同色*/
border-bottom-color:#f00;
position:absolute;
top:155px;
left:100px;
}
.tree9{ width:140px; height:255px; background:#433333; position:absolute; left:155px; top:400px;}
.house{ position:absolute; top:350px; left:600px; width:500px; height:600px;}
.house1{width:0;
height:0;
line-height:0;/*解决ie下梯形问题*/
border:180px solid transparent;
_border:180px solid #7B5657;/*ie6 不支持边框透明(显示为黑色) 所以只能让边框跟背景同色*/
border-bottom-color:#7B5657;
position:absolute;
top:0px;
left:0px;}
.house2{ width:50px; height:130px; background:#7B5657; position:absolute; top:170px; left:220px; border-top:20px solid #572E2F; }
.house3{ width:250px; height:240px; border:3px solid #231D1D; position:absolute; top:360px; left:50px;border-top:none;}
.house4{ width:90px; height:140px; border:2px solid #473536; position:absolute; left:80px; top:458px; background:#EDE5E5;}
.house5{ width:20px; height:20px; position:absolute; top:380px; left:230px; border:2px solid #E58E1F;}
.house6{width:20px; height:20px; position:absolute; top:380px; left:250px; border:2px solid #E58E1F;}
.house7{width:20px; height:20px; position:absolute; top:400px; left:230px; border:2px solid #E58E1F;}
.house8{width:20px; height:20px; position:absolute; top:400px; left:250px; border:2px solid #E58E1F;}
</style>
</head>
<body>
<div class="areaWidth rela">
<div class="rect">Welcome!</div>
<div class="circle"></div>
<div class="cloudFirst">
<div class="rela">
<div class="cloud1"></div>
<div class="cloud2"></div>
<div class="cloud3"></div>
<div class="cloud4"></div>
</div>
</div>
<div class="cloudSecond">
<div class="rela">
<div class="cloud1"></div>
<div class="cloud2"></div>
<div class="cloud3"></div>
<div class="cloud4"></div>
</div>
</div>
<div class="tree">
<div class="rela">
<div class="tree1"></div>
<div class="tree2"></div>
<div class="tree3"></div>
<div class="tree4"></div>
<div class="tree5"></div>
<div class="tree6"></div>
<div class="tree7"></div>
<div class="tree8"></div>
<div class="tree9"></div>
</div>
</div>
<div class="house">
<div class="rela">
<div class="house1"></div>
<div class="house2"></div>
<div class="house3"></div>
<div class="house4"></div>
<div class="house5"></div>
<div class="house6"></div>
<div class="house7"></div>
<div class="house8"></div>
</div>
</div>
</div>
</body>
</html>

