以下是 基于Bootstrap的CSS3菜单 的示例演示效果:
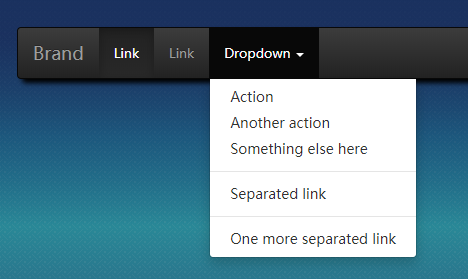
部分效果截图1:

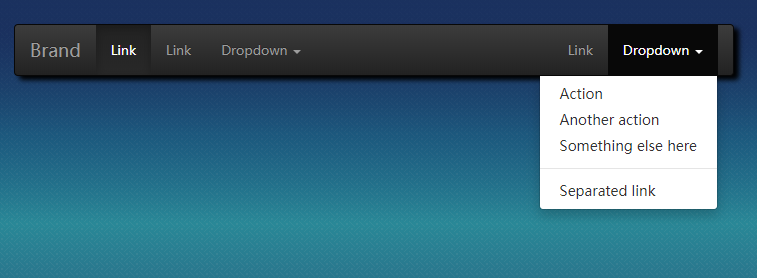
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基于Bootstrap的CSS3下拉菜单DEMO演示</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<!--betulsenger.com @betdream-->
<!--http://getbootstrap.com/components/#navbar-->
<div class="body-wrap">
<div class="container">
<nav class="navbar navbar-inverse" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
</div>
<script src='js/jquery-1.7.2.min.js'></script>
<script src='js/bootstrap.min.js'></script>
<script src="js/index.js"></script>
</body>
</html>JS代码(index.js):
$('ul.nav li.dropdown').hover(function(){
$(this).find('.dropdown-menu').stop(true,true).delay(200).fadeIn(500);
}
,function(){
$(this).find('.dropdown-menu').stop(true,true).delay(200).fadeOut(500);
}
);
CSS代码(style.css):
/* bootstrap dropdown hover menu*/
body{font-family:'PT Sans',sans-serif;font-size:13px;font-weight:400;color:#4f5d6e;position:relative;background:rgb(26,49,95);background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzFhMzE1ZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwJSIgc3RvcC1jb2xvcj0iIzFhMzE1ZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjI0JSIgc3RvcC1jb2xvcj0iIzFkNmM4ZCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjM3JSIgc3RvcC1jb2xvcj0iIzJhYTZiYSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9Ijc3JSIgc3RvcC1jb2xvcj0iIzI3MmQ2NCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjkwJSIgc3RvcC1jb2xvcj0iIzFhMzE1ZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMxYTMxNWYiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);background:-moz-linear-gradient(top,rgba(26,49,95,1) 0%,rgba(26,49,95,1) 10%,rgba(29,108,141,1) 24%,rgba(41,136,151,1) 37%,rgba(39,45,100,1) 77%,rgba(26,49,95,1) 90%,rgba(26,49,95,1) 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,rgba(26,49,95,1)),color-stop(10%,rgba(26,49,95,1)),color-stop(24%,rgba(29,108,141,1)),color-stop(37%,rgba(41,136,151,1)),color-stop(77%,rgba(39,45,100,1)),color-stop(90%,rgba(26,49,95,1)),color-stop(100%,rgba(26,49,95,1)));background:-webkit-linear-gradient(top,rgba(26,49,95,1) 0%,rgba(26,49,95,1) 10%,rgba(29,108,141,1) 24%,rgba(41,136,151,1) 37%,rgba(39,45,100,1) 77%,rgba(26,49,95,1) 90%,rgba(26,49,95,1) 100%);background:-o-linear-gradient(top,rgba(26,49,95,1) 0%,rgba(26,49,95,1) 10%,rgba(29,108,141,1) 24%,rgba(41,136,151,1) 37%,rgba(39,45,100,1) 77%,rgba(26,49,95,1) 90%,rgba(26,49,95,1) 100%);background:-ms-linear-gradient(top,rgba(26,49,95,1) 0%,rgba(26,49,95,1) 10%,rgba(29,108,141,1) 24%,rgba(41,136,151,1) 37%,rgba(39,45,100,1) 77%,rgba(26,49,95,1) 90%,rgba(26,49,95,1) 100%);background:linear-gradient(to bottom,rgba(26,49,95,1) 0%,rgba(26,49,95,1) 10%,rgba(29,108,141,1) 24%,rgba(41,136,151,1) 37%,rgba(39,45,100,1) 77%,rgba(26,49,95,1) 90%,rgba(26,49,95,1) 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#1a315f',endColorstr='#1a315f',GradientType=0 );}
.body-wrap{min-height:700px;}
.body-wrap{position:relative;z-index:0;background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAASUlEQVQYV2PcsWOHpIeHx3MGJIAuBuIzIivApxiukJDJYIXYFKHbxIjNPSBF6O7GcCNII7pCvJ6BWQ2zkTTPoOvGFmRYPYMtAgCh0ELO5eiG4gAAAABJRU5ErkJggg==);}
.body-wrap:before,.body-wrap:after{content:'';position:absolute;top:0;left:0;right:0;z-index:-1;height:260px;background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzFhMzE1ZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMxYTMxNWYiIHN0b3Atb3BhY2l0eT0iMCIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);background:-moz-linear-gradient(top,rgba(26,49,95,1) 0%,rgba(26,49,95,0) 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,rgba(26,49,95,1)),color-stop(100%,rgba(26,49,95,0)));background:-webkit-linear-gradient(top,rgba(26,49,95,1) 0%,rgba(26,49,95,0) 100%);background:-o-linear-gradient(top,rgba(26,49,95,1) 0%,rgba(26,49,95,0) 100%);background:-ms-linear-gradient(top,rgba(26,49,95,1) 0%,rgba(26,49,95,0) 100%);background:linear-gradient(to bottom,rgba(26,49,95,1) 0%,rgba(26,49,95,0) 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#1a315f',endColorstr='#001a315f',GradientType=0 );}
.body-wrap:after{top:auto;bottom:0;background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzFhMzE1ZiIgc3RvcC1vcGFjaXR5PSIwIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMxYTMxNWYiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);background:-moz-linear-gradient(top,rgba(26,49,95,0) 0%,rgba(26,49,95,1) 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,rgba(26,49,95,0)),color-stop(100%,rgba(26,49,95,1)));background:-webkit-linear-gradient(top,rgba(26,49,95,0) 0%,rgba(26,49,95,1) 100%);background:-o-linear-gradient(top,rgba(26,49,95,0) 0%,rgba(26,49,95,1) 100%);background:-ms-linear-gradient(top,rgba(26,49,95,0) 0%,rgba(26,49,95,1) 100%);background:linear-gradient(to bottom,rgba(26,49,95,0) 0%,rgba(26,49,95,1) 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#001a315f',endColorstr='#1a315f',GradientType=0 );}
nav{margin-top:60px;box-shadow:5px 4px 5px #000;}


