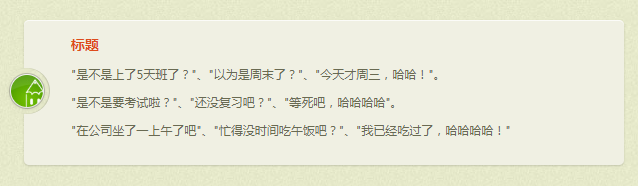
以下是 UI留言评论css3样式 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>UI留言评论css3样式</title>
<style type="text/css">
body {font-family:microsoft yahei,Arial, Helvetica, sans-serif;font-size:12px;background:#E5E6D0 url(images/bg.jpg) repeat 0 0;}
a {text-decoration:none;}
a img {border:0;}
a:hover {text-decoration:underline;}
.user-name { font-size:14px; font-weight:bold;color:#DE4C1C }
.wrapper {width:600px;margin:0 auto;}
h1 {font-size:18px;line-height:30px;text-align:center;margin:100px 0;}
h1 span {font-size:12px;color:#696A52;}
/* comment style */
.ds-post-main {position:relative;margin-bottom:30px;}
.ds-avatar {z-index:2;position:absolute;top:48px;left:-20px;padding:5px;width:36px;height:36px; border-radius:50%; box-shadow:-1px 0 1px rgba(0,0,0,.15) inset; background:#E5E6D0 url(images/bg.jpg) repeat 0 0;}
.ds-avatar a {display:block; padding:1px; width:32px; height:32px; border:1px solid #B9BAA6; border-radius:50%; background-color:#fff; -moz-transition:color 0.15s linear; -webkit-transition:color 0.15s linear;transition:color 0.15s linear;}
.ds-avatar img {display:block;width:32px; height:32px;border-radius:50%;box-shadow:0 1px 5px rgba(0, 0, 0, 0.22)}
.ds-comment-body, .ds-avatar, .ds-avatar a,
.ds-avatar img {-webkit-transition:.4s all ease-in-out;-moz-transition:.4s all ease-in-out;-o-transition:.4s all ease-in-out;-ms-transition:.4s all ease-in-out}
.ds-post-main:hover .ds-avatar img {-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);transform:rotate(360deg);}
.ds-comment-body {z-index:1;position:relative;left:0;background: #F0F0E3;padding:15px 15px 15px 47px;color:#696A52; border-radius:5px; box-shadow:0 1px 2px rgba(0,0,0,.15), 0 1px 0 rgba(255,255,255,.75) inset;}
/* layout */
.ds-post-main:hover .ds-comment-body {left:40px;}
.ds-post-main:hover .ds-avatar:after,.ds-post-main:hover .ds-avatar a:after,.ds-post-main:hover .ds-avatar a:before { position:absolute; content:'+'; font-size:18px;font-weight:bold; font-family:Arial, Helvetica, sans-serif;color:#696A52}
.ds-post-main:hover .ds-avatar:after {top:14px;left:56px}
.ds-post-main:hover .ds-avatar a:after {top:9px;left:48px;}
.ds-post-main:hover .ds-avatar a:before {top:9px;left:-29px;}
.ds-post-main:hover .ds-avatar {left:-40px;}
.ds-post-main:hover .ds-avatar a {position:relative;left:-80px;}
.ds-post-main:hover .ds-avatar a img{position:relative;left:-80px;}
</style>
</head>
<body>
<div class="wrapper">
<h1>UI留言评论css3样式</h1>
<div class="ds-post-main">
<div class="ds-avatar">
<a title="设计达人" href="#" target="_blank"><img alt="标题" src="images/zzsc.jpg"></a>
</div>
<div class="ds-comment-body">
<a title="设计达人" href="#" target="_blank" class="user-name">标题</a>
<p>"是不是上了5天班了?"、"以为是周末了?"、"今天才周三,哈哈!"。</p>
<p>"是不是要考试啦?"、"还没复习吧?"、"等死吧,哈哈哈哈"。</p>
<p>"在公司坐了一上午了吧"、"忙得没时间吃午饭吧?"、"我已经吃过了,哈哈哈哈!"</p>
</div>
</div>
</div>
</body>
</html>

