以下是 基于jQuery&CSS3开关按钮特效 的示例演示效果:
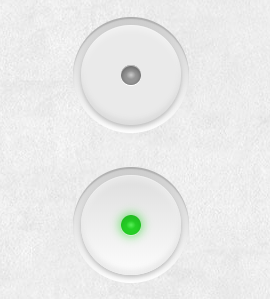
部分效果截图1:

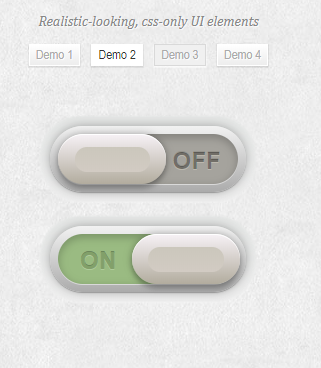
部分效果截图2:

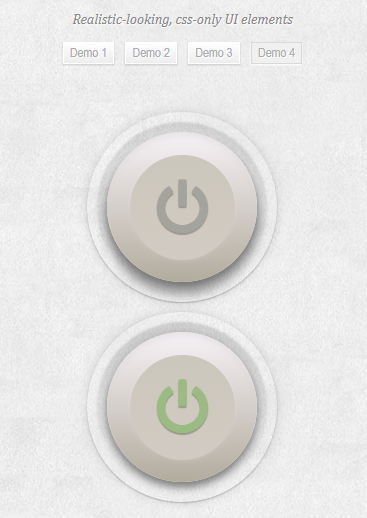
部分效果截图3:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Button Switches with Checkboxes and CSS3 Fanciness</title>
<meta name="description" content="CSS Button Switches with Checkboxes and CSS3 Fanciness" />
<meta name="keywords" content="css3, css-only, buttons, switch, checkbox, toggle, web design, web development" />
<meta name="author" content="Codrops" />
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:700,300' rel='stylesheet' type='text/css' />-->
</head>
<body>
<div class="container">
<!-- Codrops top bar -->
<div class="codrops-top">
<a href="#">
<strong>« Previous Demo: </strong>Creative Web Typography Styles
</a>
<span class="right">
<a href="#">
<strong>Back to the Codrops Article</strong>
</a>
</span>
<div class="clr"></div>
</div><!--/ Codrops top bar -->
<header>
<h1><strong>Button Switches</strong> with Checkboxes and CSS3 Fanciness</h1>
<h2>Realistic-looking, css-only UI elements</h2>
<nav class="codrops-demos">
<a class="current-demo" href="index.html">Demo 1</a>
<a href="index2.html">Demo 2</a>
<a href="index3.html">Demo 3</a>
<a href="index4.html">Demo 4</a>
</nav>
</header>
<section class="main">
<div class="switch demo1">
<input type="checkbox">
<label></label>
</div>
<div class="switch demo1">
<input type="checkbox" checked>
<label></label>
</div>
</section>
</div>
</body>
</html>
JS代码(modernizr.custom.79639.js):
/* Modernizr 2.5.3 (Custom Build) | MIT & BSD * Build:http://www.modernizr.com/download/#-cssanimations-csstransforms-csstransforms3d-csstransitions-shiv-cssclasses-teststyles-testprop-testallprops-prefixes-domprefixes */
;
window.Modernizr=function(a,b,c){
function z(a){
j.cssText=a}
function A(a,b){
return z(m.join(a+";
")+(b||""))}
function B(a,b){
return typeof a===b}
function C(a,b){
return!!~(""+a).indexOf(b)}
function D(a,b){
for(var d in a)if(j[a[d]]!==c)return b=="pfx"?a[d]:!0;
return!1}
function E(a,b,d){
for(var e in a){
var f=b[a[e]];
if(f!==c)return d===!1?a[e]:B(f,"function")?f.bind(d||b):f}
return!1}
function F(a,b,c){
var d=a.charAt(0).toUpperCase()+a.substr(1),e=(a+" "+o.join(d+" ")+d).split(" ");
return B(b,"string")||B(b,"undefined")?D(e,b):(e=(a+" "+p.join(d+" ")+d).split(" "),E(e,b,c))}
var d="2.5.3",e={
}
,f=!0,g=b.documentElement,h="modernizr",i=b.createElement(h),j=i.style,k,l={
}
.toString,m=" -webkit- -moz- -o- -ms- ".split(" "),n="Webkit Moz O ms",o=n.split(" "),p=n.toLowerCase().split(" "),q={
}
,r={
}
,s={
}
,t=[],u=t.slice,v,w=function(a,c,d,e){
var f,i,j,k=b.createElement("div"),l=b.body,m=l?l:b.createElement("body");
if(parseInt(d,10))while(d--)j=b.createElement("div"),j.id=e?e[d]:h+(d+1),k.appendChild(j);
return f=["­
","<style>",a,"</style>"].join(""),k.id=h,(l?k:m).innerHTML+=f,m.appendChild(k),l||(m.style.background="",g.appendChild(m)),i=c(k,a),l?k.parentNode.removeChild(k):m.parentNode.removeChild(m),!!i}
,x={
}
.hasOwnProperty,y;
!B(x,"undefined")&&!B(x.call,"undefined")?y=function(a,b){
return x.call(a,b)}
:y=function(a,b){
return b in a&&B(a.constructor.prototype[b],"undefined")}
,Function.prototype.bind||(Function.prototype.bind=function(b){
var c=this;
if(typeof c!="function")throw new TypeError;
var d=u.call(arguments,1),e=function(){
if(this instanceof e){
var a=function(){
}
;
a.prototype=c.prototype;
var f=new a,g=c.apply(f,d.concat(u.call(arguments)));
return Object(g)===g?g:f}
return c.apply(b,d.concat(u.call(arguments)))}
;
return e}
);
var G=function(a,c){
var d=a.join(""),f=c.length;
w(d,function(a,c){
var d=b.styleSheets[b.styleSheets.length-1],g=d?d.cssRules&&d.cssRules[0]?d.cssRules[0].cssText:d.cssText||"":"",h=a.childNodes,i={
}
;
while(f--)i[h[f].id]=h[f];
e.csstransforms3d=(i.csstransforms3d&&i.csstransforms3d.offsetLeft)===9&&i.csstransforms3d.offsetHeight===3}
,f,c)}
([,["@media (",m.join("transform-3d),("),h,")","{
#csstransforms3d{
left:9px;
position:absolute;
height:3px;
}
}
"].join("")],[,"csstransforms3d"]);
q.cssanimations=function(){
return F("animationName")}
,q.csstransforms=function(){
return!!F("transform")}
,q.csstransforms3d=function(){
var a=!!F("perspective");
return a&&"webkitPerspective"in g.style&&(a=e.csstransforms3d),a}
,q.csstransitions=function(){
return F("transition")}
;
for(var H in q)y(q,H)&&(v=H.toLowerCase(),e[v]=q[H](),t.push((e[v]?"":"no-")+v));
return z(""),i=k=null,function(a,b){
function g(a,b){
var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;
return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}
function h(){
var a=k.elements;
return typeof a=="string"?a.split(" "):a}
function i(a){
var b={
}
,c=a.createElement,e=a.createDocumentFragment,f=e();
a.createElement=function(a){
var e=(b[a]||(b[a]=c(a))).cloneNode();
return k.shivMethods&&e.canHaveChildren&&!d.test(a)?f.appendChild(e):e}
,a.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+h().join().replace(/\w+/g,function(a){
return b[a]=c(a),f.createElement(a),'c("'+a+'")'}
)+");
return n}
")(k,f)}
function j(a){
var b;
return a.documentShived?a:(k.shivCSS&&!e&&(b=!!g(a,"article,aside,details,figcaption,figure,footer,header,hgroup,nav,section{
display:block}
audio{
display:none}
canvas,video{
display:inline-block;
*display:inline;
*zoom:1}
[hidden]{
display:none}
audio[controls]{
display:inline-block;
*display:inline;
*zoom:1}
mark{
background:#FF0;
color:#000}
")),f||(b=!i(a)),b&&(a.documentShived=b),a)}
var c=a.html5||{
}
,d=/^<|^(?:button|form|map|select|textarea)$/i,e,f;
(function(){
var a=b.createElement("a");
a.innerHTML="<xyz></xyz>",e="hidden"in a,f=a.childNodes.length==1||function(){
try{
b.createElement("a")}
catch(a){
return!0}
var c=b.createDocumentFragment();
return typeof c.cloneNode=="undefined"||typeof c.createDocumentFragment=="undefined"||typeof c.createElement=="undefined"}
()}
)();
var k={
elements:c.elements||"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video",shivCSS:c.shivCSS!==!1,shivMethods:c.shivMethods!==!1,type:"default",shivDocument:j}
;
a.html5=k,j(b)}
(this,b),e._version=d,e._prefixes=m,e._domPrefixes=p,e._cssomPrefixes=o,e.testProp=function(a){
return D([a])}
,e.testAllProps=F,e.testStyles=w,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(f?" js "+t.join(" "):""),e}
(this,this.document);
CSS代码(demo.css):
/* General Demo Style */
body{font-family:'Open Sans Condensed','Arial Narrow',serif;background:#ddd url(../images/bg.jpg) repeat top left;font-weight:400;font-size:15px;color:#333;-webkit-font-smoothing:antialiased;overflow-y:scroll;overflow-x:hidden;}
a{color:#555;text-decoration:none;}
.container{width:100%;position:relative;}
.clr{clear:both;padding:0;height:0;margin:0;}
.main{width:90%;margin:0 auto;position:relative;}
.container > header{margin:10px;padding:20px 10px 10px 10px;position:relative;display:block;text-shadow:1px 1px 1px rgba(0,0,0,0.2);text-align:center;}
.container > header h1{font-size:36px;line-height:36px;margin:0;position:relative;font-weight:300;color:#666;text-shadow:1px 1px 1px rgba(255,255,255,0.7);}
.container > header h2{font-size:14px;font-weight:300;margin:0;padding:15px 0 5px 0;color:#888;font-family:Cambria,Georgia,serif;font-style:italic;text-shadow:1px 1px 1px rgba(255,255,255,0.9);}
/* Header Style */
.codrops-top{line-height:24px;font-size:11px;background:#fff;background:rgba(255,255,255,0.5);text-transform:uppercase;z-index:9999;position:relative;font-family:Cambria,Georgia,serif;box-shadow:1px 0px 2px rgba(0,0,0,0.2);}
.codrops-top a{padding:0px 10px;letter-spacing:1px;color:#333;display:inline-block;}
.codrops-top a:hover{background:rgba(255,255,255,0.6);}
.codrops-top span.right{float:right;}
.codrops-top span.right a{float:left;display:block;}
/* Demo Buttons Style */
.codrops-demos{text-align:center;display:block;line-height:30px;padding:5px 0px;}
.codrops-demos a{display:inline-block;margin:0px 4px;padding:0px 6px;color:#aaa;line-height:20px;font-size:13px;text-shadow:1px 1px 1px #fff;border:1px solid #fff;background:#ffffff;/* Old browsers */
background:-moz-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ffffff),color-stop(47%,#f6f6f6),color-stop(100%,#ededed));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* Opera 11.10+ */
background:-ms-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* IE10+ */
background:linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* W3C */
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff',endColorstr='#ededed',GradientType=0 );/* IE6-9 */
box-shadow:0 1px 1px rgba(0,0,0,0.1);}
.codrops-demos a:hover{color:#333;background:#fff;}
.codrops-demos a:active{background:#fff;}
.codrops-demos a.current-demo,.codrops-demos a.current-demo:hover{background:#f0f0f0;border-color:#d9d9d9;color:#aaa;box-shadow:0 1px 1px rgba(255,255,255,0.7);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f6f6',endColorstr='#f6f6f6',GradientType=0 );/* IE6-9 */
}
CSS代码(style.css):
@import url('normalize.css');@import url('demo.css');/* GLOBALS */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;padding:0;margin:0;}
.switch{margin:50px auto;position:relative;}
.switch label{width:100%;height:100%;position:relative;display:block;}
.switch input{top:0;right:0;bottom:0;left:0;opacity:0;z-index:100;position:absolute;width:100%;height:100%;cursor:pointer;}
/* DEMO 1 */
.switch.demo1{width:100px;height:100px;}
.switch.demo1 label{border-radius:50%;background:#eaeaea;box-shadow:0 3px 5px rgba(0,0,0,0.25),inset 0 1px 0 rgba(255,255,255,0.3),inset 0 -5px 5px rgba(100,100,100,0.1),inset 0 5px 5px rgba(255,255,255,0.3);}
.switch.demo1 label:after{content:"";position:absolute;top:-8%;right:-8%;bottom:-8%;left:-8%;z-index:-1;border-radius:inherit;background:#ddd;background:-moz-linear-gradient(#ccc,#fff);background:-ms-linear-gradient(#ccc,#fff);background:-o-linear-gradient(#ccc,#fff);background:-webkit-gradient(linear,0 0,0 100%,from(#ccc),to(#fff));background:-webkit-linear-gradient(#ccc,#fff);background:linear-gradient(#ccc,#fff);box-shadow:inset 0 2px 1px rgba(0,0,0,0.15),0 2px 5px rgba(200,200,200,0.1);}
.switch.demo1 label:before{content:"";position:absolute;width:20%;height:20%;border-radius:inherit;left:40%;top:40%;background:#969696;background:radial-gradient(40% 35%,#ccc,#969696 60%);box-shadow:inset 0 2px 4px 1px rgba(0,0,0,0.3),0 1px 0 rgba(255,255,255,1),inset 0 1px 0 white;}
.switch.demo1 input:checked ~ label{background:#dedede;background:-moz-linear-gradient(#dedede,#fdfdfd);background:-ms-linear-gradient(#dedede,#fdfdfd);background:-o-linear-gradient(#dedede,#fdfdfd);background:-webkit-gradient(linear,0 0,0 100%,from(#dedede),to(#fdfdfd));background:-webkit-linear-gradient(#dedede,#fdfdfd);background:linear-gradient(#dedede,#fdfdfd);}
.switch.demo1 input:checked ~ label:before{background:#25d025;background:radial-gradient(40% 35%,#5aef5a,#25d025 60%);box-shadow:inset 0 3px 5px 1px rgba(0,0,0,0.1),0 1px 0 rgba(255,255,255,0.4),0 0 10px 2px rgba(0,210,0,0.5);}
/* DEMO 2 */
.switch.demo2{width:50px;height:100px;}
.switch.demo2 label{background:#cbc7bc;margin:0 auto;border-radius:5px;box-shadow:inset 0 1px 0 white,0 0 0 1px #999,0 0 5px 1px rgba(0,0,0,0.2),0 2px 0 rgba(255,255,255,0.6),inset 0 10px 1px #e5e5e5,inset 0 11px 0 rgba(255,255,255,0.5),inset 0 -45px 3px #ddd;}
.switch.demo2 label:after{content:"";position:absolute;top:-20px;left:-25px;bottom:-20px;right:-25px;background:#ccc;background:-moz-linear-gradient(#ddd,#bbb);background:-ms-linear-gradient(#ddd,#bbb);background:-o-linear-gradient(#ddd,#bbb);background:-webkit-gradient(linear,0 0,0 100%,from(#ddd),to(#bbb));background:-webkit-linear-gradient(#ddd,#bbb);background:linear-gradient(#ddd,#bbb);z-index:-1;border-radius:5px;border:1px solid #bbb;box-shadow:0 0 5px 1px rgba(0,0,0,0.15),0 3px 3px rgba(0,0,0,0.3),inset 0 1px 0 rgba(255,255,255,0.5);}
.switch.demo2 label:before{content:"";position:absolute;width:8px;height:8px;background:#666;top:-13px;left:20px;border-radius:50%;box-shadow:0 120px 0 #666,0 1px 0 white,0 121px 0 white;}
.switch.demo2 input:checked ~ label{background:#d2cbc3;box-shadow:inset 0 1px 0 white,0 0 0 1px #999,0 0 5px 1px rgba(0,0,0,0.2),inset 0 -10px 0 #aaa,0 2px 0 rgba(255,255,255,0.1),inset 0 45px 3px #e0e0E0,0 8px 6px rgba(0,0,0,0.18);}
/* DEMO 3 */
.switch.demo3{width:180px;height:50px;}
.switch.demo3 label{display:block;width:100%;height:100%;background:#a5a39d;border-radius:40px;box-shadow:inset 0 3px 8px 1px rgba(0,0,0,0.2),0 1px 0 rgba(255,255,255,0.5);}
.switch.demo3 label:after{content:"";position:absolute;z-index:-1;top:-8px;right:-8px;bottom:-8px;left:-8px;border-radius:inherit;background:#ababab;background:-moz-linear-gradient(#f2f2f2,#ababab);background:-ms-linear-gradient(#f2f2f2,#ababab);background:-o-linear-gradient(#f2f2f2,#ababab);background:-webkit-gradient(linear,0 0,0 100%,from(#f2f2f2),to(#ababab));background:-webkit-linear-gradient(#f2f2f2,#ababab);background:linear-gradient(#f2f2f2,#ababab);box-shadow:0 0 10px rgba(0,0,0,0.3),0 1px 1px rgba(0,0,0,0.25);}
.switch.demo3 label:before{content:"";position:absolute;z-index:-1;top:-18px;right:-18px;bottom:-18px;left:-18px;border-radius:inherit;background:#eee;background:-moz-linear-gradient(#e5e7e6,#eee);background:-ms-linear-gradient(#e5e7e6,#eee);background:-o-linear-gradient(#e5e7e6,#eee);background:-webkit-gradient(linear,0 0,0 100%,from(#e5e7e6),to(#eee));background:-webkit-linear-gradient(#e5e7e6,#eee);background:linear-gradient(#e5e7e6,#eee);box-shadow:0 1px 0 rgba(255,255,255,0.5);-webkit-filter:blur(1px);-moz-filter:blur(1px);-ms-filter:blur(1px);-o-filter:blur(1px);filter:blur(1px);}
.switch.demo3 label i{display:block;height:100%;width:60%;border-radius:inherit;background:silver;position:absolute;z-index:2;right:40%;top:0;background:#b2ac9e;background:-moz-linear-gradient(#f7f2f6,#b2ac9e);background:-ms-linear-gradient(#f7f2f6,#b2ac9e);background:-o-linear-gradient(#f7f2f6,#b2ac9e);background:-webkit-gradient(linear,0 0,0 100%,from(#f7f2f6),to(#b2ac9e));background:-webkit-linear-gradient(#f7f2f6,#b2ac9e);background:linear-gradient(#f7f2f6,#b2ac9e);box-shadow:inset 0 1px 0 white,0 0 8px rgba(0,0,0,0.3),0 5px 5px rgba(0,0,0,0.2);}
.switch.demo3 label i:after{content:"";position:absolute;left:15%;top:25%;width:70%;height:50%;background:#d2cbc3;background:-moz-linear-gradient(#cbc7bc,#d2cbc3);background:-ms-linear-gradient(#cbc7bc,#d2cbc3);background:-o-linear-gradient(#cbc7bc,#d2cbc3);background:-webkit-gradient(linear,0 0,0 100%,from(#cbc7bc),to(#d2cbc3));background:-webkit-linear-gradient(#cbc7bc,#d2cbc3);background:linear-gradient(#cbc7bc,#d2cbc3);border-radius:inherit;}
.switch.demo3 label i:before{content:"off";text-transform:uppercase;font-style:normal;font-weight:bold;color:rgba(0,0,0,0.4);text-shadow:0 1px 0 #bcb8ae,0 -1px 0 #97958e;font-family:Helvetica,Arial,sans-serif;font-size:24px;position:absolute;top:50%;margin-top:-12px;right:-50%;}
.switch.demo3 input:checked ~ label{background:#9abb82;}
.switch.demo3 input:checked ~ label i{right:-1%;}
.switch.demo3 input:checked ~ label i:before{content:"on";right:115%;color:#82a06a;text-shadow:0 1px 0 #afcb9b,0 -1px 0 #6b8659;}
/* DEMO 4 */
.switch.demo4{width:150px;height:150px;}
.switch.demo4 label{border-radius:50%;background:#b2ac9e;background:-moz-linear-gradient(#f7f2f6,#b2ac9e);background:-ms-linear-gradient(#f7f2f6,#b2ac9e);background:-o-linear-gradient(#f7f2f6,#b2ac9e);background:-webkit-gradient(linear,0 0,0 100%,from(#f7f2f6),to(#b2ac9e));background:-webkit-linear-gradient(#f7f2f6,#b2ac9e);background:linear-gradient(#f7f2f6,#b2ac9e);position:relative;color:#a5a39d;font-size:70px;text-align:center;line-height:150px;-webkit-transition:all 0.3s ease-out;-moz-transition:all 0.3s ease-out;-ms-transition:all 0.3s ease-out;-o-transition:all 0.3s ease-out;transition:all 0.3s ease-out;text-shadow:0 2px 1px rgba(0,0,0,0.25);box-shadow:inset 0 2px 3px rgba(255,255,255,0.13),0 5px 8px rgba(0,0,0,0.3),0 10px 10px 4px rgba(0,0,0,0.3);z-index:-1;}
.switch.demo4 label:after{content:"";position:absolute;left:-20px;right:-20px;top:-20px;bottom:-20px;z-index:-2;border-radius:inherit;box-shadow:inset 0 1px 0 rgba(255,255,255,0.1),0 1px 2px rgba(0,0,0,0.3),0 0 10px rgba(0,0,0,0.15);}
.switch.demo4 label:before{content:"";position:absolute;left:-10px;right:-10px;top:-10px;bottom:-10px;z-index:-1;border-radius:inherit;box-shadow:inset 0 10px 10px rgba(0,0,0,0.13);-webkit-filter:blur(1px);-moz-filter:blur(1px);-ms-filter:blur(1px);-o-filter:blur(1px);filter:blur(1px);}
.switch.demo4 input:checked ~ label{box-shadow:inset 0 2px 3px rgba(255,255,255,0.13),0 5px 8px rgba(0,0,0,0.35),0 3px 10px 4px rgba(0,0,0,0.2);color:#9abb82;}
.switch.demo4 .icon-off:after{content:"";display:block;position:absolute;width:70%;height:70%;left:50%;top:50%;z-index:-1;margin:-35% 0 0 -35%;border-radius:50%;background:#d2cbc3;background:-moz-linear-gradient(#cbc7bc,#d2cbc3);background:-ms-linear-gradient(#cbc7bc,#d2cbc3);background:-o-linear-gradient(#cbc7bc,#d2cbc3);background:-webkit-gradient(linear,0 0,0 100%,from(#cbc7bc),to(#d2cbc3));background:-webkit-linear-gradient(#cbc7bc,#d2cbc3);background:linear-gradient(#cbc7bc,#d2cbc3);box-shadow:0 -2px 5px rgba(255,255,255,0.05),0 2px 5px rgba(255,255,255,0.1);}


