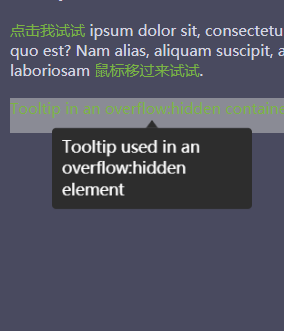
以下是 Tooltip工具提示插件下载 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tooltip工具提示插件下载</title>
<link rel="stylesheet" type="text/css" href="css/zzsc.css">
<link rel="stylesheet" type="text/css" href="css/tooltip.css">
</head>
<body>
<div class="visualwrapper">
<h1>Javascript-CSS Tooltip</h1>
<h3>Example</h3>
<p>
<span data-tooltip="Mijn tooltip">点击我试试</span> ipsum dolor sit, consectetur
adipisicing elit. Aliquam, illo ut impedit! Quisquam fuga quo est?
Nam alias, aliquam suscipit, atque, adipisci necessitatibus sunt dolore
non iste debitis laboriosam
<span data-tooltip="哈哈哈哈哈哈哈哈(13141618.taobao.com)">鼠标移过来试试</span>.
</p>
<span class="tooltip-example-right"
data-tooltip="Tooltip in the right corner">tooltip</span>
<div class="overflow-test">
<span data-tooltip="Tooltip used in an overflow:hidden element">
Tooltip in an overflow:hidden container
</span>
</div>
</div>
<div class="tooltip-container no-display"></div>
<script src="js/tooltip.min.js" type="text/javascript"></script>
</body>
</html>
CSS代码(zzsc.css):
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif;}
a{color:rgba(255,255,255,0.6);outline:none;text-decoration:none;-webkit-transition:0.2s;transition:0.2s;}
a:hover,a:focus{color:#74777b;text-decoration:none;}
.htmleaf-container{margin:0 auto;}


