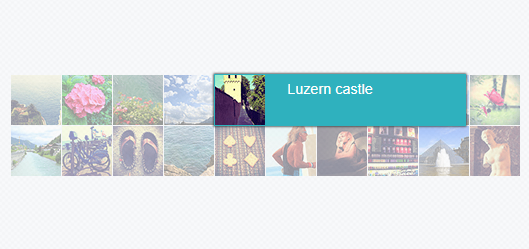
以下是 css3仿虾米网banner相片墙 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<!--[if IE]><script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!--[if IE 8]>
<html class="no-js ie8 oldie" lang="en">
<![endif]-->
<!--[if gt IE 8]>
<!-->
<html lang="en">
<!--<![endif]-->
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="css/style.css">
<title>css3仿虾米网banner相片墙</title>
</head>
<body>
<div id="container">
<div class="demo-wrapper">
<div id="demo">
<div class="col">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5969313944_e5d6d67b23_s.gif" alt="monaco see">
<span class="todos-thumb-span">monaco see</span>
</p>
</div>
</div>
<div class="col col1">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5913489167_1e78858455_s.gif" alt="the flower">
<span class="todos-thumb-span">the flower</span>
</p>
</div>
</div>
<div class="col col2">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5914033844_504a351fd4_m.gif" alt="Chapel Bridge">
<span class="todos-thumb-span">Chapel Bridge</span>
</p>
</div>
</div>
<div class="col col3">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5914036076_e409dddb37_s.gif" alt="Luzern sky">
<span class="todos-thumb-span">Luzern sky</span>
</p>
</div>
</div>
<div class="col col4">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5914055722_906169a54b_s.gif" alt="Luzern castle">
<span class="todos-thumb-span">Luzern castle</span>
</p>
</div>
</div>
<div class="col col5">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5969337090_e040bb9ce2_m.gif" alt="Milano hotel's sunflower">
<span class="todos-thumb-span">Milano hotel's sunflower</span>
</p>
</div>
</div>
<div class="col col6">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5908131051_25a8212125_m.gif" alt="i love salzburg">
<span class="todos-thumb-span">i love salzburg</span>
</p>
</div>
</div>
<div class="col col7">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5908123183_76bb62439f_s.gif" alt="salzburg castle help">
<span class="todos-thumb-span">salzburg castle</span>
</p>
</div>
</div>
<div class="col col8">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5883863501_052ebe2775_s.gif" alt="the berchtesgaden sky">
<span class="todos-thumb-span">the berchtesgaden sky</span>
</p>
</div>
</div>
<div class="col col9">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5884485140_194382f403_s.gif" alt="rose">
<span class="todos-thumb-span">kingsee rose</span>
</p>
</div>
</div><!-- line1 -->
<div class="col line">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5884419570_78ea1e933a_s.gif" alt="berchtesgaden lake">
<span class="todos-thumb-span">berchtesgaden lake</span>
</p>
</div>
</div>
<div class="col line col1">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5884628148_1d9c8488bb_s.gif" alt="bike">
<span class="todos-thumb-span">do you want to borrow a bike?</span>
</p>
</div>
</div>
<div class="col line col2">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5884611736_c436b7092e_s.gif" alt="my slipper">
<span class="todos-thumb-span">my slipper</span>
</p>
</div>
</div>
<div class="col line col3">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5884586016_104e199f31_s.gif" alt="Riviera C te d’Azur">
<span class="todos-thumb-span">Riviera C te d’Azur</span>
</p>
</div>
</div>
<div class="col line col4">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5884061365_19b7de880f_s.gif" alt="the small cake">
<span class="todos-thumb-span">the small cake before the lunch</span>
</p>
</div>
</div>
<div class="col line col5">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5884625878_3d2d53c6f1_s.gif" alt="the runner">
<span class="todos-thumb-span">the runner in nice</span>
</p>
</div>
</div>
<div class="col line col6">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5968805507_918b3be965_s.gif" alt="Musée du Louvre Sphinx">
<span class="todos-thumb-span">Musée du Louvre Sphinx</span>
</p>
</div>
</div>
<div class="col line col7">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5968794447_c3231fc306_s.gif" alt="the coffee shop">
<span class="todos-thumb-span">the coffee shop out of the Musée du Louvre</span>
</p>
</div>
</div>
<div class="col line col8">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5969349526_c98dd22352_s.gif" alt="Musée du Louvre out side's fountain">
<span class="todos-thumb-span">Musée du Louvre out side's fountain</span>
</p>
</div>
</div>
<div class="col line col9">
<div class="big todos-thumb">
<p><img src="img/loader.gif" data-src="img/5968797341_3e212999a5.gif" alt="Venus de Milo">
<span class="todos-thumb-span">Venus de Milo</span>
</p>
</div>
</div><!-- line2 -->
</div>
</div><!--! end of #demo -->
</div> <!--! end of #container -->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<!-- imageload effect -->
<script type="text/javascript" src="js/jquery.unveil.min.js"></script>
<script>
$(function() {
$("#demo img").unveil(300);
});
</script>
</body>
</html>
JS代码(script.js):
// JavaScript Document$(document).ready(function(){
$("#demo .col").mouseenter(function(){
$(this).addClass("active");
$('.active').siblings().css("opacity","0.4");
}
);
$("#demo .col").mouseleave(function(){
$(this).removeClass("active");
$("#demo .col").css("opacity","1");
}
);
}
);
CSS代码(style.css):
/* RESET */
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,figure{margin:0;padding:0;}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
ul{list-style:none;}
table{border-collapse:separate;border-spacing:0;}
img{border:none;}
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
.clearfix{*zoom:1;}
/* DEMO HEADER */
body{font:12px/20px "Droid Sans",Arial,"Helvetica Neue","Lucida Grande",sans-serif;color:#444;border-top:3px solid #444;background:url(../img/texture.jpg) repeat;overflow-x:hidden;}
h1.title_name{color:#685440;font-family:"Trebuchet MS","Myriad Pro",Arial,sans-serif;font-size:3em;font-weight:normal;line-height:1em;margin:0;padding:10px 0 0;text-align:center;background-color:#404853;}
h1.title_name span{color:rgba(255,255,255,0.9);font-family:normal Georgia,'Times New Roman',Times,serif;font-size:1em;}
h1.title_name small{color:#2FB1BE;display:block;font-family:normal Verdana,Arial,Helvetica,sans-serif;font-size:0.3em;letter-spacing:0.5em;text-shadow:0 1px 0 rgba(0,0,0,0.3);text-transform:uppercase;}
a{color:#FFFFFF;text-decoration:none;}
a:hover{color:#2FB1BE;text-decoration:none;-webkit-transition:color .25s ease-out;-moz-transition:color .25s ease-out;-o-transition:color .25s ease-out;transition:color .25s ease-out;}
/* DEMO BODY */
footer{width:100%;bottom:0;position:absolute;padding:10px;text-align:center;clear:both;background:#404853;overflow:hidden;}
footer p{letter-spacing:1px;color:#8C9198;text-shadow:0 1px 0 rgba(0,0,0,0.3);}
footer p a{letter-spacing:0;}
#container{margin:1em auto;}
/* DEMO STAR */
html{overflow-y:scroll;overflow-x:hidden;}
.demo-wrapper{width:100%;position:relative;overflow:hidden;}
#demo{width:30%;position:relative;margin:15em auto 5em;padding:0 0 10em 10em;z-index:1;}
.col{position:absolute;border-right:none;z-index:1;left:0;}
.col1{left:51px;}
.col2{left:102px;}
.col3{left:153px;}
.col4{left:204px;}
.col5{left:255px;}
.col6{left:306px;}
.col7{left:357px;}
.col8{left:408px;}
.col9{left:459px;}
.line{margin-top:51px;}
.active{z-index:10;opacity:1;}
.big:hover,.small:hover{background:white;}
.big{overflow:hidden;padding:1px;}
.big p{width:50px;height:50px;line-height:1.3;z-index:10;transition:all 0.2s ease-out;position:relative;cursor:pointer;}
.big .icon-font{float:left;}
.big p img{width:50px;height:50px;float:left;}
.lock-thumb .icon-font{margin-left:25%;}
.todos-thumb{background:rgb(255,255,255,0.1);}
.todos-thumb:hover{background:#2FB1BE;color:#FFFFFF;box-shadow:0 0 2px #333;}
.col .todos-thumb{z-index:10;}
.col2 .todos-thumb{z-index:9;}
.todos-thumb-span{display:block;padding-left:5em;}
.todos-thumb p span{width:150px;padding-top:5px;font-size:1.2em;}
.todos-thumb:hover p{margin-right:200px;}
p.note{font-size:1.2em;text-align:center;letter-spacing:2px;}
p.note a{color:#2FB1BE;letter-spacing:1px;}


